- c/c++导出lua绑定
ajt1472580369
luac/c++python
【转载】https://note.youdao.com/share/?id=0f4132271151c4b62f9afb712e8304d9&type=note#/1、在纯C环境下,把C函数注册进Lua环境,理解Lua和C之间可以互相调用的本质2、在cocos2d-x项目里,把纯C函数注册进Lua环境,理解cocos2d-x是怎样创建Lua环境的、以及怎样得到这个环境并继续自定义它3、了解为什么要
- [源码和文档分享]基于VS2012和Cocos2d-x实现的StickToLast益智小游戏
ggdd5151
第1章问题陈述1.1项目背景手机用户在休闲时倾向于玩一些类似于FlappyBird、2048等游戏,这类游戏用户界面简单,游戏模式单一,单手即可操作,随着游戏地进行,游戏的难度会增加。随着手机用户地爆发式增长,这类游戏的需求量愈发庞大。StickToLast是一款益智类游戏。主角陷于宇宙漩涡之中,被吸入中央的黑洞或者逃离该区域都无法被即将来到的救援部队拯救,只能停留在这一区域,躲避宇宙陨石,坚持的
- 【Cocos2d-x】开发基础-第一个Cocos2d-x游戏
weixin_34239169
游戏python移动开发
本篇博客讲解:1.第一个Cocos2d-x游戏第一个Cocos2d-x游戏创建工程cocos工具:就是这个,看图命令工具cocos实现,cocos工具其实是cocos2d团队自己开发的。是使用Python脚本编写的,cocos工具的运行需要安装Python环境(还会用到ant,eclipse等工具哦,后面介绍)Python下载地址https://www.python.org/需要注意的是它目前有P
- cocos2d-x 4.0 安装教程(Windows + VS) + cocosui入门知识储备
Gosick_Geass_Gate
编程语言cocos2d
(一)前期准备Windows10操作系统VS2019或VS2017Python2.7.18:记得勾选将python添加到环境变量的复选框,不然自己手动添加也行。CMake3.19.0:记得勾选将cmake添加到环境变量的复选框,不然自己手动添加也行。cocos2d-x4.0:手动将cocos2d-x-4.0\tools\cocos2d-console\bin目录添加到环境变量。以上全都下载最新版本
- 使用cocos2d-x的console实现远程调试
CHEN_玦儿
Cocos2d-x
使用Lua开发有一个很爽的地方就是可以从控制台实时输入Lua指令来进行调试,但是之前该方法仅在windows下有效,之前也介绍过,见这里。研究了下发现cocos2d-x是有一个console类来支持远程调试的,哈哈,从此真机调试也可以很方便了。这里先介绍下console的关键API先:listenOnTCP(number)这里参数是监听的端口号addCommand(tb,funciton)这里第一
- 使用cocos2d-console初始化一个项目
sun_weitao
cocos2d游戏引擎
先下载好cocos2d-x的源码包地址https://www.cocos.com/cocos2dx-download这里使用的版本是自己的电脑要先装好python27用python安装cocos2d-console看到项目中有个setup.py的一个文件pythonsetup.py用上面的命令执行一下。如果执行正常的话回出现上面的图然后source一下source/Users/sun-weitao
- 【玩转cocos2d-x之三十六】Flappy Bird大集结
偶尔e网事
cocos2d-xcocos2d-xFlappyBird各版本
前几天看到cocos2d-x官网论坛让各种姿势的flappybird霸占了,矮油真受不鸟,你们够啦!!!今天准备用一个贴来秒杀你们。准备好了么。。。放图镇楼:1.C++版先来个传统版,@OiteBoys童鞋很有爱,将flappybird用cocos2d-xv3.0写了一遍,同时加入了新的3.0物理系统。在这一系列教程中flappybird被大卸八块,剥骨抽筋(好残忍。。。),每一个模块精彩的图文代
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- Cocos2d-x windows編譯 出現GWL_WNDPROC、GWL_USERDATA未定义
ALoppd
cocos2dwindows游戏引擎
錯誤復現:D:\Software\cocos2d-x\cocos\ui\UIEditBox\UIEditBoxImpl-win32.cpp(64,70):errorC2065:'GWL_WNDPROC':undeclaredidentifier[D:\Projects\CPP\CMake\cocos\Runner\fakebuild\engine\cocos\core\cocos2d.vcxpro
- 在Windows上搭建Cocos2d-x 3.0开发环境
__Ben__
Cocos2dxcocos2d-xwindowsvisualstudio
建议:为了避免安全相关的问题,请以管理员权限执行所有的操作,当运行命令的时候,也要确保之前是以管理员权限打开了命令行窗口.工具准备搭建开发环境需要安装工具包括VisualStudiopython———(本教程以python2.7.3版本为例),下载地址:http://www.python.org/download/releases/2.7.3/。Cocos2d-x———(本教程以cocos2d-x
- windows下开发cocos2dx的环境搭建
ahaitongxue
cocos2d
前面把VisualStudio+Python开发环境配好了,但还没有讲如何在Android中使用创建好的项目,本篇博客介绍如何在win7下进行Android与cocos2d-x的交叉编译,我的电脑是64位,所以下面的配置是基于x86_64下配置的。下载:CygwinCygwin的主要目的是通过重新编译,将POSIX系统(例如Linux、BSD,以及其他Unix系统)上的软件移植到Windows上。
- Visual Studio 和Clion配置Cocos2d-x环境
无相孤君
C/C++日常操作Cocos2d-xvisualstudiococos2didec++游戏引擎c语言
VisualStudio和Clion配置Cocos2d-x环境我就不贴图片的,懒得上传图床。懒。开发环境:系统:Window11编译器:CMake+MSVC开发工具:ClionorVisualStudio请自行配置好,Python2.7,和CmakeCocos2d-x下载首先,我们需要去Github下载(cocos2d-x)的源码,由于源码过于庞大如果clone失败,请自行查找方法。随便找一个目录
- cocos2dx-lua读取json文件
亮亮同学
cocos2d-x技术群新群:117871561c++技术交流群:593010226localstr=cc.FileUtils:getInstance():getStringFromFile("xxxx.json")localok,datatable=pcall(function()returncjson.decode(str)end)iftrue==okandtype(datatable)=="
- 如何制作一个类似Tiny Wings的游戏 Cocos2d-x 2.1.4内含iOS版源代码
杜甲同学
cocos2d-xcocos2d-x
在第一篇《如何使用CCRenderTexture创建动态纹理》基础上,增加创建动态山丘,原文《HowToCreateAGameLikeTinyWingswithCocos2D2.XPart1》,在这里继续以Cocos2d-x进行实现。有关源码、资源等在文章下面给出了地址。步骤如下:1.使用上一篇的工程;2.添加地形类Terrain,派生自CCNode类。文件Terrain.h代码如下:123456
- 如何制作一个简单的游戏 Cocos2d-x 2.1.2
杜甲同学
cocos2d-xcocos2d-x移动开发cocos2d游戏
本文实践自RayWenderlich的文章《HowToMakeASimpleiPhoneGamewithCocos2D2.XTutorial》,文中使用Cocos2D,我在这里使用Cocos2D-x2.1.2进行学习和移植,前者是用Object-C所写,所以移植到Cocos2D-x会有些差异,比如某些函数、某些功能不能跟原文一样直接实现,需另转换方法实现。之前已经对Cocos2D-x的安装以及简单
- Android——Cocosd2d-x手机游戏开发学习思路
霸气的名字
Cocos2d-X游戏开发Cocos2d-xAndroid开发手机游戏android游戏引擎
手机APP应用如雨后春笋般冒了出来,而在众多的APP应用中,游戏占据了半壁江山。它丰富着人们的业余生活,增进了人们之间的沟通交流。也有许多开发的朋友对游戏开发情有独钟,他们不止是享受着有很多的人们去下载的成就感,更多的是享受着自己开发出一款满意游戏的成就感。为此越来越多的开发者们向着游戏应用进军了。可是很多开发者不知道怎么入手游戏开发,不知道游戏开发的路应该怎么走。作为一个仅用Cocos2d-x游
- 在 Cocos Creator 中使用缓动系统(cc.tween)
kzc爱吃梨
缓动系统(cc.tween)介绍CocosCreator在v2.0.9提供了一套新的API——cc.tween。cc.tween能够对对象的任意属性进行缓动,功能类似于cc.Action(动作系统)。但是cc.tween会比cc.Action更加简洁易用,因为cc.tween提供了链式创建的方法,可以对任何对象进行操作,并且可以对对象的任意属性进行缓动。动作系统是从Cocos2d-x迁移到Coco
- 解决Command CodeSign failed with a nonzero exit code
奔五码农
Cocos2d-x项目,报错CodeSign/Users/xxx/Library/Developer/Xcode/DerivedData/xxx-dabhdlnwdwoowjeiqavvwikjihix/Build/Products/Debug-iphonesimulator/xxx.app(intarget'xxx-mobile'fromproject'xxx')cd/Users/xxx/Doc
- cocos2d-x lua 开发环境搭建(让lua具备代码提示等)
WeiQ_
Cocos2d-x
2013年是手游开发井喷的一年,也是手游市场竞争最为激烈的一年,ios市场除了刷榜、刷榜,还是刷榜,而android有点像黑市的感觉,水太深(很多渠道商已经从上游控制了流量的入口)。而cocos2d-x作为国内手游2d游戏中最流行的引擎,也渐渐由c++开发转为lua,究其原因。最主要的是:通过lua写的游戏,可以实现动态更新(你知道苹果每次审核会让人疼蛋差不多一个礼拜或者更久);在很大程度上也避免
- Cocos2d-x Lua中的AssetsManagerEx
JunChow520
Cocos2d-xLua中的热更机制主要是通过AssetsManagerEx来实现的。传统的热更方式传统PC的方式是将差异文件打包成一个压缩包,客户端根据大版本差异,将对应的压缩包下载到本地后解压覆盖。这种做法的好处在于下载一个文件会比较快。缺点在于当客户端版本比较多的时候,升级压缩包会变得很多,进而难以维护。其次是如果压缩包体积过大,解压时间会比较长,而且不容易制作进度条,导致程序感觉被卡住了。
- Sonic云真机直接获取POCO控件实战
ZhouYixun
前言Sonic官网用户交流社区效果展示image.pngimage.pngimage.pngimage.png目前已支持POCO-SDK的所有游戏引擎(Unity3d、Cocos2dx系列、白鹭、UE4),使用前需游戏已接入SDK。v1.4.0-beta更新后就可以使用啦~(预计五一后更新)什么是POCOPoco是一个基于UI控件搜索的跨引擎自动化测试框架。支持主流游戏引擎:Cocos2d-x、U
- Cocos2D-X 3.17.2 安装配置
闲人狸猫
Cocos2d-xCocos2d-x配置AndroidstudioCocos2d-x3.17.2
网上关于cocos2d-x的安装教程有很多,但是都是旧版本的,我找了很多资料都无法创建proj.android-studio。后来发现是新版本的软件对安卓平台进行合并,只有proj.android文件,使用Androidstudio编写。一、安装准备:JDK–->>JavaSEDevelopmentKit8u202Androidstudio-->>android-studio-ide-183.56
- html gui的源码,FairyGUI是一款专业的 UI编辑器
我有多作怪
htmlgui的源码
FairyGUIUI编辑器操作简单,使用习惯与Adobe系列软件保持一致,美术设计师可以轻松上手。FairyGUI是一个跨平台的UI解决方案,它提供了一个可以在Windows和Mac上使用的编辑器和可以在多个游戏引擎中使用的SDK(Unity、Flash、Starling、白鹭、LayaAir等,未来还将支持cocos2d-x、UE4、libgdx等)。借助FairyGUI提供的组件、关联、控制器
- cocos2d-lua游戏解决方案
无脑_码农
cocos2d-lua
cocos2d-lua引擎版本cocos2d-x官方版:https://www.cocos.com/cocos2dxQuick-Cocos2dx-Community:http://www.cocos2d-lua.org/Cocos-lua(重写tolua值得借鉴):https://github.com/zhongfq/cocos-luaUI编辑器FairyGUI:https://www.fairy
- cocos2d-x lua ProgressTimer
蚂蚁呀嘿嘿嘿
cocosxcodeiosandroidcocos2dlua
cocos2d-xluaProgressTimer下载进度条使用functiontest()locallayer=cc.Layer:create()localto1=cc.ProgressTo:create(2,100)localto2=cc.ProgressTo:create(2,100)localpath1="Jms_PetSystem/img/passMailIcon.png"--RADIA
- cocos2d-x lua --递归遍历子节点并且变换颜色
蚂蚁呀嘿嘿嘿
cocoscocos2dlua游戏引擎
--递归遍历子节点并且变换颜色给节点置灰functionGD.util_nodeChangeColor(root,_color)if_color==nilthen_color=cc.c3b(192,192,192)endifnotrootthenreturnendroot:setColor(_color)localchild_list=root:getChildren()for_,nodeinpa
- 【四】CocosCreator-修改引擎源码
0zien0
cocoscreator修改引擎修改引擎源码
看源码的过程中,少不了得修修改改源码,做点实验。果断去找找源码在哪里,然后就可以快乐动手改源码了。CocosCreator引擎源码主要就是js和原生C++两类,分别在引擎目录的resources/engine和resources/cocos2d-x下,如图:这次我们主要分析的是web平台相关的JS代码,主要的源码就在engine/cocos2d里面。PS:cocos2d-x的源码我以前也曾经简单看
- Android 实现 Slots 游戏旋转效果
LMF·
AndroidStudioandroid游戏
文章目录前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity总结前言slots游戏:Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity和Cocos2d-x两个常见的游戏引擎去开发的,下面介绍下Android原生代码实现Slots旋转动画。一、效果展示二、代码
- Cocos2d-x 开发笔记
JunChow520
1.判断操作系统平台类型根据Cocos2d-x源码可以获得所支持的平台类型C++cocos2d\platform\CCPlatformConfig.h#ifndef__CC_PLATFORM_CONFIG_H_#define__CC_PLATFORM_CONFIG_H_/**Configofcocos2d-xprojectpertargetplatform*////////////////////
- 【教程】使用ipagurd打包与混淆Cocos2d-x的Lua脚本
憧憬blog
代码混淆ipaguard加密工具cocos2dlua游戏引擎
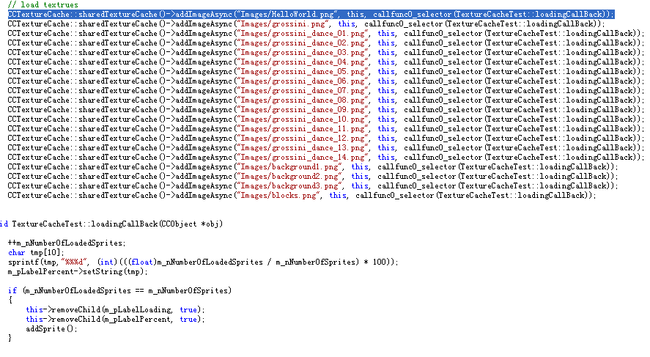
文章目录摘要引言正文1.准备工作2.使用ipaguard处理Lua文件3.运行ipagurd进行混淆代码加密具体步骤测试和配置阶段IPA重签名操作步骤4.IPA重签名与发布总结摘要本文将介绍如何使用ipagurd工具对Cocos2d-x中的Lua脚本进行打包与混淆,以及在iOS应用开发中的实际应用。我们将以Cocos2d-x-2.2.1samples中的HelloLua为例,详细展示整个处理流程,
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_