光知道SpringBoot,不用thymeleaf就太不对了
之前的时候,我为了演示Linux配置提交项目执行环境,简单的整理了一下springboot得相关内容,但是在实际的开发过程中,SpringBoot得使用可不仅仅就是这一点点遍历而已,在SpringBoot中推荐使用thymeleaf模板引擎,简单点评价这个模板就是语法简单,功能更强大,虽然这个技术现在已经停止更新,并且在这个前后端分离的时代显得有点格格不入,但是,在某些实际的生产场景中,还是相当好用的
所以今天我们来看一下这个强大得模板引擎到底有多强大
公众号:Java架构师联盟,后期会开放git仓库地址
添加thymeleaf模板
这里有两种创建方式
1.新建springBoot项目
只需要在创建springboot项目的时候,添加thymeleaf即可
2.已经创建得项目中加入thymeleaf模板引擎
要想引入thymeleaf,只需要在pom.xml文件中加入如下依赖就可以了,但是有一个注意点,我在代码注释中解释了
org.springframework.boot
spring-boot-starter-tomcat
provided
org.springframework.boot
spring-boot-starter-thymeleaf
项目编写
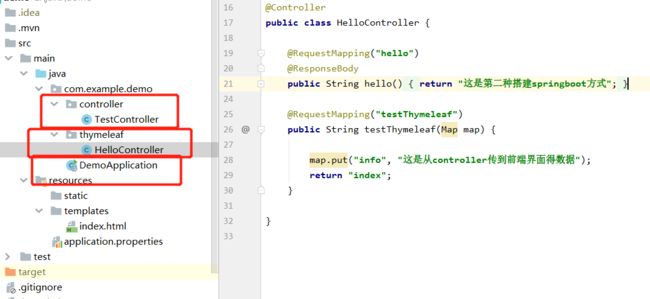
在controller中定义跳转的页面
代码架构:
之前的时候我说过,入口类会自动寻找子包或者平行类,所以初学者要注意以下这个点哦
我这是沿用之前的时候写的代码,直接创建了一个thymeleaf展示今天的内容
package com.example.demo.thymeleaf;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
/**
* @author :biws
* @date :Created in 2020/12/18 19:43
* @description:在controller中定义跳转页面
*/
@Controller
public class HelloController {
@RequestMapping("hello")
@ResponseBody
public String hello() {
return "这是第二种搭建springboot方式";
}
@RequestMapping("testThymeleaf")
public String testThymeleaf(Map map) {
map.put("info", "这是从controller传到前端界面得数据");
return "index";
}
}
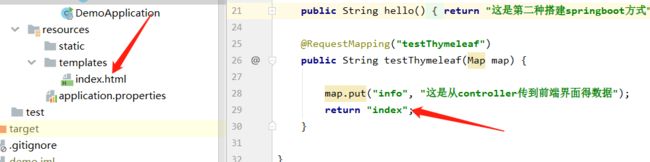
这是第一个优点:会自动去templates文件夹下去找index.html
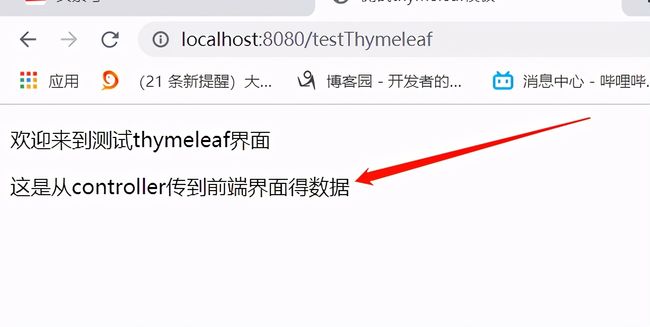
4.运行,然后访问项目
输入http://localhost:8080/testThymeleaf即可访问index.html
奥对,忘记把index得代码添加上来了
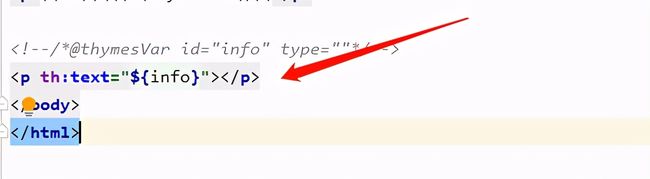
测试thymeleaf模板
欢迎来到测试thymeleaf界面
大家可能已经发现了
我在这个代码中模拟前端返回数据,直接存储到map中,因为在写一个界面有点费劲,毕竟像我这种懒癌患者,哈哈哈哈
而在index中,获取数据之后,通过info这个id进行获取
最后展示的结果就是这样
而区别于传统得数据获取方式,thymeleaf有其自己得标签语法,那我们来看一下都有哪些标签语法呢?
thymeleaf标签语法
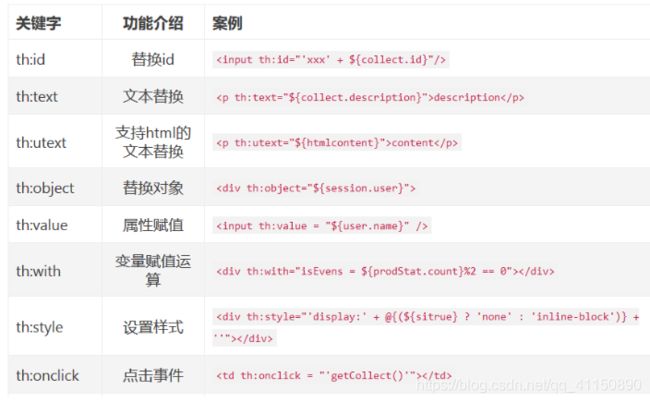
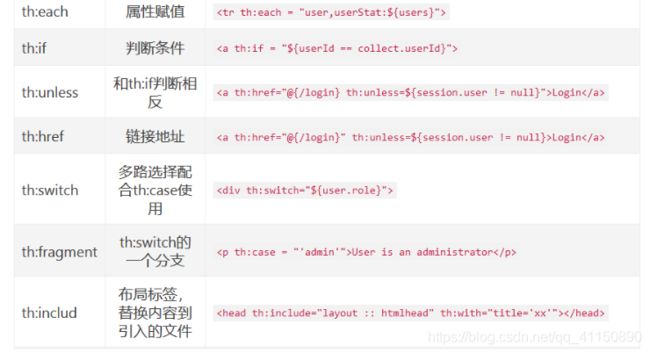
常用标签介绍
下面我整理几种常用得知识点
几种常用的使用方法
1、赋值、字符串拼接
description
字符串拼接还有另外一种简洁的写法
2、条件判断 If/Unless
Thymeleaf中使用th:if和th:unless属性进行条件判断,下面的例子中,标签只有在th:if中条件成立时才显示:
Login
th:unless与th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。
也可以使用 (if) ? (then) : (else) 这种语法来判断显示的内容
3、for 循环
1
![]()
Mark
Otto
@mdo
index
iterStat称作状态变量,属性有:
index:当前迭代对象的index(从0开始计算)
count: 当前迭代对象的index(从1开始计算)
size:被迭代对象的大小
current:当前迭代变量
even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
first:布尔值,当前循环是否是第一个
last:布尔值,当前循环是否是最后一个
4、URL
URL在Web应用模板中占据着十分重要的地位,需要特别注意的是Thymeleaf对于URL的处理是通过语法@{…}来处理的。
如果需要Thymeleaf对URL进行渲染,那么务必使用th:href,th:src等属性,下面是一个例子
view
view
5、使用thymeleaf布局
使用thymeleaf布局非常的方便
© 2016
下面是一个常用的后台页面布局,将整个页面分为头部,尾部、菜单栏、隐藏栏,点击菜单只改变content区域的页面
任何页面想使用这样的布局值只需要替换中间的 content模块即可
...
也可以在引用模版的时候传参
th:fragment="copy"]
好啦,一些基础得应用这里基本全涵盖了,一定要去好好练习一下啊