后端-数据字典模块开发
后端-数据字典模块开发
- 1、需求和准备
-
- 1.1、创建service_cmn模块
- 1.2、新建application.properties配置文件
- 1.3、准备实体类
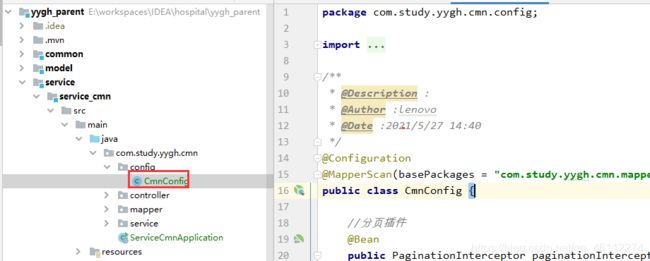
- 1.4、配置类
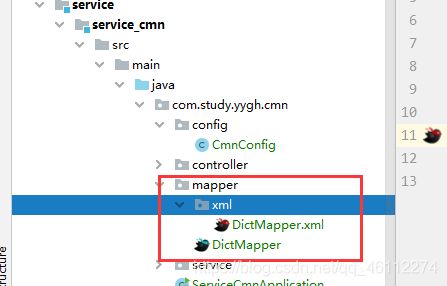
- 1.5、持久层
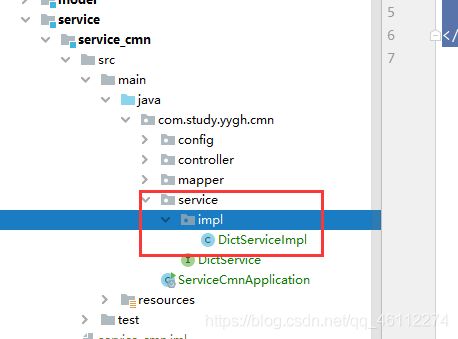
- 1.6、业务层
- 1.7、控制层
- 1.8、启动类
- 2、数据字典列表功能
-
- 2.1、接口开发
- 2.2、前端开发
-
- 2.2.1、添加路由
- 2.2.2、新建js文件,调用后端接口
- 2.2.3、编辑vue页面
-
- 2.2.3.1、vue页面代码解释
- 2.3、测试
1、需求和准备
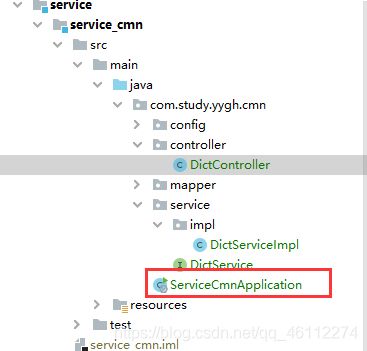
1.1、创建service_cmn模块
1.2、新建application.properties配置文件
# 服务端口
server.port=8202
# 服务名
spring.application.name=service_cmn
# 环境设置:dev、test、prod
spring.profiles.active=dev
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/yygh_cmn?characterEncoding=utf-8&useSSL=false
spring.datasource.username=root
spring.datasource.password=root
#返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/study/yygh/hosp/mapper/xml/*.xml
#mybatis-plus.mapper-locations=classpath:com/atguigu/yygh/mapper/xml/*.xml
# nacos服务地址
#spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#开启sentinel
#feign.sentinel.enabled=true
#设置sentinel地址
#spring.cloud.sentinel.transport.dashboard=http://127.0.0.1:8858
#mongodb地址
#spring.data.mongodb.host=192.168.44.163
#spring.data.mongodb.port=27017
#spring.data.mongodb.database=yygh_hosp
#rabbitmq地址
#spring.rabbitmq.host=127.0.0.1
#spring.rabbitmq.port=5672
#spring.rabbitmq.username=guest
#spring.rabbitmq.password=guest
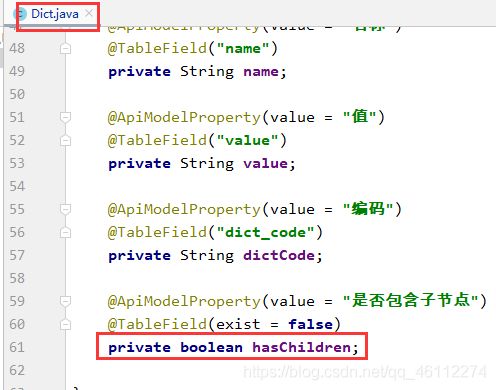
1.3、准备实体类
@Data
@ApiModel(description = "数据字典")
@TableName("dict")
public class Dict {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "id")
private Long id;
@ApiModelProperty(value = "创建时间")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
@TableField("create_time")
private Date createTime;
@ApiModelProperty(value = "更新时间")
@TableField("update_time")
private Date updateTime;
@ApiModelProperty(value = "逻辑删除(1:已删除,0:未删除)")
@TableLogic
@TableField("is_deleted")
private Integer isDeleted;
@ApiModelProperty(value = "其他参数")
@TableField(exist = false)
private Map<String,Object> param = new HashMap<>();
@ApiModelProperty(value = "上级id")
@TableField("parent_id")
private Long parentId;
@ApiModelProperty(value = "名称")
@TableField("name")
private String name;
@ApiModelProperty(value = "值")
@TableField("value")
private String value;
@ApiModelProperty(value = "编码")
@TableField("dict_code")
private String dictCode;
@ApiModelProperty(value = "是否包含子节点")
@TableField(exist = false)
private boolean hasChildren;
}
1.4、配置类
@Configuration
@MapperScan(basePackages = "com.study.yygh.cmn.mapper")
public class CmnConfig {
//分页插件
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
// paginationInterceptor.setOverflow(false);
// 设置最大单页限制数量,默认 500 条,-1 不受限制
// paginationInterceptor.setLimit(500);
// 开启 count 的 join 优化,只针对部分 left join
paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));
return paginationInterceptor;
}
}
1.5、持久层
public interface DictMapper extends BaseMapper<Dict> {
}
mapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.study.yygh.cmn.mapper.DictMapper">
</mapper>
1.6、业务层
public interface DictService extends IService<Dict> {
}
实现类:
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
}
1.7、控制层
@ApiModel("数据字典管理")
@RestController
@RequestMapping("admin/cmn/dict")
@CrossOrigin
public class DictController {
@Autowired
private DictService dictService;
}
1.8、启动类
@SpringBootApplication
@ComponentScan(basePackages = {
"com.study"})
public class ServiceCmnApplication {
public static void main(String[] args) {
SpringApplication.run(ServiceCmnApplication.class,args);
}
}
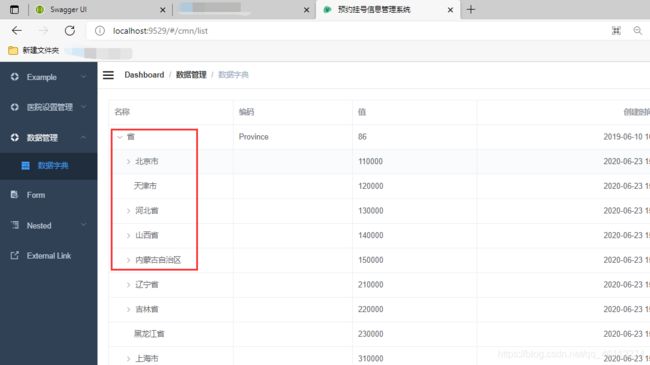
2、数据字典列表功能
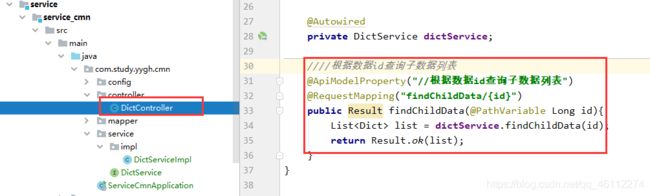
2.1、接口开发
//根据数据id查询子数据列表
@ApiModelProperty("//根据数据id查询子数据列表")
@RequestMapping("findChildData/{id}")
public Result findChildData(@PathVariable Long id){
List<Dict> list = dictService.findChildData(id);
return Result.ok(list);
}
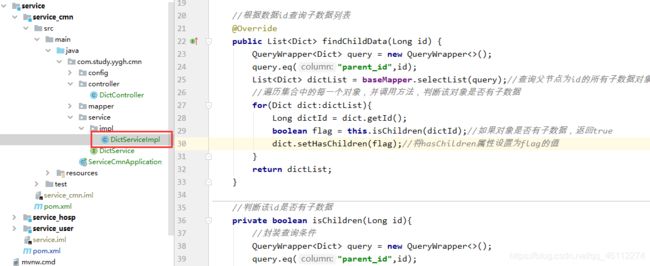
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
//根据数据id查询子数据列表
@Override
public List<Dict> findChildData(Long id) {
QueryWrapper<Dict> query = new QueryWrapper<>();
query.eq("parent_id",id);
List<Dict> dictList = baseMapper.selectList(query);//查询父节点为id的所有子数据对象
//遍历集合中的每一个对象,并调用方法,判断该对象是否有子数据
for(Dict dict:dictList){
Long dictId = dict.getId();
boolean flag = this.isChildren(dictId);//如果对象是否有子数据,返回true
dict.setHasChildren(flag);//将hasChildren属性设置为flag的值
}
return dictList;
}
//判断该id是否有子数据
private boolean isChildren(Long id){
//封装查询条件
QueryWrapper<Dict> query = new QueryWrapper<>();
query.eq("parent_id",id);
Integer count = baseMapper.selectCount(query);//如果有数据,会返回查询出的记录条数
return count > 0;//如果查询出数据,返回true
}
}
2.2、前端开发
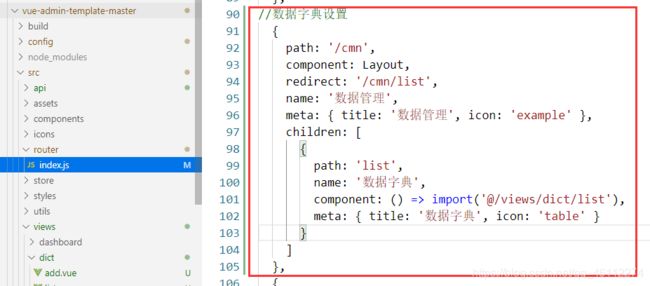
2.2.1、添加路由
//数据字典设置
{
path: '/cmn',
component: Layout,
redirect: '/cmn/list',
name: '数据管理',
alwaysShow: true,//由于该模块下只有一个数据字典子节点,所以在页面上只会展示数据字典节点,而不会展示数据管理功能,而使用了alwaysShow: true,即便该模块只有一个功能点,也会展示数据管理按钮的
meta: {
title: '数据管理', icon: 'example' },
children: [
{
path: 'list',
name: '数据字典',
component: () => import('@/views/dict/list'),
meta: {
title: '数据字典', icon: 'table' }
}
]
},
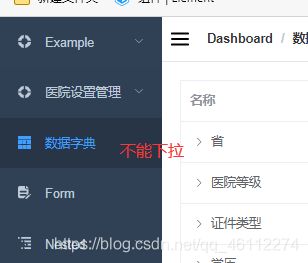
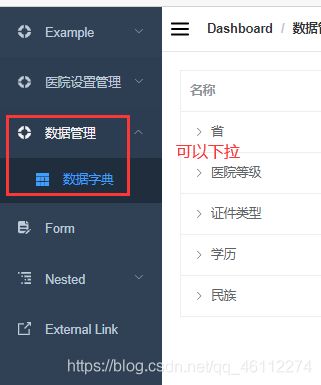
不使用alwaysShow:true时,只显示数据字典
 使用了alwaysShow:true。可以下拉,同时显示数据管理和数据字典
使用了alwaysShow:true。可以下拉,同时显示数据管理和数据字典

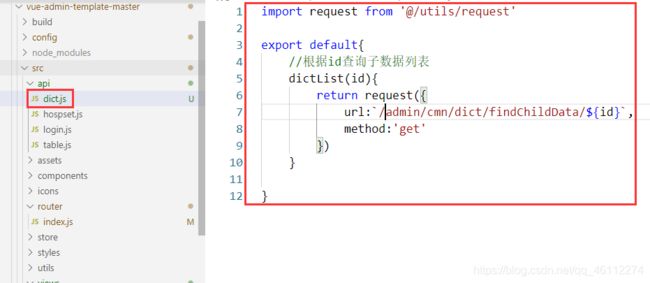
2.2.2、新建js文件,调用后端接口
import request from '@/utils/request'
export default{
//编写方法,调用后端接口
//根据id查询子数据列表
dictList(id){
return request({
url:`/admin/cmn/dict/findChildData/${
id}`,
method:'get'
})
}
}
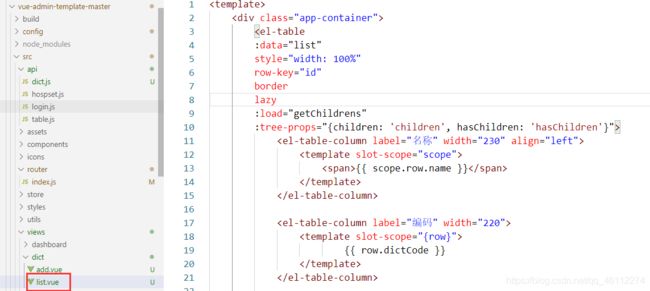
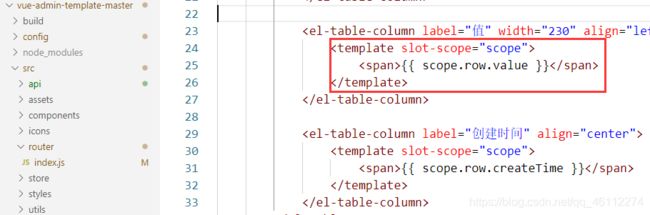
2.2.3、编辑vue页面
<template>
<div class="app-container">
<el-table
:data="list"
style="width: 100%"
row-key="id"
border
lazy
:load="getChildrens"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column label="名称" width="230" align="left">
<template slot-scope="scope">
<span>{
{
scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column label="编码" width="220">
<template slot-scope="{row}">
{
{
row.dictCode }}
</template>
</el-table-column>
<el-table-column label="值" width="230" align="left">
<template slot-scope="scope">
<span>{
{
scope.row.value }}</span>
</template>
</el-table-column>
<el-table-column label="创建时间" align="center">
<template slot-scope="scope">
<span>{
{
scope.row.createTime }}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
//引入js文件
import dict from '@/api/dict.js'
export default {
data() {
return {
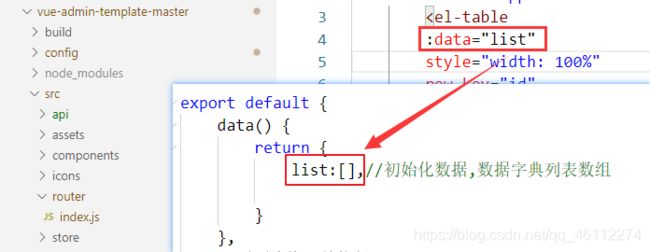
list:[],//初始化数据,数据字典列表数组
}
},
created() {
this.getDictList(1)
},
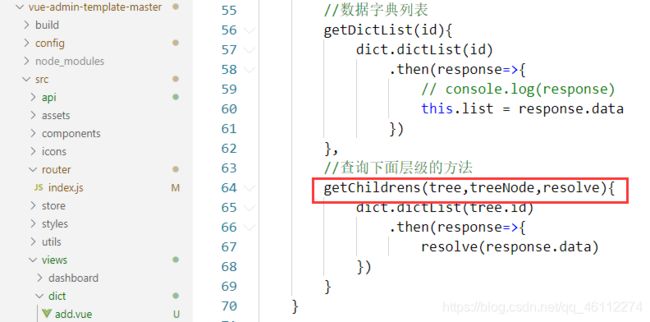
methods:{
//数据字典列表
getDictList(id){
dict.dictList(id)
.then(response=>{
// console.log(response)
this.list = response.data
})
},
getChildrens(tree,treeNode,resolve){
dict.dictList(tree.id)
.then(response=>{
resolve(response.data)
})
}
}
}
</script>
2.2.3.1、vue页面代码解释
1、:data=“list” 要显示测数据

2、lazy:懒加载。即页面的下拉列表中要显示的数据,只有点击下拉列表时才进行数据渲染。

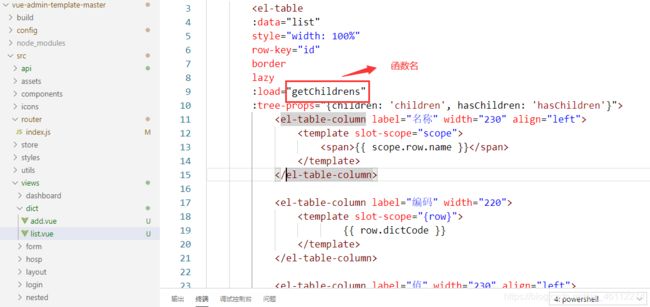
3、load
我们点击页面上的箭头时,会显示箭头下边的数据,而箭头下边的数据也要调用方法进行查询。使用load的意思时当我们点击箭头时执行下方数据的查询的方法。

getChildrens函数:

element-ui官方解释:

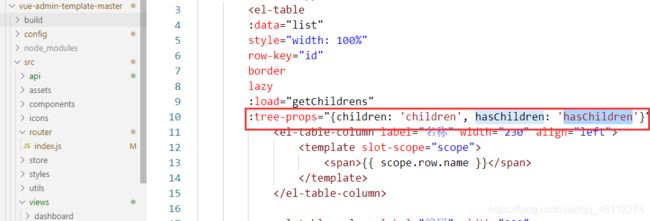
4、:tree-props
根据hasChildren的值做判断,如果hasChildren值为true,才展示下拉列表。否则不展示下拉列表。
 所以在返回的数据对象中要包含hasChildren属性。
所以在返回的数据对象中要包含hasChildren属性。

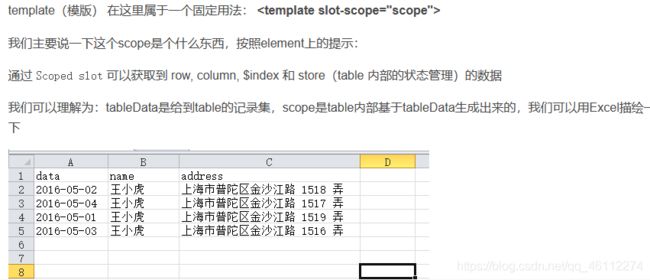
4、slot-scope=“scope”


5、getChildrens方法表示可以查询第一级下边的第二级数据,可以查询第二级下边的第三级数据。实际上做了个递归操作。
2.3、测试
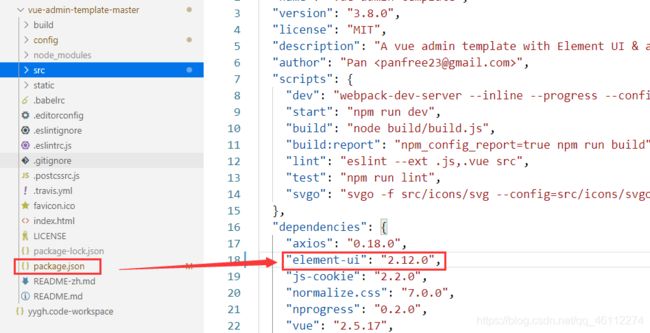
测试后我们发现表格下拉功能没有成功。这是因为我们使用的element-ui代码版本较高,而项目中使用的element-ui版本较低,即两者版本不一致导致的。
我们只需在package.json中修改element-ui版本即可。
如下图所示,element-ui版本原来是2.4.6,修改额lelement-ui版本为2.12.0
 再次测试,下拉列表功能成功展示:
再次测试,下拉列表功能成功展示: