webpack生产环境的基本配置
文章目录
-
- 一、提取css成单独文件
-
-
- 1、创建文件
- 2、下载 mini-css-extract-plugin(和上一篇博客一样,我们装在外面)
- 3、修改配置文件
- 4、运行指令:webpack
-
- 二、css兼容性处理
-
-
- 1、创建文件
- 2、下载loader和 postcss-preset-env 插件
- 3、修改配置文件
- 4、修改package.json
- 5、运行
-
- (1)开发环境下:
- (2)生产环境下:
-
- 三、压缩css
-
-
- 1、创建文件(用上一节的文件即可)
- 2、下载安装包
- 3、修改配置文件
- 4、运行指令:webpack
-
- 四、js语法检查
-
-
- 1、创建文件
- 2、下载安装包
- 3、修改配置文件
- 4、配置package.json
- 5、运行指令:webpack
-
- 五、js兼容性处理
-
-
- 1、创建文件
- 2、在package.json所在文件夹下 下载安装
- 3、修改配置文件
-
- (1) 基本js兼容性处理 --> @babel/preset-env
- (2) 全部js兼容性处理 --> @babel/polyfill
- (3) 需要做兼容性处理的就做:按需加载 --> core-js
- 4、运行指令:webpack
-
- 六、js压缩
- 七、html压缩
- 八、生产环境配置
一、提取css成单独文件
1、创建文件
#box1 {
width: 100px;
height: 100px;
background-color: pink;
}
b.css文件:
#box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
index.js文件:
import '../css/a.css';
import '../css/b.css';
index.html文件:
<div id="box1"></div>
<div id="box2"></div>
2、下载 mini-css-extract-plugin(和上一篇博客一样,我们装在外面)
npm install --save-dev mini-css-extract-plugin
3、修改配置文件
const {
resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: [
// 'style-loader', // 创建style标签,将样式放入
MiniCssExtractPlugin.loader,// 这个loader取代style-loader。作用:提取js中的css成单独文件
// 将css文件整合到js文件中
'css-loader'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: 'css/built.css'
})
],
mode: 'development'
};
4、运行指令:webpack
webpack
二、css兼容性处理
css兼容性处理:postcss --> postcss-loader postcss-preset-env
postcss-preset-env插件的作用是:
帮 postcss 找到 package.json 中 browserslist 里面的配置,通过配置加载指定的css兼容性样式
1、创建文件
除了 a.css文件需要修改,其他的上一节文件即可:
a.css文件:
#box1 {
width: 100px;
height: 100px;
background-color: pink;
display: flex;
backface-visibility: hidden;
}
2、下载loader和 postcss-preset-env 插件
npm install --save-dev postcss-loader postcss-preset-env
3、修改配置文件
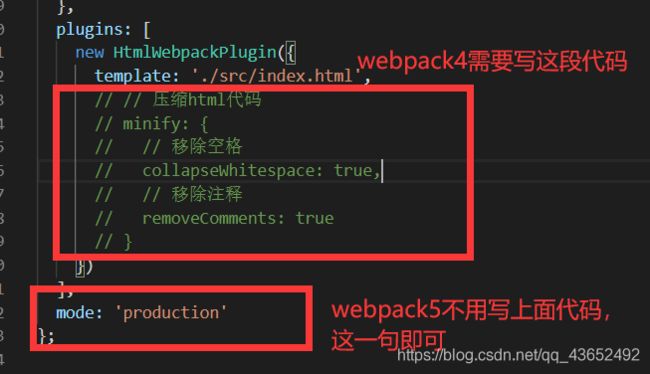
视频中 webpack4 是这样做的,加入下述代码:
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
// postcss的插件
require('postcss-preset-env')()
]
}
}
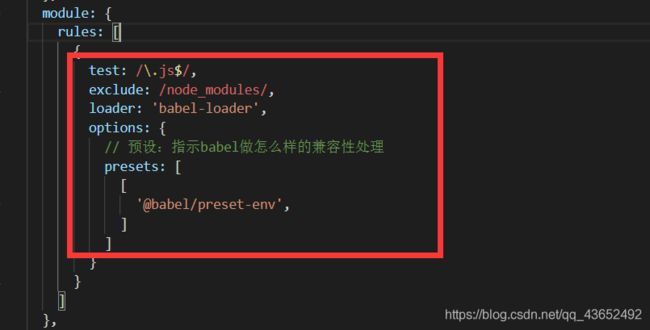
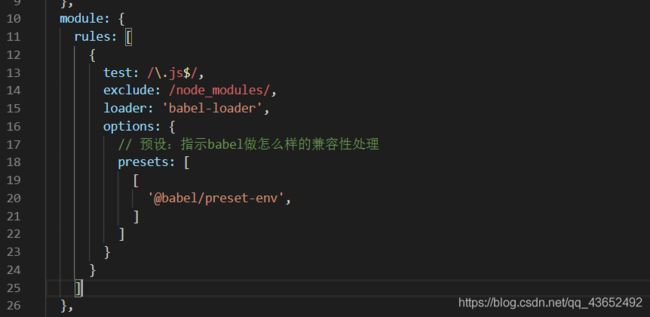
如下图所示:

但是 webpack5 这样写会报错。webpack5的可以这样做:
- 新建 postcss.config.js 文件,写入下述代码:
module.exports = {
plugins: [
// postcss的插件
require('postcss-preset-env')
]
}
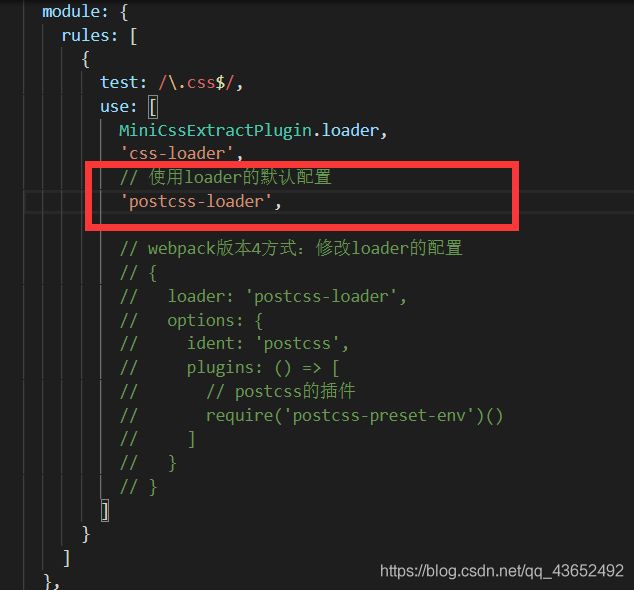
- 在 webpack.config.js 中 使用loader的默认配置:
'postcss-loader',
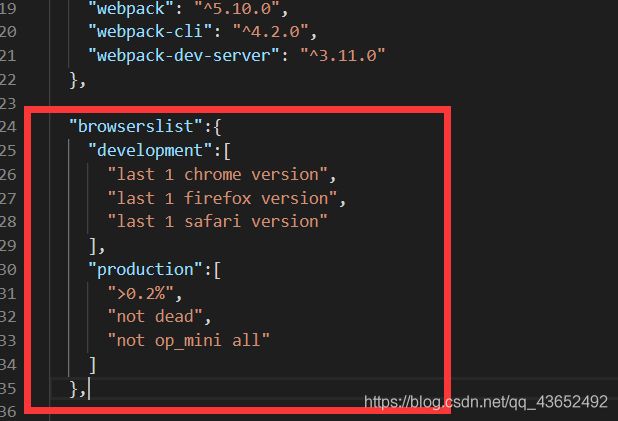
4、修改package.json
"browserslist":{
"development":[
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production":[
">0.2%",
"not dead",
"not op_mini all"
]
},
其中 “last 1 chrome version” 代表 兼容最近的一个 chrome 版本;
“>0.2%” 代表 大于99.8%的浏览器;
"not dead"代表不要已经死了的浏览器

- development 开发环境
- production 生产环境,默认是生产环境,与 mode: ‘development’ 没关系。
- 怎么变成开发环境?
- 设置node环境变量:process.env.NODE_ENV = development
5、运行
(1)开发环境下:
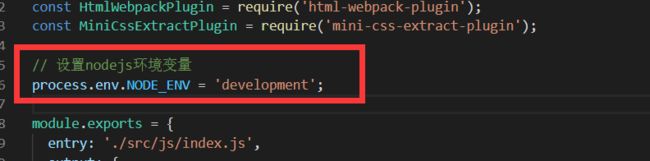
在 webpack.config.js 文件中加入下面代码,如下图所示:
// 设置nodejs环境变量
process.env.NODE_ENV = 'development';
webpack
(2)生产环境下:
- 将 process.env.NODE_ENV = ‘development’; 注释掉,如下图所示:

- 再进行 webpack 打包

我们可以看到 display: flex; 在生产环境下是不生效的,但是如果我们把package.json改成 >0.01% 就能看到变化了:


三、压缩css
1、创建文件(用上一节的文件即可)
2、下载安装包
npm install --save-dev optimize-css-assets-webpack-plugin
3、修改配置文件
加入以下代码:
const optimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
//压缩css
new optimizeCssAssetsWebpackPlugin()
4、运行指令:webpack
webpack
四、js语法检查
1、创建文件
function add(x, y) {
return x + y;
}
console.log(add(2, 5));
index.html文件:
<h1>hello webpack</h1>
2、下载安装包
- 语法检查: eslint-loader eslint
- 注意:只检查自己写的源代码,第三方的库是不用检查的
- 设置检查规则:package.json中eslintConfig中设置~
“eslintConfig”: {
“extends”: “airbnb-base”
} - airbnb 需要–> eslint-config-airbnb-base eslint-plugin-import eslint
npm install --save-dev eslint-loader eslint eslint-config-airbnb-baseeslint-plugin-import
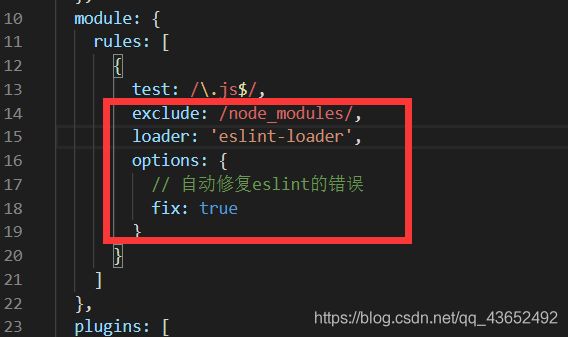
3、修改配置文件
const {
resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options: {
// 自动修复eslint的错误
fix: true
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development'
};
4、配置package.json
"eslintConfig":{
"extends":"airbnb-base",
"env":{
"browser":true
}
},
5、运行指令:webpack
webpack
上线时 console.log(add(2, 5));这种代码最好不要写,但是如果是调试阶段,可以用eslint-disable-next-line忽略它,不进行eslint检查,如下图所示:

五、js兼容性处理
1、创建文件
const add = (x, y) => {
return x + y;
};
console.log(add(2, 5));
const promise = new Promise(resolve => {
setTimeout(() => {
console.log('定时器执行完了~');
resolve();
}, 1000);
});
console.log(promise);
index.html文件:
<h1>hello webpack</h1>
2、在package.json所在文件夹下 下载安装
这里我将下面会提到的所有需要下载的都下载了
npm install --save-dev babel-loader @babel/core @babel/preset-env @babel/polyfill core-js
3、修改配置文件
(1) 基本js兼容性处理 --> @babel/preset-env
(2) 全部js兼容性处理 --> @babel/polyfill
问题:如果只想解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~
(3) 需要做兼容性处理的就做:按需加载 --> core-js
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: {
version: 3
},
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
}

注意:当使用第三种方式时,不能同时使用第二种,要将js中引入的第二种方式代码注释掉。如下图所示:

4、运行指令:webpack
这里我用的第三种按需加载方式:
webpack

在实际中一般不用第二种方式,一般用第一种和第二种结合的方式。
六、js压缩
生产环境下会自动压缩js代码,所以只需要将 mode 改为 production 即可
mode: 'production'
七、html压缩
视频里是写了下述代码实现了html压缩,但是webpack5已经可以像上述所示自己压缩了

八、生产环境配置
将上述整理在一起,即以下代码:
webpack.config.js代码:
const {
resolve } = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 定义nodejs环境变量:决定使用browserslist的哪个环境
process.env.NODE_ENV = 'production';
// 复用loader
const commonCssLoader = [
// 这个loader取代sty7le-loader。作用:提取js中的css成单独文件
MiniCssExtractPlugin.loader,
// 将css文件整合到js文件中
'css-loader',
//css兼容性处理 还需要在package.json中定义browserslist
// 使用loader的默认配置
'postcss-loader',
];
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build'),
publicPath:'./'
},
module: {
rules: [
{
test: /\.css$/,
use: [...commonCssLoader]
},
{
test: /\.less$/,
use: [...commonCssLoader, 'less-loader']
},
/*
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint 在执行babel
*/
//JS语法检查
{
// 在package.json中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_modules/,
// 优先执行
enforce: 'pre',
loader: 'eslint-loader',
options: {
// 自动修复eslint的错误
fix: true
}
},
//JS兼容性处理
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
corejs: {
// 指定core-js版本
version: 3
},
targets: {
// 指定兼容性做到哪个版本浏览器
chrome: '60',
firefox: '50'
}
}
]
]
}
},
{
test: /\.(jpg|png|gif)/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs'
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
exclude: /\.(js|css|less|html|jpg|png|gif)/,
loader: 'file-loader',
options: {
outputPath: 'media'
}
}
]
},
plugins: [
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: 'css/built.css'
}),
//压缩css
new OptimizeCssAssetsWebpackPlugin(),
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
// 生产环境下会自动压缩js html 代码
mode: 'production'
};
package.json新增代码:
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.01%",
"not dead",
"not op_mini all"
]
},
"eslintConfig": {
"extends": "airbnb-base",
"env": {
"browser": true
}
},
postcss.config.js代码:
module.exports = {
plugins: [
// postcss的插件
require('postcss-preset-env')
]
}