带你从零学Node.js(一)
目录
-
- 1、什么是Node.js,为什么要学习它
-
- 1.1 服务器端开发要做的事情
- 1.2 为什么选择Node
- 1.3 Node是什么
- 2、Node.js运行环境安装
-
- 2.1 Node环境安装失败的解决办法
- 2.2 PATH变量的作用
- 3. Node.js的组成
-
- 3.1 Noed.js基础语法
- 4、Node.js 模块化开发
-
- 4.1 JavaScript开发弊端
- 4.2 生活中的模块化开发
- 4.3 软件中的模块化开发
- 4.4 Node.js中模块化开发规范
- 4.5 模块成员导出的另一种方式
- 4.6 模块导出两种方式的联系和区别
- 5、什么是系统模块
-
- 5.1、系统模块fs文件操作
-
- 5.1.1 读取文件内容
- 5.1.2 写入文件内容
- 5.2 系统模块 path路径操作
-
- 5.2.1 路径拼接语法
- 5.2.2 相对路径和绝对路径
- 6、什么是第三方模块
-
- 6.1 获取第三方模块
- 6.2 第三方模块nodemon(命令自动执行)
- 6.3 第三方模块nrm(下载地址切换)
- 6.4 第三方模块Gulp(构建工具)
-
- 6.4.1 Gulp能做什么
- 6.4.2 Gulp的使用
- 6.4.3 Gulp中提供的方法
- 6.4.4 Gulp 插件
- 7、node_modules文件夹的问题
-
- 7.1 package.json文件的作用
- 7.2 项目依赖
- 7.3 开发依赖
- 7.4 package-lock-json 文件的作用
- 8 、Node.js中模块加载机制
-
- 8.1 模块查找规则-当模块拥有路径但没有后缀时
- 8.2 模块查找规则-当模块没有路径且没有后缀
1、什么是Node.js,为什么要学习它
node.js是一种后端开发语言,为什么做为一个前端开发,需要了解Node.js语言呢?
- 能够和后端程序员更加紧密的配合
- 网站业务逻辑前置,学习前端技术需要后端技术的支持
- 扩展知识视野,做为后台开发语言有很多,比如PHP、JAVA、但是node.js是最适合前端开发的,因为它是使用的JavaScript开发的语言
1.1 服务器端开发要做的事情
- 实现网站的业务逻辑
- 数据的增删改查
1.2 为什么选择Node
- 使用JavaScript语法开发后端应用
- 一些公司要求前端人员掌握Node开发
- 生态系统活跃,有大量开源库可以使用
- 前端开发工具大多基于Node开发
1.3 Node是什么
Node是一个基于Chrome v8引擎的JavaScript代码运行环境
2、Node.js运行环境安装
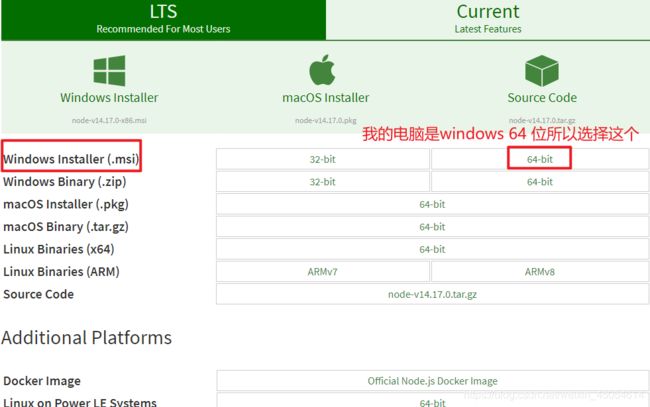
官网地址
- LTS = Long Term Support 长期支持稳定版本
- Current拥有最新特性实验版

根据系统选择去相对应的安装包下载

下载完成后,进入安装、安装时选择的文件夹名称不要使用中文名称的文件夹。安装过程中一直使用默认值,安装即可。
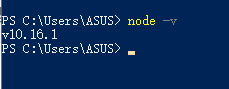
安装完成后,需要查看Node是否完成,打开命令行界面输入Node -v即可查看是否安装完成


2.1 Node环境安装失败的解决办法
- 1、错误代号2502、2503
失败原因:系统账户权限不足
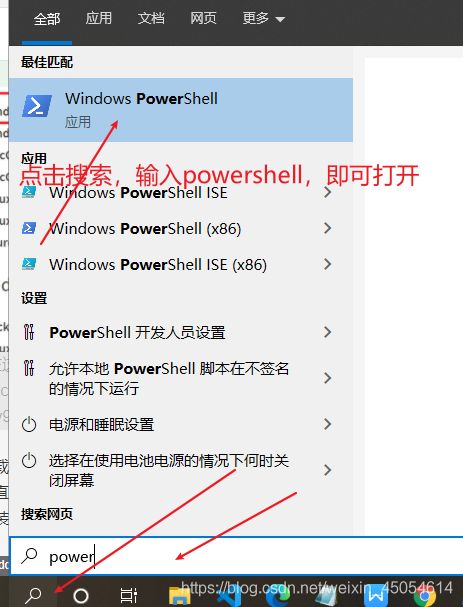
解决办法:1、以管理员身份运行Powershell命令行工具 2、输入运行安装包命令msiexec/package node 安装包位置 - 2、执行node -v 命令查看版本 报错
失败原因:Node安装目录写入环境变量失败
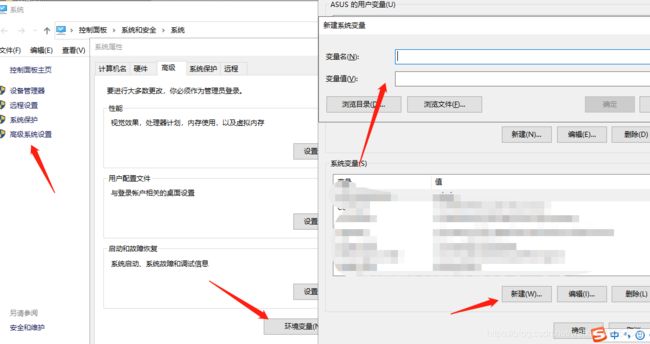
解决办法:将Node 安装目录添加到环境变量中
2.2 PATH变量的作用
存储系统中的目录,在命令行中执行命令的时候系统会自动的去这些目录中查找命令的位置。
比如:QQ音乐 我现在要通过命令 在powershell 窗口 打开它
只需要进行以下操作:
1、找到可执行文件所在的目录

![]()
2、复制到,添加,即可在命令行界面输入 QQMusic 打开了

3. Node.js的组成
JavaScrip由三部分组成,
ECMAScript、DOM、BOM
Noed.js是由
ECMAScript、Node环境提供的一些附加API组成的,包括文件网络、路径等等一些强大的API
3.1 Noed.js基础语法
所有的ECMAScript语法在Node环境中都可以使用,比如for循环,if判断等等
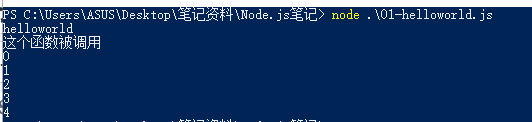
创建一个js文件,使用基础的ECMAScript语法
var fast = 'helloworld'
console.log(fast);
function fn(){
console.log('这个函数被调用');
}
fn();
for(var i=0;i<5;i++){
console.log(i);
}
现在Node的这个js文件该怎么去执行他呢?
- 打开命令行界面,使用cd 切换到,你创建的js所在的文件夹 (如果切换麻烦的话,找到文件所在目录,按住键盘 Shift 点击鼠标右键 也可以打开powershell)
- 输入命令 node +文件名称 (可以只输入前几个字符按tab键。自动补全路径和命令)
- 回车,即可执行了
4、Node.js 模块化开发
4.1 JavaScript开发弊端
JavaScript在使用时存在两大问题,
文件依赖和命名冲突
文件依赖:有时候我们要实现某项功能时,发现引入a.js文件不行、它是依赖于b.js的,我们又在文件中引入了b.js。在进行实现的时候,还是不行需要引入c.js文件。这样实现这个功能的时候,就会比较繁琐和复杂了。
命名冲突:JavaScript语法本身是不严谨的,我们在使用时,命名的变量,会发生冲突,在引用时。这就会导致一些问题的出现
4.2 生活中的模块化开发
举个例子:比如主机,就是由多个模块组合而成的,有显卡,硬盘、风扇、主板等等。我们其中有一个坏了,需要更换,只需要换相对应的模块就可以了。
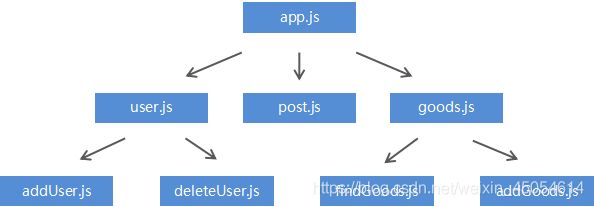
4.3 软件中的模块化开发
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个不会影响其他功能的运行
4.4 Node.js中模块化开发规范
- Node.js规定一个
JavaScript就是一个模块,模块内部定义变量和函数在外部是无法得到的 - 模块内部可以使用
exports对象进行成员导出,使用require方法导入其他模块
a.js
//a.js
//在模块内部定义变量
let vae = 1;
//在模块内部定义方法
const say = name => `小hu同学`,${
name}`;
//向外部导出数据
exports.vae = vae;
exports.say = say;
b.js
//b.js
//在b.js导入模块a
let a = require('./b.js');
//输出b模块中的versuion变量
console.log(a.vae);
//调用b模块中的say方法并输出其返回值
console.log(a.say('男'));
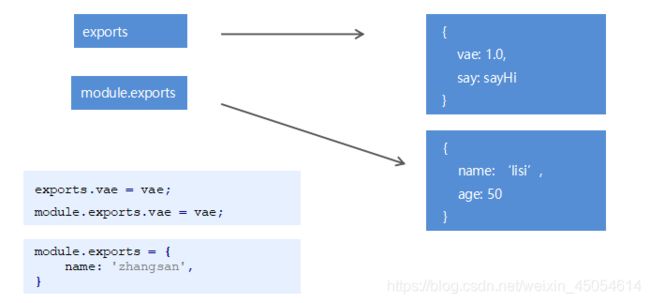
4.5 模块成员导出的另一种方式
module.exports.vae = vae;
module.exports.say = say;
代码实例:b.js文件应用a.js文件的模块方法
a.js
const vae = name =>`hello ${
name}`;
module.exports.vae = vae
b.js
//这句代码的意思就是说引入a文件的路径,赋值给变量a
const a = require('./a.js');
//这句话的意思是说将a文件下的vae 方法传第一个值,并在控制台打印出来
console.log(a.vae('小hu同学'))
区别:exports是module.exports的别名(地址引用关系),导出对象以module.exports为准
4.6 模块导出两种方式的联系和区别
如果当module.exports和exports分别指向的是不同的两个方法或者文件时,以module.exports为准

5、什么是系统模块
Node运行环境提供的API,因为这些API都是以模块化的方式进行开发的,所以我们又称为Node运行环境提供的API为系统模块
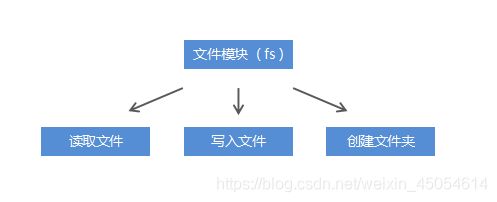
5.1、系统模块fs文件操作
f:file文件,s:system系统,文件操作系统
const fs = require('fs')
5.1.1 读取文件内容
fs.reaFile('文件路径/文件名称'[,'文件编码'],callback);
读取文件语法示例
//读取目录下中的01js文件
fs.reaFile('./01-helloworld.js','utf-8'(err,doc) =>{
//如果文件读取发送错误参数err的值为错误对象 否则err的值为null
//doc参数为文件内容
if(err == null){
//在控制台中输出文件内容
console.log(doc);
}
})
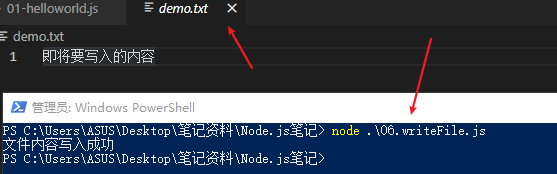
5.1.2 写入文件内容
fs.writeFile('文件路径/文件名称',‘数据’,callback);
代码示例:
const fs = require('fs')
fs.writeFile('./demo.txt','即将要写入的内容',err =>{
if(err !=null){
console.log(err);
return;
}
console.log('文件内容写入成功');
})
5.2 系统模块 path路径操作
为什么要进行路径拼接
- 不同的操作系统的路径分隔符是不统一的
- public/app/abx
- Windows是\ /
- Linux是 /
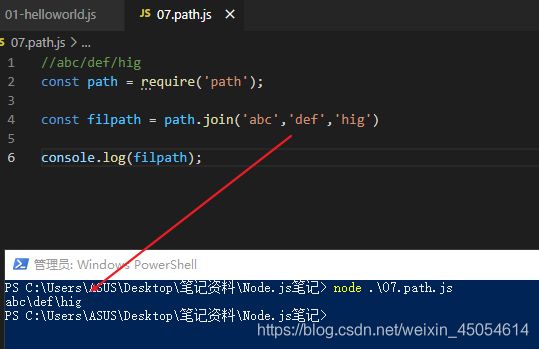
5.2.1 路径拼接语法
path.join('路径1','路径2',....)
代码实例
//我们要拼接一个文件夹路径
// abc/def/hig
//引入path系统模块
const path = require('path');
//使用path.join拼接路径,并返回给一个变量 fpath
const fpath = path.join('abc','def','hig');
//打印出来fpath这个变量
console.log(fpath)
5.2.2 相对路径和绝对路径
- 大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前目录
- 在读取文件时或者设置文件路径时都会选择绝对路径
- 使用_dirname获取当前文件所在的绝对路径
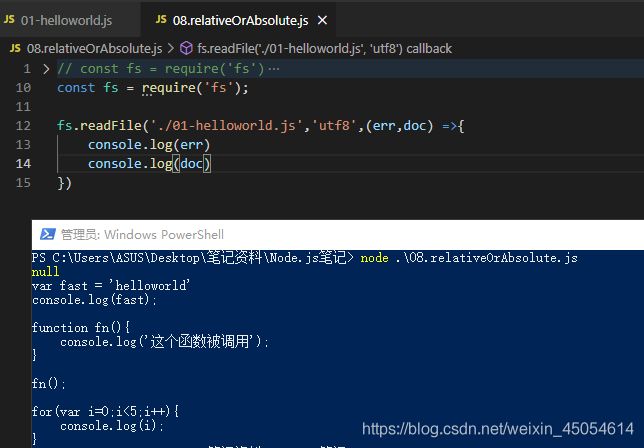
代码示例:
const fs = require('fs');
fs.readFile('./01-helloworld.js','utf8',(err,doc) =>{
console.log(err)
console.log(doc)
})
显示的是文件读取成功了 在同一个文件目录下面是可以读取到的

现在我们回到这个文件夹的上一级文件夹,我们来试一下看看还能不能读取成功

写相对路径会不安全,也又是会发生读取不到的文件情况
所以一般情况下,是写绝对路径比较好,绝对路径怎么写呢?
代码示例:
const fs = require('fs')
const path = require('path')
console.log(__dirname);
console.log(__dirname,'01-helloworld.js');
fs.readFile(path.join(__dirname,'01-helloworld.js'),'utf8',(err,doc)=>{
console.log(err);
console.log(doc);
})
6、什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块为第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又被称为包
第三方模块有两种存在的形式
- 以JS文件形式存在,提供实现项目具体功能的API接口
- 以命令行工具形式存在,辅助项目开发
6.1 获取第三方模块
npmjs.com: 第三方模块的存储和分发仓库

npm: node的第三方模块管理工具
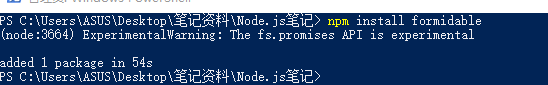
- 下载:npm install 模块的名称
这样就是下载成功了

下载好后,文件夹里面会出现一个node_modules 文件夹,里面存放的就是下载好的第三模块,还有一个package.json文件

![]()
全局安装和本地安装
- 命令行工具:全局安装
- 库文件:本地安装
6.2 第三方模块nodemon(命令自动执行)
nodemon是一个命令行工具,用以辅助项目开发
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,会比较麻烦
nodemon能为我们做什么?
它是会帮我们自动执行node.js的一个工具,在保存js文件后,命令行会自动帮我们执行命令,不用在去手动执行命令
使用的步骤:
- 使用
npm install nodemon -g下载它(-g 代表的是全局安装) - 在命令行工具中
nodemon命令代替node命令执行文件
- 执行文件 使用nodemon 文件名
- 终止文件 ctrl + c 即可终止运行
6.3 第三方模块nrm(下载地址切换)
nrm:npm 下载地址切换工具
npm 默认的下载地址在国外,国内下载速度慢
有时候就需要切换为国内的下载
使用步骤
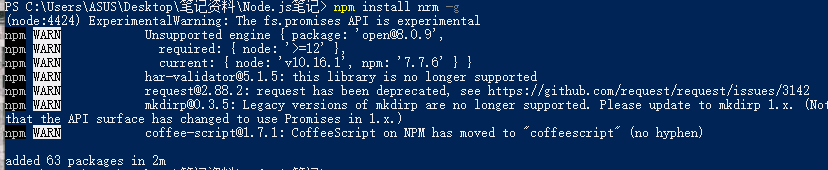
- 使用
npm install nrm -g下载它 - 查询可用下载地址列表
nrm ls - 切换npm 下载地址
nrm use 下载地址名称
这样就下载好了,可用看到我们花费的时间比较长,大概花了2分钟, npm warn 不用理会,只要没有出现红色的就可以了

使用nrm ls 查询下载地址,有的小伙伴会发生下面这种情况因为在此nrm : 无法加载文件 C:\Users\ASUS\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/g o.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。

解决办法:
1、以管理员身份打开 Powershell窗口
2、输入命令 set-ExecutionPolicy RemoteSigned
3、输入Y 回车

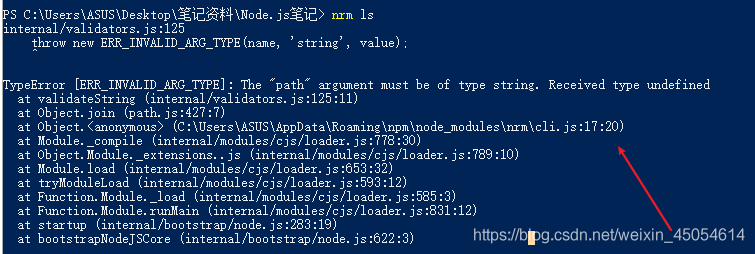
执行 nrm ls,又报错了(心态有点不好了,淦!)

本着解决问题的态度(不解决,我咋继续跟你们说后面的呢),找到了解决办法。
解决办法:
1、找到nrm 安装的路径
2、由于我这里是演示全局安装,路径安装在C:\Users\ASUS\AppData\Roaming\npm\node_modules\nrm
3、打开里面的 cli.js文件,找到下图的这一行代码 删掉
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
5、这下我们在去执行 nrm ls 看看 ,可以看到已经成功了

6、使用nrm use taobao切换为taobao的这个下载地址

7、切换成功了

6.4 第三方模块Gulp(构建工具)
基于node 平台开发的前端构建工具
将机械化操作编写成任务,想要执行机械化操作执行一个命令任务就自动执行了
6.4.1 Gulp能做什么
- 项目上线,HTML、CSS、JS文件压缩合并
- 语法转换(ES6、less…)
- 公共文件抽离
- 修改文件浏览器自动刷新
6.4.2 Gulp的使用
1、使用npm install gulp 下载gulp库文件
2、在项目根目录下建立gulpfile.js(文件名称不能更改)
3、重构项目的文件夹结构src目录放置源代码,文件dist目录放置构建后的文件
4、gulpfile.js文件中编写任务
5、在命令行工具中执行gulp任务
6.4.3 Gulp中提供的方法
gulp.src(): 获取任务要处理的文件gulp.dest(): 输出文件gulp.task(): 建立gulp任务gulp.watch():监控文件的变化
代码示例
const gulp = require('gulp');
//使用gulp.task()方法建立任务
// first 任务名称
gulp.task('frist',() =>{
//获取要处理的文件
gulp.src('./src/css/base.css')
//将文章输出到dist目录下面的CSS目录
.pipe(gulp.dest('./dist/css'));
});
执行gulp文件,还需要下载第三方模块 npm install gulp-cli-g 我们全局安装它
现在就可以在项目的根目录下面去执行 gulp frist函数了(这里的frist是任务的名称)

6.4.4 Gulp 插件
- gulp-htmlmin: html文件压缩(插件地址)
- gulp-csso:压缩css(插件地址)
- gulp-babel:JavaScript语言转化(插件地址)
- gulp-less:less语义转化(插件地址)
- gulp-uglify:压缩混淆JavaScript(插件地址)
- gulp-file-include :公共文件包含(插件地址)
- browsersync:浏览器实时同步
插件使用示例:压缩一个HTML文件(可参考API文档)
要想使用这个插件需要提前下载它,可以参考插件地址的下载命令 npm install gulp-htmlmin
//引入gulp模块
const gulp = require('gulp');
const htmlmin =require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
//1.html文件中代码的压缩操作
gulp.task('htmlmin',()=>{
// *.html 表示所有的html文件
gulp.src('./src/*.html')
// 压缩html文件中的代码
.pipe(htmlmin({
collapseWhitespace: true }))
//输出到dist目录下面的 html目录
.pipe(gulp.dest('dist/html'));
});
7、node_modules文件夹的问题
- 文件夹及文件过多过碎,当我们将项目整体拷贝给别人的时候,传输速度会很慢
- 复杂的模块依赖关系需要被记录下来,确保模块的版本和当前保持一致,否则会导致项目运行报错
7.1 package.json文件的作用
在传递文件过程中,不需要传递
node_modules这个文件夹,因为package.json会记录依赖的项,当接收到项目后,会根据package.json去下载依赖项
使用命令npm init -y命令生成
当拿到项目的时候,执行npm install 即可自动下载 package.json中存储的依赖

7.2 项目依赖
- 在项目开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到package.json文件的dependencies 字段中
{
"dependencies": {
"art-template": "^4.13.2",
"dateformat": "^4.5.1"
}
}
7.3 开发依赖
- 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用npm install 包名 --save–dev命令将包添加到packag.json 文件的devDependencies字段中
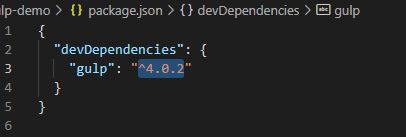
{
"devDependencies": {
"gulp": "^4.0.2",
}
}
- npm install (下载全部依赖)
- npm install --production(只下载生产环境项目依赖dependencies)
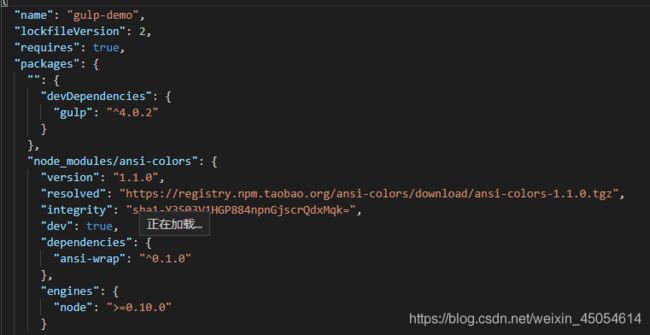
7.4 package-lock-json 文件的作用
记录了,文件与文件中的依赖关系
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需要下载即可,不需要做额外的工作
8 、Node.js中模块加载机制
8.1 模块查找规则-当模块拥有路径但没有后缀时
require(’./a.js’);
require(’./a’);
- require()方法根据模块路径查找模块,如果是完整路径,直接引入模块。
- 如果模块后缀省略,先找同名JS文件在找同名的JS文件夹
- 如果找到了同名的文件夹,会找文件夹中index.js
- 如果文件夹中没有index.js就会去当前文件夹中的package.js文件中查找main选项中的入口文件
8.2 模块查找规则-当模块没有路径且没有后缀
require(‘a’)
- Node.js会假设它是系统模块去执行,如果没有就会执行下面一步
- Node.js会去node_modules文件夹中,如果在node_modules中也没有找到,就会执行下面一步
- 首先看是该文件夹下否有该名字的js文件,如果有就执行,如果没有就会执行下面一步
- 在看是否有改名字的文件夹
- 如果是文件夹,看里面是否有index.js文件
- 如果没有index.js查看该文件夹中的package.json中的main选项确定模块入口文件
- 发现都没有,就会报错
好了,这一篇关于Node.js的文章就到这里结束了,我会将这个Node分成几篇文章去写,一是方便理解吸收,二是时间有限,没有很多的时间去码字。感兴趣的可以关注一下,一键三连啊!