- HarmonyOS Next鸿蒙扫一扫功能实现
JohnLiu_
HarmonyOSNextharmonyos华为扫一扫鸿蒙
直接使用的是华为官方提供的api,封装成一个工具类方便调用。import{common}from'@kit.AbilityKit';import{scanBarcode,scanCore}from'@kit.ScanKit';exportnamespaceScanUtil{exportasyncfunctionstartScan(context:common.Context):Promise{if
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- axios 请求封装
web Rookie
工作前端javascriptajax
文章目录1.前言2.axios下载3.代码实现4.实际使用1.前言本文是对于axios的二次封装处理,axios是一个基于Promise的网络请求库,作用于node.js和浏览器中;本文对于axios中的封装着重于直接使用,如果想要学习axios相关知识可以先行离开,后续在对其进行完善2.axios下载npminstallaxios3.代码实现//request.tsimportaxios,{Ax
- 深入理解Webpack核心模块Tapable钩子[异步版]
weixin_34413802
webpackjavascriptViewUI
接上一篇文章深入理解Webpack核心模块WTApable钩子(同步版)tapable中三个注册方法1tap(同步)2tapAsync(cb)3tapPromise(注册的是Promise)tapable中对三个触发方法1call2callAsync3promise这一章节我们将分别实现异步的Async版本和Promise版本异步钩子AsyncParallelHookAsyncParallelHo
- antd of vue treeSelect——异步加载
who_become_gods
onLoadData(treeNode){varthat=thisreturnnewPromise((resolve)=>{if(treeNode.
- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- Promise实例.then()链式调用,中段Promise链,Promise错误穿透.catch()
Allen·赵
Promisejsjavascript前端
Promise实例.then()返回的是一个【新的Promise实例】,它的值和状态由什么决定?1.简单表达:由then()所指定的回调函数执行的结果决定2.详细表达:(1)如果then所指定的回调返回的是非Promise值a:那么【新Promise实例】状态为:成功(fulfilled)成功的value为a(2)如果then所指定的回调返回的是Promise值p:那么【新Promise实例】状态
- 3.1、前端异步编程(超详细手写实现Promise;实现all、race、allSettled、any;async/await的使用)
lin-lins
JavaScript高级前端javascripthtml
前端异步编程规范Promise介绍手写Promise(resolve,reject)手写Promise(then)Promise相关API实现allraceallSettledanyasync/await和Promise的关系async/await的使用Promise介绍Promise是一个类,可以翻译为承诺、期约Promise就像一个容器,里面存放着未来才会结束,返回结果的容器,返回的结果只需要
- 在 Vue 2 中使用 Axios 发起 POST 和 GET 请求
Jarvis Downey
JavaScriptvuevue.js前端javascript
Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js,它提供了一种非常方便的方式来发送异步HTTP请求。在Vue2应用中,Axios可以帮助我们轻松地与后端API进行通信。本文将介绍如何在Vue2项目中引入Axios,并使用它来发起POST和GET请求。1.安装Axios首先,你需要在你的Vue项目中安装Axios。打开终端,切换到你的项目目录,然后运行以下命令:npmi
- nodejs清空文件内容
不cong明的亚子
前端小技巧javascript前端node.js
话不多说,直接上代码constfs=require("fs");constpath=require("path");functionclearFile(filename){//写入文件是异步过程,需要使用promise保证文件操作完成returnnewPromise(resolve=>{letstr=path.join(__dirname,`./${filename}`);fs.writeFile
- react 全局状态管理 redux的使用
小刘的代码仓库
react.js前端javascript
redux为全局状态管理类似vuex目录redux官网一、安装npminstallredux二、创建三、修改四、接受五、拆分、合并六、异步处理redux-thunk的使用七、redux-promise的使用八、async和await九、react-redux的使用十、修改soter的属性值十一、异步的完整代码redux官网入门Redux|Redux中文官网一、安装npminstallredux二、
- 提示execCommand 被弃用?JS点击复制文字的替代办法
不会做饭的程序员
小知识JS随笔safari前端
前端在页面实现点击复制功能,一般都会使用document.execCommand;虽然现在还能用,但是会提示你即将被废弃,找了一个替代方法,基于Promise,不用像execCommand一样还得选中范围;看了一下兼容性也挺不错的navigator.clipboard.writeText(value);navigator.clipboard.writeText(value).then(()=>{}
- 将input type=file 获取到的图片展示到页面上
不会做饭的程序员
JSjs
我们创建一个函数,用于接收拿到的files[0],并将生成的base64地址返回出去getBase64(file){returnnewPromise(function(resolve,reject){letreader=newFileReader();letimgResult="";reader.readAsDataURL(file);reader.onload=function(){imgRes
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 名诗我译(伊丽莎白·布朗宁篇)——Sonnets From The Portuguese(34) 葡萄牙的十四行诗 第34首
臻念
译文:真念一思作者:伊丽莎白·布朗宁Withthesameheart,Isaid,I'llanswertheeAsthose,whenthoushaltcallmebymyname--Lo,thevainpromise!Isthesame,thesame,Perplexedandruffledbylife'sstrategy?Whencalledbefore,ItoldhowhastilyIdro
- 鸿蒙开发(NEXT/API 12)【网络连接管理】 网络篇
移动开发技术栈
鸿蒙开发harmonyos网络openharmony鸿蒙系统鸿蒙网络连接管理移动开发
简介网络连接管理提供管理网络一些基础能力,包括WiFi/蜂窝/Ethernet等多网络连接优先级管理、网络质量评估、订阅默认/指定网络连接状态变化、查询网络连接信息、DNS解析等功能。说明为了保证应用的运行效率,大部分API调用都是异步的,对于异步调用的API均提供了callback和Promise两种方式,以下示例均采用promise函数。基本概念网络生产者:数据网络的提供方,比如WiFi、蜂窝
- Vue3异步请求的最佳实践:async/await 与 Promise.then(),Vue3请求接口数据,以及TypeScript中的泛型和任意类型(Vue3请求API,TS中的T 和 any)
北城笑笑
VueJS前端vue.js
前言在Vue3开发中,异步请求是非常常见的操作,特别是在与后端API交互时。虽然Vue.js自带了一些对异步数据的处理方式,但合理使用异步操作是确保应用顺畅运行的关键。这里我分享一下Vue3异步请求的最佳实践,并探讨async/await和Promise.then()两种处理异步操作的方式,简单记录一下1.请求接口的实现这里,我们使用一个请求接口callAskRecordList,它会从/gpt/
- Promise、async/await 的使用
渡鸦七
JavaScript前端javascript开发语言
Promise、async/await的使用目录Promiseasync/awaitPromise什么是Promise?Promise是异步编程的一种解决方案,它代表了一个异步操作的最终结果。它是一个对象,用来传递异步操作的消息,而不是直接传递结果。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理,并提供统一的接口。Promise也有三种状态:Pending(等待中):初始状
- 前端Axios搭配Vue(认清Axios,Axios结合Vue发出Ajax请求,返回JSON数据案例!简洁易懂。)
酸奶代码
前端vue.jsjavascriptjsonajax
一.什么是Axios1.axios是独立于vue的一个项目,不是Vue的一部分2.axios通常和Vue一起使用,实现Ajax操作3.Axios是一个基于promise的HTTP库axios官方文档二.引入Axios库文件1.可以直接引用2.可以下载Axios的js文件导入下载此js文件三.使用Axios配合Vue发出Ajax请求案例在Vue中使用Axios,向服务器发送Ajax请求,将获取的js
- 出现 [Vue warn]: Unhandled error during execution of component event handler 解决方法
码农研究僧
BUGvue.jsjavascriptecmascript
目录前言1.问题所示2.原理分析3.解决方法3.1第一次遇到3.2第二次遇到前言基本的知识推荐阅读:详细分析Js中的Promise.all基本知识(附Demo)1.问题所示点击按钮的时候,浏览器出现如下提示虽然它是warn,但是本着解决问题的本质还是理性分析下use-button.ts:57[Vuewarn]:Unhandlederrorduringexecutionofcomponenteven
- async/await
隔壁老王z
在async/await之前的三种写回调的方式:1、嵌套回调2、以Promise为主的链式回调3、使用Generators但是,这三种写起来都不够优雅,ES7做了优化改进,async/await应运而生,async/await相比较Promise对象then函数的嵌套,与Generator执行的繁琐(需要借助go才能自动执行,否则得手动调用next()),Async/Await可以让你轻松写出同步
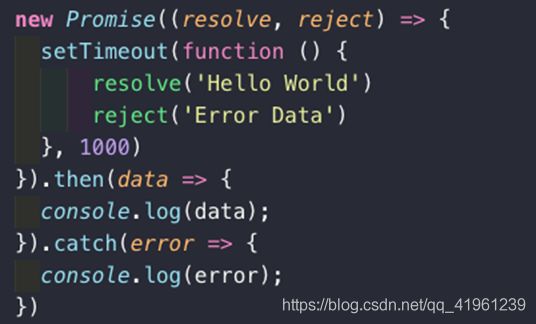
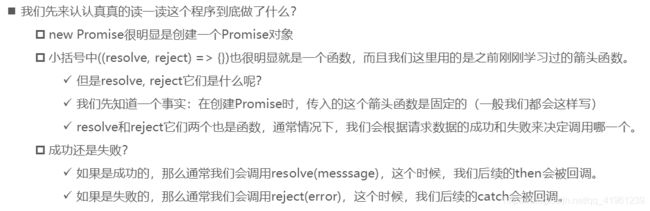
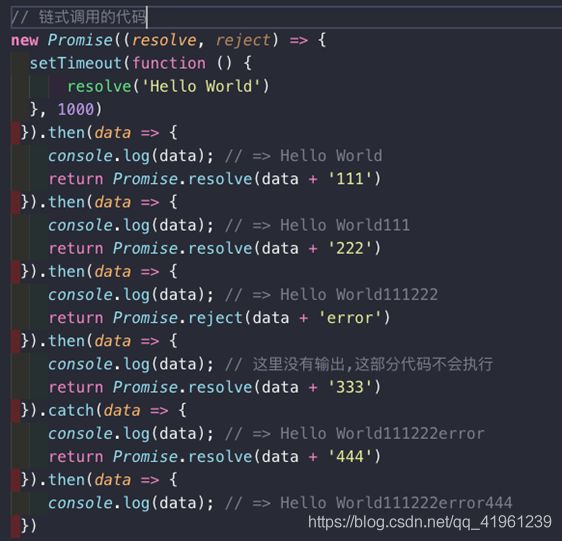
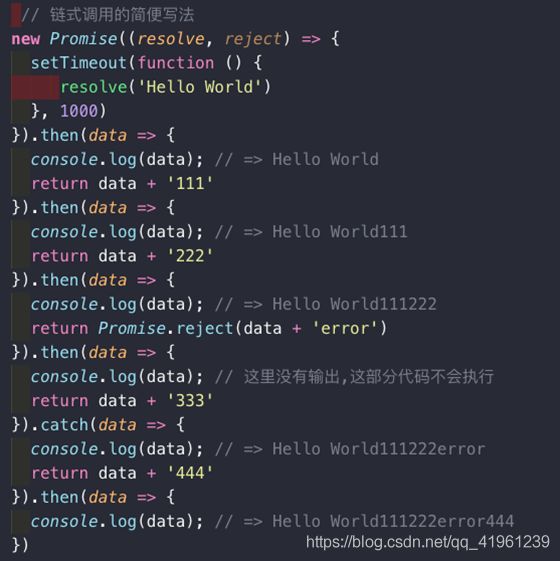
- JavaScript Promise
我是一个粉刷酱
浏览器支持推荐使用Chrome以及Firefox浏览器开局放图,忍不住吐槽一下----垃圾IE!!。什么是PromiseThePromiseobjectrepresentstheeventualcompletion(orfailure)ofanasynchronousoperation,anditsresultingvalue.Promise对象表示异步操作的最终完成(或失败)及其结果值。也就是说
- vue3 el-menu 菜单Maximum recursive updates exceeded 报错
supming1
vue.js
vue3用el-menu实现管理后台左侧菜单,报Uncaught(inpromise)Maximumrecursiveupdatesexceededincomponent.Thismeansyouhaveareactiveeffectthatismutatingitsowndependenciesandthusrecursivelytriggeringitself.Possiblesourcesi
- http网络请求与下载进度
琳沫lerlee
小白日志---前端http网络协议网络
Http_request目录一、XMLHttpRequest在使用FetchAPI进行网络请求时,原生的FetchAPI并不直接支持获取下载进度的功能,因为FetchAPI主要是基于Promise的,它主要关注于请求的成功或失败,以及响应数据的处理,而不直接处理像进度跟踪这样的底层细节。不过,你可以通过一些技巧或方法间接实现下载进度的跟踪。以下是一些常用的方法:1.使用XMLHttpRequest
- uniapp小程序下载缓存服务器上的图片
牛奶皮子
uni-app小程序
1.使用uni.downloadFile,但是注意下载图片的地址里的域名,需要在微信公众平台里面的downloadFile合法域名进行配置。exportdefaultfunctiondownloadAndCacheImage(imageUrl,name){returnnewPromise((resolve,reject)=>{console.log("imageUrl",imageUrl,name
- 在项目中遇到难点以及如何解决
滑楼村大恶霸
okhttp
1.如何防止重复提交一般使用的是防抖和节流,节流函数通过控制每次时间执行的时间间隔,控制短时间多次执行方法。防抖函数是推迟每次事件执行的时间减少不必要的查询。但是网络慢的时候,还是会重复提交,没有显示状态,用户不知道有没有真的提交。所以就给按钮添加一个加载状态,查了发现el-button自带了loading属性,传参的时候传一个submit函数,是一个Promise,promise状态改变的时候把
- uniapp,vue3,ts,接口封装、小程序登录
程序猿_“大神”
uni-app前端typescript
在src下创建public文件夹,在public文件夹里创建request.ts//设置基地址constbaseUrl='https://meituan.thexxdd.cn/api'//封装请求functionrequest(url:string,method:'GET'|'POST',data:string|object|ArrayBuffer){returnnewPromise((resol
- 2022-07-26 Manage your energy, not your time
春生阁
Energyisthecurrencyofmotivation.Mostoftheproductivityandhabitbuildingadviceyouhearofferstipsandtricksforbettertimemanagement.Withpromisesofmakingyoumoreefficientinyourwork,theysuggestallsortsoftechniq
- Javaweb学习之Vue_Axios网络请求(七)
不要数手指啦
学习vue.js前端
认识AxiosAxios是一个流行的JavaScript库,用于简化HTTP请求的发送和处理。它基于Promise的概念,使得HTTP请求和响应处理更加直观和易于管理。Axios可以在浏览器和Node.js环境中使用,主要用于从客户端向服务器发送请求并接收响应。主要特点基于Promise:Axios返回的请求和响应都是Promise对象,使得异步操作更加简单和直观,便于使用async/await语
- VUE Uncaught (in promise) Error: Network Error vue项目中net::ERR_CONNECTION_TIMED_OUT错误
一入程序无退路
vue.jsjavascript前端
前台修改axios\axios.interceptor.js,duration:300000000000,{Message({message:"请求超时,请检查本地或服务器网络情况!",type:"error",duration:300000,showClose:false,customClass:"el-message--error-custom",dangerouslyUseHTMLStrin
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin