在做项目之前,首先要把React Native 的环境搭建好,这里我就不多做阐述,RN中文网步骤说的挺清楚的,就跟着配置就好。
reactnative.cn/docs/0.49/getting-started.html
一、总页面的基本架构
刚开始做项目的时候,页面跳转用的路由我选择的是Navigator,但是在RN0.44发布的时将之前一直存在的Navigator废弃了。所以真机测试时底部一直会弹出组件过时的警告,这让我很头疼,后来我找到了今年1月刚推出的react-navigation,facebook推荐使用的新导航组件。
总的来说,react-navigation有三部分组成
1.StackNavigator: 类似与html里a标签功能,用于页面之间的切换
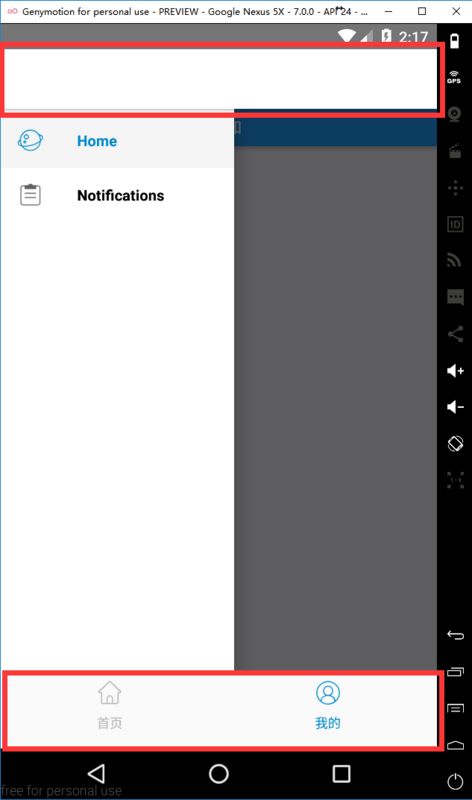
2.TabNavigator: 相当于iOS里面的TabBarController,屏幕下方的标签栏
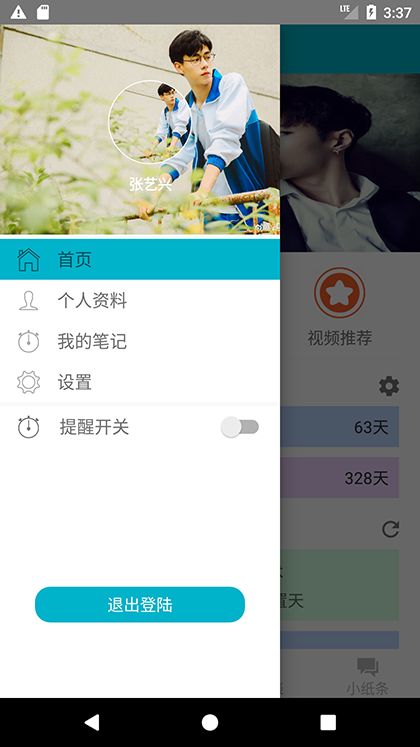
3.DrawerNavigator: 抽屉效果,侧边滑出
用法都挺简单,官网都有api介绍,主要这里我想讲一下整个app如何嵌套这三个导航组件。
有人推荐可以这样嵌套
1.StackNavigator
2. - TabNavigator
3. - DrawerNavigator
( 官方文档中关于DrawerNavigator最后有这样一句话:
Please bear in mind that if you nest the DrawerNavigation, the drawer will show below the parent navigation. 如果按上面那样实现嵌套的话,侧边栏的滑动导航高度不会占全屏,StackNavigator的顶栏会占去一部分高度,drawer是在stack下面的)
经过多次尝试后,我总结出来的嵌套方法是:
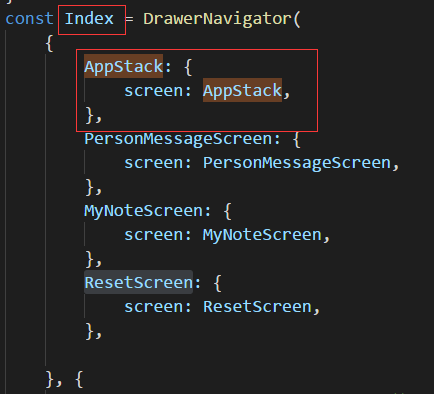
1.DrawerNavigator
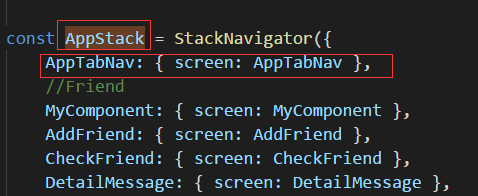
2. -StackNavigator
3. -TabNavigator
侧边栏里包裹整个app组件,以及其他侧边栏其他功能组件
整个app组件里包裹着底部导航栏组件,以及在四个导航栏所关联的页面上所能点击跳转到的页面都放进这个StackNavigator里
底部导航栏组件,包括四个关联的页面
二、课程表app中用到的一些第三方组件
(1)推荐页面
1.轮播图react-native-swiper github.com/leecade/react-native-swiper
部分代码
2.侧滑删除,修改 react-native-swipeout github.com/dancormier/react-native-swipeout
3.视频播放 react-native-video github.com/react-native-community/react-native-video
代码过于复杂,可以看看我写的项目github.com/ouxiaojie18/ClassTable-react 也可以在react-native-video的github上学习他的example
(2)树洞页面
1.图片点击放大查看 react-native-zoom-image github.com/Tinysymphony/react-native-zoom-image
(3)课程表页面
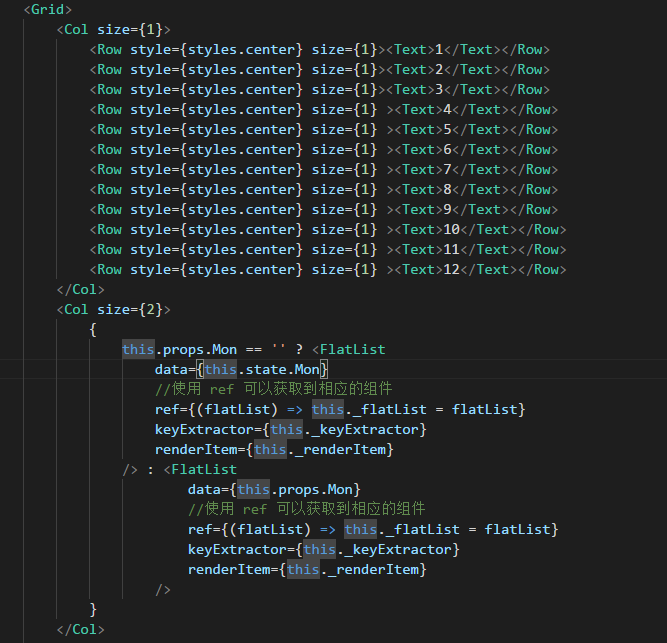
1.课程表 react-native-easy-grid github.com/GeekyAnts/react-native-easy-grid 布局神器,grid、col、row能把页面分成一个个格子
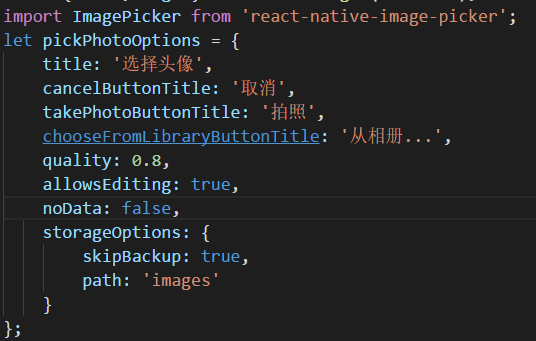
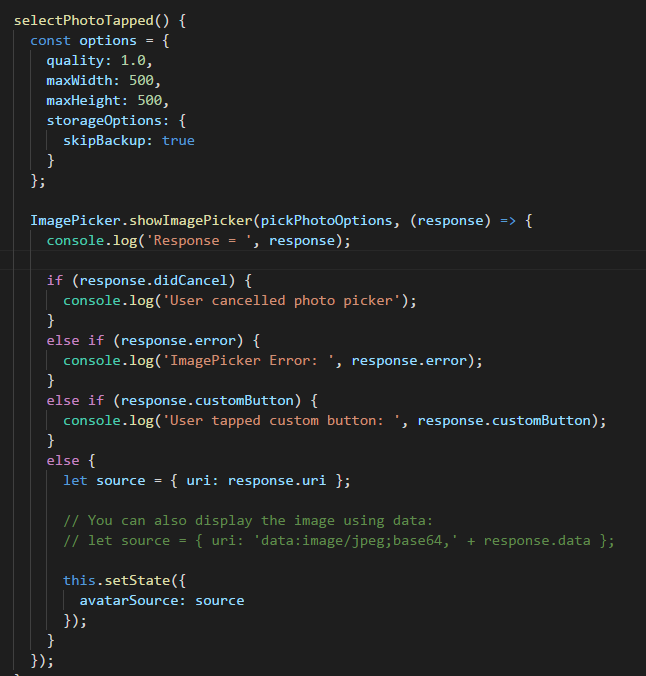
2.拍照功能 react-native-image-picker github.com/react-community/react-native-image-picker
3.七牛存图片 react-native-qiniu github.com/buhe/react-native-qiniu
(4)小纸条页面
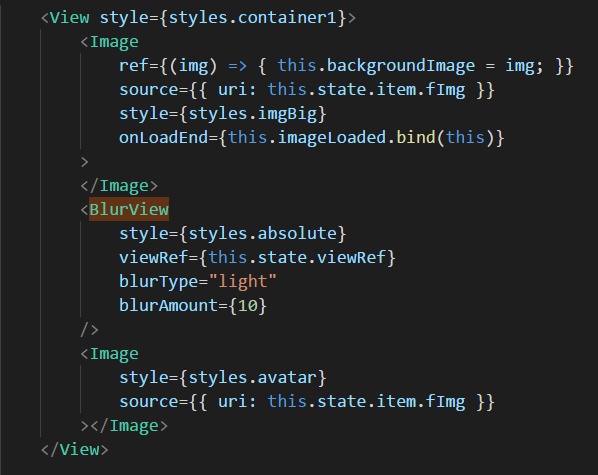
1.图片毛玻璃效果 react-native-blur github.com/react-native-community/react-native-blur
2.好友联系列表 首字母a-z排序 react-native-alphabetlistview www.npmjs.com/package/react-native-alphabetlistview
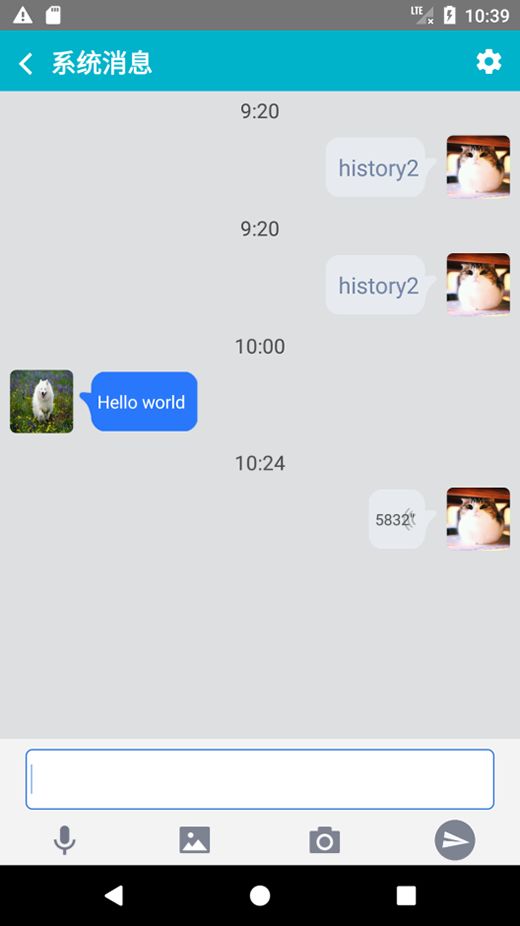
3.聊天功能 react-native-gifted-chat 功能挺强大的,支持语音、视频,图片等 github.com/FaridSafi/react-native-gifted-chat
(5)其他
1.moment 一个非常好用的,用于修改时间格式的库,还能进行日期时间加减等操作
2.react-native-vector-icons github.com/oblador/react-native-vector-icons 可以直接使用图片名就能加载图片的第三方,类似于web的iconfont矢量图,使用很方便, 你不需要在工程文件夹里塞各种图片, 节省很多空间,
三、以Express框架做后端
这个app是以node.js的express框架做后端,要搭建node环境,这里有步骤:jingyan.baidu.com/article/73c3ce28f34b8ce50243d95e.html
全局安装express:
在demo文件夹里用express创建个名为service的服务端项目
进入service目录,安装相关依赖:
最后开启服务:
在浏览器上输入localhost:3000,会出现下图说明运行成功:
安装个模块,自动监听:
用supervisor启动项目:
这样服务就创建好了,具体后端代码就不贴啦~
具体的项目在我的github上github.com/ouxiaojie18/ClassTable-react ,大家有哪模块不懂得可以下载下来看看