本文翻译自:| Bubbles Tutorial for Android 10: Getting Started |
源代码下载:
Download Materials
在2019年的Google I/O大会上, Google宣布了一个叫做Bubbles(气泡)的有趣新特性。
一个bubble(气泡)悬浮在其它的应用内容之上,可以展开,也可以缩小成一个小圆图标。用户可以拖拽这个图标轻松地将它挪动到屏幕的任意位置。
在android 10中,电话应用已经采用了bubbles特性,如果用户在拨打电话的时候切换到其它的应用,电话应用会缩小成一个小巧方便的bubble悬浮在屏幕上。在消息应用程序上,bubbles能够模仿Facebook的聊天头像的特性。
在本文中,你会通过一个叫做Code Coach的anroid 10中的应用程序,学到如何将普通的通知改为bubble。
注: 本文默认您掌握了android和kotlin的基础知识.
如果你是android新手,可以查看我们的文章Android tutorials.如果你懂得android但是对kotlin不熟悉,请看文章 Kotlin For Android: An Introduction.
注: 至目前为止,Bubbles特性仍然处在开发预览阶段并且仅仅针对开发者使用。请保证你没有在正式产品中使用这个特性. 、
此外,Bubbles不能保证在android 10的模拟器上工作,最好在真机上运行.
开始
本文顶部和底部都有Download Materials的按钮,点击它能够下载项目的源代码,源代码包括Starter和Final两个项目。用as(android studio)打开Starter项目,项目完成loading后,build然后run。
点击应用右上角的按钮。
您将会看到一个来自应用Code Coach的包含随机的、鼓舞人心引语的通知,点击这个通知,然后会打开一个activity页面,页面会展示这个引语的详细信息。
既然应用的通知给了你灵感,那么,在你指尖上的bubble给你带来灵感不也是很好吗?现在,您将改造此应用,以便你在设备上执行多任务时能够随时获得灵感!
更多关于android中的Bubbles
相比SYSTEM_ALERT_WINDOW来说,Bubbles的设计更加安全。Android 10对SYSTEM_ALERT_WINDOW做了更加严格的限制,而且 新的Android Go设备不再包含它。
Bubbles是通知系统的一部分。如果用户锁屏或者打开了息屏显示(always-on-display),bubble会以普通的通知展示。
在语法上,创建bubble和创建通知几乎一模一样。文章Android Notifications: Getting Started有更多关于android通知的内容。
Bubble的生命周期
Bubble有两个状态:展开和最小化。当bubble展开时,它包含的activity会经历正常的生命周期。如果app还没启动,那么它就会变成前台进程(foreground process)。当bubble折叠或者用户取消它,它包含的activity会被销毁。系统会缓存或者杀死app进程,这取决于该app是否还有其它前台组件(foreground component)在运行。
设置显示Bubble的正确条件
为了显示Bubble,至少要满足下面的其中一个条件:
- 通知添加一个Person并且使用MessagingStyle。
- 通知添加一个Person, 有一个
Notification.CATEGORY_CALL的category并且通过Service.startForeground方式调用。 - 要有一个前台的app能够发送通知。
最佳实践
当你和Bubbles交互时,请记住以下几点:
- Bubbles是可选特性。如果用户禁止了bubbles,那么bubble会以普通通知的形式展示。因此,请保证bubble能够以普通通知的形式工作。
- Bubbles会占用宝贵的屏幕空间。除非用户明确需要app使用bubble,并且仅为重要事务使用bubble,比如进行中的通信。
- bubble里启动的activity会在bubble的区域里显示,这意味着这个activity会有任务栈(task stack)。因此,请保证bubble里的activity的简洁和特定化。
既然已经了解了bubbles,是时候用bubble魔法棒做些东西了!
在设备上开启Bubbles功能
Android 10默认禁止Bubbles。至目前为止,这个特性仍然处于开发预览阶段,功能的开启和关闭在开发者选项中。
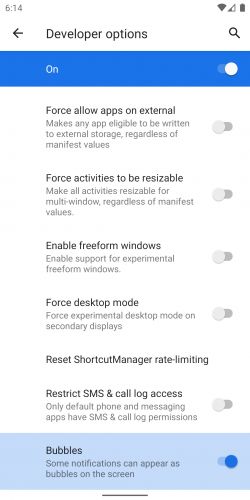
点击 设置 ▸ 开发者选项 ▸ 气泡, 然后将开关打开(不同型号手机有略微差别)。
现在已经开启了 bubbles, 可以更新这个app了。
更新Android Manifest
下一步是将使用Bubble特新的Activity添加到androidmanifest.xml中。
Bubble的activity必须是embedded 并且 always launch in document UI mode,属性 resizeable是可选的,前两项是缺一不可的, 否则将会出现普通的通知而不是气泡。
打开 AndroidManifest.xml 在QuoteBubbleActivity的标签中添加下面的属性:
android:allowEmbedded="true"
android:documentLaunchMode="always"
android:resizeableActivity="true"
The code above allows you to make sure you can resize, embed and launch the Activity in document mode.
上面的代码允保证你的Activity能够调整大小、嵌入、文档模式。
下面看下创建通知的代码。
创建通知
打开 model/NotificationHelper.kt文件,setUpNotificationChannels方法创建通知的channel下面是showNotification代码:
fun showNotification(quote: Quote, fromUser: Boolean) {
// Create Icon
val icon = createIcon()
// Create the Person
val person = createPerson(icon)
// Create the Notification
val notification = createNotification(quote, icon, person)
// Build and Display the Notification
notificationManager.notify(NOTIFICATION_ID, notification.build())
}
上面就是显示通知的代码,解释下:
-
createIcon为通知创建icon图标; -
createPerson创建绑定通知的Person,由于这是个MessagingStyle类型的通知; - 最后,
createNotification用person和icon创建一个通知; -
notify用来展示创建好的通知;
重要的是通知要基于自己的模式,以防Bubble功能禁用的情况下通知能够正常显示:
fun createNotification(quote: Quote, icon: Icon, person: Person):
Notification.Builder {
return Notification.Builder(context, CHANNEL_QUOTES)
.setContentTitle("Code Coach")
.setLargeIcon(icon)
.setSmallIcon(icon)
.setCategory(Notification.CATEGORY_MESSAGE)
.setStyle(Notification.MessagingStyle(person)
.setGroupConversation(false)
.addMessage(quote.quoteText, currentTimeMillis(), person)
)
.addPerson(person)
.setShowWhen(true)
.setContentIntent(createIntent(REQUEST_CONTENT))
}
这个方法设置了通知的title、largeicon、category、style和contentIntent,创建了一个MessagingStyle并用一个名言作为显示的内容。
现在你已经知道了如何创建一个通知,下面,在Bubble功能开启的情况下,添加一些代码,将通知改为Bubble。
创建Bubble Metadata
为了将通知转为Bubble,需要为通知设置BubbleMetadata,BubbleMetadata包含了bubble的一些属性:
fun createBubbleMetadata(icon: Icon, fromUser: Boolean):
Notification.BubbleMetadata {
return Notification.BubbleMetadata.Builder()
.setDesiredHeight(R.dimen.bubble_height)
.setIcon(icon)
.apply {
if (fromUser) {
setAutoExpandBubble(false)
setSuppressNotification(true)
}
}
.setIntent(createIntent(REQUEST_BUBBLE))
.build()
}
BubbleMetadata有下面一些属性:
- 气泡的高度(不生效);
- 气泡的圆形图标;
-
setAutoExpandBubble指定气泡第一次出现时的状态:折叠或者展开,默认是false; -
setSuppressNotification决定气泡是否不跟随通知一起出现,默认false,即跟随; -
setIntent指定点击气泡时的Intent。
现在调用createBubbleMetadata方法:
// Create the Bubble's Metadata
val bubbleMetaData = createBubbleMetadata(icon, fromUser)
// Set the bubble metadata
notification.setBubbleMetadata(bubbleMetaData)
可以看到bubble并没有展开而且没有出现通知,因为setSuppressNotification设置为true,当出现气泡的时候就没有必要出现通知了。
使用气泡
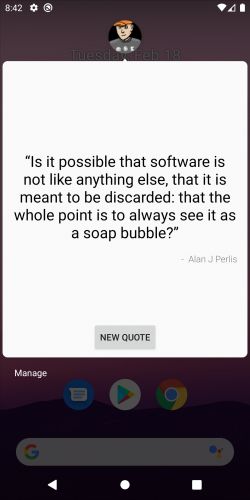
点击Home键,app进入后台,气泡仍然存在。
拖动气泡移动到屏幕的不同位置,注意观察气泡怎么更新显示的名言:
将气泡拖动到屏幕底部中间位置可以删除气泡。
恭喜,现在你已经构建了你的第一个气泡:]
现在,我们以默认展开的方式启动气泡。
启动展开的气泡
回到NotificationHelper.kt文件更新方法createBubbleMetadata, setAutoExpandBubble从false改为true:
setAutoExpandBubble(true)
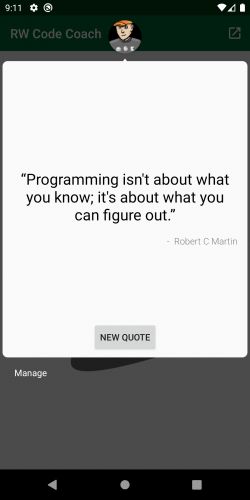
重新运行app:
可以看到,气泡悬浮到了屏幕顶部中央,并且默认是展开样式。
如果想要取消气泡的功能,该怎么办呢?
取消Bubbles功能
如果想要屏蔽bubble,可以从三个方面:从系统层屏蔽、应用层屏蔽、渠道层屏蔽。
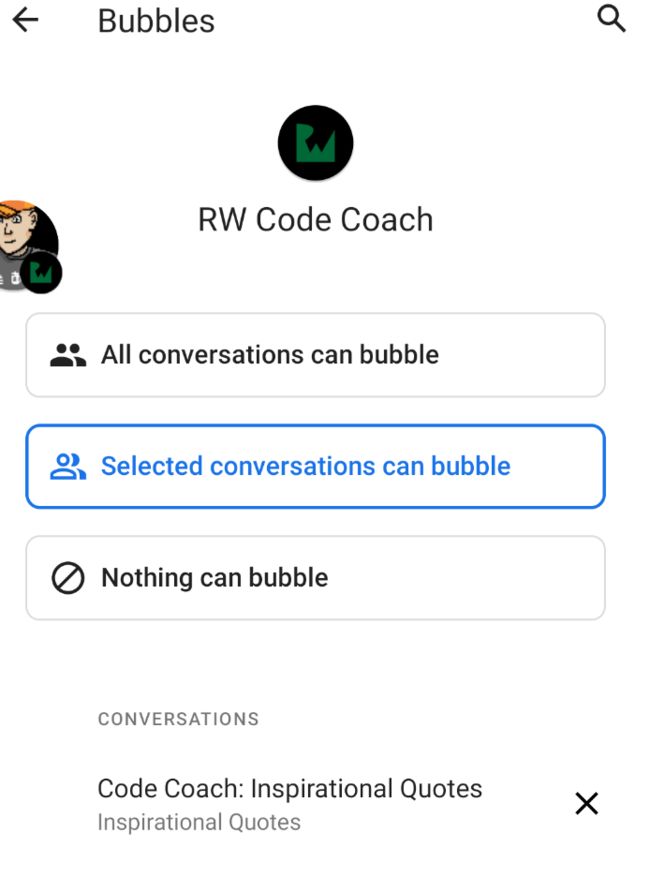
点击 设置 ▸ 应用和通知 ▸ 在最近打开的应用里选择RW Code Coach,选择 通知 , 点击Bubbles,会有三个选项如图所示:
选择第三个选项:Nothing can bubble,重启app,发现不会再出现气泡而是通知,因此,在气泡功能禁用的时候请保证通知功能正常。
也可以在渠道层屏蔽气泡,渠道是 Android8.0 Android Oreo--Notifications
引入的一个新功能。 在上图三个选项.png这个界面,点击最下方的对话渠道进入新的设置页面:
可以看到这个页面里有一个控制气泡功能的Switch开关。
未来如何?
你可以点击文章最上方或者最下方的Download Materials按钮下载源代码。
关于气泡的更多,请访问 Android官方文档。
学习更多通知方面的知识,参加课程Android Background Processing。
学习Bubble更多的高级应用,访问github repo.
Download Materials