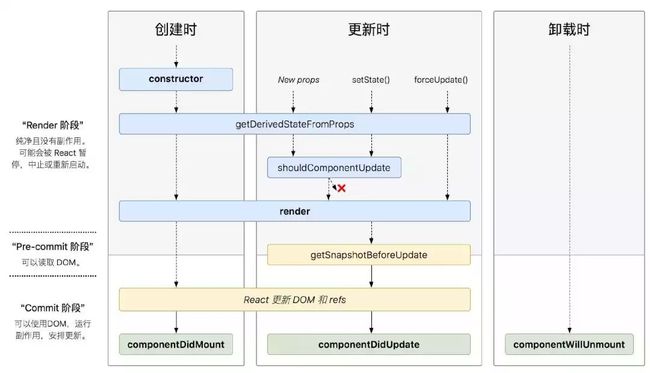
React 16 生命周期
React 16.3 新增的生命周期方法
getDerivedStateFromProps()
getSnapshotBeforeUpdate()
逐渐废弃的生命周期方法:
componentWillMount()
componentWillReceiveProps()
componentWillUpdate()
一般将生命周期分成三个阶段:
- 创建阶段(Mounting)
- 更新阶段(Updating)
- 卸载阶段(Unmounting)
从 React v16 开始,还对生命周期加入了错误处理(Error Handling)。
下面分析一下生命周期的各个阶段。
创建阶段 Mounting
组件实例创建并插入 DOM 时,按顺序调用以下方法:
constructor()
static getDerivedStateFromProps()
componentWillMount()/UNSAFE_componentWillMount()(being deprecated)
render()
componentDidMount()
有定义 getDerivedStateFromProps 时,会忽略componentWillMount()/UNSAFE_componentWillMount()
static getDerivedStateFromProps()
static getDerivedStateFromProps(nextProps, prevState)
当创建时、接收新的 props 时、setState 时、forceUpdate 时会执行这个方法。
这是一个 静态方法,参数 nextProps 是新接收的 props,prevState 是当前的 state。返回值(对象)将用于更新 state,如果不需要更新则需要返回 null。
下面是官方文档给出的例子
class ExampleComponent extends React.Component {
// Initialize state in constructor,
// Or with a property initializer.
state = {
isScrollingDown: false,
lastRow: null,
};
static getDerivedStateFromProps(props, state) {
if (props.currentRow !== state.lastRow) {
return {
isScrollingDown: props.currentRow > state.lastRow,
lastRow: props.currentRow,
};
}
// Return null to indicate no change to state.
return null;
}
这个方法的常用作用也很明显了:父组件传入新的 props 时,用来和当前的 state 对比,判断是否需要更新 state。以前一般使用 componentWillReceiveProps 做这个操作。
这个方法在建议尽量少用,只在必要的场景中使用,一般使用场景如下:
无条件的根据 props 更新 state,当 props 和 state 的不匹配情况更新 state
之前有些人会把异步请求放在这个生命周期,其实大部分情况下都推荐把异步数据请求放在 componentDidMount() 中。
在服务端渲染时,通常使用 componentWillMount() 获取必要的同步数据,但是可以使用 constructor() 代替它。
可以使用 setState,不会触发 re-render
更新阶段 Updating
componentWillReceiveProps()/UNSAFE_componentWillReceiveProps()(being deprecated)
static getDerivedStateFromProps()
shouldComponentUpdate()
componentWillUpdate()/UNSAFE_componentWillUpdate()(being deprecated)
render()
getSnapshotBeforeUpdate()
componentDidUpdate()
有 getDerivedStateFromProps 或者 getSnapshotBeforeUpdate 时,componentWillReceiveProps()/UNSAFE_componentWillReceiveProps() 和 componentWillUpdate()/UNSAFE_componentWillUpdate() 不会执行 (详情查看源码)
componentWillReceiveProps()/UNSAFE_componentWillReceiveProps()(弃用)
UNSAFE_componentWillReceiveProps(nextProps)
这个方法在接收新的 props 时触发,即使 props 没有变化也会触发。
一般用这个方法来判断 props 的前后变化来更新 state,如下面的例子:
class ExampleComponent extends React.Component {
state = {
isScrollingDown: false,
};
componentWillReceiveProps(nextProps) {
if (this.props.currentRow !== nextProps.currentRow) {
this.setState({
isScrollingDown:
nextProps.currentRow > this.props.currentRow,
});
}
}
}
这个方法将被弃用,推荐使用 getDerivedStateFromProps 代替。
可以使用 setState
static getDerivedStateFromProps()
同 Mounting 时所述一致。
shouldComponentUpdate()
在接收新的 props 或新的 state 时,在渲染前会触发该方法。
该方法通过返回 true 或者 false 来确定是否需要触发新的渲染。返回 false, 则不会触发后续的 UNSAFE_componentWillUpdate()、render() 和 componentDidUpdate()(但是 state 变化还是可能引起子组件重新渲染)。
所以通常通过这个方法对 props 和 state 做比较,从而避免一些不必要的渲染。
PureComponent 的原理就是对 props 和 state 进行浅对比(shallow comparison),来判断是否触发渲染。
总结
虽然 React 有做向下兼容,但是推荐尽量避免使用废弃的生命周期,而是拥抱未来,用新的生命周期替换它们。
如果你不想升级 React,但是想用新的生命周期方法,也是可以的。使用 react-lifecycles-compat polyfill,可以为低版本的 React(0.14.9+)提供新的生命周期方法。