最近公司小伙伴在讨论项目中效率问题,决定要改用Xib来创建界面,个人一直使用,所以我就做了个PPT,打算在这里做一个简单的分享,话不多说,直接进入主题:
一、Xib中三种常用的约束面板
-
1、Align: 对齐方式
-
2、Add New Constraint: 添加新的约束
当然除了这种约束方式 ,还有一种是右键长按,拖到到想要创建约束的控件上,按住command键可以添加多个约束,如图:
补充两点:
1. 添加新约束时,如果勾选了Constrain to margins,控件会自带20的内边距
2. Aspect Ratio:设置视图的宽高比
使用场景:
视图宽度随着屏幕宽度变化拉伸时,让其高度自动进行等比例拉伸,保持该视图宽高比不变.
-
3、Resolve Auto Layout Issues : 修复自动布局问题
二、AutoLayout的四大使用原则
AutoLayout是为了确定View的Frame(确定View的Point和Size)。
-
1、至少添加四个约束,宽高和位置来确定frame
-
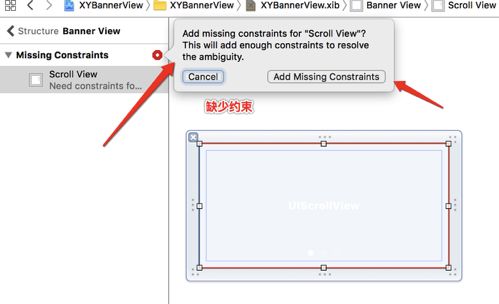
2、避免约束冲突
1.如同一个View的宽设置两次,一个100,一个200,导致无法确定,形成冲突,冲突属于错误,须解决:
2.如约束不够,无法确定View的frame时候也会报错:
-
3、AutoLayout的警告
警告一般是Xib中添加好了约束,但是对应View没有移动到对应位置导致。这种情况程序运行起来之后会是正确约束的样子,而不是Xib中的样子。
1.选中View,update frame 或使用快捷键‘command’ + ‘option’ + ‘=’
2.如图:
-
4、约束的修改
约束的修改有很多种方式,下面列举一种我常用的方式!
注意:上面说的Add New Constaints面板只能添加新的约束,修改不能在那里。
补充一点:
约束可以理解为,两个界面元素之间必须满足的基于约束布局系统的关系。每个约束都是以下方式的线性表达式:
item1.attribute1 = multiplier × item2.attribute2 + constant
其中 item1, item2 表示两个界面元素,attribute1, attribute2是两个界面的布局属性,是自动布局系统在满足这些约束的过程中可以调整的变量,由 NSLayoutAttribute 定义,包括 left, right, top, bottom, leading, trailing, width, height, centerX, centerY 和 baseline等. 对于诸如英语这种从左至右阅读的语言,leading 和 trailing 与 left 和 right 完全一样,但是对于诸如 Hebrew 或者 Arabic 这种从右往左阅读的语言,leading 与 right 相同,trailing 与 left 相同,通常情况下,我们使用 leading 和 trailing 较多。
如下图可以理解为:view1.height = view2.height * 0.5 + 10
一个有效的约束是指有且仅有一种方案满足所有约束。如果有多种方案或者没有一个方案满足所有约束,则这些自动布局都无效。对于 view 上的约束都是累加的,对于同一类型的约束不会覆盖,例如,如果你已对 view 添加了一个宽度约束,再次对该 view 添加宽度约束并不会将之前的宽度约束移除或者将之前的宽度约束值修改为新的约束值,你必须将之前添加的宽度约束值手动移除。
另外,约束不仅限于等量关系,它还可以是(>=)或者(<=)来描述两个属性之间的关系,由 NSLayoutRelation 定义。约束还有 1 ~ 1000的优先级(priority),优先级为1000的约束为必须满足,优先级为 1 ~ 999 的约束为可选约束,数字越大其优先级越高,其满足的可能性越高,自动布局系统在满足了所有优先级为 1000 的约束后,会按照优先级从高到低的顺序满足可选约束。默认情况下,所有约束优先级都是 1000,即必须满足。
三、XIB 给 UIView 添加 CALayer 相关的属性
1、设置圆角需要到的Key Path:
layer.cornerRadius , 注意该 key 对应 Value 的 type 应该设置为 String
layer.masksToBounds , 注意该 key 对应 Value 的 type 应该设置为 Boolean , 当右侧出现对号时为YES
2、设置边框需要到的Key Path:
layer.borderWidth , 注意该 key 对应 Value 的 type 应该设置为 String
layer.borderUIColor , 注意该 key 对应 Value 的 type 应该设置为 Color
3、设置阴影需要到的Key Path:
layer.shadowOffset , 注意该 key 对应 Value 的 type 应该设置为 Size
layer.shadowUIColor , 注意该 key 对应 Value 的 type 应该设置为 Color
layer.shadowOpacity,注意该 key 对应 Value 的 type 应该设置为 Number
layer.shadowRadius, 注意该 key 对应 Value 的 type 应该设置为 Number
4、设置UITextField的私有属性placeholderColor
placeholderLabel.textColor,注意该 key 对应 Value 的 type 应该设置为 Color
四、XIB 属性优先级
在运用过程中会发现并列的两个 label需要一个优先级的,就像下图:
但是运行起来发现事情并不是想像中的样子???如图:
那应该怎么办呢??选中右边的Label控件,修改它的Horizontal横向属性的优先级,如图:
神奇的事情发生了:
当然还有一种办法,拖拽两个Label的层级关系也是可以的
五、XIB 使用SizeClass适配不同屏幕
项目中如果有用到横竖屏幕效果图不一样的情况,可以用下面的方式:
介绍图
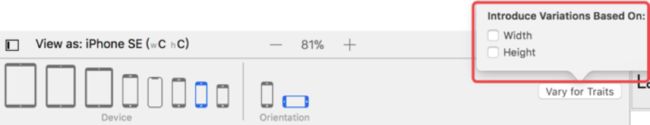
在Xcode屏幕下方会有一个机型显示,点击显示如下:
如下图。Introduce Variations Based On: 如果只选中Width是 wC hAny类型,只选中Height是wAny hC类型,选中Width和Height是wC hC类型
如图展示,已经进入wC hC类型
备注:如果需要进去这个模式,开始的时候需要点击Vary for Traits 和结束的时候需要点击 Done Varying
接下来是各种情况的总结:
iOS8推出的Size Class,可以让我们在一个工程的storyboard中进行所有尺寸屏幕的适配,把屏幕的宽和高分别分成两种情况:Compact-紧凑, Regular-正常(Any-任意,其实就是这2种的组合)
w:Compact h:Compact - (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
w:Compact h:Compact - (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
w:Compact h:Regular - (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
w:Compact h:Regular - (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
机型说明
iPhone4S,iPhone5/5s,iPhone6,iPhone7,iPhone8
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)
iPhone6 Plus,iPhone7Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
备注:如果项目不支持横屏显示,使用w:Compact h:Regular(或者直接取消使用Size Class) 如果项目支持横屏显示,使用w:Compact h:Regular+w:Any h:Compact 对于一些公有的约束(任意组合中都适用),一般放在w:Any h:Any中设置
至此,Xib中的AutoLayout介绍和使用就已经写完了,如果还有什么项目中遇到的问题,或者有什么不明白的地方,欢迎各位私聊,我们一起探讨一下!(PS:时隔两年再次拾起了我的)