- C++之constexpr和常量表达式
掘根
c++开发语言
常量表达式常量表达式(constexpression)是指值不会改变并且在编译过程就能得到计算结果的表达式。显然,字面值属于常量表达式,用常量表达式初始化的const对象也是常量表达式。后面将会提到,C++语言中有几种情况下是要用到常量表达式的。一个对象(或表达式)是不是常量表达式由它的数据类型和初始值共同决定,例如:constintmax_files=20;//max_files是常量表达式co
- node.js 为什么要装 express组件
思静鱼
node.jsnode.jsexpress
在Node.js中安装Express组件(框架)主要是为了解决以下核心问题:1.原生Node.js开发HTTP服务的痛点原生http模块虽然能创建服务器,但需要手动处理大量底层细节:consthttp=require('http');constserver=http.createServer((req,res)=>{//需要手动解析URL、HTTP方法、请求头等if(req.url==='/'&&
- DevExpress ChartControl
henreash
前端javascript开发语言
1创建x轴按秒的曲线(chartControl1.DiagramasXYDiagram).EnableAxisXZooming=true;(chartControl1.DiagramasXYDiagram).EnableAxisXScrolling=true;chartControl1.Series.Clear();varseries=newDevExpress.XtraCharts.Series
- Python正则表达式
正则表达式是文本处理的强大工具,本文将系统全面地介绍正则表达式的所有知识点,结合Python的re模块,帮助读者从零开始掌握正则表达式的使用。1.正则表达式基础概念1.1什么是正则表达式?正则表达式(RegularExpression,简称regex或RE)是一种用于描述字符串匹配规则的表达式,它并不是Python特有的,而是计算机科学中的一个通用概念。核心功能:验证:检查字符串是否符合特定格式(
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 【k8s学习】Kubernetes新手学习,4小时视频笔记总结
伊丽莎白2015
【学习视频地址】KubernetesTutorialforBeginnersFULLCOURSEin4Hours视频不一定打得开,不过我笔记也很详细了。【笔记内容】1-【k8s学习】Kubernetes学习——核心组件和架构2-【k8s学习】minikube、kubectl、yaml配置文件的介绍3-【k8s学习】在minikube上布署MongoDB和MongoExpress4-【k8s学习】k
- 日常英语口语积累 | 第一轮
Ivy_IBFE
【口语练习资料】1.新闻编辑室(快)2.老友记3.摩登家庭4.CommencementspeechTips:1.readingandconsuminginformation2.nottomemorize3.nottoprematurelyapproachanativespeaker4.buildingyourinventoryofwordsandexpressions5.watchingTVors
- DAY4——Python 推导式及 常见语句和内置函数个人总结
Python推导式Python推导式是一种简洁的语法结构,用于快速生成列表、字典、集合或生成器。推导式通常比传统的循环更高效且更易读。常见的推导式包括列表推导式、字典推导式、集合推导式和生成器推导式。列表推导式语法:[expressionforiteminiterableifcondition]示例:#生成平方数列表squares=[x**2forxinrange(10)]print(square
- 视觉构架流程编辑UI
小治视觉
c#visualstudio
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Text.RegularExpressions;usingSystem.Threading.
- 正则表达式概述
出门撞大运
正则表达式
在编程中,处理字符串是一项常见且重要的任务。而正则表达式,作为一种强大的字符串匹配工具,能帮助我们高效地完成各种复杂的字符串处理需求。无论是数据验证、文本搜索与替换,还是日志分析等场景,正则表达式都能大显身手。今天,我们就来全面了解一下正则表达式。一、什么是正则表达式正则表达式,又称正规表示法、常规表示法(英语:RegularExpression,在代码中常简写为regex、regexp或RE),
- Java8新特性
1.Lambda表达式Lambda表达式是JDK8引入的一种函数式编程特性,允许以简洁的语法实现函数式接口(只有一个抽象方法的接口)。(parameters)->expression或(parameters)->{statements;}参数列表:可省略参数类型(编译器自动推断),空参数时保留括号。箭头符号->:分隔参数和实现逻辑。表达式或代码块:单行表达式可省略大括号和return;多行语句需用
- Tableau日常分析小技巧(2):数值中空值处理
Tableau日常小技巧
在日常分析中,我们常遇到数据源度量字段中有空值,那么,遇到这种情况我们如何在Tableau中做数据处理呢?数据源比较简单,如下图所示:将数据源导入TableauDesktop中,同时将类别放入‘行功能’,将销售额放入标记框文本中如图所示:表格中出现的空值是我们数据源中的缺失值,有两种方法可以处理缺失值方法一:使用zn()函数zn()函数表达式为zn(expression)表示如果表达式不为null
- 高速外设互连接口(Peripheral Component Interconnect express, PCIe)- Layering
Starry丶
标准总线接口协议express网络
目录1.AMemoryReadRequestExample2.TransactionLayer2.1.TLPMemoryRead/WriteConfigurationRead/WriteMessageRequestCompletion2.1.FlowControl2.2.QualityofService(QoS)2.3.Ordering3.DataLinkLayer3.1.DLLP3.2.Ack/
- 高速外设互连接口(Peripheral Component Interconnect express, PCIe)- Device/Link Control Register
Starry丶
标准总线接口协议expressfpga开发数字IC
目录1.18DeviceControlRegister1.1.MaxPayloadSize字段(MPS)1.2.MaxReadRequestSize字段(MRRS)2.20LinkControlRegister2.1.ReadCompletionBoundary字段(RCB)原文地址高速外设互连接口(PeripheralComponentInterconnectexpress,PCIe)PCIe总
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- Spring Framework 7.020.Spring 表达式语言(SpEL)Spring Expression Language
程序员勇哥
Java全套教程SpringFramework7springmysql数据库javaspringboot
SpringFramework7.020.Spring表达式语言(SpEL)SpringExpressionLanguageSpring表达式语言(SpEL)简介表达式求值核心特性类表达式集合数组映射函数操作符类型构造函数变量函数模板表达式bean定义中的表达式基于注解的配置中的表达式SpEL编译器解析器配置自定义评估上下文Spring表达式语言(简称SpEL)是一种强大的表达式语言,支持在运行时
- web 系统对接飞书三方登录完整步骤实战使用示例
慧一居士
架构总结架构系统架构
下面我将详细说明Web系统对接飞书三方登录的完整步骤,并提供实战示例(基于Node.js/Express):一、完整对接流程注册飞书开放平台应用登录飞书开放平台创建企业自建应用→获取AppID和AppSecret配置安全域名和重定向URL(如https://yourdomain.com/auth/feishu/callback)OAuth2.0授权流程sequenceDiagram用户->>你的应
- Express Generator:快速构建Express应用的实用指南
年纪轻轻就扛不住
Expressexpress
引言在上文章详细讲解了Express入门指南(超详细教程),本文将重点介绍Express官方提供的脚手架工具ExpressGenerator(express-generator)该工具能够快速生成完整的Express应用骨架。一、安装express-generatornpminstall-gexpress-generator二、创建项目以下创建一个名为express-generator-demo的
- 「史上最通俗」Express 框架入门到实战:前端也能轻松学会的 Node.js 后端神器!
三年前,我作为一名纯前端开发者,被迫临时接手一个Node.js后端项目,那个绝望的下午我几乎崩溃。六小时后,我却笑着对同事说:“原来后端这么简单?”。这不是魔法,而是因为遇见了Express——一个让前端开发者也能轻松驾驭的后端框架。据StackOverflow2022年调查,87%的Node.js开发者都在使用它,这不是没有原因的。为什么你必须掌握Express?想象一下,如果React是前端的
- C# 表达式语法详解
code_shenbing
C#c#开发语言
C#表达式语法详解C#表达式(Expression)是C#语言中最重要的组成部分之一,它用于计算值、执行操作或产生副作用。本文将全面深入地介绍C#中各种表达式的语法、用法和特性。一、表达式基础1.1表达式的定义表达式是由操作数、运算符和分隔符组成的序列,用于计算值或执行操作。表达式可以简单到一个字面量,也可以复杂到包含多个子表达式。1.2表达式的类型C#中的表达式可以分为以下几类:常量表达式:计算
- C# 集合表达式和展开运算符 (..) 详解
卷纸要用清风的
C#c#windows开发语言
集合表达式(`CollectionExpressions`)基本语法支持的集合类型展开运算符(`..`)基本用法实际应用示例创建新集合合并集合与现有API结合性能考虑高级用法多维集合自定义集合注意事项与传统方式的比较总结集合表达式(CollectionExpressions)C#12引入了集合表达式,提供了一种更简洁的方式来创建和初始化集合。基本语法//创建数组int[]array=[1,2,3]
- 如何记住js的正则表达式
HebyH_
javascript正则表达式数据库
正则表达式(RegularExpressions)是处理字符串的强大工具,但确实需要一些记忆和练习才能掌握。以下是一些帮助你记忆JavaScript正则表达式的方法和常用模式:1.基础结构记忆法记住正则表达式的基本结构:/pattern/flags-斜杠包围模式,后面可跟标志例如:/hello/gi-匹配"hello",全局且不区分大小写2.常用元字符记忆口诀"点星加问,花括号量".匹配任意单个字
- 正则表达式
虎皮辣椒小怪兽
Linux正则表达式
文章目录一、什么是正则表达式二、第一类正则三、第二类正则一、什么是正则表达式正则表达式(RegularExpression)是用于匹配字符串模式的工具。它可以高效地实现字符串的搜索、替换、验证等操作二、第一类正则元字符:指那些在正则表达式中具有特殊意义的专用字符,如:点(.)星(*)问号(?)等。前导字符:即位于元字符前面的字符abc*或aooo.1、.任意单个字符,除了换行符[root@loca
- Python: 正则表达式
慕婉0307
python基础知识点正则表达式
正则表达式是处理文本数据的强大工具,Python通过re模块提供了完整的正则表达式功能。本文将详细介绍Python正则表达式的使用方法,包括基础语法、高级技巧和re模块API的详细解析。一、正则表达式基础1.1什么是正则表达式正则表达式(RegularExpression)是一种用于匹配字符串中字符组合的模式,可以用于搜索、替换和验证文本数据。1.2Python中的re模块Python通过内置的r
- Elasticsearch 启动失败?从日志分析到最终解决(磁盘空间不足案例)
Leaton Lee
elasticsearch大数据搜索引擎
问题背景最近在本地运行一个SpringBoot项目时,突然遇到Elasticsearch(ES)连接超时的问题:org.springframework.beans.factory.UnsatisfiedDependencyException:Errorcreatingbeanwithname'awardController':Unsatisfieddependencyexpressedthroug
- Wizard全栈开发框架:轻松构建企业级应用
GISer_Jinger
前端基础前端javascript
Wizard全栈开发框架详解Wizard是一个现代化的全栈开发框架,旨在简化企业级应用的开发流程,提供从前端到后端的完整解决方案。一、核心架构前端架构UI层:支持React、Vue等主流框架状态管理:集成Redux、Vuex等方案API客户端:自动生成类型安全的API调用代码生成器:基于模板自动生成页面组件后端架构Web服务器:支持Express、SpringBoot等多种实现ORM:内置多数据库
- 后端路由的使用
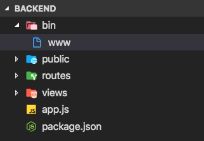
后端路由路由:说明你要去的路径。对于前端,就是告诉浏览器应该去哪里;对于后端,可以理解成一个子服务,一个路由就是一个小的服务,处理一个接口使用路由子服务配置路由,如下:./routers/user.js文件//子服务配置路由//1.引入express模块constexpress=require('express')//2.创建路由对象letrouter=repress.Router()//3.响应
- Flutter UI 测试
2401_89317650
flutterui
在Flutter中,UI测试被称作集成测试。Flutter集成测试类似iOS的XCUITest或Android的Expresso一样来执行UI自动化测试。Flutter的集成测试在一个单独的环境运行,可以运行在真实的设备或者模拟器上面。Flutter提供了一个flutter_driver包来编写UI测试。Flutter应用程序的UI测试是如何执行UI测试:FlutterUI测试作为黑盒运行,与主应
- 2025年的前后端一体化CMS框架优选方案
skywalk8163
多媒体webcms
以下是结合技术生态、开发效率和商业落地验证,整理的2025年前后端一体化CMS框架优选方案:一、主流成熟框架组合1.React+Node.js(Express/Next.js)前端:React生态成熟,配合Redux状态管理,适合复杂后台界面开发78。后端:Express轻量灵活,Next.js支持SSR优化SEO,无缝对接MongoDB/PostgreSQL810。案例:
- 深入理解 grep 命令:从基础匹配到正则表达式的全面指南
线条1
正则表达式java数据库
一、grep命令概述在Linux系统中,grep(GlobalRegularExpressionPrint)是一个强大的文本搜索工具,它能够使用正则表达式在文本文件中查找匹配的行,并将这些行输出。从系统管理员到开发人员,grep都是日常工作中不可或缺的工具,广泛应用于日志分析、代码搜索、数据过滤等场景。二、grep基础匹配用法1.普通文本匹配命令格式:grep"pattern"filename示例
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class