【CSS】关于CSS的过渡、转换与动画
关于CSS的过渡、转换与动画
- 一、CSS3过渡——transition
- 二、CSS的2D转换
-
- 01.大的概念
- 02.小的细节
-
- (1)translate移动
-
- (a)百分比的应用
- (2)transform-origin中心点
- (3)rotate旋转
- (4)scale缩放
- 03.复合写法(简化写法)
- 三、CSS的3D转换
-
- 01.大的概念
- 02.小的细节
-
- (1)perspective
- (2)transform-style
- (3)transform-origin
-
- (a)一个值的情况
- (b)两个值的情况
- (c)三个值的情况
- (4)translate
- (5)rotate
- (6)scale
- 03.它的案例
-
- (1)六面体
- 三、CSS的动画效果
-
- 01.创建动画
- 02.调用动画
-
- (1)属性拓展
- (未完待续)
一、CSS3过渡——transition
谁做过渡给谁加
通常与hover搭配使用
- 语法
div {
width: 100px;
height: 100px;
background-color: red;
/*谁做过渡给谁加 */
/*transition:transition-property transition-duration transition-timing-function transition-delay*/
/*transition: 变化的属性 花费时间 运动曲线 何时开始;*/
transition: width 1s ease 1s;
/*如果想变化多个属性,可以利用逗号分隔*/
transition: width 1s, height 1s;
/*或者用 all 代替*/
transition: all 1s;
}
div:hover {
width: 200px;
}
transition-timing-function运动曲线属性值:- linear——匀速
- ease——逐渐慢下来(默认值)
- ease-in——加速
- ease-out——减速
- ease-in-out——先加速后减速
二、CSS的2D转换
01.大的概念
- CSS3 转换可以对页面中的元素进行:
- 移动:
translate - 旋转:
rotate - 缩放:
scale
- 移动:
- CSS3的转换方法都归属于
transform属性
02.小的细节
(1)translate移动
translate(x,y)定义移动的位置- 可以是具体数值,也可以是百分比(百分比指的是移动元素本身的宽度或高度)
- 可以是一个数值,也可以是两个数值
- 一个数值表示X坐标和Y坐标相等
- 两个数值分别表示X坐标和Y坐标
- 也可以只移动X坐标或者Y坐标
translateX(100px);translateY(100px);
translate移动不会影响其它元素位置
对行内标签没有作用
div:hover {
/* 然后用translate定义元素移动到的位置 */
transform: translate(100px, 100px);
/* 也可以分别移动X坐标,或者Y坐标 */
/* 但需要注意的是,不能同时设置,同时设置,只有最后一个才会生效! */
/* transform: translateX(100px); */
/* transform: translateY(100px); */
}

(a)百分比的应用
- 盒子水平垂直居中
/* 百分比应用:盒子水平/垂直居中 */
.son {
/*绝对定位*/
position: absolute;
width: 100px;
height: 100px;
background-color: red;
/*定位位置50%*/
top: 50%;
left: 50%;
/*移动子元素本身宽高的一半,达到盒子居中*/
transform: translate(-50%, -50%);
}

(2)transform-origin中心点
transform-origin:X Y定义中心点的位置- 默认值是:50% 50%
- 可设置 精确数值 | 方位名词 | 百分比
3D转换中有稍微详细一点的解释
(3)rotate旋转
rotate(angle)定义元素旋转:rotate(45deg)- 数值为:数字+角度(deg)
- 可以设置旋转中心:
transform-origin
.box {
/*定义旋转中心*/
transform-origin: left bottom;
}
.box:hover {
/*鼠标悬浮旋转45度*/
transform: rotate(45deg);
}

(4)scale缩放
-
scale(x,y)定义元素缩放- (x,y)里面写数字,不写单位,数字指的是倍数
- 也可以只设置一个数字
- 大于1是放大,小于1是缩小
- 默认中心点缩放,可以设置缩放中心:
transform-origin - 也可分别给 X|Y 设置缩放
【注意】
scale缩放不会影响其它盒子的位置
.box:hover {
/* 定义缩放,宽度放大两倍,高度放大3倍 */
transform: scale(2, 3);
}

03.复合写法(简化写法)
translate(X,Y)和其它属性一起写,要放在最前面
div:hover{
transform:translate(100px) rotate(90deg) scale(1.2);
}

三、CSS的3D转换
01.大的概念
- 相比于2D转换的(X,Y)平面坐标轴,3D转换多了一个Z轴,变成(X,Y,Z)的三维坐标轴
02.小的细节
(1)perspective
-
perspective用来定义 3D 转换元素的透视视图-
定义观察点到元素的距离,值越小越近,则后面变化时越明显(大)——近大远小
个人理解,即默认
perspective是等于0的,即观察点就在屏幕表面,元素该是多大就是多大如果设置了距离,则观察点远离屏幕,向人移动,这就会造成近大远小的情况
-
-
是必要的,不设置无法观察到3D视图
-
定义在父元素中(或者祖先元素中),作用在子元素(后代元素)上
.father{ /*默认值为0*/ perspective:500px; }
(2)transform-style
-
指定元素是怎样在三维空间中呈现的
- 2D呈现:
transform-style:flat - 3D呈现:
transform-style:preserve-3d
- 2D呈现:
-
定义在父元素(祖先元素)中
.father { /* 给父元素加透视 */ perspective: 700px; /* 3D呈现,让子元素在3D旋转时,保持3D立体空间 */ transform-style: preserve-3d; }
(3)transform-origin
transform-origin:X Y Z用来定义3D旋转中心X Y Z默认值是:50% 50% 0
- 可设置的值: 长度| 百分比 | 方位名词
left | center | right——水平方向取值- 对应的百分值为
left=0% | center=50% | right=100%
- 对应的百分值为
top | center | bottom——垂直方向的取值- 对应的百分值为
top=0% | center=50% | bottom=100%
- 对应的百分值为
- 可设置值的数量:一个值、两个值、三个值
(a)一个值的情况
-
如果设置的是长度值或者百分比,则为X轴的值,Y轴为默认值50%
-
如果设置的是方位名词,则观察方位名词是什么方向的
- 如果是水平方向的:
left | right, 则为X轴方向的,那么Y值为默认值:50%或者center ;- (此时只有非X轴旋转才能看到效果)
- 如果是垂直方向的:
top | bottom, 则为Y轴方向的,那么X值为默认值:50%或者center ;- (此时只有非Y轴旋转才能看到效果)
- 如果是水平方向的:
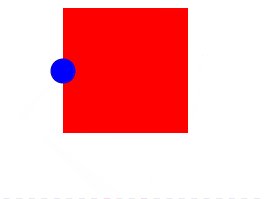
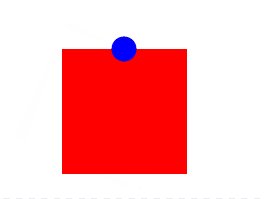
.son {
position: relative;
width: 100px;
height: 100px;
margin: 100px auto;
background-color: red;
transition: 1s;
transform-origin: left;
/*实际等同于transform-origin:0 50% 0;*/
/*transform-origin: right;*/
/*实际等同于transform-origin:100% 50% 0;*/
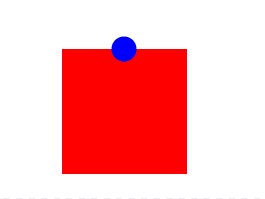
/*transform-origin: top;*/
/*实际等同于transform-origin:50% 0 0;*/
/*transform-origin: bottom;*/
/*实际等同于transform-origin:50% 100% 0;*/
}
.point {
position: absolute;
top: 50%;
left: 0;
width: 20px;
height: 20px;
background-color: #00f;
border-radius: 50%;
transform: translate(-50%, -50%);
}
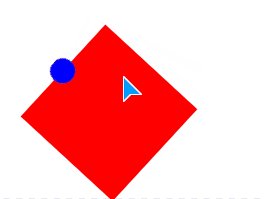
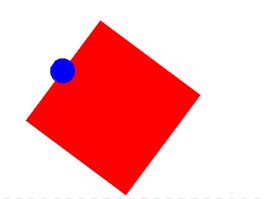
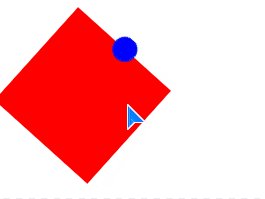
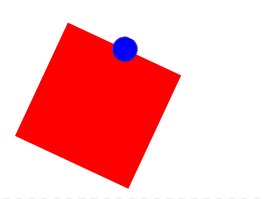
.son:hover {
/* transform: rotateX(45deg); */
transform: rotateY(45deg);
/* transform: rotateZ(45deg); */
}




请不要在意它对齐没有~~~
(b)两个值的情况
- 即对应的X,Y坐标
- 如果是方位名词,那么即使即使调换位置也没有影响,方位名词只会在对应的轴上生效
div{
/*这两种情况是相等的*/
transform-origin:left top;
taansform-origin:top left;
}
(c)三个值的情况
- 在三个值情况下,第三个值
Z只能是长度值 - 这是因为盒子只有X轴和Y轴方向上的宽高,没有Z轴方向上的长度,因此无法用百分比或者方位名词移动中心点的位置
(4)translate
translate3d(x,y,z)定义3D移动转换- 可以分别设置:
translateX(100px);translateY(100px);translateZ(100px);- 【注意】这项属性值只能是长度值(同
transform-origin),其它两项可以是 长度值 | 百分比
- 【注意】这项属性值只能是长度值(同
- 可以分别设置:
.father {
/* 给父元素加透视 */
perspective: 700px;
/* 3D呈现,让子元素在3D旋转时,保持3D立体空间 */
transform-style: preserve-3d;
}
.son {
width: 100px;
height: 100px;
margin: 0 auto;
background-color: red;
transition: 1s;
}
.son:hover {
/* 然后用translate定义元素移动到的位置 */
transform: translate3d(50px, 50px, 200px);
}
有变大的效果,这是因为移动了Z轴位置,离屏幕或者观察点变近了,则元素在感官上就变大了,即近大远小

(5)rotate
rotate3d(x,y,z,angle)定义元素3D旋转(x,y,z)是一个0到1之间的数值,主要用来描述元素旋转的矢量值(angle)是一个角度值,指定在3D空间旋转角度,正值顺时针旋转,负值逆时针旋转
- 可单独设置:
rotataX(angle)rotataY(angle)rotataZ(angle)
.son:hover {
/* 用rotate定义元素旋转角度 */
/* transform: rotate3d(1, 1, 1, 45deg); */
/* transform: rotateX(45deg); */
/* transform: rotateY(45deg); */
transform: rotateZ(45deg);
}



(6)scale
-
scale3d(x,y,z)定义3D 缩放转换 -
分别设置:
scaleX()scaleY()scaleZ()
.son:hover {
/* 然后用scale定义元素缩放倍数 */
/* transform: scale3d(1,1,1); */
transform: scaleX(1.5);
/* transform: scaleY(1.5); */
/* transform: scaleZ(1.5); */
}


【注】这里scaleZ(1.5)是看不到效果的,因为是在Z轴方向上放大的,而Z轴上的长度为0,故看不到效果
03.它的案例
(1)六面体
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 600px;
height: 600px;
margin: 0 auto;
padding: 1px;
box-shadow: 0 0 15px #333;
}
.father {
position: relative;
width: 200px;
height: 200px;
margin: 200px auto;
/* 1.透视 */
perspective: 0px;
/* 2.显示 */
transform-style: preserve-3d;
transition: 1s;
/* 设置旋转中心为六面体正中心 */
transform-origin: center center -100px;
/* 调用动画 */
animation: move 1s linear 1s forwards, rotate 5s linear 3s infinite;
}
/* 旋转到自定义的初始位置 */
@keyframes move {
100% {
transform: rotateX(-45deg) rotateY(45deg) rotateZ(45deg);
}
}
/* 定义旋转动画 */
@keyframes rotate {
0% {
transform: rotateX(-45deg) rotateY(45deg) rotateZ(45deg);
}
25% {
transform: rotateX(-135deg) rotateY(135deg) rotateZ(135deg);
}
50% {
transform: rotateX(-225deg) rotateY(225deg) rotateZ(225deg);
}
75% {
transform: rotateX(-315deg) rotateY(315deg) rotateZ(315deg);
}
100% {
transform: rotateX(-405deg) rotateY(405deg) rotateZ(405deg);
}
}
/* 属性选择器选择所有子元素设置公共样式 */
div[class^="son"] {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
font-size: 50px;
font-weight: bold;
}
/* 前 */
.son1 {
animation: move1 1s linear 1s forwards;
background-color: rgba(255, 0, 255, 1);
color: rgba(255, 0, 255, 1);
/* 设置正面盒子在最上层 */
z-index: 999;
}
@keyframes move1 {
100% {
background-color: rgba(255, 0, 255, 0.7);
color: black;
}
}
/* 下 */
.son2 {
/* 1.设置子元素旋转中心 */
transform-origin: top;
/* 调用move2动画,然后延迟2s后调用rotate动画 */
animation: move2 1s forwards, rotate2 1s 1s forwards;
/* 设置字体颜色和背景颜色一样,用于暂时隐藏字体 */
color: rgba(255, 0, 0, 1);
background-color: rgba(255, 0, 0, 1);
}
@keyframes move2 {
100% {
/* 先向下平移盒子 */
transform: translateY(200px);
}
}
@keyframes rotate2 {
100% {
/* 再绕X轴旋转 */
/* 这里设置translateY(200px)是为了防止覆盖上面的样式 */
/* 这句样式即为盒子的最终样式,做动画只是为了方便看出过程 */
transform: translateY(200px) rotate3d(1, 0, 0, -90deg);
/* 背景颜色逐渐透明 */
background-color: rgba(255, 0, 0, 0.7);
color: black;
}
}
/* 后续盒子设置同上盒子,只是参数的不同 */
/* 右 */
.son3 {
transform-origin: left;
animation: move3 1s forwards, rotate3 1s 1s forwards;
background-color: rgba(255, 255, 0, 1);
color: rgba(255, 255, 0, 1);
}
@keyframes move3 {
100% {
transform: translateX(200px);
}
}
@keyframes rotate3 {
100% {
transform: translateX(200px) rotate3d(0, 1, 0, 90deg);
background-color: rgba(255, 255, 0, 0.7);
color: black;
}
}
/* 左 */
.son4 {
/* 1.设置元素旋转中心 */
transform-origin: right;
animation: move4 1s forwards, rotate4 1s 1s forwards;
background-color: rgba(255, 192, 203, 1);
color: rgba(255, 192, 203, 1);
}
@keyframes move4 {
100% {
transform: translateX(-200px);
}
}
@keyframes rotate4 {
100% {
transform: translateX(-200px) rotate3d(0, 1, 0, -90deg);
background-color: rgba(255, 192, 203, 0.7);
color: black;
}
}
/* 上 */
.son5 {
transform-origin: bottom;
animation: move5 1s forwards, rotate5 1s 1s forwards;
background-color: rgba(0, 0, 255, 1);
color: rgba(0, 0, 255, 1);
}
@keyframes move5 {
100% {
transform: translateY(-200px);
}
}
@keyframes rotate5 {
100% {
transform: translateY(-200px) rotate3d(1, 0, 0, 90deg);
background-color: rgba(0, 0, 255, 0.7);
color: black;
}
}
/* 后 */
.son6 {
animation: move6 1s forwards, rotate6 1s 1s forwards;
color: rgba(0, 128, 0, 0);
/* background-color: rgba(0, 128, 0, 1); */
}
@keyframes move6 {
100% {
/* 先向后(Z轴)平移盒子,再绕X轴翻转盒子 */
/* translateZ只能设置长度值 */
transform: rotate3d(1, 0, 0, 180deg);
}
}
@keyframes rotate6 {
100% {
transform: translateZ(-200px) rotate3d(1, 0, 0, 180deg);
background-color: rgba(0, 128, 0, 1);
color: black;
}
}
style>
head>
<body>
<div class="box">
<div class="father">
<div class="son1">正面div>
<div class="son2">下面div>
<div class="son3">右面div>
<div class="son4">左面div>
<div class="son5">上面div>
<div class="son6">后面div>
div>
div>
body>
html>
在这个DEMO中,采用的是先平移盒子,再设置旋转中心,最后再旋转,所形成的六面体
可能写的比较复杂,在查阅网上其他作者的六面体后,是先旋转,然后进行Z轴上的移动,要简单许多。。。
-
【注意】
-
在写DEMO过程中,发现如果设置了
perspective,那么在旋转时,会发现这个六面体不是正六面体,而是一个棱台形状的,即两边是梯形的,因此这里没有设置perspective,或者可以设置为0可能是由于
perspective设置观察点,产生的近大远小的情况所导致的 -
在设置
transform时不要分开写,样式会被覆盖即这样是错误的
div{ trandform:translateX(50%); transform:rotate(45deg); } -
旋转的时候注意旋转中心的位置
因为我这里采用的是先平移再旋转,所以每次的旋转中心都不一样,做复杂了(TOT)
-
三、CSS的动画效果
01.创建动画
-
使用
@keyframes——关键帧,创建动画。用from定义开始状态,用to定义结束状态
@keyframes move{ from { transform:translate(0,0); } to{ transform:translate(100px,100px); } }或者用百分比定义,0%定义起始状态,100%定义结束状态,中间还可以添加其它状态
@keyframes move{ 0%{ transform:translate(0,0); } 50%{ transform:translate(0,100px); 100%{ transform:translate(100px,100px); } }
02.调用动画
-
在要生成动画的元素选择器中绑定动画
-
至少指定这两项属性:动画名称、动画时长
div{ animation-name:move; animation-duration:3s; /*简化写法*/ animation:move 3s; /*兼容*/ -webkit-animation:move 3s; }
(1)属性拓展
div{
/*调用动画 */
animation-name: move;
/* 定义过渡时间,默认0s,因此必须设置过渡时间 */
animation-duration: 10s;
/* 动画运动曲线,默认ease */
/* ease | linear | ease-in | ease-out | stpes(number)*/
animation-timing-function: ease;
/* 动画延迟播放,默认0s */
animation-delay: 1s;
/* 动画-重复-次数,默认1次,设置infinite无限次 */
animation-iteration-count: infinite;
/* 是否反方向播放,默认noraml,反向播放reverse,先正后反alternate,先反后正alternate-reverse*/
animation-direction: normal;
/* 结束后状态,默认backwards 回到起始状态,停在结束状态forwards */
animation-fill-mode: forwards;
/* 复合写法(简化写法) */
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反向 动画起始或者结束状态 */
/* 上述可写成: */
animation: move 10s ease 1s infinite normal forwards;
}
div:hover {
/* 动画运行状态,默认running运行,鼠标经过停止动画paused */
animation-play-state: paused;
}
只记录了当前学了的知识点,不够全面,后续再补~~~