Silverlight SEO(搜索引擎优化)白皮书
概要
这份文档描述了一些Silverlight程序的搜索引擎优化(SEO)技巧。这些技巧是用来帮助开发人员使得Silverlight内容能够在搜索引擎的结果页被发现,并为没有激活Silverlight的用户提供合意的体验。
这份文档将包括以下的章节:
*介绍
*搜索引擎工作原理
*开发Silverlight程序的方法
*Silverlight程序的SEO技巧
*总结
介绍
搜 索引擎能够直接识别HTML内容。与此同时,搜索引擎先天的不识别Silverlight内容。这一点与搜索引擎不支持其它的一些通过HTML呈现的对象 类似,如脚本、css、媒体文件以及ActiveX控件。为了使Silverlight内容能够被搜索引擎收录,你可以使用搜索引擎已经支持的方法,如将 孤立的Silverlight岛与跟内容相关的HTML metadata相结合。
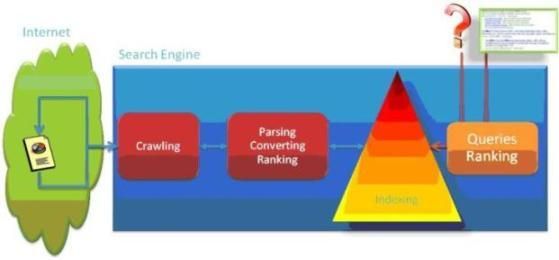
SEO的目的是增加页面在搜索引擎的主要结果页(图中被红色矩形标出的部分)的显示机会,而不是在广告或者赞助商的页面。
搜索引擎的搜索结果页
虽然搜索引擎技术的前景因为大量的竞争者不断地改进与革新正在迅速地变化,而SEO所依赖的搜索引擎算法中的一些基本原理是类似的。
搜索引擎的工作原理
搜索引擎能够抓取、评估与收录Web页面内容。抓取过程由搜索引擎爬虫(robot)执行,它们顺着网站的链接爬行并捕获内容。这时搜索引擎使用算法权重Web页面的价值。这个信息被用于建立搜索索引,也就是建立一个基于查询的结果页。
一个Web页面在搜索引擎的结果中会获很高的排名的主要原因是:页面中的词句与匹配的关键字在过去经常被搜索到。动态页面与不规范的元素,诸如页面中的脚本、样式表、对象以及embed标签等对搜索引擎来说是一种质疑,是一贯就就没有做好的领域。
在这种情况下,搜索引擎需要做以下的工作:
下载链接内容与关联的源页面相匹配。
在浏览器中解析、转换、执行或呈现元素以获得与用户浏览页面同等的体验。
搜索引擎简化示意图
开发Silverlight程序的方法
如果你正在计划开发一个Silverlight程序,那么你有许多工作可以做,以确保程序被搜索引擎发现并收录。
接下来是你可以采取的一些使得程序可以与HTML内容共存的方式。
混合HTML与Silverlight内容
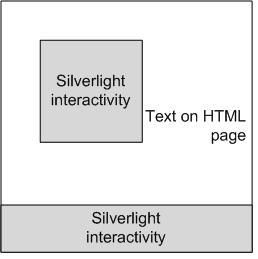
该 方式使得同一页面内的HTML文本与Silverlight内容相混合,它在功能上的递送更为丰富,原生的HTML内容也将被搜索引擎收录。为此,留心将 Silverlight内容以适应内嵌或者环绕、字块的方式设计。这看起来像是格子中的交互构件适应在HTML文本的周围。 Silverlight程序的交互支持真正的文本比隐藏在搜索引擎可搜索的文本中将更具优势。
岛式文本与Silverlight交互
使用HTML桥动态生成Silverlight内容
这 个方法略微难以实现,并限制Siverlight的体验。如果你拥有现有XHTML内容并希望使用Silverlight提升体验,使用这个方法你可以获 得很大的成功。在这个方法中,XHTML内容是爬虫与低端(Down-Level)客户端的基础体验,Silverlight体验仅留作在客户端平台用户 运行Silverlight。
在这个方法中,XHTML内容可以对目标客户端实现高保真的体验。它还公开的作为嵌套的预备内容内嵌在 Silverlight插件的object标签中。一个属性从优雅降级模式区分出这个模式,这个模式中Silverlight程序的UI被嵌套预备内容所 驱动。换句话说,程序逻辑会使用DOM桥用于取得object标签嵌套的预备内容,并使用它来构建Silverlight UI。使用XSLT转化XHTML到XAML将会变得更为简单,或者使用数据绑定,绑定XAML UI属性到提取的标记中的object呈现内容。
优雅降级
在这份文档中,主要关注通过优雅降级的方法达到的SEO。在这样的一个环境中,Silverlight内容是用户的主要体验,以嵌套在object标签的预备内容的使用作为低端体验。
Silverlight程序的SEO技巧
使得Silverlight内容被搜索引擎引索的关键因素是存在一个方法针对未激活Silverlight的系统与用户。包括以下情况:
*包含Silverlight内容的Web页面何如在当前不被Silverlight所支持的客户端/浏览器的配置中运作,如Opera或Windows 98。
*对于使用无障碍程序(如屏幕阅读者与播音者)的用户来说Web页面如何运作?
*对于使用文本浏览器的用户来说Web页面如何运作?如不支持脚本的Lynx等。
呈现相关的metadata与预备内容会使得Silverlight内容对于低端用户更为友好,这种友好对于搜索引擎也同样适用。
当创建Silverlight程序时,假设所有的用户已经安装了Silverlight或者有条件安装Silverlight。你准备如何为用户描述应用程序:
*了解你的用户。
*计划如何向他们描述应用程序。
*确定关键字,用于与搜索用户相联系。
你所使用的页面的标题以及头部片段、body内容、预备内容的关键词扮演了一个搜索引擎寻找与收录内容以及用户如何找到内容的重要角色。
下面的许多技术你可以用于优化搜索引擎结果并提升用户体验:
*使用描述的页面标题
*增加描述Metadata
*使用语义化的程序名称
*使用object标签
*确定Silverlight的预备内容
*当使用Silverlight.js时使用creatObject
*测试低端体验
使用描述的页面标题
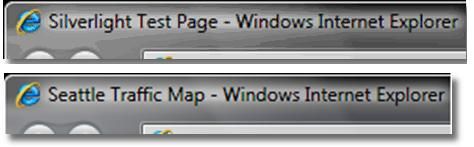
给 页面一个完美的标题。Web页面的作者必须修改与个性化页面中的标记,可以通过Visual Studio或者Expression Blend由Silverlight工程模板生成。为了有更好的讨论效果,我们假定你有一个Silverlight程序,提供西雅图地区的交通地图。图中 展示了一个默认的页面标题与良好的页面标题。
糟糕的页面标题与良好的页面标题
增加描述Metadata
页面的关键词meta标签对于搜索引擎决定页面的rank值来说并不是很有效。但是,一个页面的标题与meta描述标签(属性名为description的meta标签)对于保证搜索用户在结果页查看你的页面与联系他们正在寻找的内容却有很大的帮助。
如果你有一个顶级(Top-Level)的Silverlight程序,占用了整个的客户端浏览器显示区域,或者一个依靠该程序的登录页面,这个时候你必须在HTML页面增加一个meta描述标签。下面的代码展示了meta描述标签的格式。
<head> <meta name="description" content="Silverlight development community..." > ... </head>
如果有一个页面拥有大量的文本内容,并包括了相关的关键字,这时你可以忽略meta描述。搜索引擎会在结果页显示一部分你的页面的内容,任何残余的描述可能事实上被证明都不会显示。
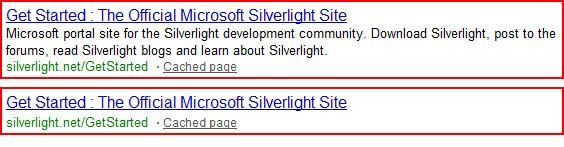
下面的图像展示了一个包括描述的搜索页面入口的例子,以及当meta描述标签未定义时它将如何显示。
搜索引擎结果页,有meta描述标签与没有meta描述标签
使用语义化的程序名称
给应用程序赋予一个实用的名字是另外一个帮助搜索引擎找到你的Web页面的方式。如:一个应用程序提供了一个关于西雅图地区的交通地图,可以被命名为SeattleTrafficMaps.xap。
即 使你的应用程序已经使用了一个不同的名字,修改它的名字也是相当容易。如:将MyTestSLApp.xap命名为 SeattleTrafficMaps.xap。当你没有在其它代码处使用这个程序名,回头修改它将是一个简单的操作。默认请况下,在 Silverlight模板中对其没有依赖。
使用object标签
object标签被设计用作HTML。如果在主object不能被载入显示内容,这时客户端浏览器会继续寻找在object标签中的替换内容。
Silverlight内容的发布者必须使用object标签(不是embed标签)来初始化Silverlight。下面的代码展示了如何加入object标签。
<object type="application/x-silverlight-2" data="data:application/x-silverlight," width="..." height="..."> <param name="source" value="SeattleTrafficMaps.xap" /> <!-- Other parameters, if any --> ... <!-- The “Get Silverlight” messages and badge --> <p>This content requires Microsoft Silverlight. <a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;"> <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/> </a> </p> </object>
确定Silverlight的预备内容
Silverlight程序的object标签必须被补充嵌套在预备内容中,也就是被显示在缺少Silverlight的系统中的内部HTML。下面的代码显示了如何做到这点。
<object type="application/x-silverlight-2" data="data:application/x-silverlight," width="..." height="..."> <param name="source" value="SeattleTrafficMaps.xap" /> <!-- Other parameters, if any --> ... <!-- Nested alternate HTML content for search --> <h3>Traffic map of the Seattle-Puget Sound area</h3> <p>Up-to-the-minute traffic situation overlaid on the map of the Seattle-Puget Sound area, powered by <a href="http://maps.live.com">Live Maps</a> </p> <!-- Canned image representing the application contents --> <img src="SeattleTraffic_RushHour.jpg" alt="Seattle traffic at 5:30pm (evening rush-hour)" /> <!-- The “Get Silverlight” message and badge --> <p>This content requires Microsoft Silverlight. <a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;"> <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/> </a> </p> </object>
当使用Silverlight.js时使用createObject
Silverlight.js 的主函数供于跨平台、跨浏览器,借助构建恰当的标记使得Silverlight内容与HTML DOM相挂钩。典型的,包括围绕浏览器工作的object标签。createObject函数统一提供了父级元素的id,如:一个div或者span的内 嵌,Silverlight object会作为子元素挂钩。这个方法使用了以下的逻辑。
if (slParentElement != null) { slParentElement.innerHTML = slPluginHTML; }
假设你的标记由以下组成。
<div id="divWithinWhichSLObjectExists"> <script type="text/javascript"> <!-- Silverlight.createObject("slObjectId", "divWithinWhichSLObjectExists", ...); // --> </script> </div>
当浏览器运行时,有效的DOM应该如下面的代码。
<div id="divWithinWhichSLObjectExists"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="100" height="100" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"> <param name="source" value="SeattleTrafficMaps.xap" /> <embed type="application/x-shockwave-flash" width="100" height="100" source="SeattleTrafficMaps.xap"> </embed> </object> </div>
存在附带产生有益的效用供于以下原因:更换父级div的内部HTML移动了该div中任何其它现有的子元素。搜索引擎会在所有脚本执行与改变DOM之前经常分析与引索标记。
换句话说,你可以增加详尽的相关的metadata作为内在HTML内嵌在Silverlight object中的父级div元素。搜索引擎会处理metadata,但是metadata不会显示在浏览器中。
如果你的父级div已经嵌套了关联的内容,下面的代码将是蜘蛛能够看到的。
<div id="divWithinWhichSLObjectExists"><!-- Nested alternate HTML content for search --> <div> <h3>Traffic map of the Seattle-Puget Sound area</h3> Up-to-the-minute traffic situation overlaid on the map of the Seattle-Puget Sound area, powered by <a href="http://maps.live.com">Live Maps</a> <!-- canned image representing app contents --> <img src="SeattleTraffic_RushHour.jpg" alt="" /> alt="Seattle traffic at 5:30pm (evening rush-hour)" /></div> <!-- Invocation of the createObject function in Silverlight.js --> <script type="text/javascript"><!-- Silverlight.createObject("slObjectId", //SL plug-in id "divWithinWhichSLObjectExists", //parent id ...); // --></script></div>
测试低端体验
不管内容中相关的Silverlight与HTML的如何重要,针对没有安装Silverlight的用户的页面测试是非常必要的。
使得低端用户可以访问这个页面,执行以下步骤:
1.关闭所有的Internet请求,启动一个新的请求。
2.在工具菜单,选择管理加载项,然后点击开启/禁止加载项。会弹出管理加载项对话框。
3.选择Microsoft Silverlight,选择禁用按钮,然后点击确定。
4.重启Internet Explorer并操作转向有Silverlight内容的Web页面。
5.重复返回管理加载项对话框,选择Microsoft Silverlight、并选择启用。
注:
用于临时关闭Silverlight插件的程序仅作用于当前使用的浏览器。
当你测试低端体验完毕,值得在你的页面中加入一个统计工具,如SEO浏览器以了解标记的效果以及SEO的内容。
总结
搜索引擎收录非原生的HTML内容的能力非常有限。但是,如果你通过几种方式构造并呈现了你的应用程序,这将有更大的可能性响应到搜索查询并显示在搜索引擎结果页。
英文原文
Search Engine Optimization for Silverlight applications
Ashish Shetty
Microsoft Corporation
October 2008
Summary
This document describes some best practices for search engine optimization of Silverlight applications. These practices are designed to help developers make their Silverlight content discoverable on a search engine results page and to provide an acceptable experience for users who do not have Silverlight enabled.
This document contains the following sections:
- Introduction
- How Search Engines Work
- Approaches for Developing a Silverlight Application
- Search Engine Optimization Techniques for Silverlight Applications
- Conclusion
Introduction
Search engines are geared toward recognizing HTML content. At this time, they do not recognize Silverlight content natively. This is similar to the search engine support for other objects on the HTML page, such as script blocks, CSS blocks, media files, and ActiveX controls. To make Silverlight content indexable by search engines, you can use approaches that search engines are already familiar with, such as combining the islands of Silverlight content with HTML metadata about that content.
The goal of search engine optimization (SEO) is to increase the chances that your page will appear in the main section of the search engine results page (outlined by the red rectangle in Figure 1), not the paid or sponsored results.
Figure 1 - Search engine results page
Even though the search landscape is rapidly changing, with multiple competitors continuously improving and evolving how they implement search, SEO relies on some fundamental similarities among search engine algorithms.
How Search Engines Work
Search engines crawl, weight, and index Web page content. Crawling is done by a search robot that traverses the links in a Web site and captures the content. Search engines then use algorithms and heuristics to assign weights to Web pages. This information is used to build the search index, which is used to build a results page based on your query.
The main reason for a Web page to be highly ranked in search engine results is that the words on the page match the keywords that are used to search. The presence of dynamic and nonstandard elements such as script, style, object, and embed tags in the page is a challenge to search engines, and this is an area where they have traditionally not done well.
In this situation, search engines have to do the following:
- Download linked content and associate it with the source page.
- Parse, convert, execute, or render elements to obtain the same experience as the user viewing the page in a browser.
Figure 2 is a simplified view of how a search engine works.
Figure 2 - A simplified view of a search engine
Approaches for Developing a Silverlight Application
If you are planning to build a Silverlight application, there are things you can do to make sure that your application is discovered and returned by search engines.
The following are some of the patterns that you can adopt for how your application coexists with the HTML content.
Mix HTML with Silverlight Content
This pattern involves mixing HTML text with Silverlight content in the same page so that it delivers richness in functionality and the native HTML content is consumable by search engines. To do this, consider designing your Silverlight content in such a way that it fits within, or around, a block of text. This looks like a grid of interacting components that fit around HTML text. An advantage of this approach is that it ensures that your Silverlight interactivity is truly supporting the text, rather than hiding otherwise searchable text from search engines. Figure 3 shows a Web page with this approach.
Figure 3 - Islands of text and Silverlight interactivity
Use HTML Bridge to Generate Silverlight Content Dynamically
This approach is slightly harder to achieve and can be limiting to the Silverlight experience. You will have most success with this approach if you have existing XHTML content and want to enhance the experience with Silverlight. In this approach, the XHTML content is the base experience for search robots and down-level clients, while the Silverlight experience is reserved for consumers on client platforms capable of running Silverlight.
In this approach, the XHTML content has the full-fidelity experience for its target clients. It is still declared as nested alternate content within the object tag for the Silverlight plug-in. The one attribute that differentiates this pattern from the graceful degradation pattern is that in this pattern, the Silverlight application’s UI is driven by the nested alternate content. In other words, application logic will use the DOM Bridge to get the nested alternate content from the object tag and use it to construct the Silverlight UI. This can be as simple as using XSLT to transform the XHTML to XAML, or perhaps using data binding to bind XAML UI properties to an object representing content from the extracted markup.
Graceful Degradation
In this document, we focus primarily on search engine optimization using the graceful degradation approach. In such a scenario, the Silverlight content is the primary experience for consumers, and the use of nested alternate content within the object tag serves as the down-level experience.
Search Engine Optimization Techniques for Silverlight Applications
The key consideration for making Silverlight content indexable by search engines is to use the approaches that are used for systems and users for which Silverlight is not enabled. Considerations include the following:
- How the Web page with Silverlight content behaves in client/browser configurations such as Opera or Windows 98, which are not currently supported by Silverlight.
- How the Web page behaves for customers who use accessibility programs such as screen readers and narrators.
- How the Web page behaves for customers who use from a text browser such as Lynx, where no scripts can execute.
Presenting contextual metadata and alternate content that would make Silverlight content friendly to down-level users will also make it friendly to search engines.
When creating your Silverlight application, do not assume that all users will have Silverlight installed or have computers with the ability to install Silverlight. Prepare for how you would describe your application to these users.
- Know your audience.
- Plan on how you would describe your application to them.
- Identify the keywords that you would use to connect with searchers.
The words that you use in your titles, page and section headers, body content, and alternate content play an important role in how the search engines find and index your content, and also how a user finds your content.
The following are some of the techniques you can use to optimize your search engine results and improve the experience for all users:
- Use a Descriptive Page Title
- Add Description Metadata
- Use a Meaningful Application Name
- Use the object Tag
- Specify Alternate Content for Silverlight
- Use createObject When Using Silverlight.js
- Test Down-Level Experiences
Use a Descriptive Page Title
Give your page a good title. Web page authors must update and customize the markup in the pages generated by Silverlight project templates in Visual Studio or Expression Blend. For the purposes of discussion, let’s assume you have a Silverlight application that provides interactive traffic maps for the Seattle area. Figure 4 shows bad (default) and good Web page titles.
Figure 4 - Bad and good page titles
Add Description Metadata
Keywords in your page’s meta tag are not very useful for search engines to determine your page’s rank. However, a page title and meta description tag (that is, a meta tag whose name attribute is set to "description") are extremely useful in ensuring that searchers who view your page on a results page associate it with content that they are looking for.
If you have a top-level Silverlight application that occupies the full extent of the browser’s client area, or one that exists on your landing page, then you must have a meta description tag on your HTML page. The following code shows the format of the meta description tag.
<head> <meta name="description" content="Microsoft portal site for the Silverlight development community..." > ... </head>
If you have a page with a lot of text content that contains relevant keywords, then you can omit the meta description. The search engine will show a portion of your page content on the results page, and any stub description may actually prove counterproductive.
The following figure shows a sample search page entry with a description, and how it would appear if the meta description tag were not present.
Figure 5 - Search results page with and without a meta description tag
Use a Meaningful Application Name
Giving a useful name to your application is another way to help the search engines find your Web page. For example, an application that provides traffic maps for the Seattle area could be named SeattleTrafficMaps.xap.
Even if your application was built using a different name, it is easy to change the name, for example, from MyTestSLApp.xap to SeattleTrafficMaps.xap. Changing the name back at a later time is a simple operation if that name is not referred to elsewhere in your code. By default, there are no dependencies of this kind in the Silverlight templates.
Use the object Tag
The object tag in HTML is designed so that if the main object cannot be loaded to display content, then browser clients will continue to look for alternative content within the object tag.
Silverlight content publishers must use the object tag (not the embed tag) to instantiate Silverlight. The following code shows how you can add the object tag.
<object type="application/x-silverlight-2" data="data:application/x-silverlight," width="..." height="..."> <param name="source" value="SeattleTrafficMaps.xap" /> <!-- Other parameters, if any --> ... <!-- The “Get Silverlight” messages and badge --> <p>This content requires Microsoft Silverlight. <a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;"> <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/> </a> </p> </object>
Specify Alternate Content for Silverlight
The object tag for the Silverlight application must be supplemented with nested alternate content, namely the inner HTML that is displayed on systems where Silverlight is absent. The following code shows how you can do that.
<object type="application/x-silverlight-2" data="data:application/x-silverlight," width="..." height="..."> <param name="source" value="SeattleTrafficMaps.xap" /> <!-- Other parameters, if any --> ... <!-- Nested alternate HTML content for search --> <h3>Traffic map of the Seattle-Puget Sound area</h3> <p>Up-to-the-minute traffic situation overlaid on the map of the Seattle-Puget Sound area, powered by <a href="http://maps.live.com">Live Maps</a> </p> <!-- Canned image representing the application contents --> <img src="SeattleTraffic_RushHour.jpg" alt="Seattle traffic at 5:30pm (evening rush-hour)" /> <!-- The “Get Silverlight” message and badge --> <p>This content requires Microsoft Silverlight. <a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;"> <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/> </a> </p> </object>
Use createObject When Using Silverlight.js
The primary function of Silverlight.js is to provide a cross-browser, cross-platform means of constructing the right markup to get Silverlight content hooked up to the HTML DOM. Typically this involves working around browser quirks to generate the object tag with the right set of parameters. The createObject function also takes the id of a parent element, for example a div or span, within which the Silverlight object will be hooked up as child element. This approach uses the following logic.
if (slParentElement != null) { slParentElement.innerHTML = slPluginHTML; }
For example, assume that your markup consisted of the following code.
<div id="divWithinWhichSLObjectExists"> <script type="text/javascript"> Silverlight.createObject("slObjectId", "divWithinWhichSLObjectExists", ...); </script> </div>
The effective DOM would be like the following code when executed on the browser.
<div id="divWithinWhichSLObjectExists"> <object type="application/x-silverlight-2" data="data:application/x-silverlight," width="..." height="..."> <param name="source" value="SeattleTrafficMaps.xap" /> <!-- Other Parameters, if any --> ... <!-- The “Get Silverlight” message and badge --> <p>This content requires Microsoft Silverlight. <a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;"> <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/> </a> </p> </object> </div>
This has a beneficial side effect for the following reasons:
- Replacing the inner HTML of the parent div removes any other existing child elements in that div.
- Search engines often parse and index markup as it is served—before any scripts execute and change the DOM.
In other words, you can add detailed contextual metadata as native HTML within the parent div element of the Silverlight object. Search engines will process the metadata, but the metadata will not show up in the browser.
If your parent div has nested contextual content, the following code is what the search robot sees.
<div id="divWithinWhichSLObjectExists"> <!-- Nested alternate HTML content for search --> <div> <h3>Traffic map of the Seattle-Puget Sound area</h3> <p>Up-to-the-minute traffic situation overlaid on the map of the Seattle-Puget Sound area, powered by <a href="http://maps.live.com">Live Maps</a> </p> <!-- canned image representing app contents --> <img src="SeattleTraffic_RushHour.jpg" alt="Seattle traffic at 5:30pm (evening rush-hour)" /> </div> <!-- Invocation of the createObject function in Silverlight.js --> <script type="text/javascript"> Silverlight.createObject("slObjectId", //SL plug-in id "divWithinWhichSLObjectExists", //parent id ...); </script> </div>
Test Down-Level Experiences
Regardless of the relative importance of Silverlight and HTML in your content, it is important to test the page as a user who does not have Silverlight installed.
To access the page as a down-level user, perform the following steps:
- Close all instances of Internet Explorer, and then start a new instance.
- On the Tools menu, point to Manage Add-ons, and then click Enable or Disable Add-ons. The Manage Add-ons dialog box is displayed.
- Select Microsoft Silverlight, select the Disable button, and then click OK.
- Restart Internet Explorer and navigate to the Web page that has your Silverlight content.
To revert, return to the Manage Add-ons dialog box, select Microsoft Silverlight, and select Enable.
Note
The procedure for temporarily disabling the Silverlight plug-in differs depending on the browser you are using.
After you have tested the down-level experience, it is worthwhile validating your page with a static analysis tool such as SEO Browser that understands the impact of markup and content on search engine optimization.
Conclusion
The ability of search engines to index content that is not native HTML is very limited. However, if you structure and present your Silverlight application in certain ways, they have a better chance of appearing on a search engine results page in response to a search query.