python自动化(七)自动化测试平台开发:7.前端开发之vue.js基础讲解
一.vue框架简介
vue官网:https://cn.vuejs.org/
1.什么是vue
2.vue的工作原理
vue的工作原理是基于MVVM模式,该模式可以分为三层:
- View层:view层是指DOM层,可以理解为用户能看到的界面。程序与用户的交互都是通过view层来完成的。
- Model层:数据层,可以简单理解为后台数据层。
- VueModel层:位于View和Model层之间,前后端的数据交互都会通过vue层。
- 双向绑定:当我们model层的数据改变时,会通过AJAX等手端传递给中间的VueModel层,VueModel层则会将数据传递给View层,从而改变界面的数据。同理Vuew层数据改变也能通过VueModel层来改变Model层的数据。而且这种改变是及时响应的,不需要刷新页面等操作。
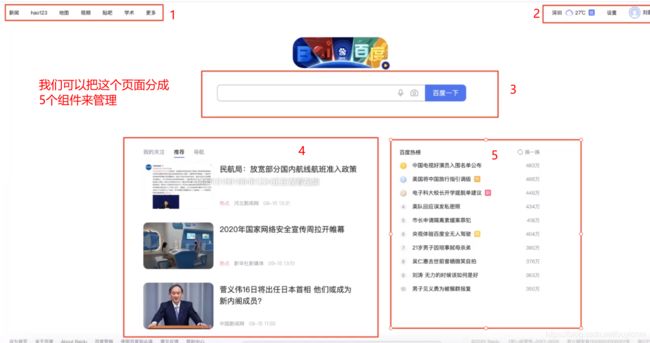
3.组件化开发

组件化开发是现在前端开发的一种潮流。以前的前端开发都是按照页面把所有内容揉在一起,这种方式不利于我们的维护。
组件化开发将相同格式的内容设置为一个组件,将组件的各种资源放在一起维护。当某个页面需要这种内容时,直接使用该组件即可。
4.常用的组件库
现在有许多开源的组件库,在其中定义了许多常用的组件。可以供我们直接使用。

二.vue的安装
1.安装vue
要使用vue,需要先引入vue。常用的引入vue的方式:
(1)在文件中引入vue
或者:
(2)安装vue-cli(需要node环境)
第一步:安装node:https://nodejs.org/zh-cn/
当执行以下命令成功时,表示安装完成。

第二步:安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
# 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 验证
cnpm -v
第三步:安装webpack。WebPack可以看做是模块打包机:它可以自动分析项目的代码结构,将项目中的不能被被浏览器使用的语言转换为可以被浏览器识别的语言。
# 安装
npm install webpack -g
# 验证
webpack -v
# 注意:如果安装webpack报错,可以执行以下命令
npm config set strict-ssl false # 关闭npm的ssl验证
第四步:安装vue_cli
# 安装
npm install --global vue-cli
验证
vue -V
2.创建vue项目
如果使用第一种方式安装vue,不需要创建vue项目,直接在文件中使用vue即可。如果安装的是vue_cli,则需要创建vue项目。
第一步:初始化vue项目test_vue:
# webpack表示项目模板为webpack
vue init webpack my_test_vue
说明创建过程中会有许多选择项:
- Vue build ==> 打包方式,回车即可;
- Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
- Use ESLint to lint your code ==> 是否需要 js 语法检测 y 回车;
- Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
- Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
第二步:安装项目依赖
# 进入项目目录
cd my_test_vue
# 安装项目依赖
cnpm i
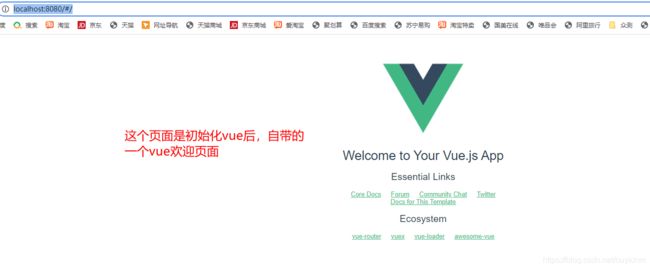
第三步:启动项目
npm run dev
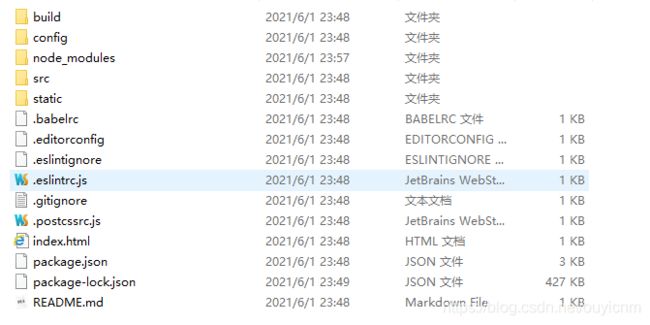
3.vue项目结构介绍
-
build:构建脚本目录
-
build.js ==> 生产环境构建脚本;
-
check-versions.js ==> 检查npm,node.js版本脚本;
-
utils.js ==> 构建相关工具方法脚本;
-
vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀脚本;
-
webpack.base.conf.js ==> webpack基本配置;
-
webpack.dev.conf.js ==> webpack开发环境配置;
-
webpack.prod.conf.js ==> webpack生产环境配置;
-
-
config:项目配置
-
dev.env.js ==> 开发环境变量;
-
index.js ==> 项目配置文件;
-
prod.env.js ==> 生产环境变量;
-
-
node_modules:npm 加载的项目依赖模块
-
src:这里是我们要开发的代码目录,我们的开发工作基本上都是在该目录下:
-
assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
-
components:组件目录,我们写的组件就放在这个目录里面;
-
router:前端路由,我们需要配置的路由路径写在index.js里面;
-
App.vue:根组件;
-
main.js:入口js文件;
-
-
static:静态资源目录,如图片、字体等。不会被webpack构建
-
index.html:首页入口文件,可以添加一些 meta 信息等
-
package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
-
README.md:项目的说明文档,markdown 格式
-
其他以
.开头的文件:这些是一些配置文件,包括语法配置,git配置等
三.vue的常用指令
1.vue的基本使用
使用vue可以分为三步:
- 创建挂载元素:即创建一个有id等属性的元素
- 生成vue实例:使用
new Vue({})方式来生成一个vue实例对象。 - 使用vue实例来管理挂载元素。
例如:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
{
{ message }}
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "hello vue"
}
})
script>
body>
html>
2.vue实现模板内容渲染
(1)方式一:直接渲染
格式:
1.vue实例中在data属性下,创建数据`key:value`
2.在挂载点中使用`{
{ key }}`来获取值value
例如:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
{
{ message }}
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "hello vue"
}
})
script>
body>
html>
(2)方式二:使用v-text渲染
使用v-text方式与直接渲染一样。不过挂载点在使用它时,是定义在标签框内<>。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app" v-text="message">
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "hello vue"
}
})
script>
body>
html>
(3)方式三:使用v-html渲染
v-html的方式与前两个不一样,它会将内容解析为html内容后,再渲染到模板中。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app" v-html="message">
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "hello vue
"
}
})
script>
body>
html>
3.v-on绑定事件
我们可以使用v-on来给元素绑定事件。
格式:
1.在vue的methods属性中,设置事件
2.在挂载点的元素标签中,使用`v-on:事件名="函数名称"`来关联事件到该标签
3.也可以简写成`@事件名="函数名称"`来关联事件到标签
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app" >
<button type="button" v-on:click="x1">{
{ message }}button>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: 0
},
methods:{
x1: function(){
this.message++;
}
}
})
script>
body>
html>
4.v-bind绑定标签属性
格式:
语法格式1:
使用 v-bind:属性名称="data中的key"
语法格式2:
语法1的简写, 使用 :属性名称="data中的key"
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<img v-bind:src="tupian" v-bind:style="sss">
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
tupian: "img/maimi.jpg",
sss: {
width: "100px",
height: "100px",
}
}
})
script>
body>
html>
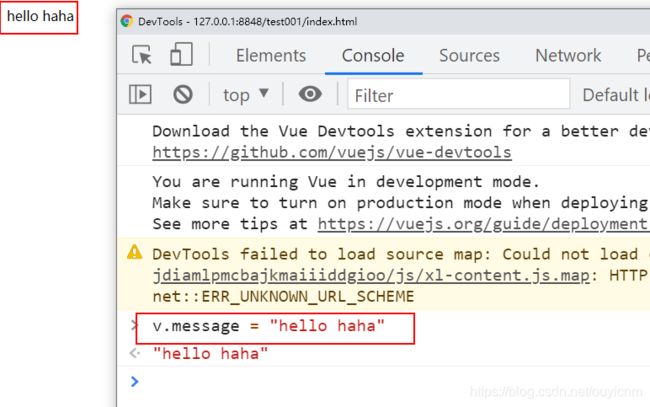
5.v-model双向绑定 ( 仅用于input标签 )
- 在前端中我们常常需要通过input标签来与用户进行数据交互。使用vue中可以使用
v-model来实现与input标签的双向绑定。即可以通过改变vue中数据的值来改变input标签中的值,也可以通过改变input标签中的值来改变vue中数据的值。 - 能双向绑定的input标签包括:text格式,select格式和textarea格式等
格式:
v-model="data中的数据key"
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<input v-model="text1"/>
<p>{
{ text1 }}p>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
text1: ""
}
})
script>
body>
html>
6.vue的计算属性
表示一个属性, 是通过其他多个属性计算得到的 。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<input v-model="firstName" placeholder="请输入姓">
<input v-model="lastName" placeholder="请输入名">
<h3>{
{fullName1}}h3>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
firstName: "",
lastName: ""
},
computed:{
fullName1:function(){
return this.firstName + this.lastName
}
}
})
script>
body>
html>
运行效果如下:

当然我们也可以使用methods来增加一个方法达到同样的效果。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<input v-model="firstName" placeholder="请输入姓">
<input v-model="lastName" placeholder="请输入名">
<h3>{
{fullName1()}}h3>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
firstName: "",
lastName: ""
},
methods:{
fullName1: function(){
return this.firstName + this.lastName;
}
}
})
script>
body>
html>
运行后的效果如使用计算属性一样。

methods方法和计算属性computed都可以实现计算功能,但是它们也有些不同:
- computed计算属性是一个属性,挂载点使用它不需要在后面加括号。例如:
fullName1 - methods是一个方法,挂载点使用它需要在后面加括号。例如:
fullName1() - computed计算属性会将值存到缓存中,当它的值没变化时,则不会计算,而是使用缓存。而methods则不同,每调用一次方法都会计算一次。所以对于不太变化的内容使用计算属性可以大大减小系统的消耗。
7.vue中的侦听器
-
用于侦听data中属性, 或 计算属性的变化.
-
侦听器表示一个个等待执行的代码块, 当被侦听的属性发生改变时, 则代码块自动执行
格式:
在vue实例中 添加属性:
watch:{
侦听的属性名1:function(){},
侦听的属性名2:function(){},
...
}
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<input v-model="firstName" placeholder="请输入姓">
<input v-model="lastName" placeholder="请输入名">
<h3>{
{fullName1}}h3>
<h3>姓被改变了{
{ count1 }}次,名被改变了{
{ count2 }}次,姓名被改变了{
{ count3 }}次h3>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
firstName: "",
lastName: "",
count1: 0,
count2: 0,
count3: 0
},
computed:{
fullName1:function(){
return this.firstName + this.lastName
}
},
watch:{
firstName: function(){
this.count1++
},
lastName: function(){
this.count2++
},
fullName1: function(){
this.count3++
},
}
})
script>
body>
html>
8.vue中是否显示标签
(1)v-if
用于判断是否加载元素 , 如果结果为true , 则加载此元素 , 如果结果为false 则不加载此元素。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<img src="img/maimi.jpg" v-if="flag" style="width: 100px;height: 100px;">
<button @click="x1">显示button>
<button @click="x2">隐藏button>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
flag: true
},
methods:{
x1: function(){
this.flag = true
},
x2: function(){
this.flag = false
}
}
})
script>
body>
html>
(2)v-show
作用: 用于判断是否显示元素 , 如果结果为true , 则显示此元素 , 如果结果为false 则不隐藏此元素
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<img src="img/maimi.jpg" v-show="flag" style="width: 100px;height: 100px;">
<button @click="x1">显示button>
<button @click="x2">隐藏button>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
flag: true
},
methods:{
x1: function(){
this.flag = true
},
x2: function(){
this.flag = false
}
}
})
script>
body>
html>
运行效果同v-if一样
(3)两者的区别
- v-if : 控制的是元素是否加载 , 当为false时, 直接从网页中移除元素 !
- v-show : 控制的是元素是否显示 , 无论true或false,元素都会加载, 只是false时,元素display:none
9.v-for循环展示数组数据
语法格式:
语法格式1:
给元素添加属性: v-for="item of 数组名" , 注意数组名为 data中的数据key , 值为数组
语法格式2:
给元素添加属性: v-for="(item,index) of 数组名" , 注意数组名为 data中的数据key , 值为数组
在上述的两种语法格式中,
item : 表示每次循环时得到的数据 ,在标签中 可以通过插值表达式 显示 {
{item}}
index : 表示每次循环时数据的索引 ,在标签中 可以通过插值表达式 显示 {
{index}}
例如:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app" >
<ul>
<li v-for="item of name_list">{
{ item }}li>
ul>
div>
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
name_list: ['张三','王五','李四']
},
})
script>
body>
html>
10.注意
挂载点中使用到的所有数据都必须在vue的data属性中注册,挂载点中使用到的所有方法都必须在vue的methods属性中注册。