- python 的sm2 生成密钥的方法,gmssl里没有提供密钥生成
CissSimkey
python算法机器学习
"""Author:tangleiDateTime:2024-11#importrandom#random不安全所以替换为secrets中的算法#选择素域,设置椭圆曲线参数"""importsecretsclassSM2_Key():default_ecc_table={'n':'FFFFFFFEFFFFFFFFFFFFFFFFFFFFFFFF7203DF6B21C6052B53BBF40939D
- JS中的Date()操作与易错点
不做超级小白
web前端javascript开发语言ecmascript
在JavaScript中处理日期的高级策略JavaScript的Date对象是时间和日期处理的核心,但其设计上存在一些隐含的复杂性,可能导致错误的使用和理解。针对研究生及专业研究人员,本文将从理论和实践两方面深入探讨JavaScript日期处理的关键问题和解决方案。1.时间与日期的表示模型JavaScript的Date对象基于Unix时间戳,记录自1970年1月1日00:00:00UTC起的毫秒数
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述v1
chenlz2007
游戏开发2html5前端html游戏ui
Phaser引擎概述Phaser是一个开源的HTML5游戏开发框架,广泛用于创建2D游戏。它基于Pixi.js,一个高性能的2D渲染引擎,旨在简化游戏开发过程,使开发者能够专注于游戏逻辑和创意。Phaser支持多种游戏类型,但特别适合用于开发动作游戏,因为它提供了丰富的功能和灵活的API来处理游戏中的动画、物理、输入等关键要素。什么是Phaser引擎?Phaser引擎是一个使用JavaScript
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述
chenlz2007
游戏开发2html5游戏音视频前端html
Phaser引擎概述什么是Phaser引擎Phaser是一个免费的、开源的、基于Web的2D游戏开发引擎,使用JavaScript和HTML5Canvas或WebGL技术。Phaser的目的是让游戏开发者能够轻松地创建高性能的2D游戏,适用于桌面和移动平台。Phaser支持多种游戏开发需求,包括精灵管理、物理引擎、动画、输入处理、音频和视频处理等。Phaser的历史Phaser由RichardDa
- Python 四大主流 Web 编程框架_python web开发主流
2401_87373506
python前端php
在目前Python语言的几十个开发框架中,几乎所有的全栈网络框架都强制或引导开发者使用MVC架构开发Web应用。所谓全栈网络框架,是指除了封装网络和线程操作,还提供HTTP栈、数据库读写管理、HTML模板引擎等一系列功能的网络框架。本文重点讲解的Django、Tornado和Flask是全栈网络框架的典型标杆;而Twisted更专注于网络底层的高性能封装而不提供HTML模板引擎等界面功能,所以不能
- 网站结构优化:加速搜索引擎收录的关键
百度网站快速收录
搜索引擎
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/9.html网站结构优化对于加速搜索引擎收录至关重要。以下是一些关键策略,旨在通过优化网站结构来提高搜索引擎的抓取效率和收录速度:一、合理规划网站架构采用扁平化结构:减少网站的层级深度,使搜索引擎爬虫能够更快速地遍历和抓取网站内容。这有助于确保每个页面都能被搜索引擎有效地索引。分类清晰:对于内容丰富的网站,应合
- 实现网站内容快速被搜索引擎收录的方法
百度网站快速收录
搜索引擎
本文转自:百万收录网原文链接:https://www.baiwanshoulu.com/6.html实现网站内容快速被搜索引擎收录,是网站运营和推广的重要目标之一。以下是一些有效的方法,可以帮助网站内容更快地被搜索引擎发现和收录:一、确保内容质量与原创性高质量内容:搜索引擎更倾向于收录提供高质量、有价值内容的网站。因此,要确保网站内容独特、有深度,能够满足用户的需求和兴趣。原创性:原创内容是搜索引
- QT6.5+qt-quick学习笔记
m0_63052064
学习
为什么用QMLQML是一种声明式语言,这意味着开发者只需要描述用户界面的外观和行为,而不需要关心具体的实现细节。这种方式减少了代码量,使得界面设计更加直观和高效。QML提供了丰富的UI组件和动画效果,开发者可以快速创建出现代化、用户友好的应用程序QML基于JavaScript并且与JavaScript的结合使得创建交互式和动画效果变得简单且高效。开发以Debug方式可以按步运行,调试;releas
- 遗传算法GA特征选择Python
明天早下班YEAH
python笔记其他
一、遗传算法GA特征选择——代码importpandasaspdimportnumpyasnpfromsklearn.model_selectionimporttrain_test_splitfromsklearn.ensembleimportRandomForestRegressorfromsklearn.metricsimportmean_squared_error,r2_scorefromg
- 前端25.1.26学习记录
RlTED
前端学习javascript
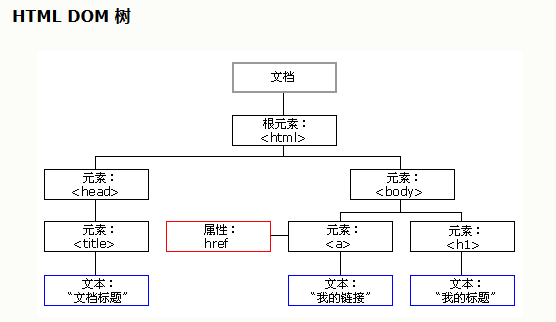
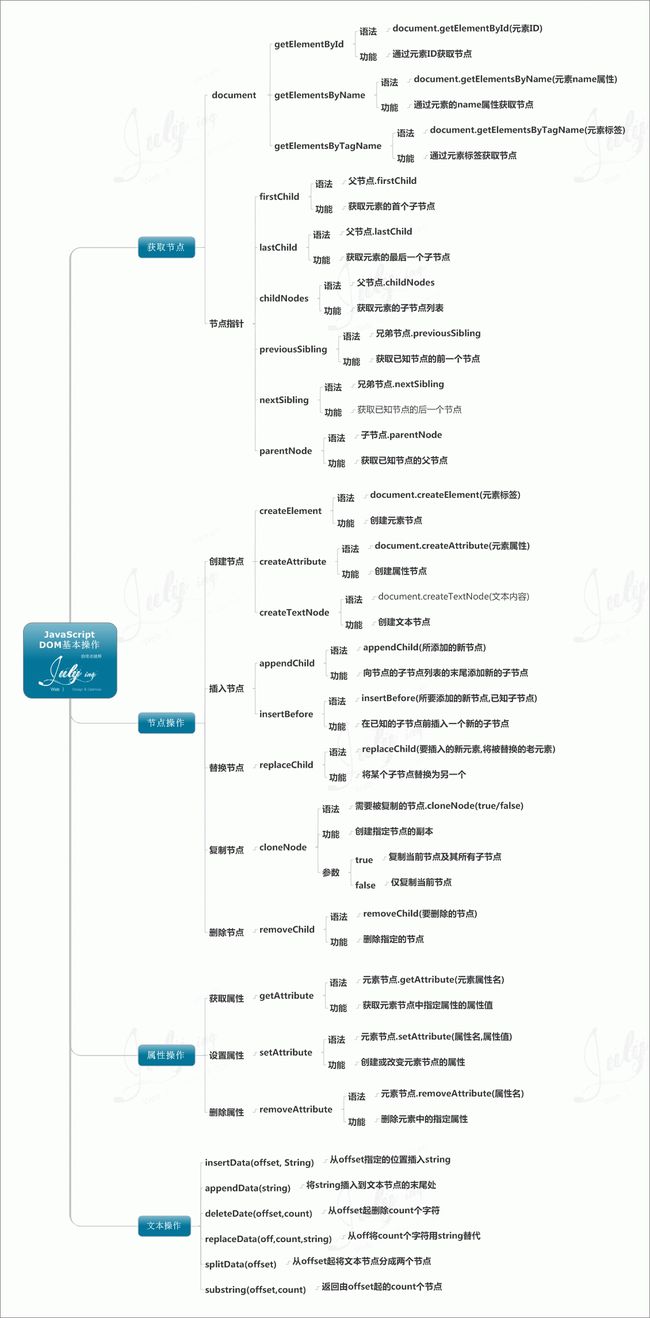
DOM是给予如:JS编程语言使用的apiDOM是树状结构根节点是html节点是DOM的最小单位。等Node类型可以类比于java的object类,所有的节点都需要继承TA。TA提供了最基本的操作方法如:访问父、子、同级节点增加和删除节点。Document类型Document类指向整个HTML界面。操作的是html页面中的节点。Document可以通过class、tag(标签)、id对节点进行查询D
- Python学习第十天--处理CSV文件和JSON数据
無量空所
python学习python
CSV:简化的电子表格,被保存为纯文本文件JSON:是一种数据交换格式,易于人阅读和编写,同时也易于机器解析和生成,以JavaScript源代码的形式将信息保存在纯文本文件中一、csv模块CSV文件中的每行代表电子表格中的一行,逗号分隔了该行中的单元格。但并非CSV文件中的每个逗号都表示两个单元格之间的分界。CSV文件也有自己的转义字符,允许逗号和其他字符作为值的一部分。所以总是应该使用csv模块
- 使用 Python 的`turtle`库来实现 2025 新年快乐的程序
go5463158465
算法pythonpython开发语言
以下是一个使用Python的turtle库来实现2025新年快乐的程序,其中包含烟花效果和祝福语:importturtleimportrandom#设置画布和画笔screen=turtle.Screen()screen.setup(width=800,height=600)screen.bgcolor("black")screen.title("2025新年快乐!")#定义烟花类classFire
- 25.1.13 前端 Vue组件 十、插槽slot
best_virtuoso
前端前端vue.jsjavascript
我们已经了解到了组件能够接受任意类型的js值作为props,但组件要如何接收模板内容(html信息)呢?在某些场景中,可能想要为子组件传递一些模板片段(div,a标签等),让子组件在它们的组件中渲染这些片段例:插槽标题插槽内容importSlotsBasefrom"./components/SlotsBase.vue";exportdefault{components:{SlotsBase}}——
- 2025最新实测可用的免费股票API接口推荐:python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票实时、历史、指标等数据
Eumenides_max
pythonjavascriptjava股票数据接口股票API接口
在数字化时代,股票投资已不再局限于传统的交易方式。随着金融科技的飞速发展,API(应用程序编程接口)接口正逐渐成为股票交易领域的新宠,为投资者提供了更加便捷、高效的交易体验。API接口在股票交易中的应用,主要体现在其能够实现数据的实时传输和交互。通过API接口,投资者可以实时获取市场动态、股票价格、交易量等关键信息,为决策提供有力支持。同时,API接口还支持自动化交易,投资者可以根据预设的交易策略
- Python 实现2048
yingjiejk
pythonpythonpygame开发语言
2048游戏是一个经典的数字益智游戏,使用Python语言可以很容易地实现它。以下是一个简单的代码示例:importpygameimportrandompygame.init()#设置颜色WHITE=(255,255,255)BLACK=(0,0,0)GRAY=(128,128,128)RED=(255,0,0)GREEN=(0,255,0)BLUE=(0,0,255)#设置屏幕大小size=(4
- Java学习 - Spring Boot整合 Thymeleaf 实例
泡芙萝莉酱
Javajava学习springboot
什么是ThymeleafThymeleaf是新一代的Java模板引擎,类似于Velocity、FreeMarker等传统引擎,其语言和HTML很接近,而且扩展性更高;Thymeleaf的主要目的是将优雅的模板引入开发工作流程中,并将HTML在浏览器中正确显示。同时能够作为静态引擎,让开发成员之间更方便协作开发;SpringBoot官方推荐使用模板,而且SpringBoot也为Thymeleaf提供
- Python项目之Pygame制作新年烟花!
WANGWUSAN66
pygamepython开发语言计算机经验分享源码
实现源码涉及到两个Python库:random和pygame。1.random库:randint(a,b):返回一个在[a,b]范围内的随机整数。uniform(a,b):返回一个在[a,b]范围内的随机浮点数。choice(sequence):从给定的序列中随机选择一个元素。2.Pygame是一个用于制作游戏的Python模块,它包含了许多用于游戏开发和图形渲染的功能。以下是Pygame的一些主
- 数据挖掘常用算法模型简介
大乔乔布斯
数据挖掘线性回归决策树
以下是数据挖掘中常用的算法模型及其简称、英文全称和使用场景的简要介绍:1.决策树(DecisionTree,DT)常用算法:CART:ClassificationandRegressionTreeID3:IterativeDichotomiser3C4.5:基于ID3改进使用场景:分类问题(如信用风险评估、客户分类)回归问题(如预测房价)特点:易解释、适合处理非线性数据。2.随机森林(Random
- Python跨年烟花代码
花洵琴
Python跨年烟花代码【下载地址】Python跨年烟花代码分享本资源文件提供了一个使用Python编写的跨年烟花代码,代码中使用了`pygame`、`random`和`math`库来实现烟花的模拟效果。代码中定义了三个类:`Firework`、`Particle`和`Trail`,分别代表烟花、烟花中的颗粒以及颗粒的轨迹点项目地址:https://gitcode.com/open-source-
- 探索 Laravel DDD 的新境界:一个实用的实现框架
曹俐莉
探索LaravelDDD的新境界:一个实用的实现框架去发现同类优质开源项目:https://gitcode.com/在这个快速发展的软件开发领域中,保持代码的清晰性和可维护性至关重要。这就是为什么Domain-DrivenDesign(DDD)和CleanArchitecture等设计原则变得越来越受欢迎的原因。今天,我们向您推荐一款基于Laravel10的优秀开源项目——一个全新的领域驱动设计实
- 使用Vue3来实现一个倒计时器以及倒计时任务
记得开心一点嘛
JavaWeb前端开发技术栈vue.jselementuijavascriptvueHtml
本内容使用Vue3,以及element-plus辅助开发。首先展示倒计时器的功能:手动设置倒计时器的倒计时时间开始倒计时按钮暂停倒计时按钮重新开始倒计时按钮其次展示倒计时任务管理界面功能:创建倒计时任务选择任务并进行倒计时删除任务目录一.倒计时器:1.html:2.script:(1)状态变量:(2)格式化显示时间:(3)初始化倒计时:(4)开始按钮startCountdown->启动倒计时器:(
- PyQt4 的图片切割编辑器
烛火萤辉
Pythonpythonpyqt
一、编辑器功能明确允许用户加载图片、选择切割模式、对切割后的图片片段进行操作(如移动、复制、粘贴、删除等),并支持撤销和重做操作。环境:Py2.7PyQt4.11二、导入模块介绍sys:用于访问与Python解释器强相关的变量和函数。os:提供操作系统相关功能,如文件路径操作。random:用于生成随机数,主要用于自动保存文件名。json:用于数据序列化和反序列化,方便保存和加载编辑状态。glob
- 知网爬虫,作者、摘要、题目、发表期刊等主要内容的获取
大懒猫软件
爬虫
爬取知网内容的详细过程爬取知网内容需要考虑多个因素,包括网站的结构、反爬虫机制等。以下是一个详细的步骤和代码实现,帮助你使用Python爬取知网上的论文信息,包括作者、摘要、题目、发表期刊等主要内容。1.数据准备首先,需要准备一些基础数据,如知网的URL、请求头等。2.模型构建使用requests库发送HTTP请求,使用BeautifulSoup库解析HTML内容。如果遇到动态加载的内容,可以使用
- 基于RandomAccessFile的文件分片多线程读取的优化与拓展应用
寒冰碧海
Java爬坑之路java
一、引言在上一篇文章(原文章链接)中,我们深入探讨了利用多线程分片读取文件内容的精妙实现。通过精心设计的代码逻辑,从文件按指定位置、大小划分分片,再借助多线程并发读取,最终无缝合并内容。然而,“金无足赤”,该方法在处理超大规模文件时,暴露出一个严峻的问题——全量读取文件易导致内存溢出。当文件体量如巨兽般庞大,一股脑地将所有数据读入内存,就如同往一个有限容量的容器里拼命注水,内存占用必然超标,进而引
- 深入了解 npm 和 pnpm:前端包管理工具的选择与比较
山禾女鬼001
前端npmnode.js
在现代前端开发中,包管理工具已经成为了必不可少的组成部分。它们帮助我们管理项目的依赖、自动化任务、以及在团队协作时确保一致的开发环境。最常见的前端包管理工具有npm和pnpm,它们各自具有独特的特点和优势。今天,我们就来一起深入了解这两款工具,看看它们的异同以及在实际开发中如何选择合适的工具。一、什么是npm?npm(NodePackageManager)是目前最流行的JavaScript包管理工
- 使用Python和Flask搭建导航网站需要注意的问题有哪些?
大懒猫软件
pythonflask开发语言
使用Python和Flask搭建导航网站时,需要注意以下几个关键问题,以确保网站的性能、安全性和可维护性。以下是一些常见问题和建议:1.性能优化静态文件缓存:确保静态文件(如CSS、JavaScript、图片)被浏览器缓存,减少重复请求。在Nginx中配置缓存头:nginx复制location~*\.(css|js|jpg|jpeg|png|gif)${expires1d;#设置缓存有效期为1天}
- html2canvas导出pdf模糊,vue实现pdf导出,解决生成canvas模糊等问题
轮王寺宫
1、我们要添加两个模块第一个.将页面html转换成图片npminstall--savehtml2canvas第二个.将图片生成pdfnpminstalljspdf--save2、定义全局函数..创建一个htmlToPdf.js文件在指定位置.我个人习惯放在('src/utils/htmlToPdf')//导出页面为PDF格式importhtml2Canvasfrom'html2canvas'imp
- 探索前端的未来:深度使用 SolidJS 构建高性能用户界面
桂月二二
前端ui
SolidJS是近年来前端开发领域的一颗新星,它结合了React的思维模式和Vue的性能优势,提供了一种高效且轻量的框架解决方案。本文将带你深入了解SolidJS的实际使用,并探索如何利用其核心特性构建现代化的高性能应用。为什么选择SolidJS?相比于其他框架,SolidJS有以下独特优势:超高性能:基于fine-grainedreactivity(细粒度反应性)机制,仅更新必要的DOM节点。零
- Vue组件开发-使用 html2canvas 和 jspdf 库实现PDF文件导出 设置页面大小及方向
LCG元
前端vue.jspdf前端
在Vue项目中实现导出PDF文件、调整文件页面大小和页面方向的功能,使用html2canvas将HTML内容转换为图片,再使用jspdf把图片添加到PDF文件中。以下是详细的实现步骤和代码示例:步骤1:安装依赖首先,在项目中安装html2canvas和jspdf:npminstallhtml2canvasjspdf步骤2:创建Vue组件以下是一个完整的Vue组件示例,包含导出PDF、调整页面大小和
- 对 Electron 架构的理解
北海屿鹿
前端electron前端
Electron的架构可以分为三层:Chromium、Node.js和应用程序层。Electron是一种基于Chromium和Node.js的开源框架,可以用于快速构建跨平台的桌面应用程序。Chromium层:Chromium是一种开源的浏览器引擎,能够渲染HTML、CSS和JavaScript等web技术栈。在Electron中,Chromium负责绘制应用程序的主窗口和所有的web视图内容,并
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默