FineUI秘密花园(二十六) — 选项卡控件概述
选项卡的使用非常广泛,比如官方示例的站点框架,TabStrip被用来同时打开多个页面,并方便地在页面之间进行快速切换。TabStrip还进行需要和JavaScript进行交互,比如动态的打开关闭选项卡,FineUI也为此提供了一些便利方法。
选项卡控件的基本用法
一个TabStrip由很多选项卡(Tab)组成,典型的标签定义如下:
1: <ext:TabStrip ID="TabStrip1" Width="750px" Height="300px" ShowBorder="true" ActiveTabIndex="1"
2: runat="server">
3: <Tabs>
4: <ext:Tab Title="标签一" EnableBackgroundColor="true" BodyPadding="5px" Layout="Fit"
5: runat="server">
6: <Items>
7: </Items>
8: </ext:Tab>
9: <ext:Tab Title="<span class='highlight'>标签二(高亮)</span>" BodyPadding="5px"
10: EnableBackgroundColor="true" runat="server">
11: <Items>
12: </Items>
13: </ext:Tab>
14: <ext:Tab Title="标签三" BodyPadding="5px" EnableBackgroundColor="true" runat="server">
15: <Items>
16: <ext:Label ID="Label3" CssClass="highlight" Text="第三个标签的内容(已经应用了高亮样式)" runat="server" />
17: </Items>
18: </ext:Tab>
19: </Tabs>
20: </ext:TabStrip>
其实 ext:Tab 控件是从Panel控件继承下来的,因此拥有Panel控件的属性,比如这里看到的EnableBackgroudColor、BodyPadding,还可以为其内部元素应用布局。
还需要注意,第二个Tab的Title属性包含了HTML代码,因此我们可以为Title应用任意样式:
1: <style type="text/css">
2: .highlight
3: {
4: font-weight: bold;
5: color: red;
6: }
7: </style>
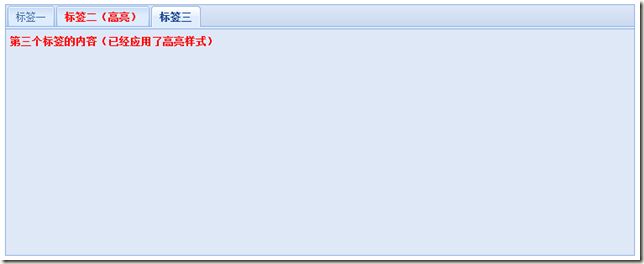
页面显示效果:
TabStrip还有其他一些重要的属性:
- AutoPostBack:是否自动回发(切换Tab)
- EnableTitleBackgroundColor:显示标题的背景颜色
- EnableTabCloseMenu:是否启用右键菜单 - 可用来关闭当前Tab和所有其他Tab
- TabPosition:选项卡显示的位置
- ActiveTabIndex:当前激活选项卡的索引(可以使用此属性切换当前选中的选项卡)
- 比如要实现点击按钮,不断地循环切换激活选项卡的功能
1: protected void Button3_Click(object sender, EventArgs e)
2: {3: int nextIndex = TabStrip1.ActiveTabIndex + 1;
4:5: if (nextIndex >= TabStrip1.Tabs.Count)
6: {7: nextIndex = 0;8: }9:10: TabStrip1.ActiveTabIndex = nextIndex;11: }
- 比如要实现点击按钮,不断地循环切换激活选项卡的功能
- EnableDeferredRender:是否启用延迟加载选项卡(默认不延迟加载,虽然可以提供性能,但是有时会出错)
自动回发选项卡标签
有时我们需要在用户切换选项卡时初始化选项卡的内容,因为用户没看到的东西可以先不加载,那么该怎么实现呢?
其实很简单,只需要启用TabStrip的AutoPostBack属性和定义回发处理函数即可,来看下具体实现:
1: <ext:TabStrip ID="TabStrip1" Width="750px" Height="300px"
2: AutoPostBack="true" OnTabIndexChanged="TabStrip1_TabIndexChanged"
3: ShowBorder="true" ActiveTabIndex="1" runat="server">
4: // 省略内部标签...
5: </ext:TabStrip>
后台处理函数只需要根据当前激活的选项卡标签进行处理即可:
1: protected void TabStrip1_TabIndexChanged(object sender, EventArgs e)
2: {
3: if (TabStrip1.ActiveTabIndex == 0)
4: {
5: Label1.Text = "标签回发时间:" + DateTime.Now.ToLongTimeString();
6: }
7: else if (TabStrip1.ActiveTabIndex == 1)
8: {
9: Label2.Text = "标签回发时间:" + DateTime.Now.ToLongTimeString();
10: }
11: else if (TabStrip1.ActiveTabIndex == 2)
12: {
13: Label3.Text = "标签回发时间:" + DateTime.Now.ToLongTimeString();
14: }
15: }
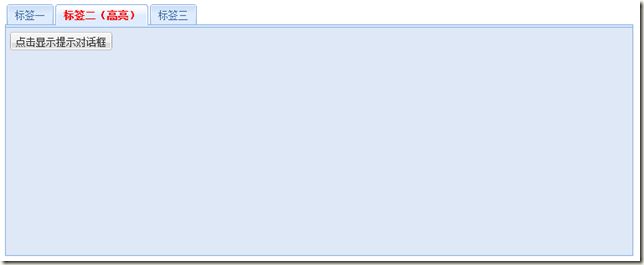
显示效果:
内嵌IFrame与IFrame的延迟加载
TabStrip的最常用法是内嵌IFrame页面,从而将大的逻辑块分割成小的逻辑块,在某种程度上这种做法比母版页的效果更好。
下面来看下内嵌IFrame页面的基本用法:
1: <ext:TabStrip ID="TabStrip1" Width="750px" Height="450px" ShowBorder="true" ActiveTabIndex="0"
2: runat="server" EnableTitleBackgroundColor="False">
3: <Tabs>
4: <ext:Tab ID="Tab1" BodyPadding="5px" Title="标签一" runat="server">
5: <Items>
6: </Items>
7: </ext:Tab>
8: <ext:Tab ID="Tab2" EnableIFrame="true" BodyPadding="5px" IFrameUrl="../layout/window.aspx"
9: Title="标签二 - IFrame - 延迟加载" runat="server">
10: </ext:Tab>
11: <ext:Tab ID="Tab3" EnableIFrame="true" BodyPadding="5px" IFrameUrl="../layout/panel.aspx"
12: Title="标签三 - IFrame - 延迟加载" runat="server">
13: </ext:Tab>
14: </Tabs>
15: </ext:TabStrip>
只需要为内嵌IFrame的Tab设置两个属性即可:
- EnableIFrame:是否启用内嵌IFrame
- IFrameUrl:内嵌IFrame的地址
其实这两个属性都属于PanelBase,TabStrip不过是从父类继承来了这两个属性。
还有一个相关的属性:
- IFrameName:内嵌IFrame的名称(可以设置超链接的target,这样点击超链接就会在相应的Tab中打开页面)
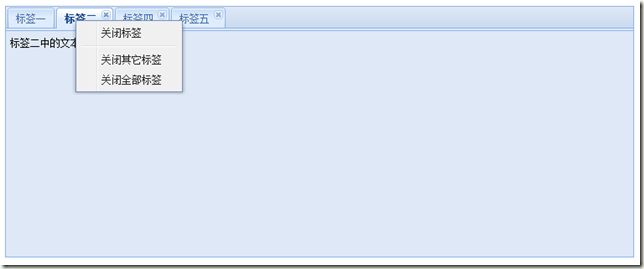
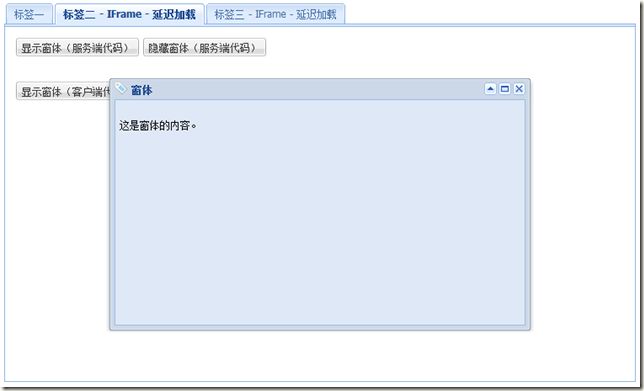
页面显示效果:
还需要注意,虽然在ASPX标签中设置了每个Tab的IFrameUrl,但是页面加载时并不会加载这些页面,而是在用户第一次点击相关Tab时才加载其内嵌的IFrame。
这一特性是FineUI默认提供的,我们不需要做任何设置。
动态添加选项卡标签
有时我们需要在前台通过JavaScript来添加删除选项卡标签,FineUI考虑到了这个需求并提供了帮助函数来完成此任务。
- GetAddTabReference:获取添加选项卡的脚本
- GetRemoveTabReference:获取移除选项卡的脚本
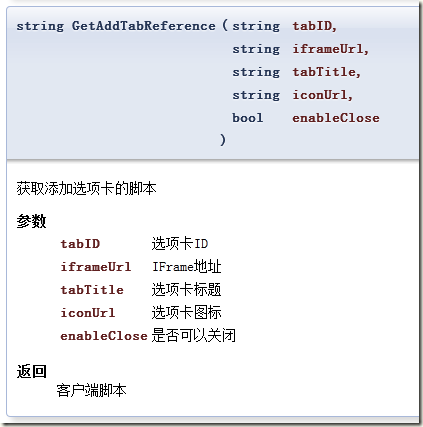
我们来看下官方文档对GetAddTabReference的描述:
我们可以为按钮注册客户端脚本,如下所示:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: btnAddBaidu1.OnClientClick = TabStrip1.GetAddTabReference("dynamic_tab_baidu1", "http://www.baidu.com/", "Baidu1", IconHelper.GetIconUrl(Icon.Application), true);
6: btnRemoveBaidu1.OnClientClick = TabStrip1.GetRemoveTabReference("dynamic_tab_baidu1");
7: }
8: }
这种情况下需要设置按钮的EnablePostBack为false,用来阻止点击按钮的回发行为。
另一种做法是在按钮的回发事件中,向页面注册脚本,如下所示:
1: protected void btnAddBaidu2_Click(object sender, EventArgs e)
2: {
3: PageContext.RegisterStartupScript(TabStrip1.GetAddTabReference("dynamic_tab_baidu2", "http://www.baidu.com/", "Baidu2", IconHelper.GetIconUrl(Icon.Application), true));
4: }
5:
6: protected void btnRemoveBaidu2_Click(object sender, EventArgs e)
7: {
8: PageContext.RegisterStartupScript(TabStrip1.GetRemoveTabReference("dynamic_tab_baidu2"));
9: }
完整的示例请参考这里。
小结
本章详细讲解了选项卡控件的各种用法,特别是内嵌IFrame的选项卡在实际中有着广泛的应用。下一节将介绍窗体控件,窗体控件和内嵌IFrame的面板共同构成了FineUI引以为豪的内联框架。