- Java直通车系列28【Spring Boot】(数据访问Spring Data JPA)
浪九天
Java直通车javaspringspringboot开发语言后端
目录SpringDataJPA概述核心概念1.仓库接口(Repository)2.实体类(Entity)3.方法命名查询4.@Query注解场景示例步骤1:添加依赖步骤2:配置数据库连接步骤3:创建实体类步骤4:创建仓库接口步骤5:创建服务类步骤6:创建控制器类测试示例SpringDataJPA概述SpringDataJPA是Spring提供的一个用于简化JPA(JavaPersistenceAP
- 物联网设备接入系统后如何查看硬件实时数据?
动亦定
物联网java物联网
要在软件中实时查看硬件设备的信息,通常需要结合前后端技术来实现。以下是设计思路和实现步骤:1.系统架构设计实时查看硬件设备信息的系统通常采用以下架构:数据采集层:硬件设备通过传感器采集数据,发送到InfluxDB。数据存储层:InfluxDB存储设备的历史和实时数据。后端服务层:提供API接口,从InfluxDB查询数据并返回给前端。前端展示层:通过Web界面或移动端实时展示设备信息。实时通信层:
- Nginx实现接口复制
m0_74823094
面试学习路线阿里巴巴nginxjunit运维
目录1、前言2、接口流复制2.1、方式一:使用mirror指令2.1.1、nginx配置2.1.2、配置说明2.1.3、测试结果2.1.4、注意事项2.2、方式二:使用Lua2.2.1、安装Openresty2.2.2、nginx配置2.2.3、配置说明2.2.4、测试结果3、小结1、前言项目中,通常会遇到一个中转服务需要往多个不同的系统推送同一份数据,传统做法是需要在Java代码侧中调用多个AP
- 设计模式:观察者模式
java
一、模式定义观察者模式属于行为型设计模式,用于建立对象间的一对多依赖关系。当主题(Subject)状态变化时,所有依赖的观察者(Observer)会自动收到通知并更新。二、核心角色Subject(主题)维护观察者列表,提供添加/删除观察者的方法定义通知观察者的方法Observer(观察者接口)定义更新接口,用于接收主题通知ConcreteSubject(具体主题)存储具体状态信息状态改变时触发通知
- 基于PHP进程控制与Redis队列的异步任务实践——解决Excel导入接口超时问题
问题背景与解决方案问题场景在实现Excel数据导入功能时,遇到一个典型的生产者-消费者场景:主流程:Excel文件解析→数据校验→数据库事务写入附加流程:将成功数据推送给第三方系统当第三方接口响应缓慢时(实测平均耗时8-12秒),导致整体接口响应时间超出前端等待阈值,造成以下问题:前端显示系统错误(HTTP500)实际业务数据已完整入库用户体验与数据一致性存在割裂解决方案演进同步方案:直接顺序执行
- 36.HarmonyOS NEXT Layout布局组件系统详解(三):AutoCol列组件实现原理
harmonyos-next
HarmonyOSNEXTLayout布局组件系统详解(三):AutoCol列组件实现原理1.AutoCol组件概述AutoCol是HarmonyOSLayout布局系统中的另一个核心组件,用于在AutoRow内部创建列布局。本文将详细介绍AutoCol组件的实现原理、属性配置和使用方法。2.AutoCol组件接口定义AutoCol组件的属性定义在LayoutProps接口中:exportinte
- 每日学习Java之一万个为什么
~Yogi
修炼学习java开发语言
文章目录Spring声明式事务配置事务接口PlatformTransactionManagerSpring基于AOP的事务具体实现流程@Transactional细节事务传播行为SpringMVC所需依赖SpringMVC五个组成部分功能及其原理SpringMVCHandler方法注解RequestMappingHandlerAdapter工作原理Handler需要处理的数据格式,以及用于简化参数
- Java基础_18File类【重点】_递归_IO流【重点】
码叔义
java基础java单片机stm32
回顾昨天内容1.TreeSet底层是二叉树会对咱们的存储的数据进行排序从小到大排列存Integer,String存Perosn对象会报错的。Person类不具备排序的功能实现Comparable接口,重写comparaTo2.匿名内部类interfaceA{voidtest();}main{newA(){publicvoidtest(){sout("嘻嘻");}}.test();}4.HashMa
- https协议如何通过X509TrustManager接口实现自己创建的证书
wangmingbin
javahttps
开通了一个https协议,但是不是国际认证的,自己做的证书,访问一个接口的时候比如https:/xx.xx.xx.xx/a?c=d的时候,如果在游览器访问,需要用户确认的。如果我要模拟服务器向这个接口发送请求,就会报错误。我的原代码是:1创建信任管理器/***信任管理器**@authorliufeng*@date2013-04-10*/publicclassMyX509TrustManagerim
- 理解 C# 泛型接口中的协变与逆变(抗变)
幻凌风
NET
一、协变和逆变是什么?先从字面上理解协变(Covariance)、逆变(Contravariance)。co-是英文中表示“协同”、“合作”的前缀,协变的字面意思就是“与变化的方向相同”。contra-是英文中表示“相反”的前缀,逆变的字面意思就是是“与变化方向相反”。那么问题来了,这里的变化方向指的是什么?C#中对于对象(即对象引用),仅存在一种隐式类型转换,即子类型的对象引用到父类型的对象引用
- Java基础知识:标识符、关键字、数据类型
谏君之
java教程javajvm开发语言编程
Java标识符Java中的标识符是赋予变量、类、方法、包、接口等的名称。这些是唯一的名称,每个Java变量都必须使用唯一名称进行标识。例:publicclassTest{publicstaticvoidmain(String[]args){inta=20;}}在上面的Java代码中,我们有5个标识符,如下所示:测试:类名main:方法名称字符串:预定义的类名args:变量名称a:变量名称Java标
- 1.适配器模式
油盐不进的吗
适配器模式java
概述适配器模式:将一个类的接口转换成客户希望的另一个接口,使得原本不兼容的类可以一起工作。适配器模式在业务场景中非常有用,尤其是在系统集成、接口兼容性处理以及代码复用等场景。以下是一个实际的业务场景示例:业务场景:支付系统集成假设你正在开发一个电商平台,需要集成多个第三方支付网关(如支付宝、微信支付、银联支付等)。每个支付网关的接口设计不同,但你的系统希望统一调用一个支付接口来处理所有支付请求。1
- Java小白-Collection集合体系
林深的林
windowspythonlinux
一、Collection集合体系1.核心接口与实现类类型特点实现类底层结构线程安全List有序、可重复、有索引ArrayList动态数组否LinkedList双向链表否Vector动态数组是(同步)Set无序、唯一HashSet哈希表+链表/红黑树否TreeSet红黑树否二、Collection常用API1.添加相关方法方法说明booleanadd(Ee)添加单
- 4.桥接模式
油盐不进的吗
桥接模式python开发语言
概况桥接模式:将抽象部分与实现部分分离,使它们可以独立变化,通过组合而非继承的方式实现解耦。业务场景场景描述:开发一个跨平台的图形绘制系统,支持不同形状(如圆形、矩形)和不同渲染方式(如矢量渲染、栅格渲染)。抽象部分:形状(如圆形、矩形)。实现部分:渲染方式(如矢量渲染、栅格渲染)。代码示例://实现部分接口interfaceRenderer{voidrenderShape(Stringshape
- 08.03.01.tiptop webserver接口篇(增加接口案例测试 单表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateCustomerData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_customer_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者&l
- 08.03.02.tiptop webserver接口篇(增加接口案例测试 多表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateQuotationData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_quotation_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者
- 基于STM32L4XX、HAL库的FM24CL16B铁电存储器 驱动程序设计
July工作室
STM32外设驱动程序设计stm32嵌入式硬件单片机
一、简介:FM24CL16B是一款由Cypress(现为Infineon)生产的16Kbit(2Kx8)串行FRAM(铁电随机存取存储器)芯片。FRAM结合了RAM和ROM的优点,具有非易失性、高速读写、低功耗等特点。FM24CL16B通过I2C接口与微控制器通信,支持标准模式(100kHz)和快速模式(400kHz)。二、硬件接口:FM24CL16B的硬件接口非常简单,主要引脚如下:VDD:电源
- 在 UniApp 中实现stream流式输出 AI 聊天功能,AI输出内容用Markdown格式展示
Echo-潔
uniappuni-app前端AIstream流式输出
在UniApp中实现流式AI聊天功能介绍在现代Web开发中,流式API响应能够显著提升用户体验,尤其是在与AI聊天接口进行交互时。本文将介绍如何在UniApp中使用FetchAPI实现一个流式响应的AI聊天功能,包括实时更新聊天内容和滚动到底部的功能。实现用Markdown格式展示AI输出的内容//用Markdown格式展示//使用showdown插件importshowdownfrom'show
- Golang实现一个事务型内存数据库
qingwave
Code数据库golangredis
内存数据库经我们经常用到,例如Redis,那么如何从零实现一个内存数据库呢,本文旨在介绍如何使用Golang编写一个KV内存数据库MossDB。特性MossDB是一个纯Golang编写、可嵌入的、键值型内存数据库,包含以下特性可持久化,类似RedisAOF(AppendonlyLog)支持事务支持近实时的TTL(TimetoLive),可以实现毫秒级的过期删除前缀搜索Watch接口,可以监听某个键
- 如何在PHP中实现API版本管理:保持向后兼容性
奥顺互联V
phpphp开发语言
如何在PHP中实现API版本管理:保持向后兼容性在现代Web开发中,API(应用程序编程接口)是连接前端和后端的关键桥梁。随着业务需求的不断变化,API的版本管理变得尤为重要。良好的版本管理策略不仅能够确保新功能的顺利引入,还能保持向后兼容性,避免对现有客户端造成破坏性影响。本文将探讨如何在PHP中实现API版本管理,并保持向后兼容性。1.为什么需要API版本管理?API版本管理的主要目的是在不破
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- 接口测试中遇到的最大的困难是什么?Java接口测试中用到的框架有哪些?
海姐软件测试
接口测试测试工具
接口测试中的最大困难环境依赖与数据准备接口测试常依赖外部服务或数据库,测试环境不稳定(如第三方接口延迟)会导致测试结果不可靠。解决方案:使用Mock技术(如Mockito)模拟外部依赖,或通过Docker容器化测试环境,确保数据隔离。参数与逻辑复杂度复杂接口可能涉及多参数组合、加密签名(如Token、OAuth)或动态参数(如时间戳),手工构造请求容易出错。示例:电商接口需同时验证商品库存、用户优
- 模型上下文协议(MCP):构建 AI 与数据交互的新范式
xxgshxs
人工智能chatgptprompt文心一言llamacopilot
引言在人工智能领域,大型语言模型(LLMs)的应用正从通用问答向复杂任务执行演进,但数据孤岛、工具集成碎片化及隐私安全等问题制约了其潜力。模型上下文协议(ModelContextProtocol,MCP)作为Anthropic提出的开放标准,旨在通过标准化接口连接AI应用与异构数据源及工具,重塑AI开发范式。本文从技术架构、核心功能、应用场景等维度解析MCP的设计逻辑与实践价值。一、核心概念与设计
- 黑马程序员-接口测试-四天学习接口测试-第二天-接口用例设计,测试点,功能测试,安全测试,性能测试,单接口测试,业务场景测试用例,postman简介,安装
学习记录wanxiaowan
postman学习功能测试
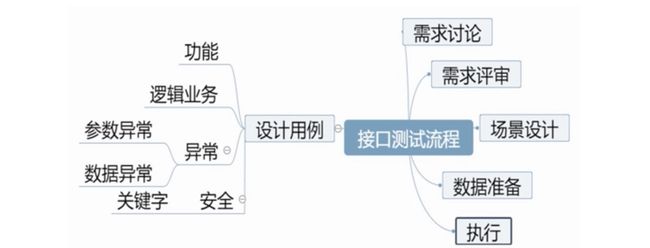
今日学习目标分析接口文档,设计编写接口测试用例使用Postman设置请求方法、URL、请求头、请求体,向接口发送http请求,并查看响应数据分析接口文档,设计接口测试用例使用postman设置请求方法,url请求头,请求体,查看响应数据3接口用例设计为什么写防止测试点漏测。条理清晰方便分配工作,评估工作量和时间面试时使用!接口测试的测试点测试点称之为测试维度。5功能测试单接口功能:手工测试中的单个
- INCA二次开发GUI实例化
智海行舟
python个人开发
【摘要】本文基于ETASINCA二次开发实践,深入探讨如何构建完整的自动化测试GUI系统。通过Python语言结合COM接口技术,实现从软件架构设计到功能模块开发的完整闭环,为汽车电子领域工程师提供可复用的开发范式。一、INCA二次开发技术背景1.1行业应用需求在汽车电子开发领域,ETASINCA作为行业标准标定工具,其自动化测试需求日益增长。传统的手动操作模式存在以下痛点:重复性操作耗时严重(单
- 【Spring】_Spring事务与事务传播机制
_周游
SpringJavaEE数据库sql
目录1.创建项目、数据库及MyBatis配置1.1创建数据库及java实体类1.2使用yml配置MyBatis1.3对应三层架构开发2.Spring编程式事务2.1编写UserController类2.2接口测试2.23关于事务回滚与事务提交的日志3.Spring声明式事务3.1编写TransController类3.2接口测试3.3关于@Transactional实现事务回滚的情况3.3.1重新
- Postman怎么针对一个接口重复测试 ?
静姐说测试
自动化测试经验分享技术分享postman测试工具功能测试自动化测试软件测试测试工程师
Postman是一个常用的API测试工具,用于测试和调试接口。它提供了许多功能来让我们能够更轻松地进行接口测试,其中之一就是针对一个接口的重复测试。以下是从零到一的详细和规范的步骤来针对一个接口重复测试的文章:第一步:确定接口首先,我们需要确定要重复测试的接口。可以是一个已经存在的接口,也可以是一个新接口。确保理解接口的功能和预期的输出。第二步:创建Postman环境在开始重复测试之前,我们需要创
- 如何通过API用Python获取北向资金流向数据?
量化问财
量化软件QMT量化交易Python量化炒股PTradeQMT量化交易量化软件deepseek
推荐阅读:《【最全攻略】免费的量化软件有哪些?券商的交易接口怎么获取?》如何通过API用Python获取北向资金流向数据?北向资金指的是通过沪港通和深港通渠道,从香港市场流入A股市场的资金。对于投资者来说,了解北向资金流向对于把握市场趋势和投资决策具有重要意义。本文将介绍如何通过API用Python获取北向资金流向数据。理解北向资金流向数据北向资金流向数据主要包括以下几个方面:资金流入量:指通过沪
- 【软件测试】功能自动化测试用例通常包含哪些要素
小马哥编程
自动化测试用例
功能自动化测试用例是用于验证软件功能是否按预期工作的脚本或代码。与接口自动化测试用例不同,功能自动化测试用例通常关注用户界面(UI)和用户交互。以下是功能自动化测试用例的主要要素:1.用例ID唯一标识符,用于追踪和管理测试用例。2.用例名称简要描述测试的目标或功能。3.测试场景描述测试的具体场景或用户操作流程。例如:“验证用户登录功能”。4.前置条件执行测试前需要满足的条件。例如:用户已注册。浏览
- 电脑装机之后耳机有杂音,原因及解决方案
niuTaylor
硬件区音频干扰电源线信号干扰音频线路径内部干扰
**解决过程:**有杂声的原因无外乎是音频线质量有问题另外是有其他因素干扰。首先客服寄了一根新的音频线,不装机箱内,只单纯插入接口,没有杂音。装机后开机测试,杂音小了但还是有。这肯定是有干扰,周围没有外部设备,干扰来自内部**原因:**电源的主板供电线压在音频线上,大电流产生信号干扰。**解决方案:**音频线更改路径,远离电源线。
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb