- 超异能族【韩剧】全集1080p超清中字免费在线观看超异能族完整未删减版百度云/夸克资源网盘免费高清链接下载全集迅雷(推荐热门剧)
6a3de85245co
近年来,韩剧以其独特的魅力在全球范围内吸引了大量粉丝。其中,一部名为《超异能族》的剧集凭借其精彩的剧情、引人入胜的角色以及独特的超能力设定,成为了不少观众的心头好。提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行如今,该剧全集1080p超清中字版已正式上线,让我们一起穿越现实与幻想的界限,共同领略这个充满无限可能的世界。《超异
- 熬过去的日子,用生命写成了诗
云海白
假期里一点不比平时轻松,又是马不停蹄的一天。吃了晚饭,出门去买点东西。华灯初上,人行道上是三三两两出来散步的人,这个季节,不冷不热,每个人的脚步都闲适了很多。如果是夏日,热浪滚滚,即便是晚上也是余温不散,人走路也会像一阵风一样,匆匆而过。完全和现在这个季节的舒展不同,现在是站着,走着,都是舒坦。买完东西回到小区,我没有急着回家,而是围着小区里的小路走了起来。林荫路两旁的树木郁郁葱葱,枝叶相连,像手
- node.js 为什么要装 express组件
思静鱼
node.jsnode.jsexpress
在Node.js中安装Express组件(框架)主要是为了解决以下核心问题:1.原生Node.js开发HTTP服务的痛点原生http模块虽然能创建服务器,但需要手动处理大量底层细节:consthttp=require('http');constserver=http.createServer((req,res)=>{//需要手动解析URL、HTTP方法、请求头等if(req.url==='/'&&
- 任推邦是正规平台吗是真的吗?任推邦怎么赚钱
任推邦官方账号
任推邦是否是正规平台?其地推网推是否合法且可靠?作为拉新推广副业领域的龙头产品,任推邦已经广为人知。不过,对于初次接触这个行业的人来说,可能会有一些疑虑和困惑。本文将从行业逻辑和任推邦平台的具体情况出发,帮助大家了解任推邦是否真的安全可靠,以及为什么它能如此火爆和广受好评。一、行业逻辑分析:地推网推领域的拉新推广是否真实可靠?首先,我们先来分析地推网推行业的盈利逻辑,这与我们如何通过操作获得佣金密
- 冲天香阵透长安,满城尽带黄金甲。—瓜叶菊
墨寒烟
瓜叶菊枝叶层层叠,花朵细细展诗词赏花待到秋来九月八,我花开后百花杀。冲天香阵透长安,满城尽带黄金甲。黄巢《菊花》趣说花草瓜叶菊是带着浓浓的亲情味道的花朵,花语是合家欢乐。花一名瓜叶菊的花期很长,能从12月份开至来年的4月份,因为这个特点也被叫做千日莲。植物养护瓜叶菊在冬天要注意保暖,夏天注意防晒,温度的过高或过低都会对它造成伤害植物价值瓜叶菊因为花期长,花色较多而常常被用在元旦、春节等节日烘托气氛
- 三人天
一包辣条VHK
坐在荷花湾边的石头上,晒太阳。阳光,照在褐色的裤子上,两三分钟就可以感受到温度。一种比烤炉子舒服的温度。风,吹在脸上。却不怎么让人觉得舒服,因为还有一丝寒意。我就是想晒晒太阳,不想和你表达什么意思。冬天太冷,夏天太热,这里的春天,刚好。
- Vue常用插件汇总(2)
2401_84094908
程序员vue.js前端javascript
文件上传vue-upload-component-Vuejs文件上传组件vue-core-image-upload-轻量级的vue上传插件vue-dropzone-用于文件上传的Vue组件图片处理vue-lazyload-img-移动优化的vue图片懒加载插件vue-image-crop-upload-vue图片剪裁上传组件vue-svgicon-创建svg图标组件的工具vue-img-loade
- PS2025最新稳定版下载安装详细图文教程(附安装包)
牛马baby
开发工具办公工具
hello啊,各位观众姥爷们!!!本baby今天又来报道了!哈哈哈哈哈嗝PS普通速度下载高速下载安装PhotoshopWindows/macOS通用步骤运行安装程序:打开下载的CreativeCloud应用→找到Photoshop→点击安装。选择安装位置(可选):默认路径:C:\ProgramFiles\Adobe\(Windows)或/Applications(macOS)。等待安装完成:安装时
- 大学生想勤工俭学,如何找兼职?听听过来人的经验
氧惠好物
初入大学的你,是否渴望在业余时间通过兼职工作积累经验、赚取零花钱呢?对于刚入学的大学新生来说,学校周边有着丰富的兼职机会等待着你去探索。那么,如何才能顺利找到靠谱的学校周边兼职工作呢?让我们一起来了解吧。以下是一些靠谱的找兼职渠道和适合大学新生的工作类型:找兼职渠道:-学校官方渠道:-学校的勤工俭学岗位,如图书馆管理员、行政办公室助理等。可以关注学校官网的招聘信息或咨询学校的学生工作处、勤工俭学办
- 深度学习篇---矩阵
Atticus-Orion
嵌入式知识篇上位机知识篇嵌入式硬件篇深度学习矩阵人工智能
在机械臂解算、深度学习网络等硬件和软件领域中,矩阵运算作为核心数学工具,承担着数据表示、变换、映射和优化的关键作用。以下从具体领域出发,详细总结涉及的矩阵运算及对应的核心知识:一、机械臂解算领域机械臂解算(运动学、动力学分析)的核心是描述“关节空间”与“操作空间”的映射关系,矩阵运算用于精准刻画坐标系转换、运动传递和力/力矩分析。1.运动学解算(正/逆运动学)核心目标:通过矩阵描述关节角度与末端执
- PyCharm 高效入门指南:从安装到进阶,解锁 Python 开发全流程
作为Python开发者的利器,PyCharm的安装与配置是开启高效编程之旅的第一步。面对Community和Professional两个版本,该如何选择呢?Community版是免费开源的,适合初学者和简单项目开发,包含基础的Python开发功能;而Professional版虽收费,但功能更强大,支持Web开发、数据库连接等高级功能,适合专业开发者和复杂项目。1.安装与配置下载与安装下载PyCha
- Spring Cloud学习:如何实现Gateway 服务网关限流
杨荧
springcloud学习gateway
目录一、SpringCloud介绍二、什么是服务网关三、Gateway的优势和应用场景四、如何实现Gateway服务网关限流一、SpringCloud介绍SpringCloud是一个基于SpringBoot的微服务架构开发工具集,它整合了多种微服务解决方案,为开发者提供了一站式的微服务开发体验。SpringCloud的核心组件包括服务发现、配置管理、消息传递、负载均衡、断路器等,这些组件可以帮助开
- 国庆假期结束,你的微梦想清单实现了没?
Hi菜篮
2019.10.1-2019.10.7国庆假期复盘1.我为年度目标做了那些事情?✅到公司集体观看祖国70周年阅兵仪式✅带女儿、公婆看电影《我和我的祖国》✅跟老公一起看了《中国机长》✅回看综艺《偶像来了》✅读完《我决定活得有趣,并输出行动清单》✅输出文章《你,是焦虑养育者吗?》✅理财课3节✅公众号文章排版✅9月复盘,2019年目标回顾和调整✅一家人到九里峰山游玩,小家三口到飞龙岛玩;吃了一顿火锅✅晚
- ab命令压力测试---网站性能压力测试
凯凯恺恺恺恺凯凯
ab命令性能测试
网站性能压力测试是服务器网站性能调优过程中必不可缺少的一环。只有让服务器处在高压情况下,才能真正体现出软件、硬件等各种设置不当所暴露出的问题。性能测试工具目前最常见的有以下几种:ab、http_load、webbench、siege。今天我们专门来介绍ab。ab是apache自带的压力测试工具。ab非常实用,它不仅可以对apache服务器进行网站访问压力测试,也可以对或其它类型的服务器进行压力测试
- 保护黄河流域,合理种植作物
7c769bedc29d
7月11日,青岛农业大学化学与药学院推进黄河流域生态环境保护社会实践团在东营开展社会实践活动,活动开展至今已5天,今日主题为关于黄河流域作物品种的调研。团队成员收集相关信息了解到,黄河滩地抗盐碱的作物有:油葵、苜蓿。普通作物:白薯、西瓜、棉花等。山东省是传统的农业大省,是我国粮食和北方水果的主要产地。山东省季风气候显著,旱雨季分明,且雨热同期,因此适合种植小麦,花生,玉米,棉花等。随着工业经济和现
- 0224第6天打卡:五好家庭,从我做起!
谭琳_freeisok
“存好心读好书说好话行好事做好人”【念先生好】:老公,我今天下午开车的时候,感受着自己不断提醒自己慢一点再慢一点,我又再一次感受到你一个隐藏得很深的优点:遇事总是不慌不忙,不轻易被周围的环境所干扰。以前我可真的是对这一点恨得不行,总感觉效率太低,让我这急性子总是恨得牙痒痒的,也总是因为这个吵架。这些年,我才慢慢看明白,每一次有什么事,我总是匆匆忙忙地想要个结果,我的心是不安的,是躁动的,而你却是实
- 2022-04-18团练笔记(第三次)
花火喜珠
昨天上午团练摸打滚爬三小时,不觉得累,难道是我体能有增?今天左右臀部,后腰,大臂酸疼,看样子老师还是加了些量,不过还不够过瘾!因为,课后我又步行四十分钟回家了。挑战了一个一直以来很惧怕的动作,有一点点心得,还是比较怕。慢慢来吧。左右侧后翻需要做出分解慢动作。横线组合地面旋转一圈半,一直是摸鱼混过去的,需要多练练。改掉耸肩毛病,动作再舒展一些。呼吸带动动作,听着容易,看老师做的也容易,为啥自己做起来
- 移动网络http请求不到数据,wifi下可以
添码星空
Android开发HTTP网络连接
今天客户反馈手机登录不上去,用wifi可以,但是切换到移动网络就不行。查找相关文档发现由于AndroidP(版本27以上)限制了明文流量的网络请求,非加密的流量请求都会被系统禁止掉。所以如果当前应用的请求是htttp请求,而非https,这样就会导系统禁止当前应用进行该请求。请看下面的官方说法:Android致力于保护用户们的设备和数据安全。我们保证数据安全的方法之一是保护所有进入或离开Andro
- 【Kafka】深入理解 Kafka MirrorMaker2 - 理论篇
文章目录MirrorMaker2架构:不止是一个工具,更是一个框架工作原理揭秘1.远程主题(RemoteTopics)2.消费位移同步(OffsetSync)3.工作流图核心配置参数详解总结实战注意事项与最佳实践最近,我们团队启动了一个新项目,需要从零开始搭建一套高可用的Kafka集群。谈到高可用,异地容灾是绕不开的话题。我们选择了Kafka官方推荐的MirrorMaker2(MM2)作为我们的跨
- MySQL 多表关联执行计划全面解析:从 N-LJ 到子查询优化
在实际企业开发中,多表关联查询更为常见,也是导致SQL执行效率低下的重要原因之一。今天,我们将系统性地解析MySQL多表关联查询的执行机制,重点包括:多表关联底层执行机制(N-LJ嵌套循环连接)为什么多表查询容易性能差,以及驱动表的选择有多重要多表查询执行计划分析与优化技巧(附实际案例)一、MySQL多表关联的执行机制:N-LJ嵌套循环连接在MySQL中,多表连接最常见的执行策略就是NestedL
- MySQL 大数据量分页查询优化实战:从 90秒到 965毫秒的性能飞跃
要阿尔卑斯吗.
mysql数据库分布式架构java
在日常开发中,我们经常需要对数据库中的数据进行分页展示。特别是当表数据量达到几十万甚至上百万级时,传统的LIMIT分页方式会面临严重的性能瓶颈。今天,我将分享一个真实的性能优化案例,通过模拟大页码查询的现场,从90秒缩短到965毫秒,显著提升了查询效率。本篇文章将从问题出现的原因、索引原理、优化思路和最终实战效果等方面,为你全面讲解如何高效处理MySQL大数据分页查询问题。一、问题背景:大页码分页
- 全面解析阿里巴巴 Seata:微服务架构下的分布式事务解决方案(AT模式)
要阿尔卑斯吗.
架构微服务分布式
在微服务架构盛行的今天,系统被拆解成多个独立服务,每个服务对应独立的数据库。这种“服务自治”的设计虽然提高了系统可维护性和扩展性,却带来了新的难题——分布式事务一致性问题。为了保障跨服务、跨库操作的原子性,阿里巴巴开源了一个优秀的解决方案:Seata(SimpleExtensibleAutonomousTransactionArchitecture)。本文将从背景动因、整体架构、核心原理、事务模型
- 微电网系列之规划和运行控制
云纳星辰怀自在
微电网规划微电网运行控制
个人主页:云纳星辰怀自在座右铭:“所谓坚持,就是觉得还有希望!”微电网规划设计与经济运行微电网规划需紧密结合运行策略,基于当地资源优化配置分布式发电单元并设计网络结构,以实现可靠、安全、经济、环保的目标;其运行则依赖能量管理系统,通过灵活调度分布式电源、储能和负荷来实现动态优化分配,最终达成经济高效、绿色优质的供电。微电网规划设计的核心目标与内容目标:实现可靠性、安全性、经济性和环境友好性的多目标
- 2019-6-30 星期日 多云 亲子日记第796天
小轩仔0808
时间过得真快,一转眼2019年已过半。今天宝贝的春季作文课也是最后一节课了,听说有拍卖活动,早起特别兴奋地去了教室。通过老师发的视频了解到:拍卖活动是通过孩子们一学期的努力,所得的积分,然后根据自己的所需所求,拍卖喜欢的玩具、零食等等。有一个视频我看了好几遍,宝贝跟一个同学激烈地PK着,不知道是什么东西,让他一次次勇敢地举起牌,站起来喊价,真为他感到欣慰。放学后我去接他,第一件事就是炫耀他拍到的战
- 靠谱的返利APP有哪些?值得推荐十款返利APP
直返APP淘宝优惠券
在互联网高速发展的今天,返利APP成为了消费者们节省开支、提高购物体验的重要工具。但市面上的返利APP众多,如何挑选出正规靠谱的返利APP成为了一项难题。本文将为您推荐五款值得信赖的返利APP,让您轻松省钱购物。一、直返直返的口号是“返利就用直返”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返利平台。用户可以在直返上获取自己感兴趣的商品,购买后可以获得一定比例的返利。直返的返
- Sarahlali|阅读100-2《如何高效阅读》11、12
Sarah虾
第11章了解作者的写作技巧有助于阅读阅读的所有材料可以归纳为以下三种:1.新闻2.非小说3.小说对于非小说作品而言,有一个基本的组织结构,那就是作者在开头先给出主要观点,告知事情的发生发展,或提出问题之后阐述观点并给出论据,最后对全文进行总结。我们可以把握这个结构来进行阅读,这样有助于我们加快速度。阅读的时候在主要段落可以放慢速度,而在次要段落就应加快速度。大多数的小说,它的基本结构是我们会看到一
- 老码农和你一起学AI:Python系列-Pandas 并行计算
chilavert318
熬之滴水穿石pandaspython
但凡用到科学计算,Pandas几乎是绕不开的工具——它以简洁的API、灵活的数据操作能力成为数据处理的“瑞士军刀”。但随着数据量增长(比如从10万行到1000万行),你可能会发现:原本流畅的代码突然变慢了,一个简单的apply操作要等好几分钟,读取大文件时进度条仿佛凝固了。这不是你的代码有问题,而是原生Pandas的“单线程”基因在多核时代遇到了瓶颈。并行计算正是解决这个问题的核心方案。简单来说,
- 老码农和你一起学AI:Python系列-Pandas大数据处理
chilavert318
熬之滴水穿石pandaspython
今天开始梳理一下pandas的大数据处理,在数据处理领域,Pandas凭借简洁的API和强大的功能成为Python开发者的首选工具。但当面对GB级甚至更大的数据集时,直接读取数据往往会触发“内存不足”的错误——这是因为Pandas默认将数据全部加载到内存中进行处理。此时,分块处理(Out-of-Core)技术就成为解决问题的关键。它通过将大文件拆分为小块,逐块加载并处理,最终整合结果,实现“用有限
- 那些年,李敖说过的话
小考拉俱乐部
李敖已经去世好几天了,一直想着写点什么的,却迟迟没有动笔。看网上铺天盖地的悼文,才发现,对他的了解好少。高中的时候,看过李敖文集。印象最深的是他的一首诗《只爱一点点》:不爱那么多,只爱一点点,别人的爱情像海深,我的爱情浅。去年年初,李敖被确诊脑瘤。六月,他向媒体公开亲笔信,写道:我很痛苦,好像地狱离我并不远了。我这一生当中,骂过很多人,伤过很多人,仇敌无数,朋友不多。在这最后的时间里,除了把《李敖
- MCP协议技术解析:AI时代的通信基础设施革命
MCP协议技术解析:AI时代的通信基础设施革命在AI从工具演变为协作伙伴的进程中,MCP协议正在成为连接智能体与现实世界的“数字神经系统”。当前人工智能技术正经历从孤立模型向生态系统协作的关键转型,而通信协议作为AI能力的“连接器”,其设计直接决定了智能系统的边界与效率。MCP协议(ModelContextProtocol)作为新一代AI通信基础设施,正在开发者社区引发一场静默革命。本文将从技术原
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
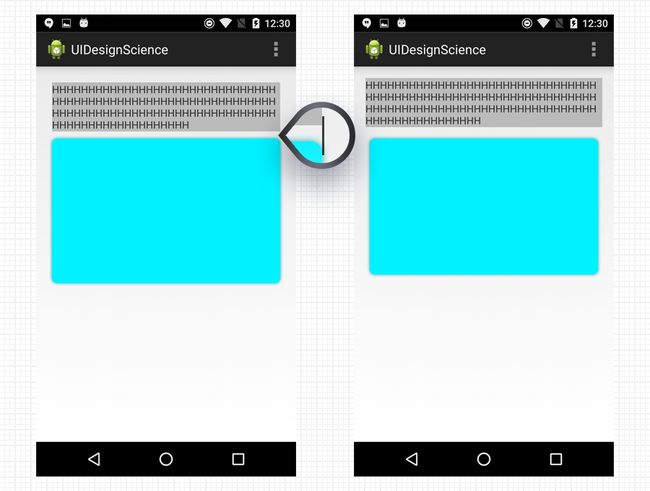
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。