一篇文章彻底搞懂layui框架中的弹窗(layer)
首先,还是那句话什么是弹窗,其实也就是个小弹出层 alert?
在这个年代,各位前端小哥哥小姐姐们,是不是用惯了element-ui、antD中的弹出层。
其实现在的话,接着就是谈谈layui这个2016年推出来的前端框架。
说到这里还是要谈谈的,因为其实在如今,layui中的很多组件,其实都已经不是那么的流行了,不过像layui中的很多组件写的还是非常非常牛掰的。
接下来的话其实就说说layui中的layer(其实也就是弹出层组件)
必不可少的还是要在页面中引入css样式以及js文件,这样的话我们才可以去使用layui

首先可以先做一个小案例
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>layertitle>
<link rel="stylesheet" href="./layui/css/layui.css" />
<script src="./layui/layui.js">script>
head>
<body>
<div id="layerBtn" class="layui-btn">弹出layui按钮div>
body>
html>
<script>
// 挂载layui,添加jquery和form 一会我们会用到
layui.use(['layer', 'jquery', 'form'], function () {
// 这个时候将挂载到layui中的layer放置到一个变量上面,有助于我们调用
var layer = layui.layer
var $ = layui.jquery
var form = layui.form
// 首先第一种调用方法就是(采用的是jquery的点击事件)
$('#layerBtn').on('click', function (e) {
// 调用的layer弹窗
layer.msg('我调用了,我是layer弹窗')
})
})
script>
其实layer中的msg也就是一个小提示吧算是。
当然我们真正运用到弹窗的话肯定要用到一些其他的功能,layui也在观望中给出了我们详细的配置。
像type、time、icon…
其实我们在这里的话主要就是来说一下弹窗的另一种打开方法
layer.open()这种方式来打开弹窗,open方法中参数为一堆options配置对象
我们可以大体的看一下open的配置项
type:弹出框类型(主要介绍三种)
type:0(简单的像弹出层内容放置的是文本)
layer.open({
type: 0,//type类型
title:'文本'//弹窗标题
content: '文本问二苯二而被本吧',//弹窗内容
})

我们如果设置type类型是0的话,content内容展示的其实也就是字符串文本
当然我们如果想要在弹窗中去使用表单形式的验证的话,那么就得让type =1/2
如果type:1的话,其实就相当于展示的是一个html文本
你可以将其理解为vue的v-html
react的dangerouslySetInnerHTML
其实也就是将content的内容以html的样式呈现,也就是说我们可以在这个content中编写html样式代码了。
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>layertitle>
<link rel="stylesheet" href="./layui/css/layui.css" />
<script src="./layui/layui.js">script>
head>
<body>
<div id="layerBtn" class="layui-btn">弹出layui按钮div>
body>
<div style="display: none" id="biaodan">
<form class="layui-form" lay-filter="form">
<div>usrname:<input lay-verify="required" style="width: 30%" type="text" class="layui-input" />div>
<div>password:<input style="width: 30%" lay-verify="required" type="text" class="layui-input" />div>
<button id="submit" class="layui-btn" lay-submit lay-filter="submit">提交button>
form>
div>
html>
<script type="text/html" id="biaodan">script>
<script>
// 挂载layui,添加jquery和form 一会我们会用到
layui.use(['layer', 'jquery', 'form'], function () {
// 这个时候将挂载到layui中的layer放置到一个变量上面,有助于我们调用
var layer = layui.layer
var $ = layui.jquery
var form = layui.form
form.render(null, 'form')
// 首先第一种调用方法就是(采用的是jquery的点击事件)
$('#layerBtn').on('click', function (e) {
// 调用的layer弹窗
layer.open({
type: 1,
title: '表单验证',
area: ['80%', '80%'],//弹框大小 屏幕宽度的80%,高度的80%;
content: $('#biaodan'), //可以使用$('#id,.class')这种方式来指定模板,可以将其理解为指定一个组件,当然也是可以自己去写的,像'我是一个内容'
// 打开弹窗的回调函数,用于回显页面数据
success: function () {
console.log('我打开了弹窗')
},
})
})
// 表单提交事件
form.on('submit(submit)', function (data) {
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false //阻止表单跳转。如果需要表单跳转,去掉这段即可。
})
})
script>
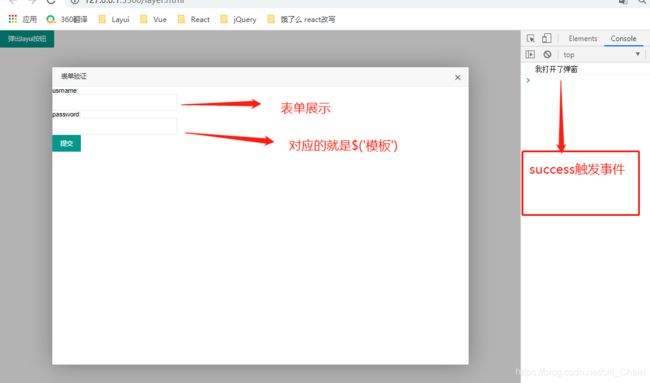
来看一下效果

这个时候我们如果点击下方的提交其实也就会触发表单的提交事件
我们来看
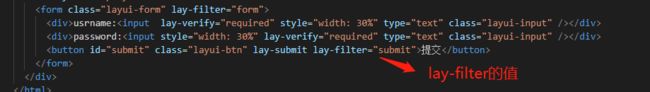
// on的第一个参数括号中绑定的submit其实也就是 lay-filter的值
form.on('submit(submit)', function (data) {
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false //阻止表单跳转。如果需要表单跳转,去掉这段即可。
})
这是对应绑定的submit提交事件

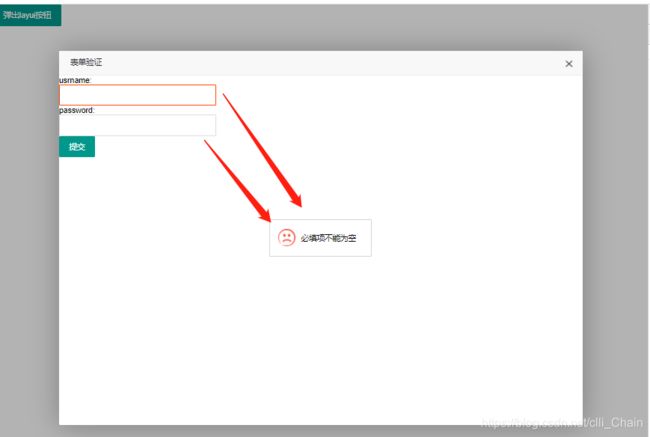
当我们点击提交之后触发的效果我们来看

触发了表单校验规则,其实首先就是我们需要在表单中添加一个 lay-verify=“required”
这个lay-verify的值我们可以自定义,官方其实也给我们配置好了几个值,我在这边使用的其实就是required,不允许为空。
具体的可以参考官网
当然我们因为是弹窗我们肯定要用弹窗中的确认按钮,而我们现在触发表单事件所选取的按钮是form表单中的按钮,这对强迫症的我是及其难受的,在这里的话有一种解决方式。
首先我们要在open中添加一个btn:[‘确认’,‘取消’]
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>layertitle>
<link rel="stylesheet" href="./layui/css/layui.css" />
<script src="./layui/layui.js">script>
head>
<body>
<div id="layerBtn" class="layui-btn">弹出layui按钮div>
body>
<div style="display: none" id="biaodan">
<form class="layui-form" lay-filter="form">
<div>usrname:<input name="username" id="username" lay-verify="required" style="width: 30%" type="text" class="layui-input" />div>
<div>password:<input name="password" id="password" style="width: 30%" lay-verify="required" type="text" class="layui-input" />div>
<button style="display: none" id="submit" class="layui-btn" lay-submit lay-filter="submit">提交button>
form>
div>
html>
<script type="text/html" id="biaodan">script>
<script>
// 挂载layui,添加jquery和form 一会我们会用到
layui.use(['layer', 'jquery', 'form'], function () {
// 这个时候将挂载到layui中的layer放置到一个变量上面,有助于我们调用
var layer = layui.layer
var $ = layui.jquery
var form = layui.form
var isSubOk = false
var mengIndex = 0
form.render(null, 'form')
// 首先第一种调用方法就是(采用的是jquery的点击事件)
$('#layerBtn').on('click', function (e) {
// 调用的layer弹窗
layer.open({
type: 1,
title: '表单验证',
area: ['80%', '80%'],
content: $('#biaodan'), //可以使用$('#id,.class')这种方式来指定模板,可以将其理解为指定一个组件,当然也是可以自己去写的,像'我是一个内容'
btn: ['确认', '取消'],
yes: function (index, layero) {
// 获取当前蒙版层的索引
mengIndex = index
$('#submit').click()
},
btn2: function (index, layero) {
layer.close(index)
},
// 打开弹窗的回调函数,用于回显页面数据
success: function () {
// 清除上一次的数据
isSubOk = false
$('#username').val('')
$('#password').val('')
console.log('我打开了弹窗')
},
})
})
// 表单提交事件
form.on('submit(submit)', function (data) {
isSubOk = true
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
// 我们可以再次发起请求
// $.ajax 我在这里使用settimeout进行伪造一个异步请求
setTimeout(() => {
// 我们根据全局定义的meng版索引来关闭这个蒙版,假装就是当请求成功时就关闭这个蒙版
layer.close(mengIndex)
}, 2000)
return false //阻止表单跳转。如果需要表单跳转,去掉这段即可。
})
})
script>
代码实现效果可以尝试着测试一下,也就是当我们点击确定之后先进行表单校验,当校验通过后,去触发form表单中的submit提交事件click方法,实现点击弹出层的确定从而触发表单的校验。
至于type:2,其实就是一个ifram子页面,这个的话其实也差不多content直接指定地址就可以了。大体的话其实弹窗就是这些,其他一些参数我们用到看官网查其实就可以了。
