- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- uni-app的滚动加载 uni-load-more组件使用
weixin_42885875
手机端的滚动加载其实就是PC端的分页,触底之后页数加一调用接口,将返回的数据连接在原来的数据后面,就大致完成了。使用组件https://ext.dcloud.net.cn/plugin?id=29exportdefault{data(){return{ifBottomRefresh:false,loadmore:'more',contentText:{"contentdown":"加载更多数据",
- 使用uni-app的组件(基础组件和扩展组件)
云海洋和天
uni-app小程序uni-app小程序
目录一、使用基础组件二、使用扩展组件(uni-ui)方式一:npm安装方式二:通过uni-modules导入全部组件一、使用基础组件文档uni-app官网•组件•组件概述https://uniapp.dcloud.net.cn/component/基础组件在uni-app框架中已经内置,可以直接使用。示例如:使用内置组件icon二、使用扩展组件(uni-ui)文档
- Uni-App 双栏联动滚动组件开发详解 (电梯导航)
FFF-X
uni-app
本文基于提供的代码实现一个左右联动的滚动组件,以下是详细的代码解析与实现原理说明:{{item}}{{section.title}}{{para}}exportdefault{//组件参数定义props:{leftData:{//左侧导航数据type:Array,default:()=>['章节1','章节2','章节3','章节4','章节5','章节6'],},rightData:{//右侧内
- uni-app 与webView 互相传值
九亿少女无法触及的梦ى
uni-app
uni-app向webView传值在uni-app传值有多种实现方式,主要推荐evalJS,次要webSorcket重点:1.webView要找到正确的children!如果页面中只有一个webView标签则直接可以currentWebview.children()[0]2.H5页面中的监听function必须写在全局,不要写在任何load事件中!//index.vueletcurrentWebv
- 超详细Python教程——初识Python
月流霜
python数据库服务器
初识Python温馨提示:2018年创建这个仓库的时候,关于Python语言基础这个部分的内容写得相对是比较粗糙,对粗学者可能不是那么友好。如果你正好是一名初学者,建议你移步到我的另一个仓库Python-for-Freshmen-2023,这个仓库对初学者更加友好,对应的内容,大家也可以在我的知乎专栏“从零开始学Python”中找到,点击进入传送门。Python简介Python的历史1989年圣诞
- 初识HTTP
思考的橙子
后端http网络协议网络
HTTP概念:HyperTextTransferProtocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则HTTP协议特点:1.基于TCP协议:面向连接,安全2.基于请求-响应模型的:一次请求对应一次响应3.HTTP协议是无状态的协议:对于事务处理没有记忆能力。每次请求-响应都是独立的。缺点:多次请求间不能共享数据。优点:速度快HTTP-请求数据格式请求数据分为3部分:1.请求行:请
- chokidar - chokidar 初识(初识案例演示、初识案例解读、初识案例测试)
我命由我12345
Node.js简化库编程node.jsjsjavascript前端框架前端npmhtml5
一、chokidar1、chokidar概述chokidar是一个用于监视文件系统变化的Node.js库chokidar提供了一种简单、高效的方式来监视文件和目录的创建、修改、删除等操作chokidar是是fs.watch和fs.watchFile方法的增强版,解决了它们在一些平台上的不一致性和局限性2、chokidar的特点跨平台的支持:chokidar在Windows、Linux、macOS上
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- 微信小程序 uni-app解决旧页面缓存问题
catino
微信小程序微信小程序uni-app前端
微信小程序在迭代版本后,若未清除原有缓存,显示的还是旧版,加入下述代码可解决这个问题在common.js文件中加入mpUpdate(){constupdateManager=wx.getUpdateManager()//小程序版本更新管理器updateManager.onCheckForUpdate(function(res){//请求完新版本信息的回调})updateManager.onUpda
- uni-app 设置背景图在手机中无效
catino
uni-app
如下写法在微信开发者工具中显示正常,但在真机调试下,手机端背景图并未显示内容文字exportdefault{data(){return{imageBgURL:'../../static/imageBg.png'};}}解决方案如下:1,将图片转为base64编码2,将图片文件上传至服务器,使用网络地址3,使用image标签替代,如文本内容.textBg{height:114rpx;width:62
- uni-app 设置页面导航条颜色
catino
uni-app
下述两种方法中颜色限制为十六进制颜色。1.pages.json页面路由中,用style设置每一个页面的导航栏背景颜色如:{"pages":[{"path":"pages/index/index","style":{"navigationBarTitleText":"首页",//设置页面标题文字"enablePullDownRefresh":true//开启下拉刷新"navigationBarBac
- 从MVC实战学习网站编写(一)初识MVC
璞瑜无文
MVC架构mvc设计结构
前情概要:曾是学生时代的我,初识架构是一个传说中的三层架构。这可是鼻祖啊!因为我个人认为这是第一个让我明白高内聚低耦合的一种写代码的方式。刚接触写程序统统都是把所有的东西放一起,自己找一段代码得花很长时间(哪个时候还不知道VS有F12的存在)。简单的说就是UI层(界面),BLL层(业务处理),DAL层(数据处理)。就是分工明确在不同的包里分别编译,便于管理。今天我们从MVC基础开始穿插Knocko
- Pyhton 基础
368.
pythonpython开发语言
初识PythonPython是一种解释型语言Python使用缩进对齐组织代码执行,所以没有缩进的代码,都会在载入时自动执行数据类型:整形int无限大浮点型float小数复数complex由实数和虚数组成Python中有6个标准的数据类型:Number(数字)String(字符串)List(列表)Tuple(元组)Sets(集合)Dictionart(字典)其中不可变得数据:Number(数字)St
- Cursor 终极使用指南:从零开始走向AI编程
芯作者
DD:日记人工智能机器学习深度学习AI编程
在数字化浪潮席卷全球的今天,人工智能(AI)已不再是遥不可及的概念,而是逐渐融入我们日常生活的方方面面。作为未来技术的核心驱动力,AI编程成为了众多开发者和技术爱好者争相探索的领域。而在这场技术革命中,Cursor——这一看似简单却功能强大的编程工具,正悄然成为连接初学者与AI编程高手的桥梁。本文将带你从零开始,逐步解锁Cursor的终极使用指南,让你在AI编程的道路上越走越远。一、初识Curso
- python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
- Ubuntu MySQL 安装指南:五步轻松构建你的数据基石
海棠AI实验室
“数智未来“-探索AI驱动的大数据新境界ubuntumysqladb
目录前言:数据驱动的时代,MySQL为你保驾护航第一步:扬帆起航前的准备-系统软件包更新第二步:一键启航,MySQL服务器轻松就位第三步:引擎启动,让MySQL飞速运转第四步:安全护盾,为数据安全保驾护航第五步:初识MySQL,开启你的数据探索之旅进阶操作:打造更强大的数据港湾创建数据库、用户和权限:精细化管理你的数据开放远程访问:迎接来自远方的连接总结:迈出数据管理的关键一步前言:数据驱动的时代
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
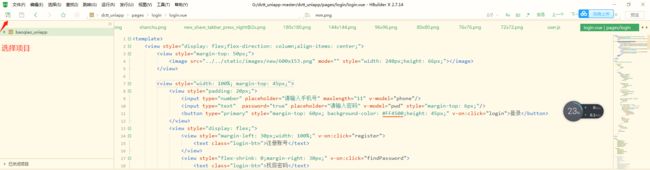
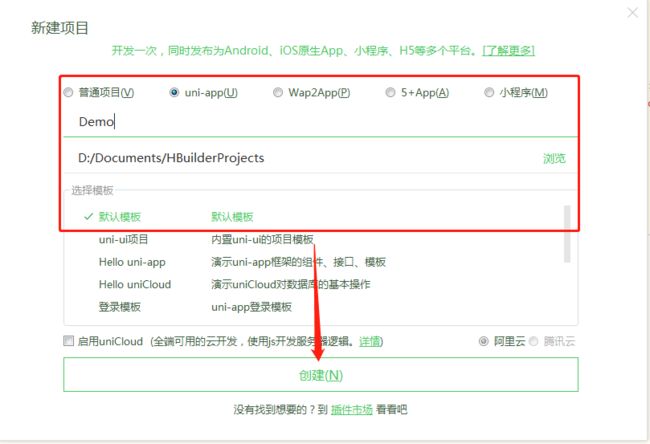
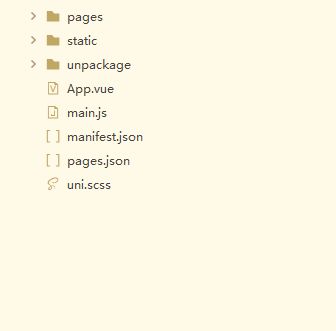
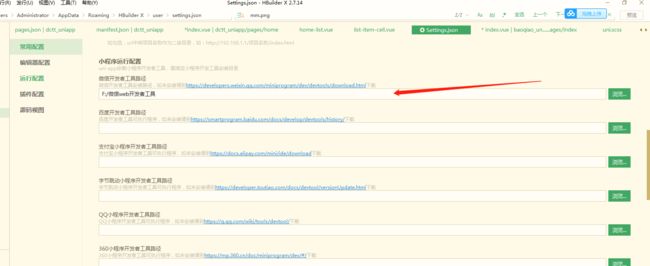
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- Manus详细介绍
accurater
c++算法笔记深度学习人工智能神经网络
第一章Manus的技术背景与核心突破初识ManusAI1.1什么是Manus?Manus是由中国团队Monica.im于2025年3月推出的全球首款通用型AI智能体(AIAgent)。其名称源自拉丁语“MensetManus”,意为“手脑并用”,强调将大模型的逻辑推理能力转化为实际生产力。与传统的对话式AI(如ChatGPT、DeepSeek)不同,Manus的核心定位是“执行型助手”,能够自主完
- js逆向第4例:猿人学1初识-送分题,AES算法魔改,md5算法魔改,环境检测
我是花臂不花
js逆向100例javascript算法开发语言
第二届猿人学js逆向大赛,本以为送分题分分钟搞定,没想到第一题就这么难。查看请求存在token加密参数,接下就是打断点找到加密点破解直接进入下一步函数可以看到如下代码vare=Date['now'](),f=a('crypto-js'),g='666yuanrenxue66',h=f['AES']['encrypt'](e+String(d),g,{'mode':f['mode']['ECB'],
- uniapp app权限说明弹框2024.5.23更新
风中凌乱的L
uniappuniapp
华为上架被拒绝用uni-app开发的app,上架华为被拒,问题如下:您的应用在运行时,未见向用户告知权限申请的目的,向用户索取(电话、相机、存储)等权限,不符合华为应用市场审核标准。测试步骤:任意招聘信息详情页-电话联系,申请电话权限;点击置顶推广-保存二维码到相册,申请存储权限;点击发布-任意服务-上传图片-拍摄/从相册选择,申请相机、存储权限;修改建议:APP在调用终端权限时,应同步告知用户申
- uni-app全局弹窗的实现方案
-Dayer-
uni-app前端javascript全局弹窗
背景为了解决uni-app任意位置出现弹窗解决方案一、最初方案受限于uni-app调用组件需要每个页面都引入注册才可以使用,此方案繁琐,每个页面都要写侵入性比较强二、改进方案app端:新建一个页面进行跳转,可以实现伪弹窗(其实是打开一个背景透明的页面)web端:全局挂载body插入一个弹窗三、初步实现方案就是利用条件编译,web端写组件、app端写页面,利用不同的生命周期,完成通用的逻辑四、详细实
- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- uni-app——计时器和界面交互API
阿常11
uni-app移动应用开发uni-app
API基本概要概念说明API(应用程序接口)是预先定义的方法集合,用于实现特定功能。在uni-app中,通过全局对象uni调用API,例如uni.getSystemInfoSync获取设备信息。API分类与调用规则事件监听型以on开头,如uni.onNetworkStatusChange监听网络变化。数据操作型获取数据:以get开头,如uni.getStorage读取本地缓存。设置数据:以set开
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在