CSS学习笔记(二十三)CSS 网格布局
CSS 网格布局模块
网格布局
CSS 网格布局模块(CSS Grid Layout Module)提供了带有行和列的基于网格的布局系统,它使网页设计变得更加容易,而无需使用浮动和定位。
网格元素
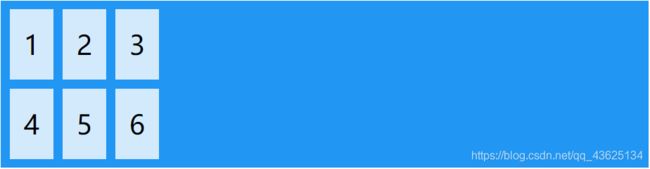
网格布局由一个父元素以及一个或多个子元素组成。
实例
DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
style>
head>
<body>
<h1>网格元素h1>
<p>网格布局必须有一个 <em>displayem> 属性设置为 <em>gridem> 或 <em>inline-gridem> 的父元素。p>
<p>网格容器的直接子元素自动成为网格项目。p>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
<div class="grid-item">7div>
<div class="grid-item">8div>
<div class="grid-item">9div>
div>
body>
html>
Display 属性
当 HTML 元素的 display 属性设置为 grid 或 inline-grid 时,它就会成为网格容器。
实例
.grid-container {
display: grid;
}
网格容器的所有直接子元素将自动成为网格项目。
网格间隙(Grid Gaps)
每列/行之间的间隔称为间隙。
通过使用以下属性之一来调整间隙大小:
- grid-column-gap
- grid-row-gap
- grid-gap
实例
grid-column-gap 属性设置列之间的间隙:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
grid-row-gap 属性设置行之间的间隙:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
grid-gap 属性是 grid-row-gap 和 grid-column-gap 属性的简写属性:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}
(还可以将grid-gap设置为一个值,表示行与列之间的间隙相同)
网格行(Grid Lines)
列之间的线称为列线(column lines)。
行之间的线称为行线(row lines)。
把网格项目放在列线 1,并在列线 3 结束它:
实例:
DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
style>
head>
<body>
<h1>网格行h1>
<div class="grid-container">
<div class="item1">1div>
<div class="item2">2div>
<div class="item3">3div>
<div class="item4">4div>
<div class="item5">5div>
<div class="item6">6div>
<div class="item7">7div>
<div class="item8">8div>
div>
<p>您可以在放置网格项时引用行号。p>
body>
html>
第一个div从列线1一直到了列线3.

把网格项目放在行线 1,并在行线 3 结束它:
(道理同上)
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
grid-template-columns 属性
grid-template-columns 属性定义网格布局中的列数,并可定义每列的宽度。
该值是以空格分隔的列表,其中每个值定义相应列的长度。
如果您希望网格布局包含 4 列,请指定这 4 列的宽度;如果所有列都应当有相同的宽度,则设置为 “auto”。
实例
生成包含四列的网格:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
注意:如果在 4 列网格中有 4 个以上的项目,则网格会自动添加新行并将这些项目放入其中。
grid-template-columns 属性还可以用于指定列的尺寸(宽度)。
实例
设置这 4 列的尺寸:
.grid-container {
display: grid;
grid-template-columns: 80px 200px auto 40px;
}
grid-template-rows 属性
grid-template-rows 属性定义每列的高度。
它的值是以空格分隔的列表,其中每个值定义相应行的高度:
实例
.grid-container {
display: grid;
grid-template-rows: 80px 200px;
}
justify-content 属性
justify-content 属性用于在容器内对齐整个网格。
注意:网格的总宽度必须小于容器的宽度,这样 justify-content 属性才能生效。
实例
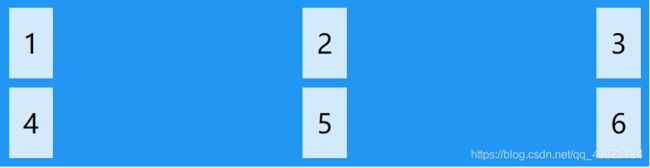
值 “space-evenly” 会在列之间以及列周围留出相等的空间
.grid-container {
display: grid;
justify-content: space-evenly;
}
实例
值 “space-around” 会在列周围留出相等的空间
.grid-container {
display: grid;
justify-content: space-around;
}
实例
值 “space-between” 会在列之间留出相等的空间
.grid-container {
display: grid;
justify-content: space-between;
}
实例
值 “center” 会在容器中间对齐网格
.grid-container {
display: grid;
justify-content: center;
}
实例
值 “start” 会在容器开头对齐网格
.grid-container {
display: grid;
justify-content: start;
}
实例
值 “end” 会在容器末端对齐网格
.grid-container {
display: grid;
justify-content: end;
}
align-content 属性
align-content 属性用于垂直对齐容器内的整个网格。
注意:网格的总高度必须小于容器的高度,这样 align-content 属性才能生效。
实例
(同样align-content也有着space-evenly、space-around、space-between、start、end、center属性,用法同上)
.grid-container {
display: grid;
height: 400px;
align-content: center;
}
grid-column 属性:
grid-column 属性定义将项目放置在哪一列上。
您可以定义项目的开始位置以及结束位置。
注释:grid-column 属性是 grid-column-start 和 grid-column-end 属性的简写属性。
如需放置某个项目,您可以引用行号(line numbers),或使用关键字 "span" 来定义该项目将跨越多少列。
实例
使 “item1” 从第 1 列开始并在第 5 列之前结束:
(第一列到第四列)
.item1 {
grid-column: 1 / 5;
}
实例
使 “item1” 从第 1 列开始,并跨越 3 列:
(span表示跨越了几列)
.item1 {
grid-column: 1 / span 3;
}
grid-row 属性:
grid-row 属性定义了将项目放置在哪一行。
您可以定义项目的开始位置以及结束位置。
注释:grid-row 属性是 grid-row-start 和 grid-row-end 属性的简写属性。
如需放置项目,您可以引用行号,或使用关键字 “span” 定义该项目将跨越多少行:
实例
使 “item1” 在 row-line 1 开始,在 row-line 4 结束:
(第一行到第三行)
.item1 {
grid-row: 1 / 4;
}
实例
使 “item1” 从第 1 行开始并跨越 2 行:
(span表示跨越了几行)
.item1 {
grid-row: 1 / span 2;
}
grid-area 属性
grid-area 属性可以用作 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 属性的简写属性。
实例
使 “item8” 从 row-line 1 和 column-line 2 开始,在 row-line 5 和 column line 6 结束:
.item8 {
grid-area: 1 / 2 / 5 / 6;
}
实例
使 “item8” 从 row-line 2 和 column-line 开始,并跨越 2 行和 3 列:
.item8 {
grid-area: 2 / 1 / span 2 / span 3;
}