vue2.x接入高德开发平台爬坑指南
有些时候web开发者们可能要在页面中接入地图定位,本文就是旨在解决这一问题,主要解决的是使用vue技术开发移动端时,要接入高德地图需要注意的坑,以及最有效的填坑指南。
我们都知道html5虽然可以获取地理位置信息,但是有时候会有问题,你并不一定每次都能成功定位。
因此使用高德官方提供的webapi接口,你接入之后,肯定会遇到,今天能定位了,突然明天又不行了,在自己的手机上可以在别人手机上又不行了。
本文就是要解决这一问题,
解决方案:使用html5+获取设备位置信息,然后使用这个经纬度去高德定位。
相信有的小伙伴会问道:what?html5+是个什么鬼?
讲真,我第一次听到也是这么个反应。
解释:html5+使用hbuilder的一个runtime,只有是使用hbuilder打包发布的应用都可以使用这个h5+runtime,巴拉巴拉一大推,讲人话就是,我们使用vue开发的移动端app,一般都会用hbuilder去打包发布成apk或者ios端的。那么这个h5+就是hbuilder提供的一种增强模式,可以上你的用于直接调用原生的方法去获取设备信息。简单点就是使用它,你就可以调用安卓原生方法。这样的话你定位时直接使用原生的,岂不是很爽?
使用方法就是你写好vue代码后,使用npm run dev 调试时是报一些方法没有定义的。但是你使用npm run build 打包之后,再去hbuilder上面运行。就会神奇的发现写的方法都是可以用了,而且绝对不会出错。
具体方法还是要参见:h5+使用规范
下面就是具体的实现和代码了:
1、首先你要去申请高德的appkey
步骤就是先注册账号,然后申请安卓sdk的key,是的不要申请webapi的key,不然你就会进入填坑之路
这里主要配置的是sha1码和应用包名,必须设置正确,否则会报sdkkey的错误。

下面是要输入的必要字段:

注意:这里的安全码是hbuilder默认的安全码,调试开发默认即可。
主要是packagename的获取,见下图

在hbuilder里面点击 发行–》云端打包原生应用 会弹出窗口,里面有个包名,这个名字就是你安卓sdk要配置的packagename。
注意:不要输错了
然后将获取的key输入到对应的位置即可

2.写你的vue代码
这是我的首页进入的代码
<template>
<div>
<mu-appbar style="width: 100%;height: 11vw;" color="primary">
<mu-button icon slot="left" @click="open = !open">
<mu-icon size="32" value="menu">mu-icon>
mu-button>
home
<mu-button icon slot="right" >
<mu-icon size="32" value="search">mu-icon>
mu-button>
mu-appbar>
<p>使用h5+定位:p>
<p>x坐标为:{
{
x}}y坐标为:{
{
y}}p>
<button @click="getLocation()">试一下button>
<button type="button" @click="onPlusReady()">试一下(弹出)button>
<mu-drawer :open.sync="open" :docked="docked" :left="position">
<mu-list>
<mu-list-item @click="open_amap" button>
<mu-list-item-title>高德测试mu-list-item-title>
mu-list-item>
<mu-list-item @click="open_bmap" button>
<mu-list-item-title>百度测试mu-list-item-title>
mu-list-item>
<mu-list-item @click="open = false" button>
<mu-list-item-title>Closemu-list-item-title>
mu-list-item>
mu-list>
mu-drawer>
div>
template>
<script>
import AMap from 'AMap'
var map
export default {
name: "home",
data () {
return {
docked: false,
open: false,
position: 'left',
clientHeight: '',
heightData: '',
x: '',
y: ''
}
},
methods: {
open_amap() {
this.$router.push({ name:'amap' })
},
open_bmap() {
this.$router.push({ name:'bmap' })
},
geoInf( position ) {
var codns = position.coords;//获取地理坐标信息;
var lat = codns.latitude;//获取到当前位置的纬度;
var longt = codns.longitude;//获取到当前位置的经度
this.x = lat
this.y = longt
},
getLocation() {
console.log('ok')
plus.geolocation.getCurrentPosition( this.geoInf, function ( e ) {
outSet( "获取位置信息失败:"+e.message );
}, {geocode:false} );
},
onPlusReady() {
plus.geolocation.getCurrentPosition(function(p){
alert('Geolocation\nLatitude:' + p.coords.latitude + '\nLongitude:' + p.coords.longitude + '\nAltitude:' + p.coords.altitude);
}, function(e){
alert('Geolocation error: ' + e.message);
} );
}
}
}
script>
<style scoped>
#container{
width:100%;
/*height: 569.6px;*/
}
style>下面是高德定位的代码
<template>
<div>
<div id="container" >div>
div>
template>
<script>
import AMap from 'AMap'
var map
export default {
name: "amap_demo",
data () {
return {
clientHeight: '',
heightData: '',
this_x: 39.766417,
this_y: 121.543994
}
},
mounted:function () {
this.init()
this.clientHeight = `${document.documentElement.clientHeight}`
console.log(this.clientHeight)
var newheight = this.clientHeight - ((this.clientHeight) / 100) * 12
console.log(newheight)
this.heightData = newheight + 'px'
},
methods: {
init:function () {
var x = parseFloat('39.666633')
var y = parseFloat('121.963258')
var xy = ''
plus.geolocation.getCurrentPosition(function(p){
y = parseFloat(p.coords.longitude)
x = parseFloat(p.coords.latitude)
xy = String(x) + '/' + String(y)
map = new AMap.Map('container',{
resizeEnable: true,
zoom:15,
center: [y, x]
})
AMap.plugin(['AMap.ToolBar','AMap.Scale','AMap.PlaceSearch'],function () {
map.addControl(new AMap.ToolBar())
map.addControl(new AMap.Scale())
map.addControl(new AMap.PlaceSearch())
})
var marker = new AMap.Marker({
position: new AMap.LngLat(y, x), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: '我的'
});
map.add(marker);
}, function(e){
alert('Geolocation error: ' + e.message);
} );
},
onPlusReady() {
var x = 0
var y = 0
plus.geolocation.getCurrentPosition(function(p){
y = parseFloat(p.coords.longitude)
x = parseFloat(p.coords.latitude)
}, function(e){
alert('Geolocation error: ' + e.message);
} );
this.this_x = x
this.this_y = y
}
}
}
script>
<style scoped>
#container{
width: 100%;
position: fixed;
top: 0px;
bottom: 12vw;
/*line-height: 200px;*/
text-align: center;
/*height: 569.6px;*/
}
style>这些完成之后,你要运行npm run build 生成发行版代码,然后拷贝到你建立的hbuilder app里面准备打包。
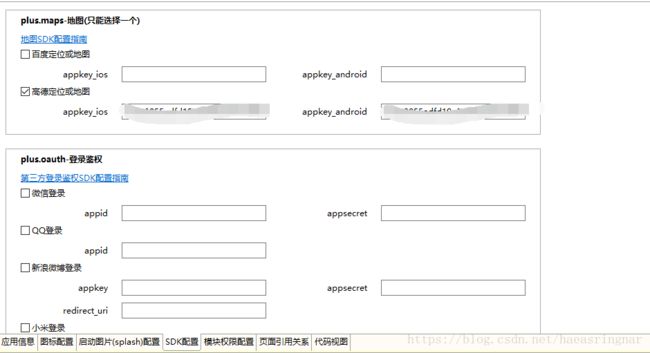
3.hbuilder 里面manifest.json配置
切换到代码制图
必须要加入的配置
"permissions": {
"Cache": {
"description": "管理应用缓存"
},
"Console": {
"description": "跟踪调试输出日志"
},
"Contacts": {
"description": "访问系统联系人信息"
},
"Events": {
"description": "应用扩展事件"
},
"Geolocation": {
"description": "位置信息"
},
"Maps": {
"description": "管理地图插件"
}
},
"plus": {
"splashscreen": {
"autoclose": true,/*是否自动关闭程序启动界面,true表示应用加载应用入口页面后自动关闭;false则需调plus.navigator.closeSplashscreen()关闭*/
"waiting": true/*是否在程序启动界面显示等待雪花,true表示显示,false表示不显示。*/
},
"popGesture": "close",/*设置应用默认侧滑返回关闭Webview窗口,"none"为无侧滑返回功能,"hide"为侧滑隐藏Webview窗口。参考http://ask.dcloud.net.cn/article/102*/
"runmode": "normal",/*应用的首次启动运行模式,可取liberate或normal,liberate模式在第一次启动时将解压应用资源(Android平台File API才可正常访问_www目录)*/
"signature": "Sk9JTiBVUyBtYWlsdG86aHIyMDEzQGRjbG91ZC5pbw==",/*可选,保留给应用签名,暂不使用*/
"distribute": {
"plugins":{
"maps":{
"amap":{
"appkey_ios":"这里是key","appkey_android":"这里是key","description":"描述"}}},
"apple": {
"appid": "",/*iOS应用标识,苹果开发网站申请的appid,如io.dcloud.HelloH5*/
"mobileprovision": "",/*iOS应用打包配置文件*/
"password": "",/*iOS应用打包个人证书导入密码*/
"p12": "",/*iOS应用打包个人证书,打包配置文件关联的个人证书*/
"devices": "universal",/*iOS应用支持的设备类型,可取值iphone/ipad/universal*/
"frameworks":[
]/*调用Native.js调用原生Objective-c API需要引用的FrameWork,如需调用GameCenter,则添加"GameKit.framework"*/
},
"google": {
"packagename": "",/*Android应用包名,如io.dcloud.HelloH5*/
"keystore": "",/*Android应用打包使用的密钥库文件*/
"password": "",/*Android应用打包使用密钥库中证书的密码*/
"aliasname": "",/*Android应用打包使用密钥库中证书的别名*/
"permissions": [
"android.permission.READ_CONTACTS\"/>",
"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>",
"android.permission.VIBRATE\"/>",
"android.permission.READ_LOGS\"/>",
"android.permission.ACCESS_WIFI_STATE\"/>",
"android.hardware.camera.autofocus\"/>",
"android.permission.WRITE_CONTACTS\"/>",
"android.permission.ACCESS_NETWORK_STATE\"/>",
"com.android.launcher.permission.UNINSTALL_SHORTCUT\"/>",
"android.permission.CAMERA\"/>",
"android.permission.GET_ACCOUNTS\"/>",
"android.permission.MODIFY_AUDIO_SETTINGS\"/>",
"com.android.launcher.permission.INSTALL_SHORTCUT\"/>",
"android.permission.SEND_SMS\"/>",
"android.permission.INTERNET\"/>",
"android.permission.READ_PHONE_STATE\"/>",
"android.permission.CHANGE_WIFI_STATE\"/>",
"android.permission.WAKE_LOCK\"/>",
"android.permission.FLASHLIGHT\"/>",
"android.permission.CALL_PHONE\"/>",
"android.permission.ACCESS_COARSE_LOCATION\"/>",
"android.hardware.camera\"/>",
"android.permission.ACCESS_FINE_LOCATION\"/>",
"android.permission.WRITE_EXTERNAL_STORAGE\"/>",
"android.permission.WRITE_SETTINGS\"/>",
"android.permission.WRITE_SMS\"/>",
"android.permission.READ_SMS\"/>"
]/*使用Native.js调用原生安卓API需要使用到的系统权限*/ 4.最后你就可以连接手机先进行模拟测试了
最后在文末附上我的代码下载地址
整体测试代码地址
如果还有问题请评论或直接@我