JavaScript Web APIs部分参考pink老师ppt(网页常见的js案例)
JavaScript基础知识
JavaScript Web API
- DOM
-
- DOM 树
- 获取元素
-
- 根据 ID 获取
- 根据标签名获取
- 获取特殊元素(body,html)
-
- 获取body元素
- 获取html元素
- 事件
-
- 执行事件步骤
- 常见的鼠标事件
- 改变元素内容
-
- innerText
- innerHTML
- 常用元素的属性操作
- 仿京东显示密码
-
- 核心思路:
- 样式属性操作
-
- 1. element.style 行内样式操作
- 2. element.className 类名样式操作
- 淘宝点击关闭二维码
- 循环精灵图背景
- 显示隐藏文本框内容
- 密码框格式提示错误信息
- 开关灯案例
- 排他思想
- 案例:百度换肤
- 表格隔行变色
- 表单全选取消全选案例
- 自定义属性的操作
-
- 获取属性值
- 设置属性值
- 移除属性
- tab 栏切换
- H5自定义属性
- 节点操作
-
- 1. 父级节点
- 2. 子节点
- 兄弟节点
- 创建节点
- 案例:简单版发布留言案例
- 删除节点
- 案例:删除留言案例
- 复制节点(克隆节点)
- 案例:动态生成表格
- 三种动态创建元素区别
- 注册事件
-
- addEventListener 事件监听方式
- 删除事件的方式
- 事件流
- 事件对象
-
- 事件对象的常见属性和方法
- 阻止事件冒泡
- 事件委托
-
- 事件委托的原理
- 事件委托的作用
- 常用的鼠标事件
-
- 1.禁止鼠标右键菜单
- 2.禁止鼠标选中(selectstart 开始选中)
- 鼠标事件对象
- 案例:跟随鼠标的天使
- 常用键盘事件
-
- 键盘事件对象
- 案例: 模拟京东按键输入内容
- 案例: 模拟京东快递单号查询
- BOM
-
- 窗口加载事件
- 调整窗口大小事件
- 定时器
-
- setTimeout() 定时器
- 停止 setTimeout() 定时器
- setInterval() 定时器
-
- 停止 setInterval() 定时器
- 案例: 发送短信
- this
- JS 是单线程
- JS 执行机制
- location 对象
-
- location 对象的属性
- location 对象的方法
- navigator 对象
- history 对象
DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
DOM 树

文档:一个页面就是一个文档,DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
获取元素
根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');
返回的是一个元素对象
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合
1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
document.getElementsByTagName('标签名');
注意:
因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
得到元素对象是动态的
如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectorAll('选择器'); // 根据指定选择器返回
注意:
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector(’#nav’);
获取特殊元素(body,html)
获取body元素
1. doucumnet.body // 返回body元素对象
获取html元素
1. document.documentElement // 返回html元素对象
事件
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发— 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
执行事件步骤
1.获取事件源
2.绑定事件 注册事件
3.添加事件处理程序
常见的鼠标事件

JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
改变元素内容
innerText
element.innerText
innerText 不识别html标签 非标准 去除空格和换行
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
innerHTML
element.innerHTML (推荐)
innerHTML 识别html标签 W3C标准 保留空格和换行的
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
常用元素的属性操作
1. innerText、innerHTML 改变元素内容
2. src、href
3. id、alt、title
4. 利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
仿京东显示密码
核心思路:
点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿京东登录</title>
<style>
div{
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
#psd{
width: 370px;
height: 30px;
border: 0;
outline: none;
}
#eye{
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div>
<input type="password" id="psd">
<label for="">
<img src="imgs/close.png" alt="" id="eye">
</label>
</div>
<script>
var p=document.getElementById("psd");
var eye=document.getElementById("eye");
var flag=0;
eye.onclick=function(){
if(flag==0){
p.type="text";
eye.src="imgs/open.png";
flag=1;
}
else{
p.type="password";
eye.src="imgs/close.png";
flag=0;
}
}
</script>
</body>
</html>
样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
</html>
2. element.className 类名样式操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.new{
background-color: blue;
width: 400px;
}
</style>
</head>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
div.className="new";
div.className="new div";//想保留原来的属性
}
</script>
</body>
</html>
注意:
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
如果想要保留原先的类名,我们可以这么做 多类名选择器
注意:
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
- class因为是个保留字,因此使用className来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名。
淘宝点击关闭二维码
核心思路: 利用样式的显示和隐藏完成, display:none 隐藏元素 display:block 显示元素
点击按钮,就让这个二维码盒子隐藏起来即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
height: 220px;
width: 180px;
margin: 100px auto;
background-color: #ffffff;
border: 1px solid #ccc;
padding: 10px;
text-align: center;
}
h4{
font-size:20px;
height: 10px;
line-height: 10px;
text-align: center;
margin-top: 15px;
color:orange;
}
#wrong{
position:absolute;
text-decoration: none;
font-style: normal;
left:-25px;
top: 0px;
border: 1px solid #ccc;
height: 20px;
width: 20px;
text-align: center;
line-height:20px;
cursor: pointer;
color:#ccc ;
}
</style>
</head>
<body>
<div class="box">
<h4>手机淘宝</h4>
<img src="imgs/tao.png" alt="">
<i id="wrong">
x
</i>
</div>
<script>
var cha=document.getElementById('wrong');
var box=document.querySelector('.box')
cha.onclick=function(){
box.style.display = 'none';
}
</script>
</body>
</html>
循环精灵图背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>精灵图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li{
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(imgs/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
var tp=document.querySelectorAll('li');
for(var i=0;i<tp.length;i++){
var pos=i*44
tp[i].style.backgroundPosition="0 -"+pos+"px";
}
</script>
</body>
</html>
显示隐藏文本框内容
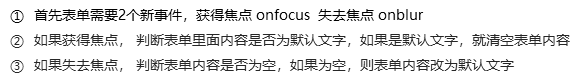
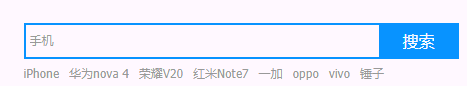
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>显示隐藏文本框内容</title>
<style>
input {
width: 400px;
height: 40px;
outline: none;
color: #999999;
}
</style>
</head>
<body>
<input type="search" value="手机" />
<script>
var inp = document.querySelector("input");
inp.onfocus = function () {
if(this.value=='手机'){
this.value ='';
}
this.style.color = "#000"
};
inp.onblur = function () {
if(this.value==''){
this.value='手机'
}
this.style.color = "#999"
};
</script>
</body>
</html>
密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>密码框格式提示错误信息</title>
<style>
span{
color: red;
vertical-align: middle;
}
p{
display: inline-block;
font: weight 700;
font-size: 16px;
}
#psd{
outline: none;
}
img{
vertical-align: middle;
}
#ts{
font-size: 12px;
}
</style>
</head>
<body>
<p><span>*</span>设置密码:</p>
<input type="password" id="psd">
<img src="imgs/mess.png" alt="">
<p id="ts">请输入6-16位密码</p>
<script>
var psd=document.getElementById('psd');
var img=document.querySelector('img');
var ts=document.getElementById('ts');
psd.onblur=function(){
if(this.value.length<6||this.value.length>16){
img.src="imgs/wrong.png";
ts.innerHTML="您输入的位数不对要求6~16位";
ts.style.color='red';
}else{
img.src="imgs/right.png";
ts.innerHTML='您输入的正确'
ts.style.color='green';
}
}
</script>
</body>
</html>
------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>
首先判断的事件是表单失去焦点 onblur
如果输入正确则提示正确的信息颜色为绿色小图标变化
如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
因为里面变化样式较多,我们采取className修改样式
开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="关灯" id="btn">
<script>
var btn=document.getElementById('btn');
var bd=document.querySelector('body');
var flag=0;
btn.onclick=function(){
if(flag==0){
this.value='开灯';
bd.style.backgroundColor='black';
flag=1;
}else{
this.value='关灯';
bd.style.backgroundColor='white';
flag=0;
}
}
</script>
</body>
</html>
排他思想

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>排他思想</title>
<style>
button{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<script>
var bnt=document.getElementsByTagName('button');
for(var i=0;i<bnt.length;i++) {
bnt[i].onclick=function(){
for(var j=0;j<bnt.length;j++){
bnt[j].style.backgroundColor='';
}
this.style.backgroundColor='pink';
}
}
</script>
</body>
</html>
案例:百度换肤
这个案例练习的是给一组元素注册事件
给4个小图片利用循环注册点击事件
当我们点击了这个图片,让我们页面背景改为当前的图片
核心算法: 把当前图片的src 路径取过来,给 body 做为背景即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度换皮肤</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-image: url(imgs/1.jpg) ;
}
li {
list-style: none;
}
.baidu{
overflow: hidden;
width: 410px;
padding-top:3px;
background-color: #fff;
margin: 100px auto;
}
.baidu li{
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img{
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="imgs/1.jpg" alt=""></li>
<li><img src="imgs/2.jpg" alt=""></li>
<li><img src="imgs/3.jpg" alt=""></li>
<li><img src="imgs/4.jpg" alt=""></li>
</ul>
<script>
var lis=document.querySelector('.baidu').querySelectorAll('img');
for(var i=0;i<lis.length;i++){
lis[i].onclick=function(){
document.body.style.backgroundImage='url('+this.src+')';
}
}
</script>
</body>
</html>
表格隔行变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格隔行变色</title>
<style>
table{
width: 800px;
margin:100px auto;
text-align: center;
border-collapse: collapse; /*让外边距合并*/
font-size: 14px;
}
thead tr{
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td{
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg{
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
var lis=document.querySelector('tbody').querySelectorAll('tr');
for(var i=0;i<lis.length;i++){
lis[i].onmouseover=function(){
// this.style.backgroundColor='pink';
this.className='bg';
}
//注意鼠标离开的事件注册也要放到循环里面
lis[i].onmouseout=function(){
// this.style.backgroundColor='';
this.className='';
}
}
</script>
</body>
</html>
表单全选取消全选案例
业务需求:
点击上面全选复选框,下面所有的复选框都选中(全选)
再次点击全选复选框,下面所有的复选框都不中选(取消全选)
如果下面复选框全部选中,上面全选按钮就自动选中
如果下面复选框有一个没有选中,上面全选按钮就不选中
所有复选框一开始默认都没选中状态

全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
下面复选框需要全部选中, 上面全选才能选中做法:
给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,
上面全选就不选中。 可以设置一个变量,来控制全选是否选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单全选</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 300px;
margin: 100px auto;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
thead {
background-color: #09c;
font-size: 16px;
}
#th th {
color: #fff;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
tbody tr {
background-color: #f0f0f0;
}
</style>
</head>
<body>
<div class="box">
<table>
<thead id="th">
<tr>
<th><input type="checkbox" id="all" /></th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>ipad</td>
<td>5000</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>ipad</td>
<td>5000</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>ipad</td>
<td>5000</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>ipad</td>
<td>5000</td>
</tr>
</tbody>
</table>
</div>
<script>
var all = document.getElementById("all");
var tds = document.getElementById("tb").getElementsByTagName("input");
all.onclick = function () {
for (var i = 0; i < tds.length; i++) {
tds[i].checked = this.checked;
}
};
for (var i = 0; i < tds.length; i++) {
tds[i].onclick = function () {
var flag = true;
for (var i = 0; i < tds.length; i++) {
if (!tds[i].checked) {
flag = false;
break;
}
}
all.checked = flag;
};
}
</script>
</body>
</html>
自定义属性的操作
获取属性值
element.属性 获取属性值。
element.getAttribute(‘属性’);
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
设置属性值
element.属性 = ‘值’ 设置内置属性值。
element.setAttribute(‘属性’, ‘值’);
区别:
element.属性 设置内置属性值
element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
移除属性
element.removeAttribute(‘属性’);
tab 栏切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab 栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab-list {
overflow: hidden;
background-color: #f1f1f1;
border: 1px solid #ccc;
height: 36px;
width: 600px;
}
.tab-list li {
float: left;
padding: 0 10px;
height: 36px;
line-height: 36px;
cursor: pointer;
}
.current {
background-color: #c81623;
color: white;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
</body>
<script>
var lis=document.getElementsByTagName('li');
var items=document.querySelectorAll('.item');
for(var i=0;i<lis.length;i++){
lis[i].setAttribute('index',i);
lis[i].onclick=function(){
for(var j=0;j<lis.length;j++){
lis[j].className='';
}
this.className='current';
for(var j=0;j<lis.length;j++){
items[j].style.display='none';
}
var index=this.getAttribute('index');
items[index].style.display='block';
}
}
</script>
</html>
------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
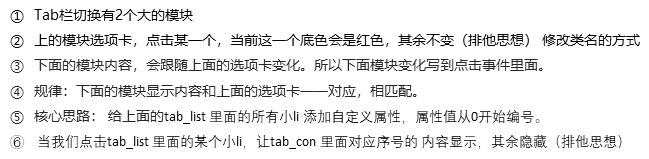
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>
H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
- 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如
或者使用 JS 设置
element.setAttribute(‘data-index’, 2) - 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
h5新增的获取自定义属性的方法 它只能获取data-开头的
dataset 是一个集合里面存放了所有以data开头的自定义属性
如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
<div data-list-name="andy">
</div>
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
节点操作
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
元素节点 nodeType 为 1
属性节点 nodeType 为 2
文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
1. 父级节点
node.parentNode
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
如果指定的节点没有父节点则返回 null
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);}
}
parentNode.children(非标准
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回
parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null
parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null。
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
如果想要最后一个子元素节点,可以使用 parentNode.chilren[parentNode.chilren.length - 1]
案例:下拉菜单

导航栏里面的li 都要有鼠标经过效果,所以需要循环注册鼠标事件
核心原理: 当鼠标经过li 里面的 第二个孩子 ul 显示, 当鼠标离开,则ul 隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单</title>
<style>
*{
padding:0;
margin:0;
}
li{
list-style-type:none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav{
margin:100px;
}
.nav>li{
float: left;
position: relative;
text-align: center;
width: 80px;
height: 41px;
}
.nav>li a{
display: block;
width: 80px;
height: 41px;
font-size: 14px;
line-height: 41px;
color: #333333;
}
.nav>li ul{
display: none;
position:absolute;
top:41px;
left: 0;
/* display: none; */
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
padding :10px ;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul li:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
</ul>
<script>
var nav=document.querySelector('.nav');
var lis=nav.children;
for(var i=0;i<lis.length;i++){
lis[i].onmouseover=function(){
this.children[1].style.display='block';
}
lis[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
</script>
</body>
</html>
兄弟节点
-
node.nextSibling
nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。 -
node.previousSibling
previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。 -
node.nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。 -
node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null
问:如何解决兼容性问题 ?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
创建节点
document.createElement(‘tagName’)
ocument.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
-
node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。 -
node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
案例:简单版发布留言案例
核心思路: 点击按钮之后,就动态创建一个li,添加到ul 里面。
创建li 的同时,把文本域里面的值通过li.innerHTML 赋值给 li
如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用insertBefore
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
textarea {
resize:none;
width: 200px;
height: 100px;
border: 1px solid skyblue;
outline: none;
}
ul{
margin-top: 50px;
}
ul li{
width: 300px;
padding :5px;
background-color: pink;
color: red;
font-size: 14px;
margin:15px 0;
}
body {
padding: 100px;
}
</style>
</head>
<body>
<textarea name="" id="ly" ></textarea>
<button>提交</button>
<ul>
</ul>
<script>
var ly=document.querySelector('textarea');
var btn=document.querySelector('button');
var ul=document.querySelector('ul');
btn.onclick=function(){
if(ly.value==''){
alert('请输入内容');
return ;
}
var li=document.createElement('li');
li.innerHTML=ly.value;
ul.insertBefore(li,ul.children[0]);
}
</script>
</body>
</html>
删除节点
node.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
案例:删除留言案例
当我们把文本域里面的值赋值给li 的时候,多添加一个删除的链接
需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
阻止链接跳转需要添加 javascript:void(0); 或者 javascript:;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value + "删除";
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
// (3) 删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// node.removeChild(child); 删除的是 li 当前a所在的li this.parentNode;
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>
复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
注意:
- 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
- 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
案例:动态生成表格
因为里面的学生数据都是动态的,我们需要js 动态生成。 这里我们模拟数据,自己定义好数据。 数据我们采取对象形式存储。
所有的数据都是放到tbody里面的行里面。
因为行很多,我们需要循环创建多个行(对应多少人)
每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
最后一列单元格是删除,需要单独创建单元格。
最后添加删除操作,单击删除,可以删除当前行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态生成表格</title>
<style>
*{
margin:0;
padding: 0;
}
table{
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
th,td{
border: 1px solid #333;
}
thead tr{
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var datas=[
{
Name: "亚索",
subject:"语文",
score:"96",
},
{
Name: "盲僧",
subject:"英语",
score:"97",
},
{
Name: "瑞文",
subject:"数学",
score:"98",
}
];
var tb=document.querySelector('tbody');
for(var i=0;i<datas.length;i++){
var tr=document.createElement('tr');
tb.appendChild(tr);
for (var k in datas[i]) {
var td=document.createElement('td');
tr.appendChild(td);
td.innerHTML=datas[i][k];
}
var td=document.createElement('td');
tr.appendChild(td);
td.innerHTML='删除';
}
var as=document.querySelectorAll('a');
for(var i=0; i<as.length; i++) {
as[i].onclick=function(){
tb.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>
-----------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 1.先去准备好学生的数据
var datas = [{
name: '魏璎珞',
subject: 'JavaScript',
score: 100
}, {
name: '弘历',
subject: 'JavaScript',
score: 98
}, {
name: '傅恒',
subject: 'JavaScript',
score: 99
}, {
name: '明玉',
subject: 'JavaScript',
score: 88
}, {
name: '大猪蹄子',
subject: 'JavaScript',
score: 0
}];
// 2. 往tbody 里面创建行: 有几个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) {
// 外面的for循环管行 tr
// 1. 创建 tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 2. 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i]
for (var k in datas[i]) {
// 里面的for循环管列 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值 datas[i][k] 给 td
// console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 3. 创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '删除 ';
tr.appendChild(td);
}
// 4. 删除操作 开始
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// 点击a 删除 当前a 所在的行(链接的爸爸的爸爸) node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode)
}
}
// for(var k in obj) {
// k 得到的是属性名
// obj[k] 得到是属性值
// }
</script>
</body>
</html>
三种动态创建元素区别
document.write()
element.innerHTML
document.createElement()
- document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
- innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘
- innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
- createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML 效率要比 creatElement 高
注册事件
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
利用 on 开头的事件 onclick
<button onclick=“alert('hi~')”></button>
btn.onclick = function() {
}
特点: 注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
w3c 标准 推荐方式
addEventListener() 它是一个方法
IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
特点:同一个元素同一个事件可以注册多个监听器
按注册顺序依次执行
addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是 false可以选择是冒泡还是捕获。
attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
callback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8 及早期版本支持
删除事件的方式
- 传统注册方式
eventTarget.onclick = null; - 方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]);
eventTarget.detachEvent(eventNameWithOn, callback);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert(11);
// 1. 传统方式删除事件
divs[0].onclick = null;
}
// 2. removeEventListener 删除事件
divs[1].addEventListener('click', fn) // 里面的fn 不需要调用加小括号
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
// 3. detachEvent
divs[2].attachEvent('onclick', fn1);
function fn1() {
alert(33);
divs[2].detachEvent('onclick', fn1);
}
</script>
</body>
</html>
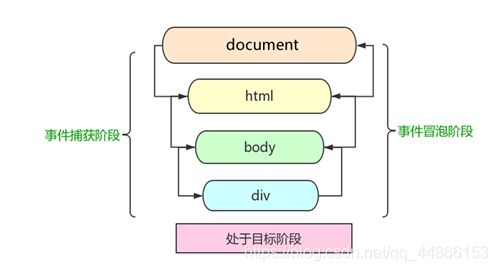
事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
比如我们给一个div 注册了点击事件
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。

JS 代码中只能执行捕获或者冒泡其中的一个阶段。
onclick 和 attachEvent 只能得到冒泡阶段。
addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
事件对象
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
e.target 和 this 的区别:
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
e.target 是事件触发的元素。
事件对象的常见属性和方法

事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
阻止事件冒泡
标准写法:利用事件对象里面的 stopPropagation()方法
e.stopPropagation()
非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。程序中也有如此场景:
- 知否知否,应该有弹框在手
- 知否知否,应该有弹框在手
- 知否知否,应该有弹框在手
- 知否知否,应该有弹框在手
- 知否知否,应该有弹框在手
点击每个 li 都会弹出对话框,以前需要给每个 li 注册事件,是非常辛苦的,而且访问 DOM 的次数越多,这就会延长整个页面的交互就绪时间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title>
</head>
<body>
<ul>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
</ul>
<script>
var ul=document.querySelector('ul');
var lis=document.querySelectorAll('li');
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
ul.addEventListener('click', function(e){
for(var i=0; i<lis.length; i++){
lis[i].style.backgroundColor='';
}
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor='pink';
})
</script>
</body>
</html>
事件委托
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。
事件委托的作用
我们只操作了一次 DOM ,提高了程序的性能。
常用的鼠标事件
1.禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
2.禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent。
案例:跟随鼠标的天使
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跟随鼠标的天使</title>
<style>
img{
position: absolute;
}
</style>
</head>
<body>
<img src="imgs/angel.gif" alt="">
// 核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
<script>
document.addEventListener('mousemove',function(e){
var img=document.querySelector('img');
//千万不要忘记给left 和top 添加px 单位
img.style.left=e.pageX-48+"px";
img.style.top=e.pageY-40+'px';
})
</script>
</body>
</html>
鼠标不断的移动,使用鼠标移动事件: mousemove
在页面中移动,给document注册事件
图片要移动距离,而且不占位置,我们使用绝对定位即可
核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
常用键盘事件
- 如果使用addEventListener 不需要加 on
onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
三个事件的执行顺序是: keydown – keypress — keyup
键盘事件对象
注意: onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键)
Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
案例: 模拟京东按键输入内容
当我们按下 s 键, 光标就定位到搜索框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
// 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面
// 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键
// 搜索框获得焦点: 使用 js 里面的 focus() 方法
var search = document.querySelector('input');
document.addEventListener('keyup', function(e) {
// console.log(e.keyCode);
if (e.keyCode === 83) {
search.focus();
}
})
</script>
</body>
</html>
核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面
使用键盘事件对象里面的keyCode 判断用户按下的是否是s键
搜索框获得焦点: 使用 js 里面的 focus() 方法
案例: 模拟京东快递单号查询
要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东快递单号查询</title>
<style>
*{
margin: 0;
padding: 0;
}
.search{
position: relative;
width: 178px;
margin: 200px auto;
}
.con{
display: none;
width: 171px;
position: absolute;
top: -40px;
border :1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
font-size: 18px;
color: #333;
line-height: 20px;
padding: 5px 0;
}
.con::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
</head>
<body>
<div class="search">
<div class="con"></div>
<input type="text" class="jd" placeholder="请输入您的快递单号">
</div>
<script>
var jd=document.querySelector('.jd');
var con=document.querySelector('.con');
jd.addEventListener('keyup', function(e){
if(jd.value==''){
con.style.display='none';
}
else{
con.style.display='block';
con.innerHTML=jd.value;
}
})
jd.addEventListener('focus', function(){
if(jd.value!=''){
con.style.display='block';
}
})
jd.addEventListener('blur', function(){
con.style.display='none';
})
</script>
</body>
</html>
BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
DOM
文档对象模型
DOM 就是把「文档」当做一个「对象」来看待
DOM 的顶级对象是 document
DOM 主要学习的是操作页面元素
DOM 是 W3C 标准规范
BOM
浏览器对象模型
把「浏览器」当做一个「对象」来看待
BOM 的顶级对象是 window
BOM 学习的是浏览器窗口交互的一些对象
BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
window 对象是浏览器的顶级对象,它具有双重角色。
它是 JS 访问浏览器窗口的一个接口。
它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
窗口加载事件
window.onload = function(){
}
或者
window.addEventListener("load",function(){
});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制
document.addEventListener('DOMContentLoaded',function(){
})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
Ie9以上才支持
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
调整窗口大小事件
window.onresize = function(){
}
window.addEventListener("resize",function(){
});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
setTimeout()
setInterval()
setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 这个调用函数我们也称为回调函数 callback
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。
setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。 - 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器
setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符
案例: 发送短信
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信
按钮点击之后,会禁用 disabled 为true
同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
里面秒数是有变化的,因此需要用到定时器
定义一个变量,在定时器里面,不断递减
如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
手机号码: <input type="number"> <button>发送</button>
<script>
// 按钮点击之后,会禁用 disabled 为true
// 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
// 里面秒数是有变化的,因此需要用到定时器
// 定义一个变量,在定时器里面,不断递减
// 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态
var btn = document.querySelector('button');
var time = 3; // 定义剩下的秒数
btn.addEventListener('click', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
})
</script>
</body>
</html>
this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
- 方法调用中谁调用this指向谁
3.构造函数中this指向构造函数的实例
JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,
以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。
这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
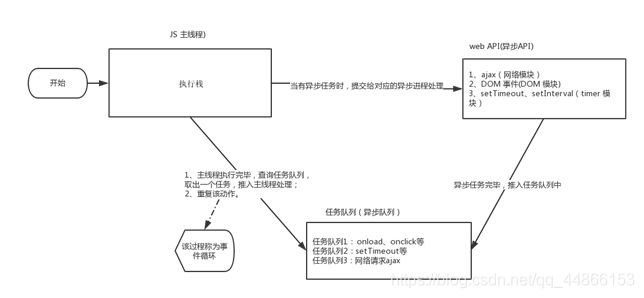
JS 执行机制
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link

location 对象的属性
location 对象的方法
navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL。

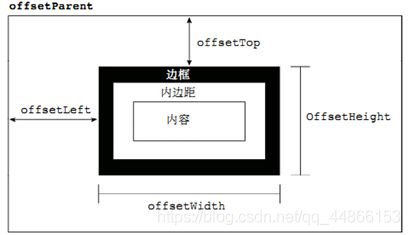
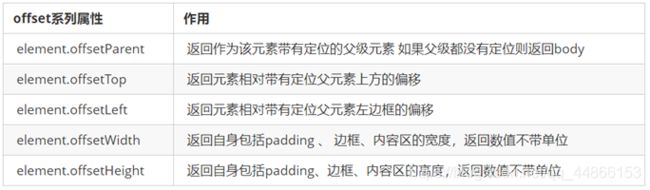
offset
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
获得元素距离带有定位父元素的位置
获得元素自身的大小(宽度高度)
注意: 返回的数值都不带单位

offset 与 style 区别
offset
offset 可以得到任意样式表中的样式值
offset 系列获得的数值是没有单位的
offsetWidth 包含padding+border+width
offsetWidth 等属性是只读属性,只能获取不能赋值
所以,我们想要获取元素大小位置,用offset更合适
style
style 只能得到行内样式表中的样式值
style.width 获得的是带有单位的字符串
style.width 获得不包含padding和border 的值
style.width 是可读写属性,可以获取也可以赋值
所以,我们想要给元素更改值,则需要用style改变
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
获得元素距离带有定位父元素的位置
获得元素自身的大小(宽度高度)
我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动事件 mousemove
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
模态框拖拽
弹出框,我们也称为模态框。
点击弹出层, 会弹出模态框, 并且显示灰色半透明的遮挡层。
点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
鼠标松开,可以停止拖动模态框移动。
点击弹出层, 模态框和遮挡层就会显示出来 display:block;
点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
在页面中拖拽的原理: 鼠标按下并且移动, 之后松开鼠标
触发事件是鼠标按下 mousedown, 鼠标移动mousemove 鼠标松开 mouseup
拖拽过程: 鼠标移动过程中,获得最新的值赋值给模态框的left和top值, 这样模态框可以跟着鼠标走了
鼠标按下触发的事件源是 最上面一行,就是 id 为 title
鼠标的坐标 减去 鼠标在盒子内的坐标, 才是模态框真正的位置。
鼠标按下,我们要得到鼠标在盒子的坐标。
鼠标移动,就让模态框的坐标 设置为 : 鼠标坐标 减去盒子坐标即可,注意移动事件写到按下事件里面。
鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
* {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
</script>
</body>
</html>
放大镜
黄色的遮挡层跟随鼠标功能。
把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
首先是获得鼠标在盒子的坐标。
之后把数值给遮挡层做为left 和top值。
此时用到鼠标移动事件,但是还是在小图片盒子内移动。
发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
遮挡层不能超出小图片盒子范围。
如果小于零,就把坐标设置为0
如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
遮挡层的最大移动距离: 小图片盒子宽度 减去 遮挡层盒子宽度
大图片移动距离=遮挡层移动距离*大图片最大移动距离/遮挡层最大移动距离
window.addEventListener('load', function() {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function(e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})
client
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。