013-springboot-thymeleaf-常用属性
1、创建 SpringBoot 的 web 项目并使用模版引擎
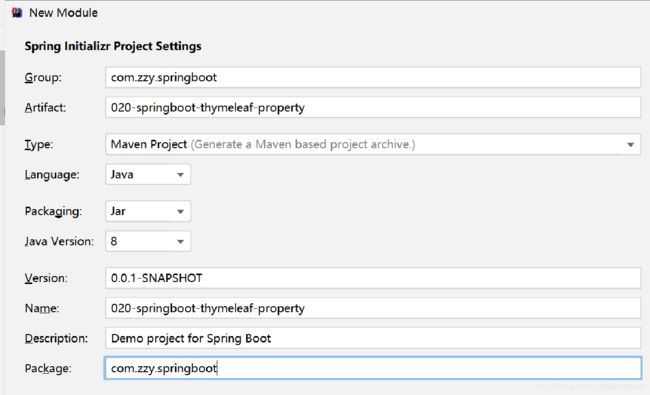
1.1 创建module
020-springboot-thymeleaf-property
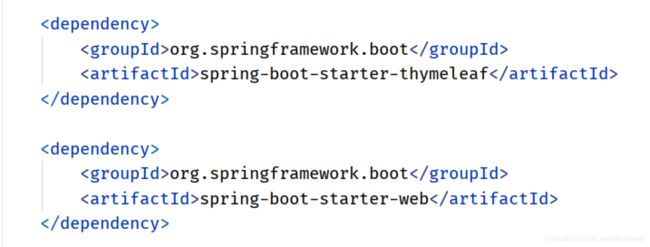
1.2 查看pom文件的依赖
pom.xml中应该有以下两个依赖
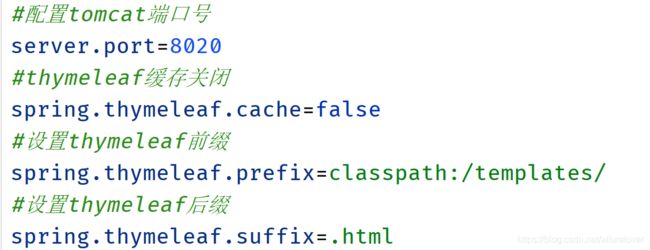
1.3 编辑核心配置文件
1.4 引入lombok依赖
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
dependency>
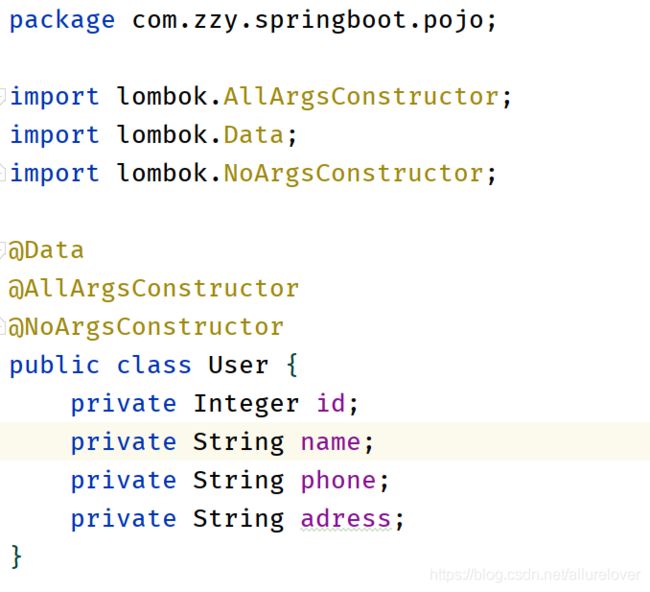
1.5 创建User实体类
1.6 创建PropertyController类
package com.zzy.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class PropertyController {
@RequestMapping(value = "/index")
public String index(Model model){
model.addAttribute("data", "thymeleaf的常用属性");
return "index";
}
}
1.7 在src/main/resources/templates下创建index页面
- 引入thymeleaf的命名空间
- xmlns:th=“http://www.thymeleaf.org”
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1 th:text="${data}">h1>
body>
html>
1.8 测试访问
- 启动
- 访问:
http://localhost:8020/index
2、th:action属性
2.1 th:action
th:action 但是定义后台空值器的路径,
类似于<form>表单表球按中的action属性
主要给URL表达式获取动态变量
2.2 在index.html页面上添加以下内容
<h1>th:action属性的使用h1>
<h2>请求路径中需要动态获取变量数据时,必须添加th:前缀h2>
<form th:action="@{
'/user/login/?id='+${user.id}}">form>
<h2>以下两种方式获取不到用户 idh2>
<form action="'/user/login?id='+${user.id}">form>
<form action="/user/login"+${user.id}>form>
2.3 编辑PropertyController中index方法中添加如下代码
/**
* 测试环境搭建的方法
* 侧首th:action属性的使用
* @param model
* @return
*/
@RequestMapping(value = "/index")
public String index(Model model){
model.addAttribute("data", "thymeleaf的常用属性");
User user = new User();
user.setId(1);
user.setName("詹姆斯");
user.setPhone("23");
user.setAdress("洛杉矶");
model.addAttribute("user", user);
return "index";
}
2.4 运行访问
http://localhost:8020/index
2.5 思考:为什么后两个中${user.id} 获取不到数据?
因为我们的thymeleaf是以html为载体的,所以html不认识${}语法。
请求的流程是:发送请求给服务器,服务器接收到请求之后,处理请求,跳转到指定的静态html页面。
在服务端,thymeleaf魔板引擎会按照其语法,对动态数据进行处理,所以如果要是th开头,模板引擎能够识别,会在服务器端进行处理,获取数据,如果没有以th开头,那么thymeleaf模板引擎不会处理,直接就返回给客户端了
3、th:method属性
th:method:是用来设置请求方法的类型
<h1>th:method属性的使用h1>
<form th:action="@{/login}" th:method="post">...post方式提交form>
4、th:href属性
4.1 th:href的使用
th:gref: 是用来定义超链接,主要结合URL表达式,获取动态变量
4.2 编辑index.html
<h1>th:href属性的使用h1>
<a href="http://www.baidu.com">传统方式:超链接百度a>
<a th:href="'http://www.baidu.com?id=' + ${user.id}">th:href 链接a>
4.3 运行访问
5、th:src属性
5.1 th:src使用
th:src :用于外部资源的引入,
比如:<script>标签的src属性,
<img>标签的src属性,常与路径表达式@{
}结合使用,
springboot静态资源都放到了static目录下,
在static目录下的内容,写路径时不需要写上static
5.2 编辑index.html
<h1>th:src属性的使用h1>
<script src="/static/jquery-3.6.0.min.js">script>
<script type="text/javascript" th:src="@{/jquery-3.6.0.min.js}">script>
<script>
$(function () {
alert("引入js")
});
script>
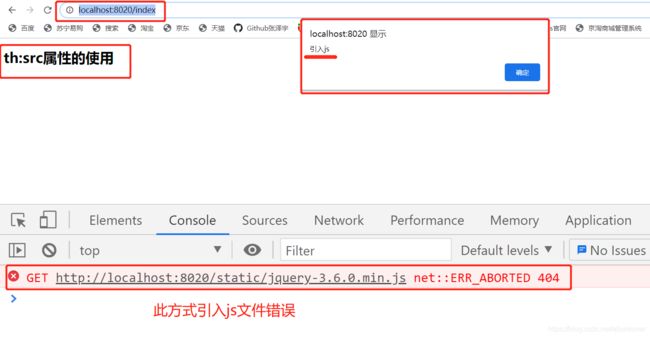
5.3 运行访问
http://localhost:8020/index
6、th:id 、th:name属性
6.1 id和name的使用
th:id :类似 html 标签中的 id 属性
th:name:设置名称
6.2 编辑index.html
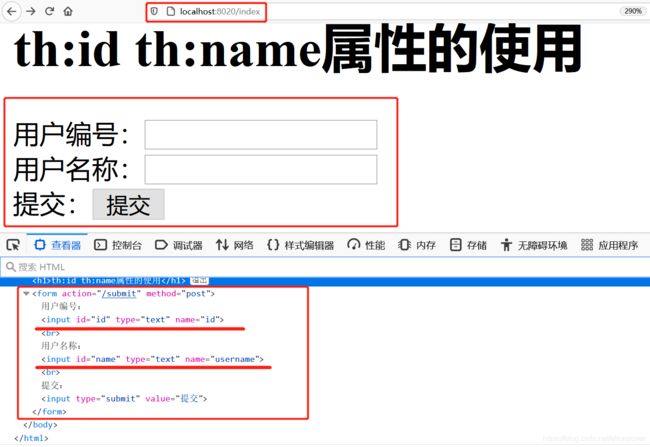
<h1>th:id th:name属性的使用h1>
<form th:action="@{/submit}" th:method="post">
用户编号:<input type="text" th:id="id" th:name="id"><br>
用户名称:<input type="text" th:id="name" th:name="username"><br>
提交:<input type="submit" value="提交">
form>
6.3 编辑PropertyController
/**
* th:id 和 th:name属性
* @param id
* @param username
* @return
*/
@PostMapping(value = "/submit")
@ResponseBody
public String submit(Integer id,String username){
return "用户编号是:"+id+"用户名称是:"+username;
}
6.3 运行访问
http://localhost:8020/index
- 文本框输入id和用户名
- 点击提交按钮
6.4 查看页面元素
7、th:value属性
7.1 th:value的用法
类似HTNL中的value属性,能对元素的value属性进行赋值
< input type=“hidden” id=“userId” name=“userId” value="${user.id}" >
7.2 编辑index.html
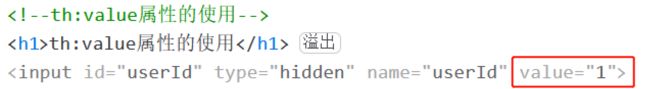
<h1>th:value属性的使用h1>
<input type="hidden" id="userId" name="userId" th:value="${user.id}">
7.3 运行访问检察元素
8、th:attr属性
8.1 th:attr的用法
用于给HTML中的元素的属性赋值,好处是给html中没有定义的属性赋值
8.2 编辑index.html
<h1>th:attr属性的使用h1>
<span tom="${user.name}">span><br>
<span th:attr="tom=${user.name}">span>
8.3 运行访问检查元素
9、th:text属性
9.1 th:text的用法
用于文本的显示,该属性显示的文本在标签体中,
如果是文本框,则数据会在文本框外显示
如果想要显示在文本框内,则使用th:value属性
9.2 编辑index.html
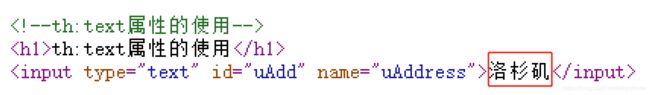
<h1>th:text属性的使用h1>
<input type="text" id="uAdd" name="uAddress" th:text="${user.adress}">
9.3 运行访问检查元素
10、th:object属性
用于数据对象的绑定
通常用于选择变量表达式(星号表达式)
11、th:onclick属性
11.1 th:onclick的使用
点击事件
11.2 编辑index.html
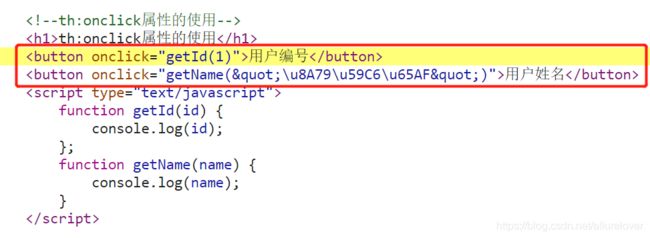
<h1>th:onclick属性的使用h1>
<button th:onclick="'getId('+${user.id}+')'">用户编号button>
<button th:onclick="getName([[${user.name}]])">用户姓名button>
<script type="text/javascript">
function getId(id) {
console.log(id);
};
function getName(name) {
console.log(name);
}
script>
11.3 运行访问F12
- 点击按钮查看控制台
- 检查元素
12、th:style属性
设置样式
13、th:each属性
13.1 th:each的使用
这个属性非常常用,比兔后台传递一个对象集合,可以使用此属性进行遍历输出,与JSTL中的
此属性可以遍历集合,也可以遍历数组和map
13.2 th:each遍历List集合
13.2.1 编辑EachUserController
package com.zzy.springboot.web;
import com.zzy.springboot.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class EachUserController {
@RequestMapping(value = "/each/list")
public String eachList(Model model){
List<User> userlist = new ArrayList<>();
for (int i=0;i<10;i++){
User user = new User();
user.setId(100+i);
user.setName("tom"+i);
user.setPhone("95533"+i);
user.setPhone("石景山"+i);
userlist.add(user);
}
model.addAttribute("userlist", userlist);
return "eachListUser";
}
}
13.2.2 在src/main/resources/temolates目录下创建eachListUser.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<H1>th:each属性遍历list集合H1>
<div th:each="user,userStst:${userlist}">
<span th:text="${user.id}">span>
<span th:text="${user.name}">span>
<span th:text="${user.phone}">span>
<span th:text="${user.adress}">span>
<span th:text="${userStst.count}">span>
<span th:text="${userStst.index}">span>
div>
body>
html>
13.2.3 遍历关键字说明
< div th:each=“user,userStst:${userList}” >
-
user
定义变量,用于接收遍历${userList}集合中的一个数据 -
userStat
${userList} 循环体的信息 -
其中 user 及 iterStat 自己可以随便取名
-
iterStat
是循环体的信息,通过该变量可以获取如下信息- index: 当前迭代对象的 index(从 0 开始计算)
- count: 当前迭代对象的个数(从 1 开始计算)这两个用的较多
- size: 被迭代对象的大小
- current: 当前迭代变量
- even/odd: 布尔值,当前循环是否是偶数/奇数(从 0 开始计算)
- first: 布尔值,当前循环是否是第一个
- last: 布尔值,当前循环是否是最后一个
- 注意:循环体信息 interStat 也可以不定义,则默认采用迭代变量加上 Stat 后缀,即 userStat
13.2.4 运行访问
http://localhost:8020/each/list
13.3 th:each遍历map
13.3.1 编辑EachUserController
/**
* th:each遍历map集合
* @param model
* @return
*/
@RequestMapping(value = "/each/map")
public String eachMap(Model model){
Map<Object,Object> userMaps = new HashMap<>();
for (int i=0;i<10;i++){
User user = new User();
user.setId(200+i);
user.setName("亚当斯"+i);
user.setPhone("12号"+i);
user.setAdress("俄克拉荷马");
userMaps.put(i, user);
}
model.addAttribute("userMaps", userMaps);
return "eachMapUser";
}
13.3.2 在src/main/resources/temolates目录下创建eachMapUser.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>th:each遍历Map集合h1>
<div th:each="userMap,userMapStat:${userMaps}">
<span th:text="${userMapStat.count}">span>
<span th:text="${userMapStat.index}">span>
<span th:text="${userMap.key}">span>
<span th:text="${userMap.value}">span>
<span th:text="${userMap.value.id}">span>
<span th:text="${userMap.value.name}">span>
<span th:text="${userMap.value.phone}">span>
<span th:text="${userMap.value.adress}">span>
div>
body>
html>
13.3.3 运行访问
http://localhost:8020/each/map
13.3.4 代码说明
th:each=“userMap,userMapStat:${userMaps}” ,
- userMap 变量接收每次遍历的结果,封装
为一个键值对, - userMapStat 状态
- userMap.key:获取当前键值对中的 key
- userMap.value:获取当前键值对中的 value
13.4 th:each遍历数组
13.4.1编辑EachUserController
/**
* th:each属性遍历array数组
* @param model
* @return
*/
@RequestMapping(value = "/each/array")
public String eachArray(Model model){
User[] userArrays = new User[10];
for (int i=0;i<10;i++){
User user = new User();
user.setId(300+i);
user.setName("哈里斯"+i);
user.setPhone("20"+i);
user.setAdress("布鲁克林篮网"+i);
userArrays[i] =user;
}
model.addAttribute("userArrays",userArrays);
return "userArraysUser";
}
13.4.2 在src/main/resources/temolates目录下创建eachArraysUser.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>th:each遍历数组h1>
<div th:each="user,userStat:${userArrays}">
<span th:text="${user.id}">span>
<span th:text="${user.name}">span>
<span th:text="${user.phone}">span>
<span th:text="${user.adress}">span>
div>
body>
html>
13.4.3 运行访问
http://localhost:8020/each/array
13.5 th:each编辑复杂集合
13.5.1 遍历案例
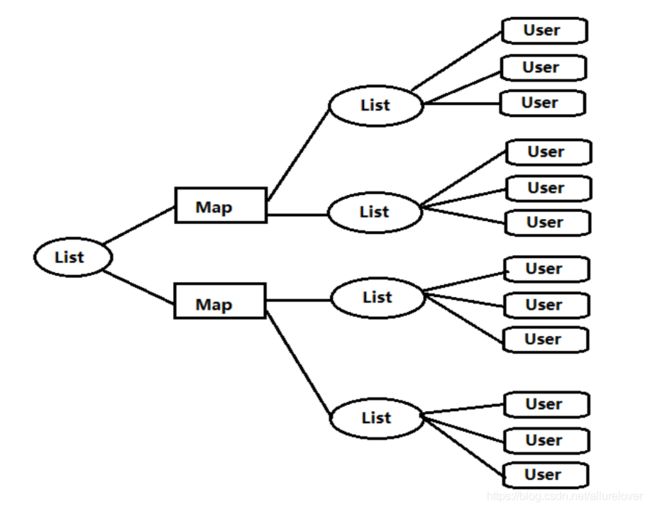
- 需求:需求:List 里面放 Map,Map 里面又放的是 List,List里面放的是User对象
13.5.2 编辑EachUserController
/**
* th:each属性遍历复杂几何
* list--map--list--user
* @param model
* @return
*/
@RequestMapping(value = "/each/all")
public String eachAll(Model model){
List<Map<Integer,List<User>>> myList = new ArrayList<>();
for (int i=0;i<2;i++){
Map<Integer,List<User>> myMap = new HashMap<>();
for (int j=0;j<2;j++){
List<User> userList = new ArrayList<>();
for (int k=0;k<5;k++){
User user = new User();
user.setId(888+k);
user.setName("恩比德"+k);
user.setPhone("21"+k);
user.setAdress("费城"+k);
userList.add(user);
}
myMap.put(j, userList);
}
myList.add(myMap);
}
model.addAttribute("myList", myList);
return "eachAllUser";
}
13.5.3 在src/main/resources/temolates目录下创建eachAllUser.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>th:each属性遍历复杂集合h1>
<div th:each="myListMap,listMapStst:${myList}">
<div th:each="mylistMapObj:${myListMap}">
map集合key:<span th:text="${mylistMapObj.key}">span>
<div th:each="mylistMapObjList:${mylistMapObj.value}">
<span th:text="${mylistMapObjList.id}">span>
<span th:text="${mylistMapObjList.name}">span>
<span th:text="${mylistMapObjList.phone}">span>
<span th:text="${mylistMapObjList.adress}">span>
div>
div>
div>
body>
html>
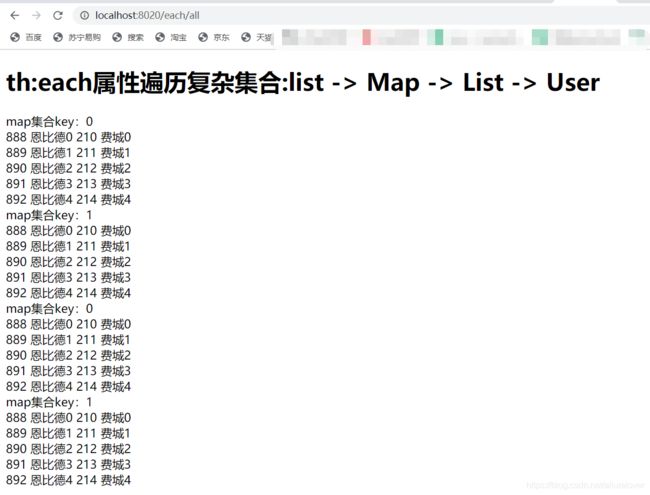
13.5.4 运行访问
http://localhost:8020/each/all
14、 th:if th:unless th:switch/th:case属性
14.1 属性介绍
- th:if 用法:如果满足条件显示,否则相反
- th:unless 用法:与 th:if 用法相反,即对判断条件取反
- th:switch/th:case:判断case执行与否
14.2 编辑PropertyController
/**
* th:if unless switch case属性的使用
* @param request
* @param model
* @return
*/
@RequestMapping(value = "/condition")
public String ifUnlessSwitch(HttpServletRequest request,Model model){
model.addAttribute("sex",1);
model.addAttribute("flag", true);
model.addAttribute("state", 1);
return "ifUnlessSwitch";
}
14.3 在src/main/resources/temolates目录下创建ifUnlessSwitch.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>th:if用法:如果满足条件执行,否则不执行h1>
<div th:if="${sex eq 1}">
男
div>
<div th:if="${sex eq 0}">
女
div>
<h1>th:unless用法:与th:if用法相反,即条件判断取反h1>
<div th:unless="${sex ne 1}">
男
div>
<h1>th:switch/th:case 的用法h1>
<div th:switch="${state}">
<span th:case="0">产品0span>
<span th:case="1">产品1span>
<span th:case="*">没有此产品span>
div>
body>
html>
- 注意:
- 一旦某个 case 判断值为 true,剩余的 case 默认不执行,
- “*”表示默认的 case,前面的 case 都不匹配时候,执行默认的 case
14.4 运行访问
http://localhost:8020/condition
15、th:inline = “text” 内敛文本 — [[表达式]]
15.1 什么是内敛文本
- th:inline 有三个取值类型 (text, javascript 和 none),值为 none 什么都不做,没有效果
- 内敛文本表达式不依赖于 html 标签,直接使用内敛表达式[[表达式]]即可获取动态数据,但必须要求在父级标签上加 th:inline = “text”属性
15.2 编辑InLineController
/**
* th:inline内敛文本使用
* @param model
* @return
*/
@RequestMapping(value = "/inline")
public String inline(Model model){
User user = new User();
user.setId(47);
user.setName("AK47");
user.setPhone("47");
user.setAdress("RUS");
model.addAttribute("user", user);
return "inline";
}
15.3 在src/main/resources/temolates目录下创建inLine.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>内敛文本title>
head>
<body>
<h1>标准变量表达式获取数据h1>
<div>
用户编号:<span th:text="${user.id}">span><br>
用户名称:<span th:text="${user.name}">span><br>
用户电话:<span th:text="${user.phone}">span><br>
用户地址:<span th:text="${user.adress}">span>
div>
<h1>内敛文本获取数据 th:inline="text"h1>
<div th:inline="text">
<span>[[${user.id}]]span><br>
<span>[[${user.name}]]span><br>
<span>[[${user.phone}]]span><br>
<span>[[${user.adress}]]span><br>
div>
body>
html>
-注意:一般我们将 th:inline="text"放到标签中
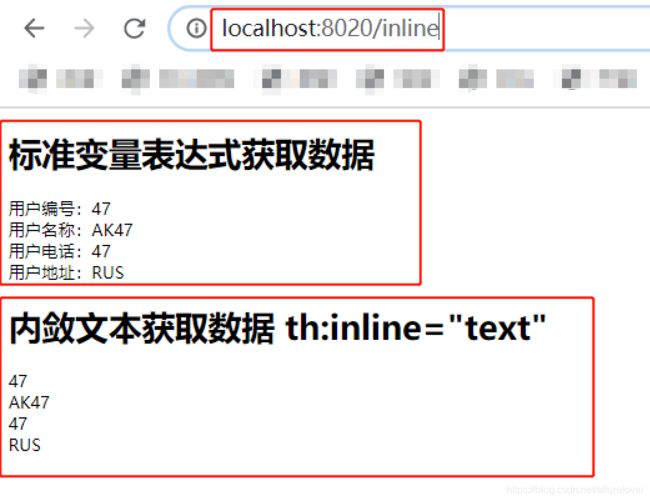
15.4 运行访问
http://localhost:8020/inline
16、th:inline = “javascript” 内敛脚本
16.1 内敛脚本的作用
th:inline=”javascript”在 js 代码中获取后台的动态数据
16.2 在 inline.html 页面上,添加如下代码
<h1>内敛脚本动态获取数据 th:inline="javascript"h1>
<button th:onclick="showdata()">展示数据button>
<script type = "text/javascript" data-th-inline="javascript">
function showdata() {
alert([[${
user.name}]]);
}
script>
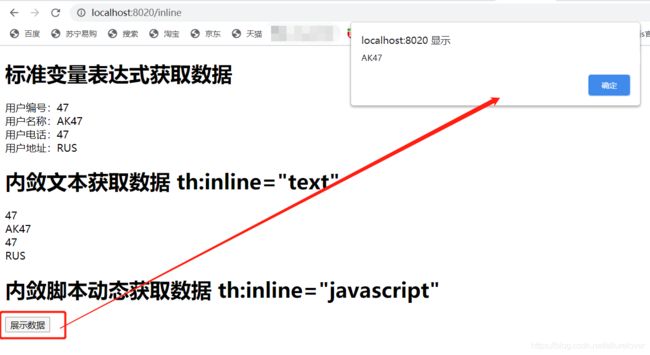
16.3 运行访问
http://localhost:8020/inline