项目目的:
- 开发一个交互性的小游戏,限于服务端经验较少,故开始学习leaf框架,客户端用cocos creator。
- 网络上此类可学习案例较少,故想一边学习,一边分享给后学者,谨以此勉励自己!
环境搭建:
golang 环境搭建和cocos creator的环境搭建网上教程很多,不再赘述,golang IDE可使用Goland。
leaf框架地址:https://github.com/name5566/leaf.git
leaf入门教程:https://github.com/name5566/leaf/blob/master/TUTORIAL_ZH.md
example gihub地址:
server:https://github.com/ddkgo/LeafServerExample.git
client:https://github.com/ddkgo/LeafServerCocosClient.gitLeafServerExample搭建:
获取:
git clone https://github.com/ddkgo/LeafServerExample.git
设置 LeafServerExample目录到 GOPATH 环境变量后获取 Leaf:
go get github.com/name5566/leaf
获取protobuf支持:
go get github.com/golang/protobuf/proto
正文:
server接收和处理消息:
1.创建一个lobby.proto:
syntax = "proto3";
package msg;
message Test {
string Test = 2;
}
编译 lobby.proto 文件(对此不了解?请先阅读《在 Golang 中使用 Protobuf》一文)得到 lobby.pb.go 文件,命令如下:
protoc --go_out=. lobby.proto
将lobby.pb.go 放在LeafServerExample src/msg文件夹下。
2.编辑 msg.go 文件:
package msg
import (
"github.com/name5566/leaf/network/protobuf"
)
// 使用 Protobuf 消息处理器
var Processor = protobuf.NewProcessor()
func init() {
Processor.Register(&Test {})
}
3.接下来处理 Test 消息的路由:
将 Test 消息路由到 game 模块中。打开 LeafServerExample gate/router.go,敲入如下代码:
package gate
import (
"server/msg"
"server/game"
)
func init() {
// 这里指定消息 Test路由到 game 模块
msg.Processor.SetRouter(&msg.Test {}, game.ChanRPC)
}
4.处理消息:
在 game 模块中处理 Test 消息了。打开 LeafServerExample game/internal/handler.go,敲入如下代码:
package internal
import (
"server/msg"
"reflect"
"github.com/name5566/leaf/gate"
"github.com/name5566/leaf/log"
"github.com/golang/protobuf/proto"
)
func init() {
// 向当前模块(game 模块)注册Test消息处理函数 handleHello
handler(&msg.Test {}, handleHello)
}
func handler(m interface{}, h interface{}) {
skeleton.RegisterChanRPC(reflect.TypeOf(m), h)
}
func handleHello(args []interface{}) {
// 收到的 Test 消息
m := args[0].(*msg.Test )
// 消息的发送者
a := args[1].(gate.Agent)
// 输出收到的消息的内容
log.Debug("hello %v", m.GetTest ())
retBuf :=&msg.Test {
Test : *proto.String("client"),
}
// 给发送者回应一个 Test 消息
a.WriteMsg(retBuf)
}
client接收和处理消息:
获取protobufjs,在LeafServerCocosClient目录下:
npm install protobufjs
1.proto编译成静态文件:
把lobby.proto 复制到LeafServerCocosClient node_modules.bin文件夹下,把proto文件编译成静态文件使用:
pbjs -t static-module -w commonjs -o protocol.js lobby.proto
pbts -o protocol.d.ts protocol.js
把protocol.js 和protocol.d.ts拷贝到LeafServerCocosClient assets\script\protocol文件夹中.
2.创建websocket并连接:
新建netControl类:
import * as onfire from "./libs/onfire/onfire.js"; //处理事件的类库
import netConfig from './NetConfig.js'
export default class netControl {
private _sock:WebSocket = null //当前的webSocket的对象
connect(){
if(this._sock ==null || this._sock.readyState!==1){
//当前接口没有打开
//重新连接
this._sock = new WebSocket(netConfig.host+":"+netConfig.port);
this._sock.onopen = this._onOpen.bind(this);
this._sock.onclose = this._onClose.bind(this);
this._sock.onmessage = this._onMessage.bind(this);
this._sock.binaryType = "arraybuffer";
}
return this;
}
_onOpen(){
onfire.fire("onopen");
}
_onClose(err){
onfire.fire("onclose",err);
let self = this;
let reVar = setInterval(function(){
// 先对重连过后的Websocket进行判断,如果重连成功则断开循环
if(self._sock.readyState == 1){
clearInterval(reVar);
}
self._sock = new WebSocket(netConfig.host+":"+netConfig.port);
}, 5000) //每5秒尝试一次重连
}
_onMessage(obj){
onfire.fire("onmessage",obj)
}
send(msg){
if(this._sock.readyState == 1){
this._sock.send(msg);
}
}
protoBufAddtag(tag: number,buffer: Uint8Array){
let addtag_buffer=new Uint8Array(buffer.length+2);
let tagBinary = this.IntToUint8Array(tag,16);
let tagUnit8 = new Uint8Array(tagBinary);
addtag_buffer.set(tagUnit8,0);
addtag_buffer.set(buffer.subarray(0,buffer.length),2);
return addtag_buffer;
}
parseProtoBufId(obj: MessageEvent) :{id:number,data:Uint8Array} {
let arrayBuffer:ArrayBuffer = obj.data;
let dataUnit8Array = new Uint8Array(arrayBuffer);
let id = this.Uint8ArrayToInt(dataUnit8Array.slice(0,2));
console.log("receive message id = "+id);
dataUnit8Array = dataUnit8Array.slice(2);
return {id: id,data:dataUnit8Array};
}
IntToUint8Array (num: number, Bits: number) :number[]{
let resArry = [];
let xresArry = [];
let binaryStr:string = num.toString(2);
for(let i=0;i由于在 Leaf 中,默认的 Protobuf Processor 将一个完整的 Protobuf 消息定义为如下格式:
-------------------------
| id | protobuf message |
-------------------------
所以在发送消息时需要加上头部id:
sendMessage(xyName:string,data:{}){
let protocolId = netConfig.ProtocolId[xyName];
let message = msg[xyName].create(data);
let buffer = msg[xyName].encode(message).finish();
//leaf 前两位为协议序号,故需包装一下
let addtag_buffer = this.netControl.protoBufAddtag(protocolId,buffer);
this.netControl.send(addtag_buffer.buffer);
console.log("sendToWS");
}
sendHello(name: string){
this.sendMessage("Test",{ Test:name });
console.log("sendHello");
}
接收到leaf返回的消息时:
onMessage(obj: MessageEvent){
if(obj.data instanceof ArrayBuffer){
//leaf 前两位为协议序号,需要解一下啊协议序号
let retdata = this.netControl.parseProtoBufId(obj);
let id = retdata.id;
let data = retdata.data;
this.netMessageCtrl.dealMessage(id,data);
}
}
同样的前两位是leaf自动加上的id,需要处理下:
parseProtoBufId(obj: MessageEvent) :{id:number,data:Uint8Array} {
let arrayBuffer:ArrayBuffer = obj.data;
let dataUnit8Array = new Uint8Array(arrayBuffer);
let id = this.Uint8ArrayToInt(dataUnit8Array.slice(0,2));
console.log("receive message id = "+id);
dataUnit8Array = dataUnit8Array.slice(2);
return {id: id,data:dataUnit8Array};
}
具体Lobby 类:
import netControl from "./NetControl"
import * as onfire from "./libs/onfire/onfire"
import NetMessageCtrl from './NetMessageCtrl';
const {ccclass, property} = cc._decorator
@ccclass
export default class Lobby extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property(cc.Node)
regNode: cc.Node = null;
@property(cc.Node)
loginNode: cc.Node = null;
@property(cc.Node)
PersistRootNode: cc.Node = null;
@property
text: string = 'hello';
private msssageFire
private netControl:netControl = null
private netMessageCtrl:NetMessageCtrl = null
onLoad(){
this.netControl = new netControl();
this.netMessageCtrl = new NetMessageCtrl(this.netControl);
cc.game.addPersistRootNode(this.PersistRootNode);
}
start () {
// init logic
this.label.string = this.text;
this.netControl.connect();
this.msssageFire=onfire.on("onmessage",this.onMessage.bind(this));
}
onMessage(obj: MessageEvent){
if(obj.data instanceof ArrayBuffer){
//leaf 前两位为协议序号,需要解一下啊协议序号
let retdata = this.netControl.parseProtoBufId(obj);
let id = retdata.id;
let data = retdata.data;
this.netMessageCtrl.dealMessage(id,data);
}
}
onDestroy(){
onfire.un(this.msssageFire);
}
onBtnSendHello(){
this.netMessageCtrl.sendHello("ddk");
}
onBtnRegister(){
this.regNode.active = true;
}
onBtnLogin(){
this.loginNode.active = true;
}
}
3.微信支持:
wx.sendSocketMessage(Object object)
参数
Object object
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| data | string/ArrayBuffer | 是 | 需要发送的内容 | ||
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
微信的websocket消息不支持Uint8Array,那我们就改变下:
this._sock.binaryType = "arraybuffer"
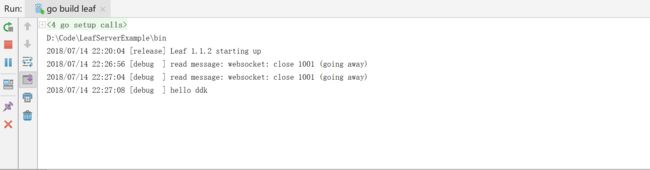
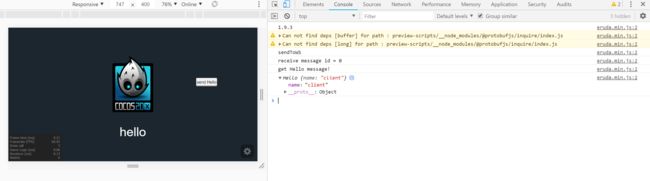
截图:
server:
client:
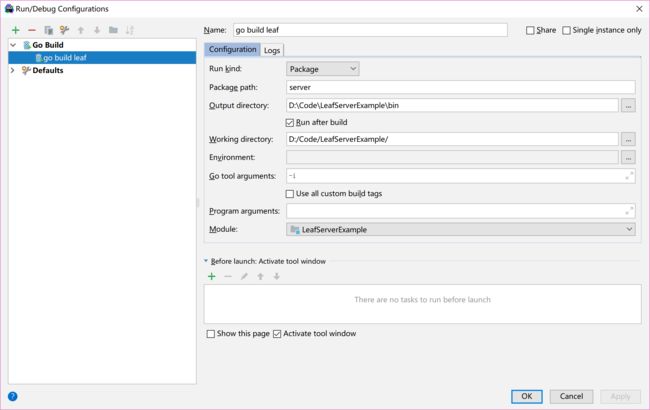
goland build setting:
参考:
在 Leaf 中使用 Protobuf