- 【洛谷入门赛】B4044 奇迹战神 202410 场
Igallta_813622
题解c++c语言学习笔记
闲话水桶没有闲话。题意一共有nnn个课程,对于每个课程,给出www和ddd,第xxx周的时候,如果满足(d−1)÷x(d-1)\divx(d−1)÷x的余数是000((d−1)mod x=0(d-1)\modx=0(d−1)modx=0)那这一周的星期www就要上这门课。而且:当前这一天是第一周的星期六。问你,距离这一天最近的课还有多久上课。思路首先,我们要输入。cin>>n;for(inti=
- 佳佳mpg格式转换器免费版 v12.4.0.0
ldy721224
多媒体类视频转换MPGmpg格式转换器
点击下载来源:佳佳mpg格式转换器免费版v12.4.0.0佳佳MPG格式转换器是一款功能强大的MPG、MPEG-2视频格式转换器,mpg格式转换器它可以带给您超高速和超高质量视频转换体验。可以转换成DivX,XviD,AVI,WMV,MPG,MPEG,MPG,MP4,MKV等流行的视频格式。以便用户刻录DVD、VCD、SVCD或者用会声会影进行二次编辑。并且支持支持批处理文件的转换。本款mpg格式
- 分享62个节日PPT,总有一款适合您
自动化新人
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 分享62个节日PPT,总有一款适合您
灬沙海灬
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 链接或框架注入漏洞原理以及修复方法
it技术分享just_free
安全安全web安全网络安全
漏洞名称:框架注入、链接注入漏洞描述:一个框架注入攻击是一个所有基于GUI的浏览器攻击,它包括任何代码如JavaScript,VBScript(ActivX),Flash,AJAX(html+js+py)。代码被注入是由于脚本没有对它们正确验证,攻击者有可能注入含有恶意内容的frame或iframe标记。链接注入是修改站点内容的行为,其方式为将外部站点的URL嵌入其中,或将有易受攻击的站点中的脚本
- C++做vlc音视频
yy_xzz
音视频
VLC支持情况:操作系统:Windows、WinCE、Linux、MacOSX、BEOS、BSD、Android访问形式:文件、DVD/VCD/CD、http、ftp、mms、TCP、UDP、RTP、IP组播、IPv6、rtsp编码格式:MPEG*、DIVX、WMV、MOV、3GP、FLV、H.263、H.264、FLAC视频字幕:DVD、DVB、Text、Vobsub视频输出:DirectX、X
- 如何在 Windows 10/11 上将高清 AVI 转换为 MP4
Geeker55
知识分享视频转换格式转换windows音视频电脑智能手机iphoneandroid视频
虽然AVI是一种基于Windows的容器格式,但它可能无法在Windows上播放,因为它嵌入了Windows不支持的编解码器,例如DivX、XviD和H.263。此外,AVI文件通常较大,因此比MP4等其他格式需要更多的加载时间和存储空间。要使您的AVI文件可在Windows上播放或更易于共享和存储,您可以将它们转换为MP4。继续阅读以了解如何在Windows10或Windows11上将AVI转换
- 使用ivx实现分页获取数据的经验总结
iVX研究所
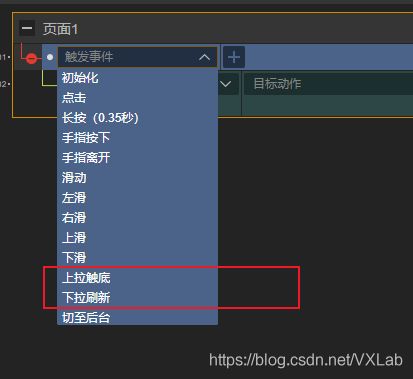
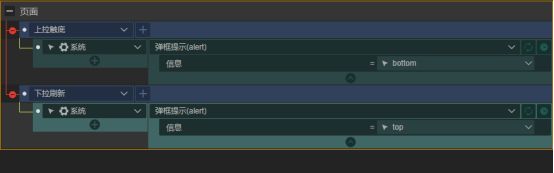
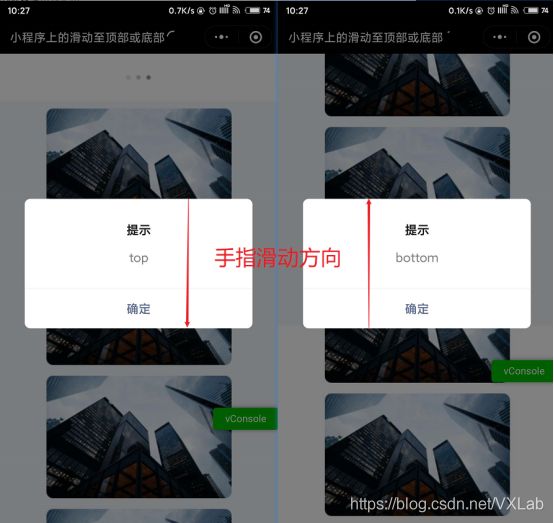
在实际案例中我们经常需要展示一些数据,而这些数据都是存放在后台的数据库之中的而且可能数量庞大,在前台的界面中一下子全都展示出来肯定是不现实的,另外一次性让后台传输如此多的数据到前台也会有很大的延迟,使用户体验较差。因此,我们就需要采取一种分页的方式来少量多次的获取数据,这样用户每次操作之后都能很快得到反馈,同时前台也不用存放很多数据造成案例卡顿,今天就来说说如何实现这种分页效果。1.组件结构Dem
- unity在Win7播放视频崩溃
橘长长长
Unityunityvp8
无法播放视频的原因是当前视频的解码错误导致的。解决方案:1.可以使用“格式工厂”将视频重新转换一遍,编码方式选择为MPEG4(DivX)。2.直接在unity中对视频进行vp8转码。
- 常见的视频文件格式有哪些?
视频砖家
视频技术音视频视频文件格式视频格式视频编解码
常见的视频文件格式有哪些?常见在线流媒体格式:mp4、flv、f4v、webm移动设备格式:m4v、mov、3gp、3g2RealPlayer:rm、rmvb微软格式:wmv、avi、asfMPEG视频:mpg、mpeg、mpe、tsDV格式:div、dv、divx其他格式:vob、dat、mkv、lavf、cpk、dirac、ram、qt、fli、flc、modmp4格式MP4是一套用于音频、视
- 音视频编码基础知识
WongKyunban
音视频开发音视频
视频编码指的是通过特定的压缩技术将一种视频格式文件转换成另一种视频格式文件的过程。常见的视频编码:MPEG类MPEG1(VCD等使用),MPEG2(DVD等使用),MPEG4(DivX,XviD是它的变体),MPEG4AVC等H.26x类H.261,H.262,H.263,H.263+,H.263++,H.264,H.265常见的音频编码:MPEGAudioLayer1/2,MPEGAudioLa
- 微信客服后台SDK
小多AI开发助手
微信小程序微信小程序
微信客服后台SDK功能介绍微信客服回调自动获取客户在微信发送给客服的消息并入库发送客服消息自动发动客服欢迎语获取客户基础信息并入库获取客服帐号列表添加客服帐号修改客服帐号删除客服帐号获取客服帐号链接上传临时素材(需等待ivx后台文件接口支持file对象)获取临时素材微信客服后台SDK组件地址更新历史2022-03-04优化开通提示注意:微信客服后台,与企业微信客服后台,开通的apisecret是不
- 音视频的编码格式与封装格式
WongKyunban
音视频开发音视频
音视频的编码格式与封装格式是两个不同的概念,视频封装格式常见的有:mp4,rmvb,avi,mkv,mov,mpg,vob,3gp,asf,rmvb,wmv,divx,flv,ts/ps,rm,webm,dat,mpeg,ogg,这些视频封装格式是包裹了音视频编码数据的容器,把特定编码标准编码的视频流和音频流混在一起。在移动端一般将视频封装为mp4格式,mp4支持H.264,H.265等视频编码和
- 盘点2023年低代码平台TOP10
梦幻蔚蓝
生活经验分享低代码
盘点2023年低代码平台TOP101什么是低代码平台2十大低代码平台2.1IVX2.2简道云2.3伙伴云2.4企名片one2.5明道云2.6轻流2.7速融云2.8轻舟——网易2.9钉钉·宜搭2.10腾讯云-微搭1什么是低代码平台低代码平台是一种开发软件的方法,它可以通过简单的拖放和配置来创建应用程序,而不需要编写大量的代码。这种平台可以帮助开发人员和非开发人员快速构建应用程序,减少了大量的编码工作
- 使用ivx实现批量上传图片的经验总结
iVX研究所
通常我们使用上传图片都是上传单张,在ivx中其实也提供了批量上传图片的功能,今天就讲一下批量上传图片的具体操作。1.图片列表首先需要用一个对象数组存储批量上传的图片,然后用for容器循环创建一个图片列表。每个图片后面都有一个圆框关闭的图标,可以将当前数据从对象数组中删除,当然这里的删除只是从前台的对象数组中删除。2批量上传图片然后就是图片上传的部分,这里使用的是文件接口组件读取多张本地图片的动作,
- 关于ivx全文搜索功能的经验总结
iVX研究所
在ivx中,全文搜索经常用于实现论坛/博客/文章等案例的搜索功能,它会自动根据用户的搜索内容进行分词和匹配,今天就来说一下具体的使用方法。ivx的全文搜索当前使用ES引擎(ElasticSearch),我们可以给数据库的任意字段设置全文搜索,勾选后该字段就会进入全文搜索库,我们就可以通过数据库的全文搜索动作进行查询,另外可以选择精确匹配选项用于排序与筛选,或者中文/英文分词。要注意的是全文搜索虽然
- C51_keil汇编+proteus仿真(小白教程)
摸鱼带师小弟
大学时代proteusstm32
所需资源自取keilv5:https://pan.baidu.com/s/1LAxqKUqQLooo9ZFWI-stwQ?pwd=441m提取码:441mC51芯片安装包链接:https://pan.baidu.com/s/14oWGMcsOkimzZKZivxH2TA提取码:yw63proteus链接链接:https://pan.baidu.com/s/1QkQcpUWFaK4skgZxUyvn
- 【ivX】低调且强大的低代码平台
库库的里昂
低代码ivx低代码ivx平台
目录前言一、低代码那么多为什么选择iVX?二、“拼”出来的低代码平台,真的好用吗?前言首先我们应该明白自动编程突破可能是:领域内MiniLLM现在的思路都是搞LLM,几乎像“大跃进”一样全民都在修炼“大模型”。大的公司自不必说,很多创业公司也搞大模型。这应该就是一个“陷进”,一个误区。据我所知,国内应该是做的最好的“代码生成型的低代码平台—iVX”就在搞领域内的LLM,或者应该叫“MiniLLM”
- 如何在电脑上转换视频格式? - 10款视频转换工具分享
Lalavinia
视频转换音视频
视频转换器是适用于不同情况的实用且有用的软件,您只需单击几下即可修改视频文件的格式,将文件转换为AVI、MPEG、MP4、MKV、DivX和无数其他格式,避免了常见的兼容性问题,尤其方便我们下载视频或处理旧资料。除此之外,如果您是视频内容生产者,通过使用这些工具,您可以使将您的视频与任何设备兼容,利于保存和剪辑。本文会列出10中不同的产品,并介绍转换方法,大家可以根据自己的需求选择。Any视频转换
- 视频软件会声会影支持哪些视频格式?
chengwo6445
人工智能
时常有朋友遇到这样的烦恼,就是从网络上下载下载来的视频,不能够导入到会声会影里面。这到底是怎么回事,会声会影到底支持哪些视频格式呢?下面小编将来给大家介绍一下。一、输入格式支持:图1:会声会影支持的视频格式视频:AVI、MPEG-1、MPEG-2、AVCHD™、MPEG-4、H.264、BDMV、DV、HDV™、DivX®、QuickTime®、RealVideo®、WindowsMedia®Fo
- 如何实现token解密?
CN.LG
javanode.jsphpc#加密解密
//密文vartoken="eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJVc2VySWQiOjEyMywiVXNlck5hbWUiOiJhZG1pbiJ9.VCCfUhXVgLJ67vibazjLqqzKqdCpffLGXEnzUPPZRjE";//密钥->同加密一样varsecret="GQDstcKsxONHjPOuXOYg5MbeJ1XTOuFiwDVvV
- Web3极客日报 #3
空乱木
如何构建一个最小化的区块链原文链接(英文)中文翻译@Caos:文章作者描述了一款最小可用的区块链需要具备什么样的核心模块,其核心思想是通过分层或隔离的方式来提高最小区块链的可维护性,希望这篇文章能够给我们一些启发。CosmosSDK中支持启用WASM虚拟机https://mp.weixin.qq.com/s/iVXDO010WD4zP_olunuXFQ@Caos:Rust即将统治世界,如果你是Ru
- 2020-06-12 五
Blinda1998
【盘面分析】A大盘趋势:低开高走。昨日美股大跌,A股本身基本面仍在,影响不大。美大盘趋势:继续下跌W形【交易细节】A股:买入回调后的五粮液VXX&IVXX:盘前跌稍微上升后买入大约中高位抛(T+0)填补昨日满10个点【交易心态】不追高,市场趋势偏回调,相信后期会跌就继续做空。开始思考什么点抄底开始建仓【总结提高】找到你认为的支撑位!
- Java读取音频\视频时长 - JAVE
fool_dawei
java
JAVE官网地址JAVE(JAVA一UDIOVIDEOEncoder)库是在Java包装ffmpeg的项目。开发人员可以利用JAVE将音频和视频文件从一种格式转码为另一种格式。在例子中,你可以转码的AVI文件到MPEG一个,你可以改变一个DivX视频流转换为(YouTube的等)的FlashFLV一个,你可以一个WAV音频文件转换成MP3或奥格Vorbis的一个,你可以分离和转码音频和视频轨道,您
- 【编解码格式】DivX系列、XviD
gomogomono
多媒体基础android编解码
DivXDivX是DivX公司(前身是DivXNetworks公司)的著名品牌,一种MPEG-4技术视频编解码器。该公司2007年秋以2200万美元收购德国MainConcept。DivX将encore2的代码继续发展成DivX4.0,于2001年7月推出。至于曾有份参与OpenDivX的开发人员,则用encore2的代码开发相同核心的开放源码版本。DivX公司则继续发展DivX编解码器,于200
- DVD转换工具AnyMP4 DVD Ripper for Mac
wuxuanyi531
AnyMP4DVDRipperforMac能够将几乎所有DVD(包括受复制保护的DVD)转换为流行的SD或HD视频格式,如MOV,AVI,MPEG,MP4,WMV,FLV,MKV,3GP,VOB,DivX和ASF,在Mac上以超快的速度运行。只需点击几下,您就可以将DVD转换为您喜爱的视频,这样您就可以在家中使用各种设备播放和欣赏DVD。将DVD转换为MP4/AVI/WMV/MOV/MP3等视频,
- 使用ivx制作气泡确认框的经验总结
iVX研究所
之前的帖子已经详细说了如何实现弹窗,但是还有一种气泡确认框也是案例中经常会使用到的,今天在这里做一下补充。气泡确认框是目标对象的操作需要用户进一步的确认时,在目标对象附近弹出浮层提示,询问用户。和之前弹窗帖子中confirm弹窗的全屏居中模态对话框相比,交互形式更轻量。1.组件结构Demo中循环创建的列一共有三个组成部分,图片组件,删除按钮组件和一个绝对定位容器。与弹窗采用横幅组件不同,气泡确认框
- VxLAN网络虚拟化技术详解(HCIE)
数通工程师小明
华为路由交换网络网络协议运维
学习目标:1、了解VxLAN解决的问题2、了解VxLAN的专业术语NVO3、NVE、VTEP、VNI3、通过实验来深入了解VxLAN4、了解VxLAN的报文封装VxLAN的由来VPN种类大划分:为什么会有VxLAN以及VXLAN解决的问题?一、Vxlan的基本概念:1、NVO3&NVE2、VTEP3、VNIVxlan数据封装与转发Vxlan实验:1、实验准备:2、网络拓扑:二·、Vxlan报文格式
- 2021-04-01
把信带给加西亚_a7c3
判断点是否在div元素内部获取元素距离浏览器窗口上下左右的距离与点的位置进行比较。constisInDiv=function(event,divId){vardiv=document.getElementById(divId)varx=event.clientXvary=event.clientYvarrectObject=div.getBoundingClientRect()//vardivx1
- 曦力音视频转换工具Xilisoft Video Converter Ultimate mac中文版
mac116
苹果mac音视频转换软件Windows软件XilisoftVideo
XilisoftVideoConverterUltimatemac是一款功能强大的视频转换软件,它可以将几乎所有流行的视频格式转换为其他格式,包括AVI、MPEG、WMV、DivX、MP4、H.264/AVC、AVCHD、MKV、RM、MOV、XviD、3GP等。此外,它还支持将视频转换为音频格式,如MP3、WMA、WAV、RA、M4A、AAC、AC3、OGG等。XilisoftVideoConv
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name