遇见 vue.js --------阿文的vue.js学习笔记(4)------模板语法
**
新学习新征程,我们一起踏上学习 vue.js的新长征
遇见 vue.js --------阿文的vue.js学习笔记(1)-----初识vue.js
遇见 vue.js --------阿文的vue.js学习笔记(2—1)----- 基本使用 [1]
遇见 vue.js --------阿文的vue.js学习笔记(2—2)----- 基本使用 [2]
… … …
遇见 vue.js --------阿文的vue.js学习笔记(目录)
关注我,我们一起学习进步。
**
Vue.js 使用了基于 HTML 的模板语法,允许我们声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
这一节学习的有些知识在我前面做的笔记 基本使用 那两节有做记录。
基本使用[1]、基本使用 [2]
1、插值
(1)、Mustach 语法
解释:Mustach语法就是我们常用的 双大括号 数据绑定,它会将数据解释为普通文本。常用作
插值文本。绑定数据的双方相互影响,任意一方改变都会导致另一方的改变
(2)、v-once 指令
v-once指令可以执行一次性的插值,也就意味着用该方法插的值不会更新。即我们的视图只会被渲染最初的那一次。
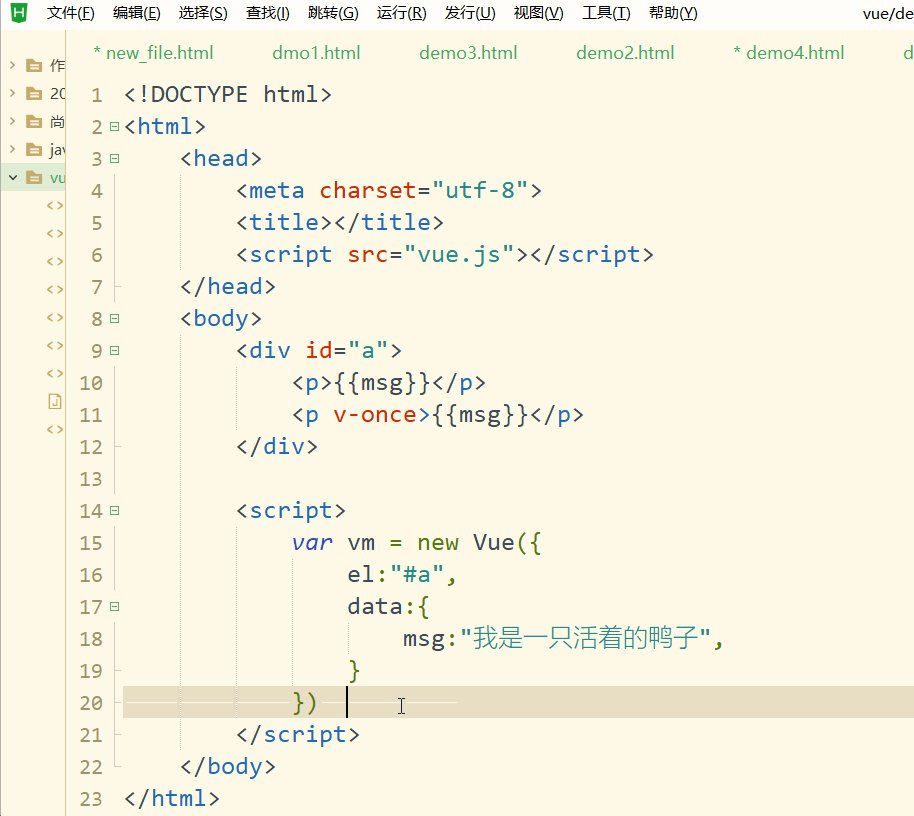
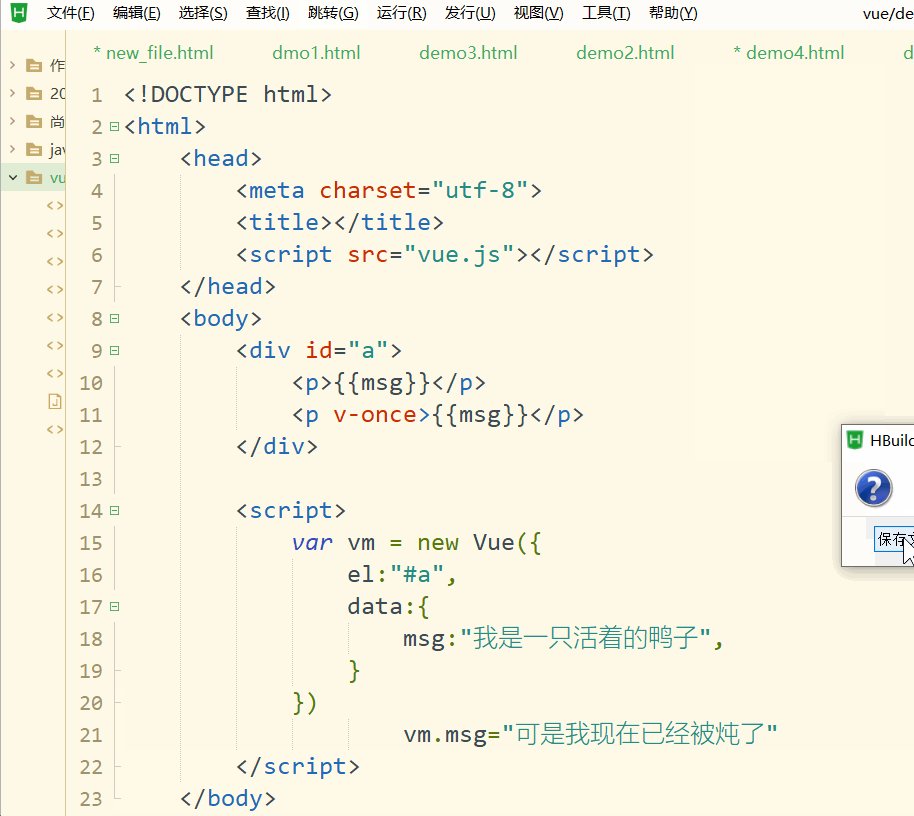
举个例子:

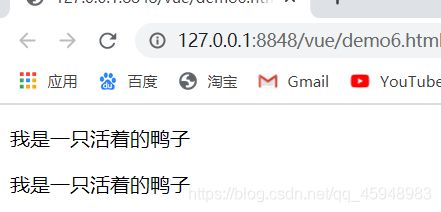
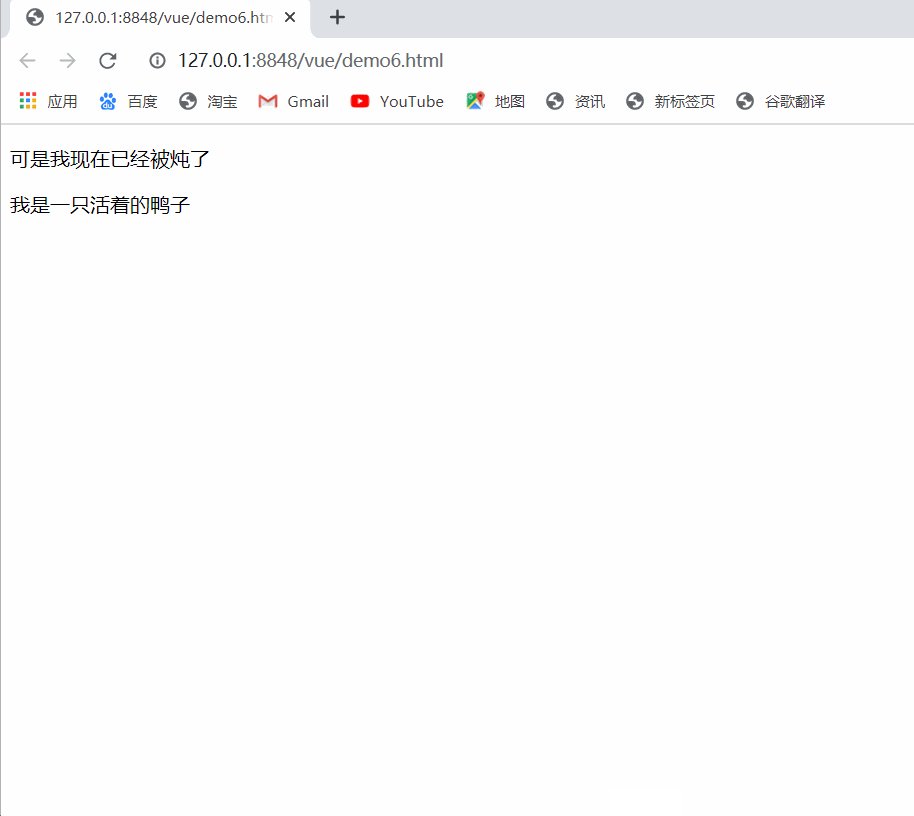
执行结果:你可以发现二者的文本都是被插入了的

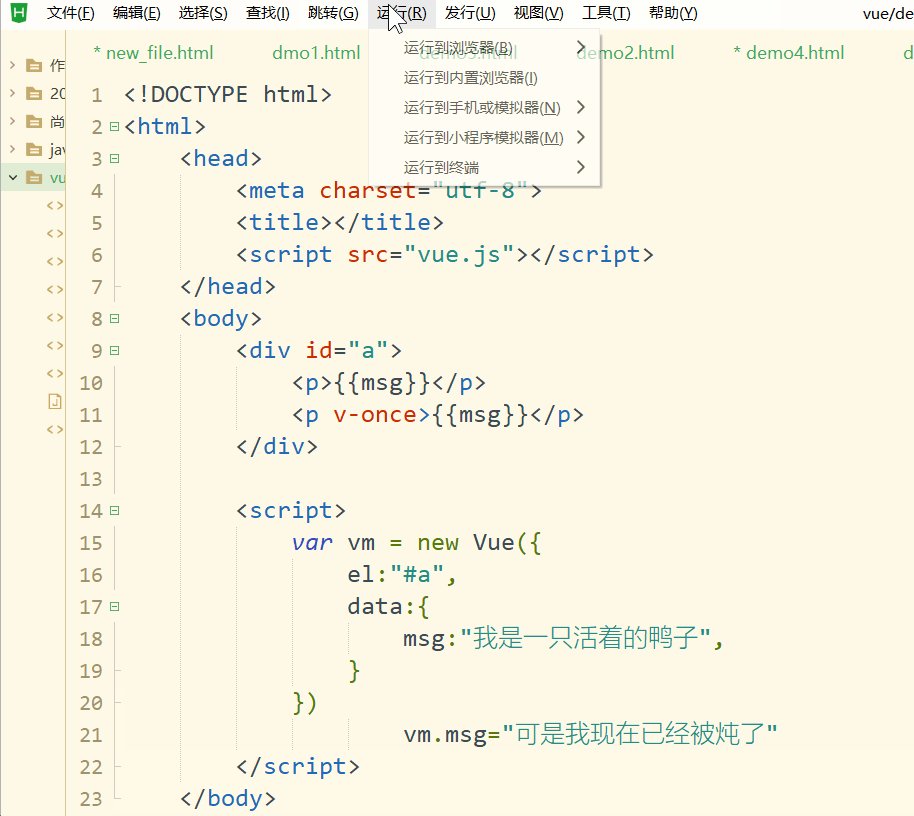
然后我们再在后面对 msg 的数据进行更改
执行结果: 你可以发现我们第一个用 Mustach 语法绑定的 文本 随着数据的更改而更改了;但是我们的第二个 因为v-once 是一次性插入,只会插入最开始的文本,即 即使在后面我们的数据发生更改,它插入的值也不会发生更改

(3)、v-html 指令
Mustach 语法 不能解析我们的html 代码,会将其当作文本来处理,所以当我们的数据里含有
html代码,并且想要html代码执行的时候,就需要用到我们的v-html 指令
举个例子:

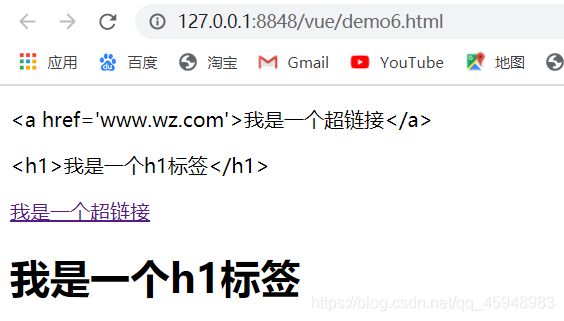
执行结果:你可以发现上面的两个是当作文本来解析的,只有下面用了我们的 v-html指令的,才是将其当作html代码来解析的

(4)、v-bind 指令
v-bind 强制数据绑定 ,一般用作我们 html 的属性绑定。
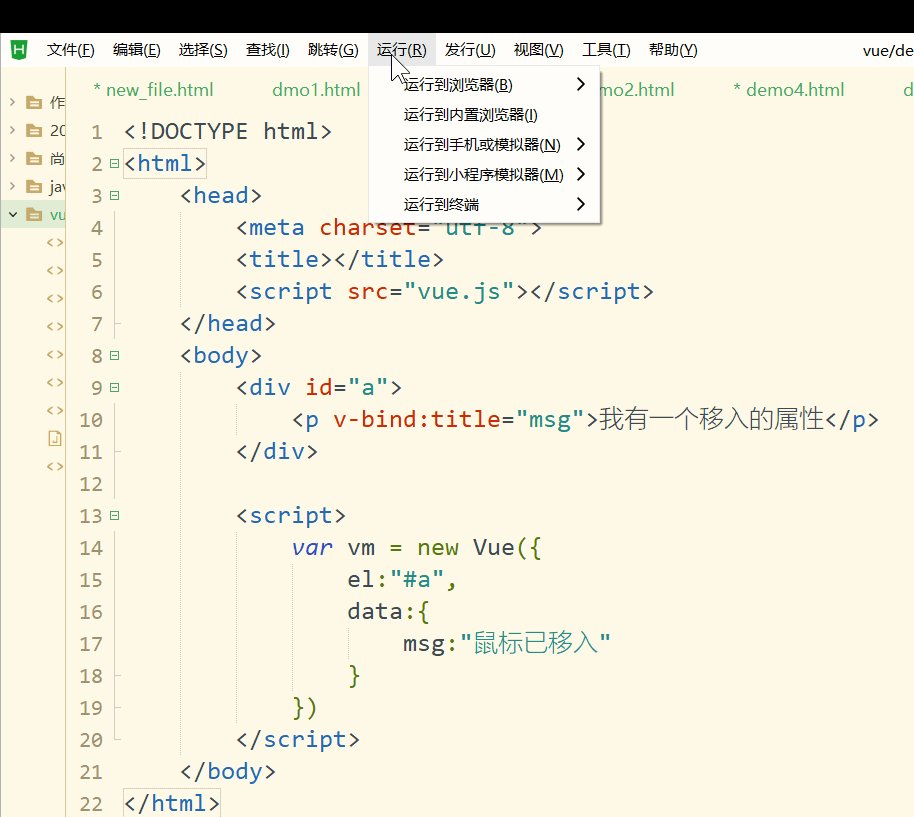
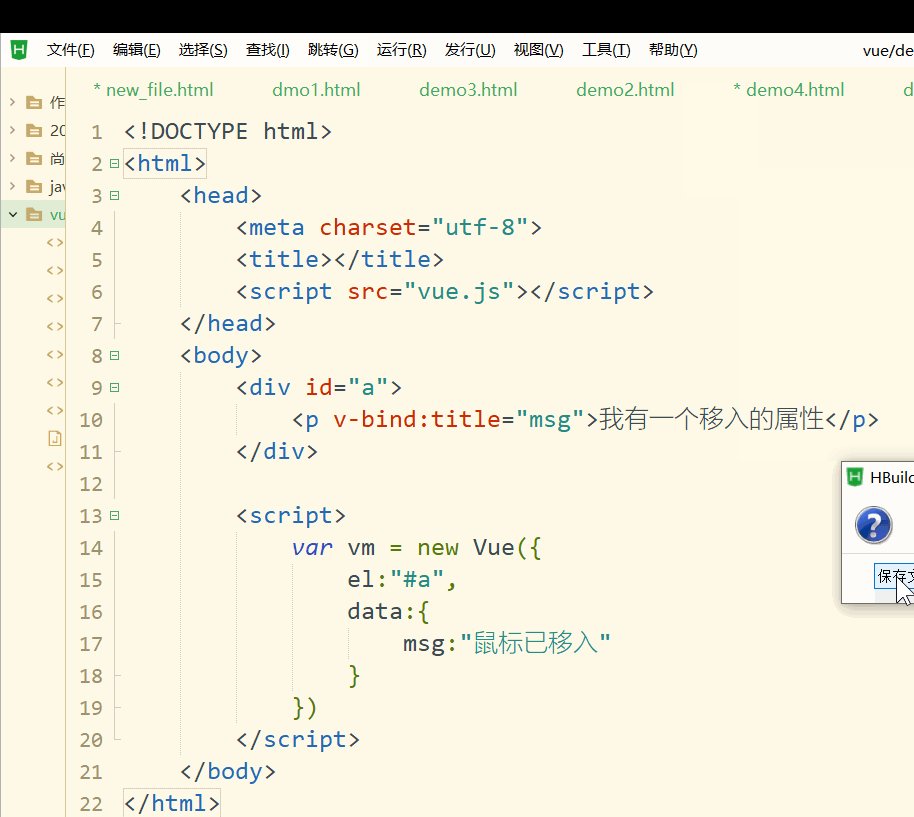
举个例子:这是插入了一个title 属性

又或者插入图片 可以看到 这里插入的是一个 src 属性

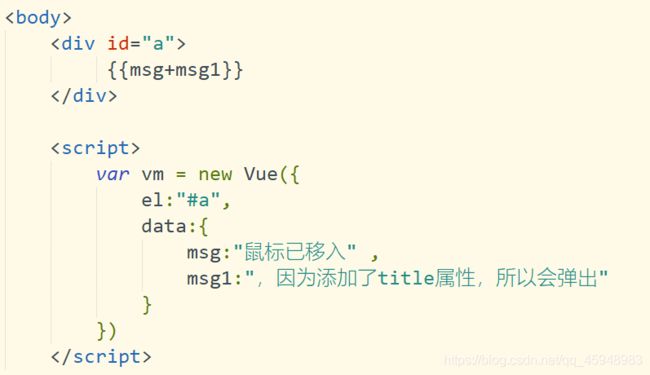
虽然在我们的模板中,我们一直都只绑定简单的 property(属性) 键值,但是vue.js对于所有的数据绑定都提供了完全的 JavaScript 表达式支持
简单举个例子:

执行结果:你可以发现 即使是我们js 中的写法,这里也是成功执行了的。

2、指令
指令 (Directives) 是带有 v- 前缀的特殊 属性(attribute)。指令 属性(attribute)的值预期是单个 JavaScript 表达式 (v-for 除外)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
就类似于我们前面所学的:
| v-model | 强制数据绑定 |
| v-text | 类似于声明是渲染 相当于{ {xxx}} |
| v-if | 条件 |
| v-for | 循环 |
| v-on | 绑定事件 |
因为我们前面的笔记有做详细的记录这里我就不再进行举例,当需要查阅的时候可以翻看前面的笔记:vue.js学习笔记----基本使用 [1]、vue.js学习笔记----基本使用 [2]
补充: 修饰符 (modifier) 是以英语的句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
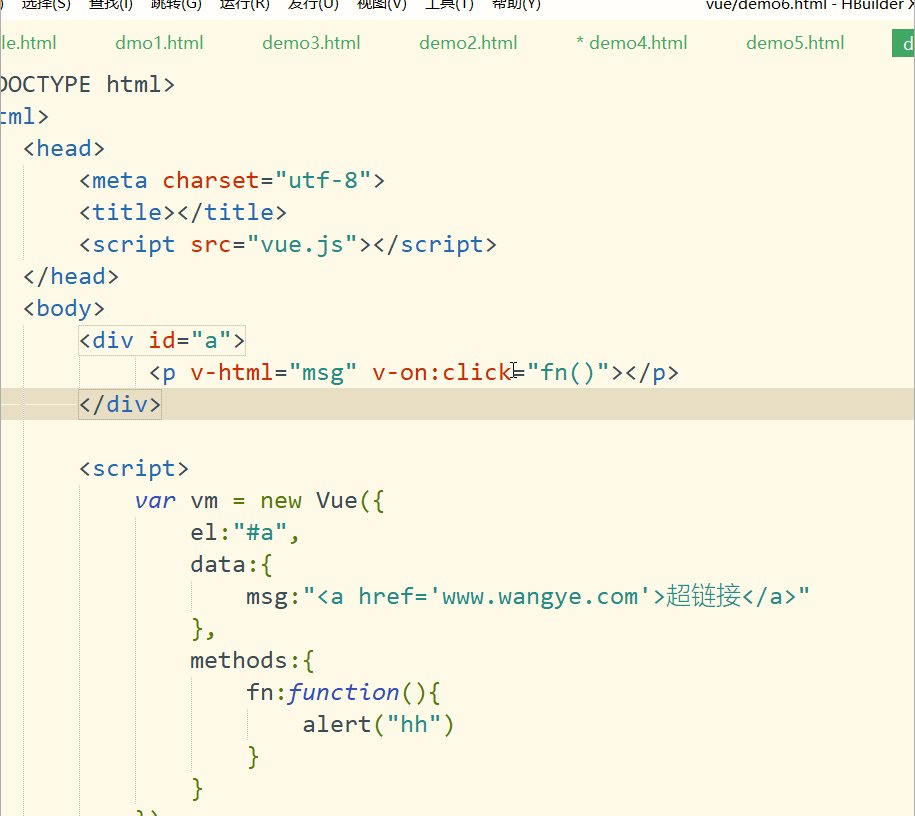
举个例子:我们有一个超链接,点击了之后会跳转网页并且还会执行 fn( ) 函数

执行结果:二者都会被执行

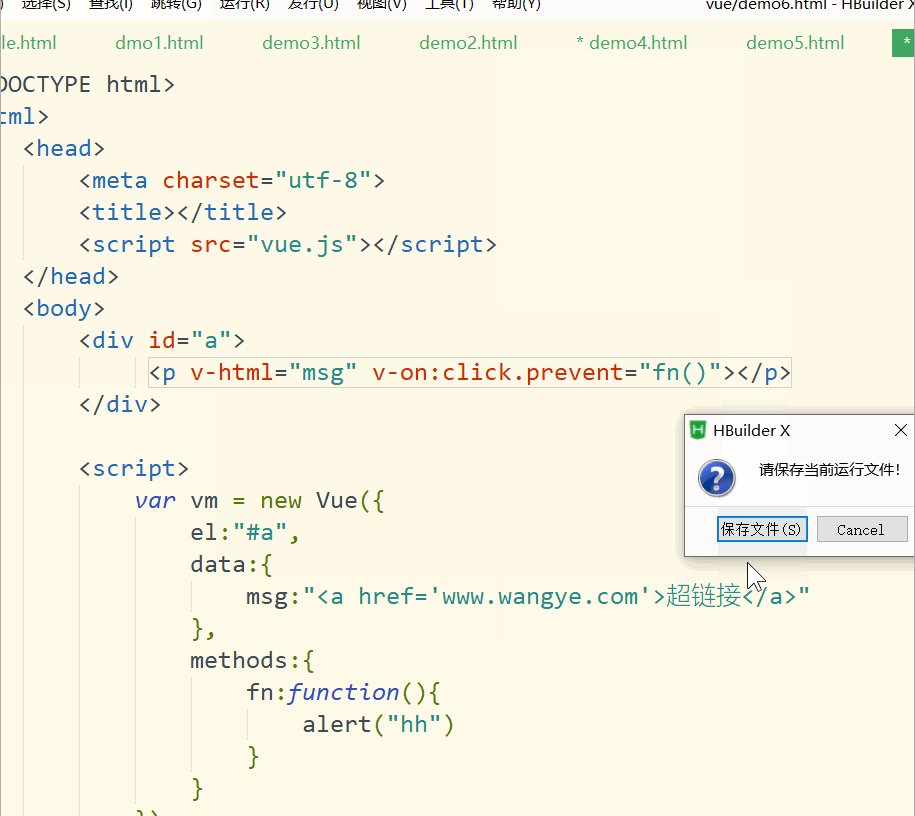
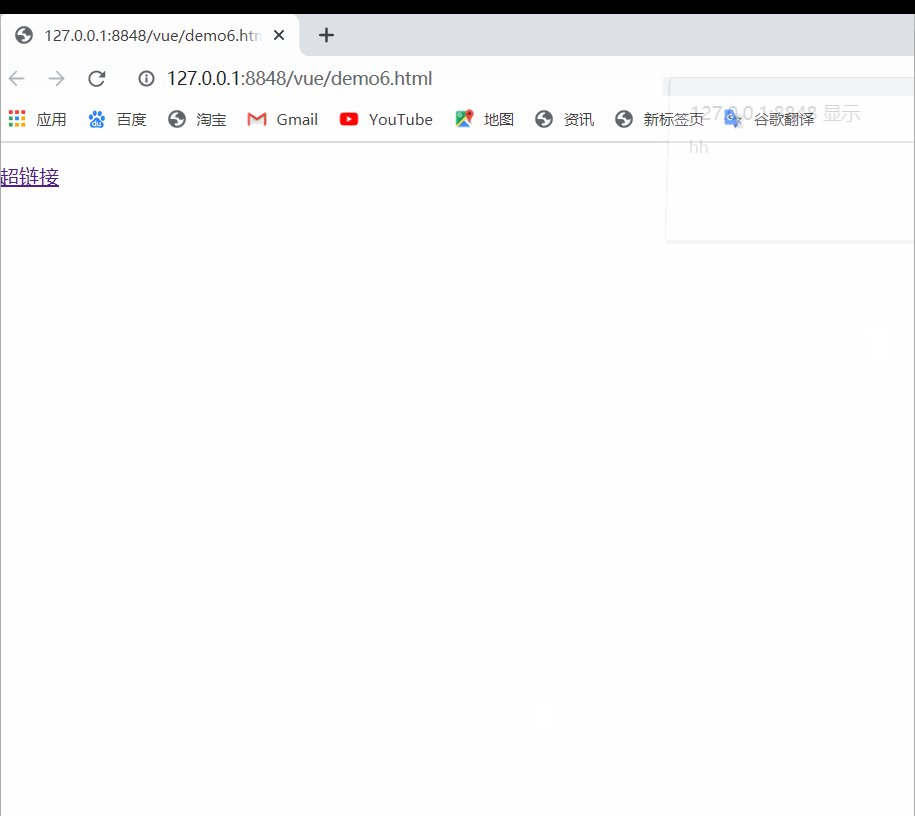
但是我们加入修饰符之后:你会发现他阻止了 默认的浏览器跳转,只执行了函数

.prevent阻止默认行为,在超链接中的点击事件中使用该属性,超链接不会跳转而只执行函数对应的内容。相当于就是.prevent修饰符告诉 v-on 指令对于触发的事件调用event.preventDefault():(解释:取消事件的默认动作)
3、过滤器
过滤器是vue.js允许我们自定义的 一个东西,一般用于一些常见文本的格式化。一般用在两个地方:双花括号插值和 v-bind 表达式。
写法是:添加在 JavaScript 表达式的尾部,由(|)“管道”符号来指示
{ { msg | 过滤器名}}
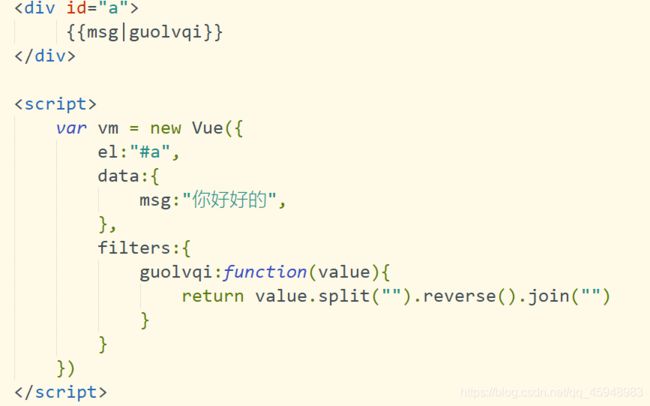
我们先来看一个例子:我们先输出了一个文本“你好好的”,我们需要将其反转过来 ,就需要在后面添加很长的一串代码。

但是如果我们将后面的代码写成一个过滤器,那么我们需要用到反转文本的时候,就只需要进行对过滤器的调用即可。
其实你可以把这个过滤器简单的理解为封装一个函数,然后再在需要的时候对其进行调用,但是这个函数仅限于对一些文本的值进行初始化。
当然我们的 过滤器还可以进行串联。串联的话直接在后面添加即可
写法:{ {msg | 过滤器1 | 过滤器2}}
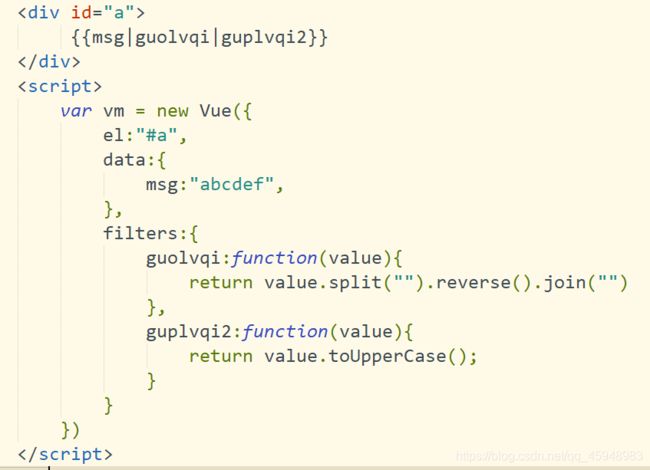
就上面那个例子,我们将输出的文本先改为字母,然后通过串联两个过滤器让我们的文本输出为大写并且反转:

执行结果;很显然是将两个过滤器串联完成了的

4、缩写
v- 作为我们 指令的前缀,用来识别模板中 Vue 特定的 attribute(属性)。但对于某些需要频繁使用的指令来说就会变得很繁琐,所以我们的 Vue专门为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写。
v-bind 可以简写成 :(冒号)
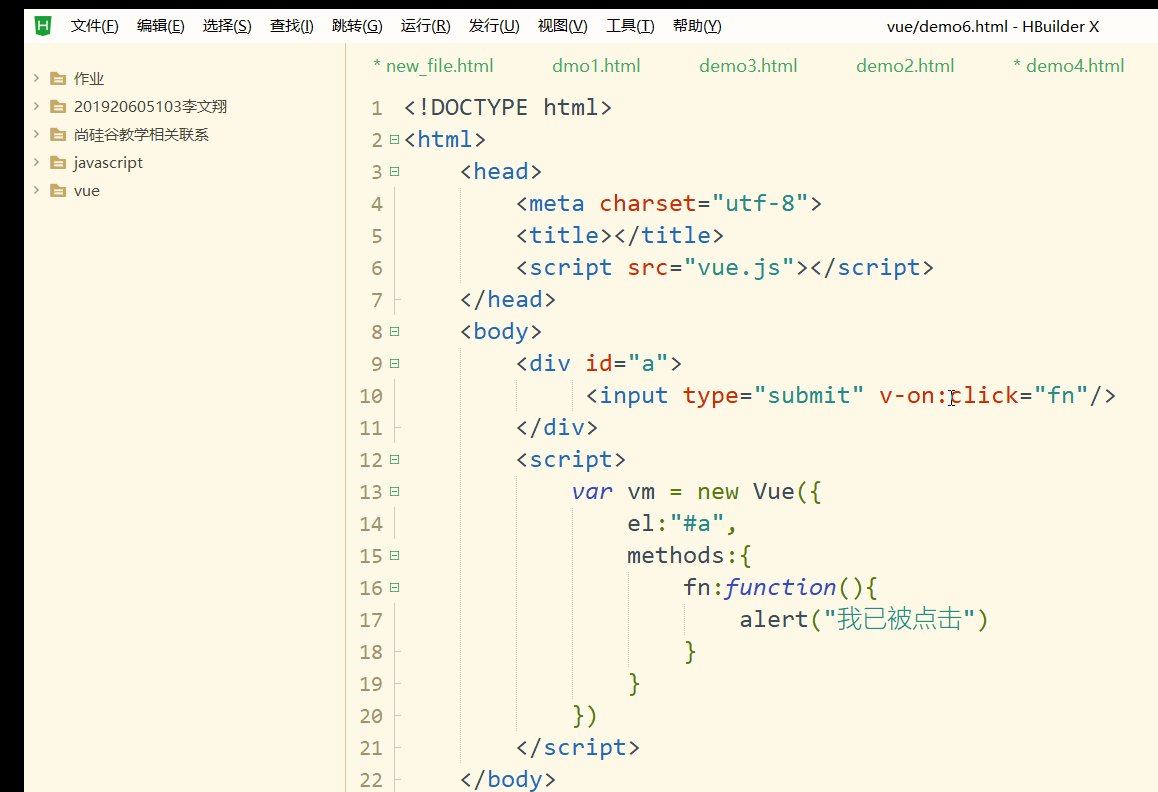
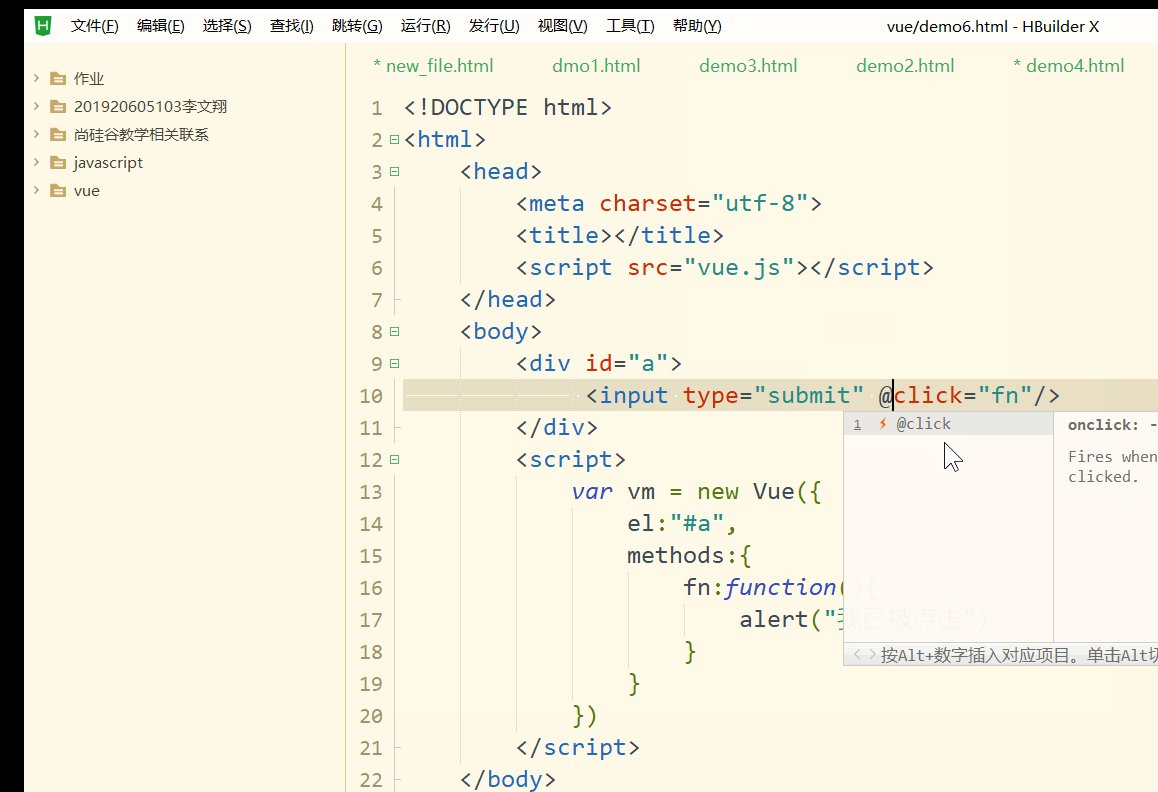
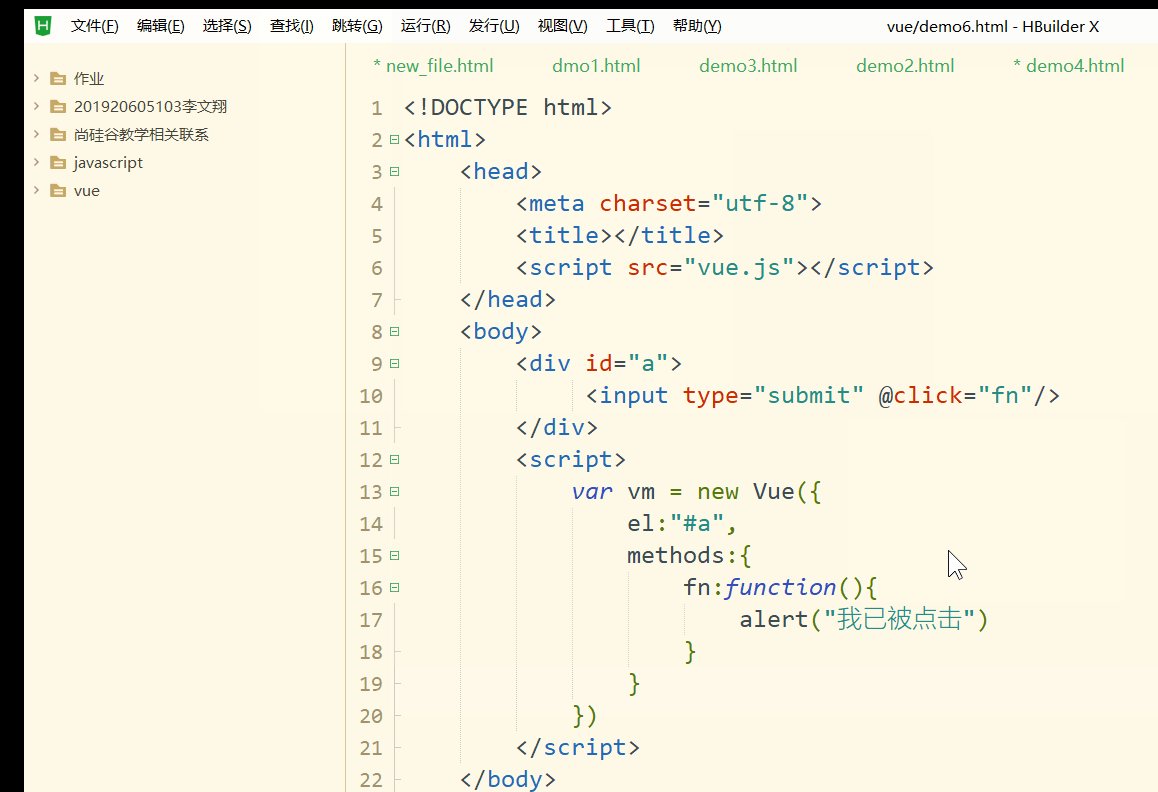
v-on 可以简写成 @
相当于就是在我们需要写
v-on和v-bind的时候 可以直接写作@和:
关注 校园君有话说 公众号 ,回复 web前端 免费领取50G 前端学习资料 一份 ,我们一起学习进步吧。
![]()