Android编程权威指南(第三版)
你还可以参考Android官方文档--构建首个应用
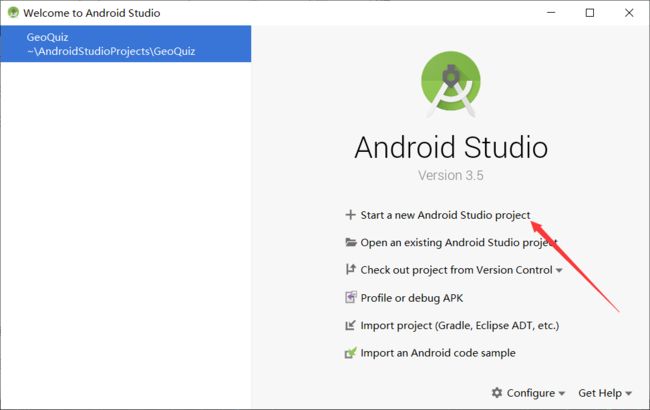
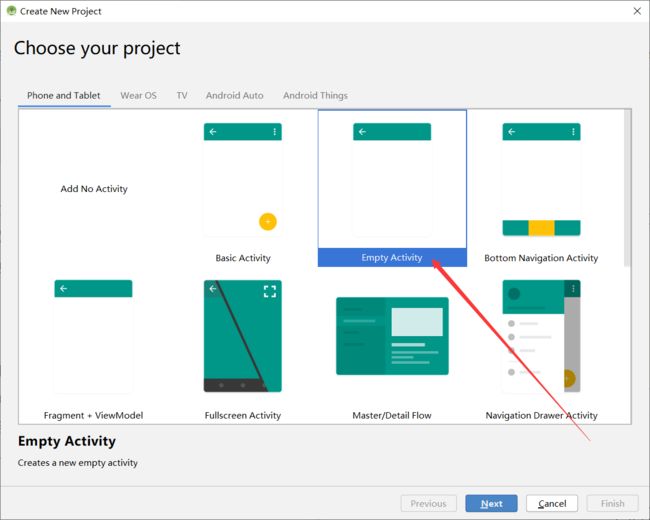
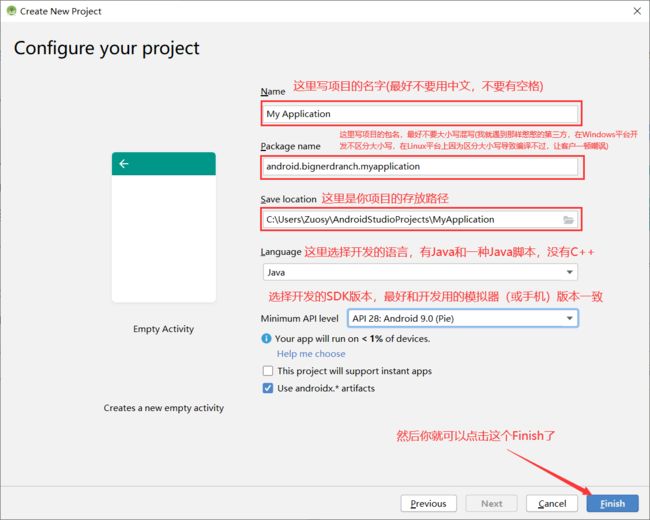
Ⅰ. 创建一个项目
多 图 预 警 ! ! !
然后点击
Next,在右下角。
记住不要包名不要 大小写混写!!!
Ⅱ. 写代码
我想有无数的教程告诉你,Android开发的变成思想是前后端分离的。意思是后端的逻辑代码和用户看到的界面是两套代码。
在实际的开发中(我指的是Android开发,包括Android系统和底层),Android的service层和UI层是两个仓库[repo],目的是为了方便代码的移植。
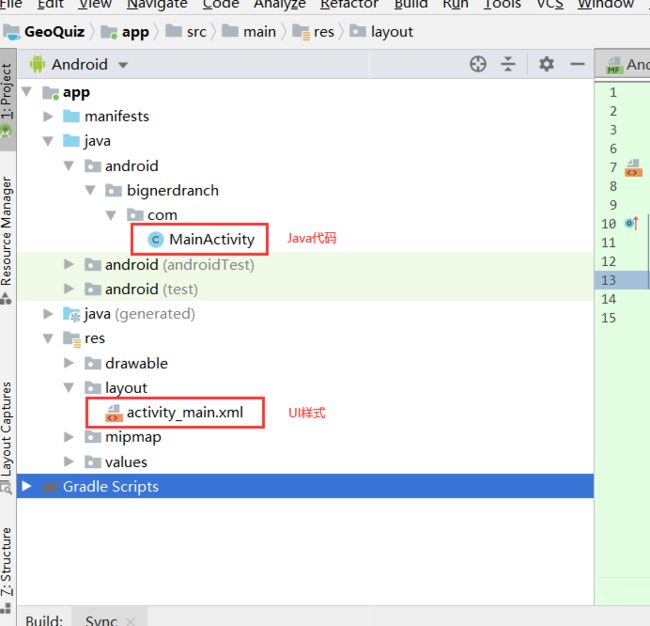
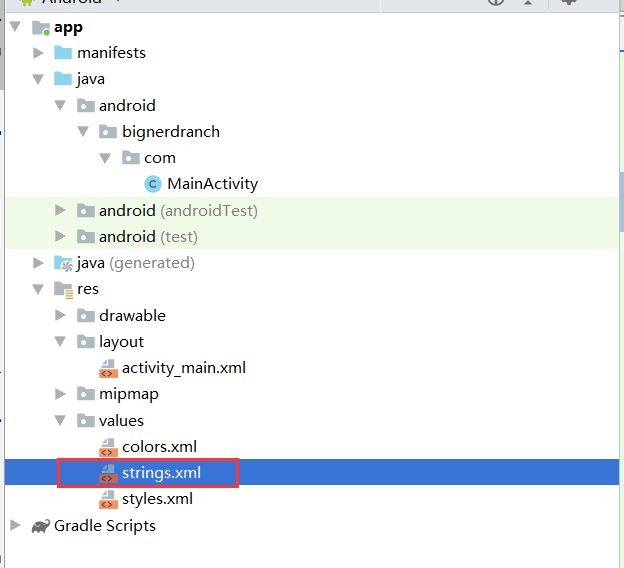
初学者要关心的只有两个文件。
页面布局(activity_main.xml)和内部逻辑实现(MainActivity.java)
layout
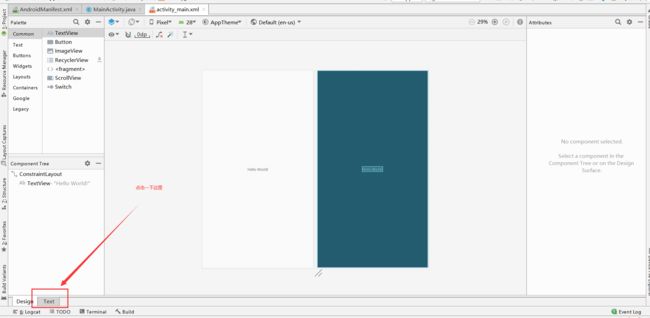
打开layout文件,然后我也不知道做什么(因为我不会前端)添加几个喜欢的组件。
可以参考一下我写的。。。
没用过XML的可以参考这个文章《XML 新手入门基础知识》
(我加了书名号)
有没有发现xml文件的元素、属性、子元素,是不是和面向对象很像啊。
layout文件的每一个元素(标签、节点)都对应着一个Android的UI组件。
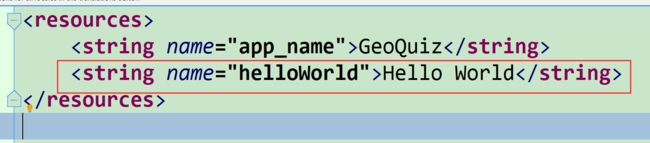
有没有发现TextView组件的android:text属性有一点点奇怪?
因为我用了资源文件,至于为什么这样做?你想想你玩的外国游戏支持中文是不是有这样的道理?
Activity (活动 Android四大组件之一)
废话不多说,直接上代码
package android.bignerdranch.com;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
上面的代码是IDE自动生成的(包括MainActivity.java文件)
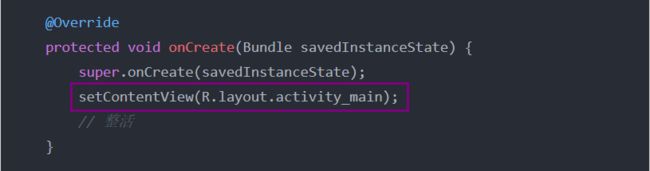
下面的这段代码就是以后初学者们的主战场了。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 整活
}
其中下图,方框中的代码就是连接你的Java代码和layout的纽带。
Ⅲ. 创建模拟器
代码大概敲好了,然后就是激动人心的运行时间,但是别着急,如果要运行你的处女作,你需要有一个"手机"。如果你真的有一个手机,你可以参考这个博客《通过ADB调试安卓程序》
书归正传,开始创建我们的"手机"。
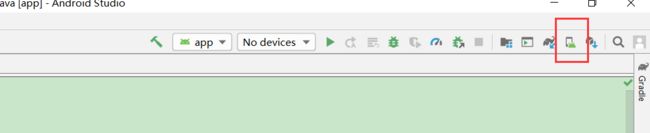
首先点击这个
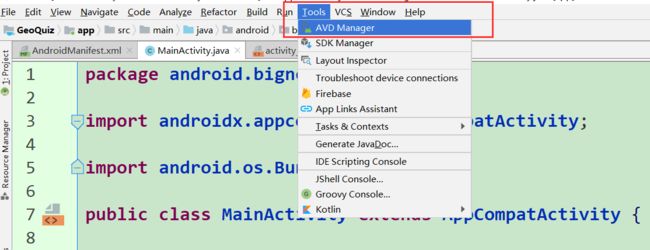
如果没有,就点击菜单栏
Tools==>
AVD Manager
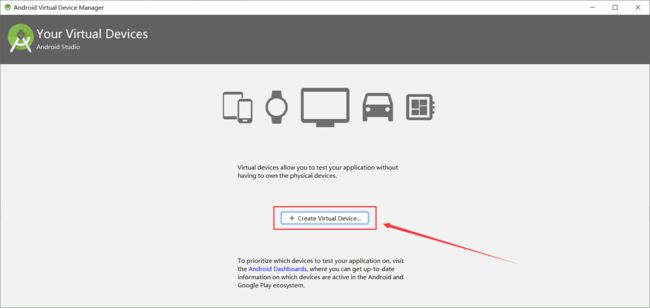
然后有一个弹窗,我们莫得选择,创建一个虚拟设备。
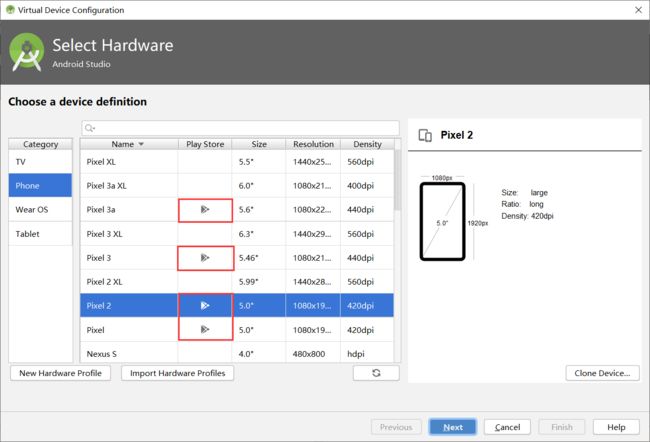
然后选择一个"手机"型号,然后点击Next。
- 注意:如果后需要获取手机的root权限,就不要选择带有Google Store的"手机"。其他的是可以
adb root的。
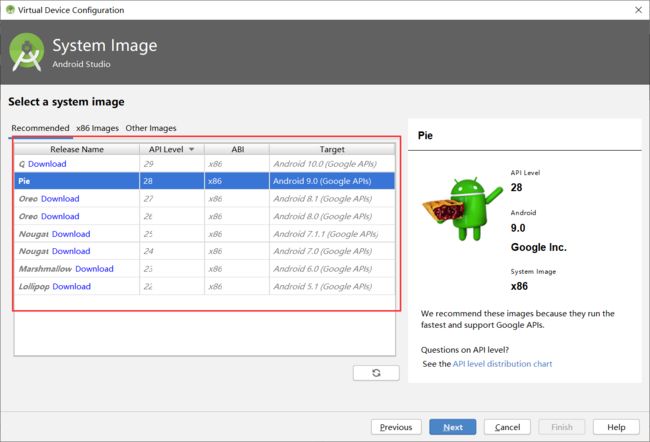
然后基于你的实际情况,选择对应的安卓版本。
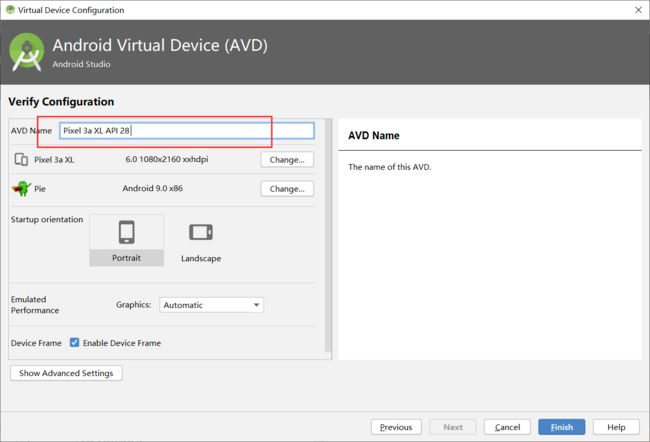
然后给"手机"取一个名字,点击Finish就可以了。
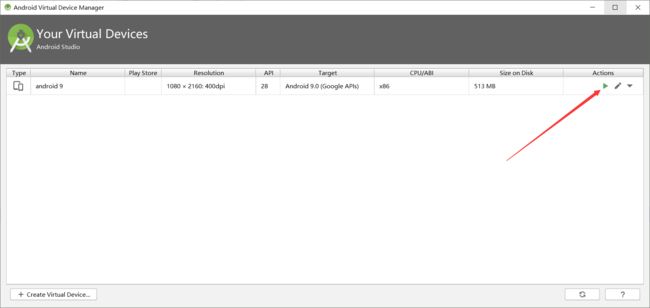
创建之后再AVD Manager中运行模拟器。
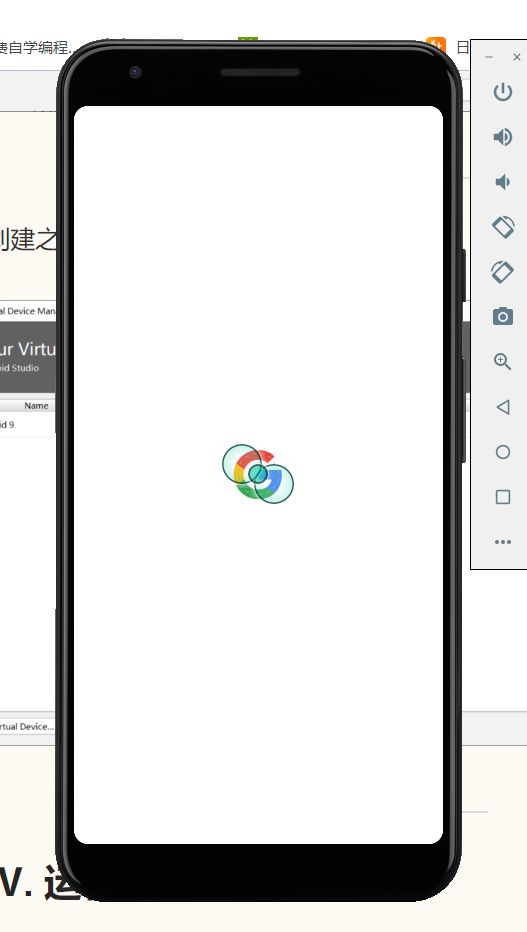
然后你的模拟器就启动了,第一次启动有点慢。
Ⅳ. 运行项目
点击右上角的运行按钮就可以运行APP了。
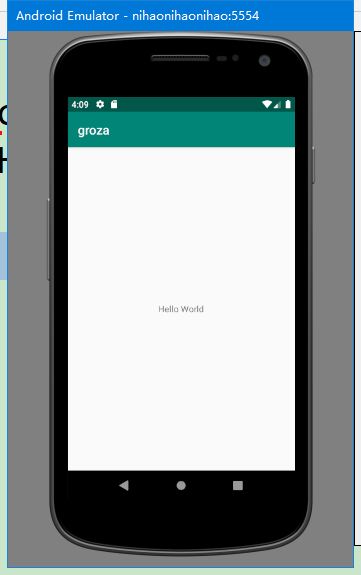
运行结果,将就着看吧。
后记
这样第一次的Android开发体验就圆满了。
新的发现
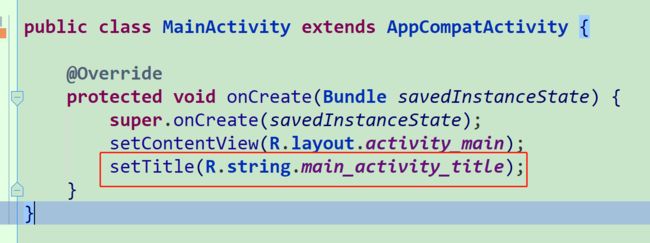
给你的layout设置一个标题
public void setTitle(int titleId);