一.总结
- GridVIew.count实现网格布局
- gridView 子view的heigth失效,需要结合childAspectRatio来t调整子view 的高度。
- GridView.build实现网格布局
- GridView和listView 一样需要 itemBuilder 和itemCount。
- GridView.build中没有设置相应间距、行数等参数需要使用gridDelegate 完成(参数 输入SliverGrid敲with回车)。
- Column组件用来实现竖向排列布局
- Column(children:
[])
- SizedBox组件用来实现间距
- SizedBox(height: 10)
二.Flutter Padding组件
- 在html中常见的布局标签都有padding属性,但是Flutter中很多Widget是没有padding属性。这个时候我们可以用Padding组件处理
- pading:设置填充值
- child:子组件
import 'package:flutter/material.dart';
import 'data.dart';
void main() {
runApp(MyContent());
}
class MyContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(appBar: AppBar(title: Text("标题")), body: MyBody()));
}
}
class MyBody extends StatelessWidget {
Widget _getItemView(context, index) {
return Container(
alignment: Alignment.center,
child: Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(listData[index]["iamge"]),
));
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 10),
child: GridView.builder(
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
itemBuilder: this._getItemView,
itemCount: listData.length,
),
);
}
}
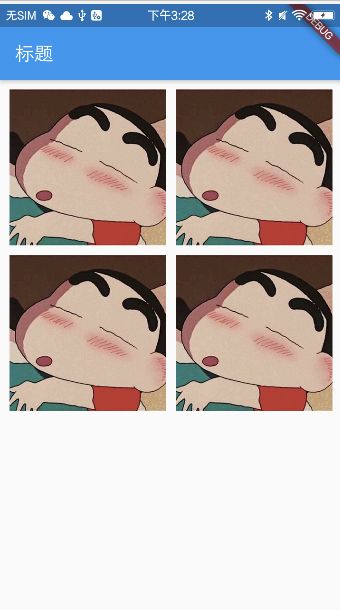
-
效果图
三.Flutter Row水平布局组件
- 常用属性
maiAxisAlingnment:主轴排序方式
crossAxisAlignment:次周排序方式
children:组件子元素
2.先自定义一个图片组件
class MyIcon extends StatelessWidget {
IconData icon;
double size;
Color color;
MyIcon(this.icon, {this.size, this.color});
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
color: Colors.red,
height: 80,
width: 80,
child: Icon(
this.icon,
size: this.size,
color: this.color,
),
);
}
}
- 注意
- MyIcon(this.icon, {this.size, this.color}) 构造函数中括号内为可选命名参数, 使用时需指定参数名。
- Icon 为图库组件
- 效果图
3.使用Row实现横排展示多个自定义图片组件
class MyBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //横向平铺样式
crossAxisAlignment: CrossAxisAlignment.end,
children: [
MyIcon(Icons.satellite),
MyIcon(Icons.access_alarm),
MyIcon(Icons.ac_unit),
],
);
}
}
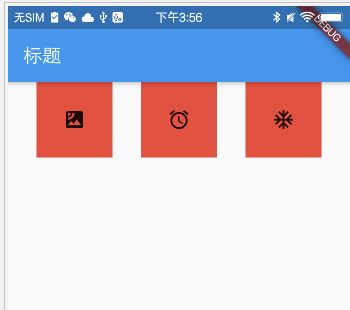
- 注意
- mainAxisAlignment 为横向排序方式 spaceEvenly为均匀排列(常用)
- crossAxisAlignment 为Row组件相对父组件展示的位置
- 效果图
四.Flutter Column垂直布局组件
- 常用属性
maiAxisAlingnment:主轴排序方式
crossAxisAlignment:次周排序方式
children:组件子元素
- 使用和Row一样
class MyBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 800,
width: 400,
color: Colors.yellow,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //横向平铺样式
crossAxisAlignment: CrossAxisAlignment.center,
children: [
MyIcon(Icons.satellite),
MyIcon(Icons.access_alarm),
MyIcon(Icons.ac_unit),
],
),
);
}
}
- 注意
一般组件用Container组件包裹后好控制位置与样式
四.Flutter ExPanded 类似于Android中的LinnerLayout
ExPanded 可以用在Row和Column布局中指定权重
常用属性
fiex:元素在整个父Row/Column的比例
child:子元素
class MyBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 800,
width: 400,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
flex: 2,
child: MyIcon(
Icons.satellite,
color: Colors.pink,
)),
Expanded(
flex: 3, child: MyIcon(Icons.access_alarm, color: Colors.blue)),
Expanded(
flex: 1, child: MyIcon(Icons.ac_unit, color: Colors.tealAccent)),
],
),
);
}
}
- 注意
1.当使用Expanded 组件时子view的width失效
-
效果图
五.练习
-
实现以下布局
分析
1.整个布局使用Column 实现
2.第二层使用Row和Expanded实现
3.第二层右侧使用ListView或Column+Expanded实现
class MyBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Column(
children: [
Container(
height: 200,
color: Colors.black,
),
SizedBox(height: 5),
Row(
children: [
Expanded(
flex: 2,
child: Container(
height: 200,
child: Image.network(
listData[1]["iamge"],
fit: BoxFit.fill,
))),
SizedBox(width: 5),
Expanded(
flex: 1,
child: Container(
height: 200,
child: ListView(
children: [
Container(
child: Image.network(
listData[1]["iamge"],
fit: BoxFit.fill,
),
height: 97,
),
SizedBox(
height: 6,
),
Container(
child: Image.network(
listData[1]["iamge"],
fit: BoxFit.fill,
),
height: 97,
)
],
)),
)
],
)
],
),
);
}
}
六.总结
1.Padding组件
Padding( padding: xx child :xx )2.Row组件横向排列
Row( child : child[xx,xx ] )3.Column组件竖向排列
Column( child : child[xx,xx ] )4.Expanded组件可设置权重
Expaned( flex:xx, child :xx )