为什么80%的码农都做不了架构师?>>> ![]()
一、本地文件上传到服务器
scp -r /c/Develop/manage-system/dist/* username@servername:/tmp/path/
二、连接服务器
ssh username@服务器ip
三、nginx安装与使用
安装依赖
sudo yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
下载nginx的tar包
//创建一个文件夹
cd /usr/local
mkdir nginx
cd nginx
//下载tar包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
安装nginx
sudo mv nginx-1.13.7 nginx
cd nginx
//执行命令
./configure
//执行make命令
make
//执行make install命令
make install
nginx常用命令
/启动命令:安装路径下
sudo nginx/sbin/nginx
//测试配置文件:安装路径下
sudo nginx/sbin/nginx -t
//停止命令:安装路径下
sudo nginx/sbin/nginx -s stop
或者 : sudo nginx -s quit
//重启命令: 安装路径下
sudo nginx/sbin/nginx -s reload
//查看进程命令
ps -ef | grep nginx
//平滑重启
kill -HUP Nginx主进程号
Linux常见命令
//找到process id
pidof find nginx
//强杀指定id进程
kill -s 9 1827
//创建文件
touch 文件名
//创建文件夹
mkdir 文件夹名
四、部署前端项目 及nginx配置
方法一: 前端单页面应用部署 及nginx配置
将项目文件放在某个目录 (如:放在nginx安装目录下的html文件夹内)
/tmp/web
直接就可配置nginx
cd /usr/local/nginx/conf
vim nginx.confnginx.conf文件主要更改内容:
server {
listen 80;
server_name xxx.com;
location ~ ^/favicon\.ico$ {
root /tmp/web/static;
}
location / {
root /tmp/web;
index index.html;
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
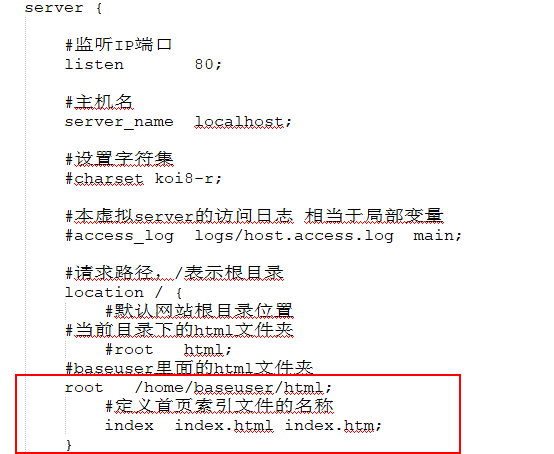
解说:
方法二: 在服务器端启动前端项目服务及nginx配置
在服务器上安装项目需要的环境
cd /usr/local
//安装node、npm
wget https://npm.taobao.org/mirrors/node/latest-v4.x/node-v4.4.7-linux-x64.tar.gz
//解压
tar -zxvf node-v4.4.7-linux-x64.tar.gz
//配置环境变量
export PATH=$PATH:/usr/local/node-v4.4.7-linux-x64/bin
//配置npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org
进入项目,安装项目依赖
npm install
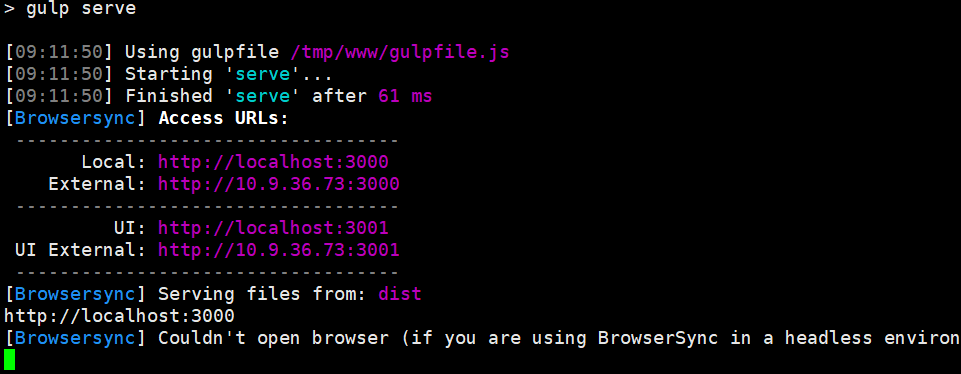
启动服务,eg.
测试项目是否能访问
curl http://localhost:3000/register.html
配置nginx
cd nginx/conf/
vim nginx.confnginx.conf文件主要更改内容:
server {
listen 80;
server_name szq.szqtest.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect off;
proxy_pass http://127.0.0.1:3000;
root html;
index index.html register.html index.htm;
}
}
五、配置防火墙
//打开防火墙文件
sudo vim /etc/sysconfig/iptables
//新增行 开放80端口
-A INPUT -p tcp -m state --state NEW -m tcp --dport 80 -j ACCEPT
//保存退//重启防火墙
sudo service iptables restart
防火墙使用命令
1. 开放端口命令: /sbin/iptables -I INPUT -p tcp --dport 8080 -j ACCEPT
2.保存:/etc/rc.d/init.d/iptables save
3.重启服务:/etc/init.d/iptables restart
4.查看端口是否开放:/sbin/iptables -L -n
1. sudo service iptables stop
2. sudo service iptables start
3. sudo service iptables save
4. sudo service iptables status
六、外部访问
eg.
http://serverip:80/register.html