近期在做前端项目,需要用到富文本编辑器。因为团队提出的是使用百度Ueditor,所以也就没有再去看其他的富文本编辑器。
百度编辑器诞生比较久,没有使用模块化,不修改一下不能直接在React中使用。而我对前端模块化那些东西并没有研究过,所以直接参考的EdmundChen的react+ueditor。
通过看他的文章和他的源码再加上控制台那些报错一步步就调试改正到最后可以正常使用基本功能。
这里在这里写下做个记录,以便后续使用不用从头再调试。
开始纯净的React项目
我自己建了一个只引用了webpack的项目,加入了babel loader,其他loader都没有引入,github
git clone [email protected]:Wyii/react-starter.git
git fetch
git checkout react
切换到react分支就是前面讲的基础的react项目。
下载百度编辑器
去百度编辑器GitHub直接clone最新项目
git clone [email protected]:fex-team/ueditor.git
npm install
grunt default
按照官方的步骤执行就行了,没有grunt的先装grunt
npm install -g grunt-cli
这时候会生成一个dist文件夹,
将dist文件夹中包含ueditor.all.js文件的那一级目录全部复制到React项目的根目录的ueditor文件夹中,名字随意,demo.html是我自己建着尝试的,不用理会。
然后把百度editor项目下的lang文件夹也复制到react项目的ueditor文件夹中。
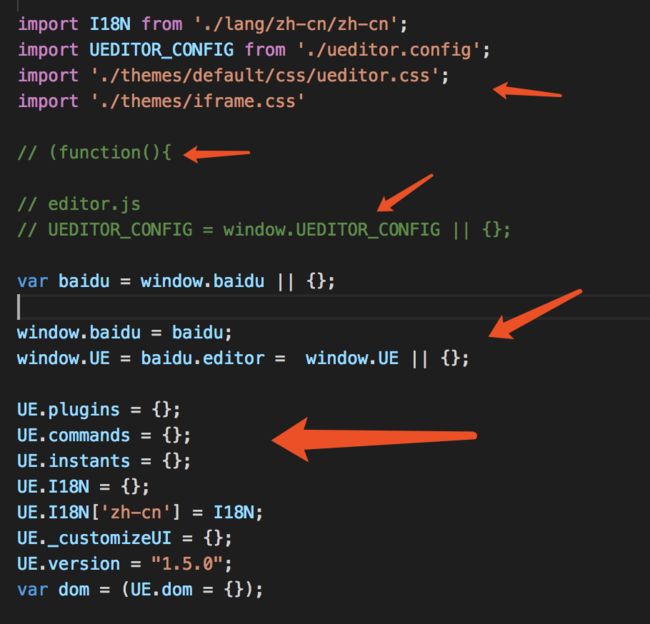
修改ueditor.all.js
这里的修改就是使其的导出方式为模块化,并且以import的方式引入其他文件依赖。
import I18N from './lang/zh-cn/zh-cn';
import UEDITOR_CONFIG from './ueditor.config';
import './themes/default/css/ueditor.css';
import './themes/iframe.css'
增加
window.UE = baidu.editor = window.UE || {};
修改原来UE对象赋值结构
UE.plugins = {};
UE.commands = {};
UE.instants = {};
UE.I18N = {};
UE.I18N['zh-cn'] = I18N;
UE._customizeUI = {};
UE.version = "1.5.0";
底部增加导出语句
export default UE;
删除顶部(function(){}),记得后面配对的括号
修改ueditor.config.js
去除(function(){}),改为导出
export default UEDITOR_CONFIG;
修改zh-cn.js
同样采用模块导出方式,整体对象赋值给一个变量,导出变量即可
export default i18N;
到这里几个文件的模块化方式就完成了,我这里是直接修改没有压缩的js,也是为了方便读代码,之后可以研究怎么压缩成min.js。
如果还有遗漏的地方,可以根据console的报错自行研究。
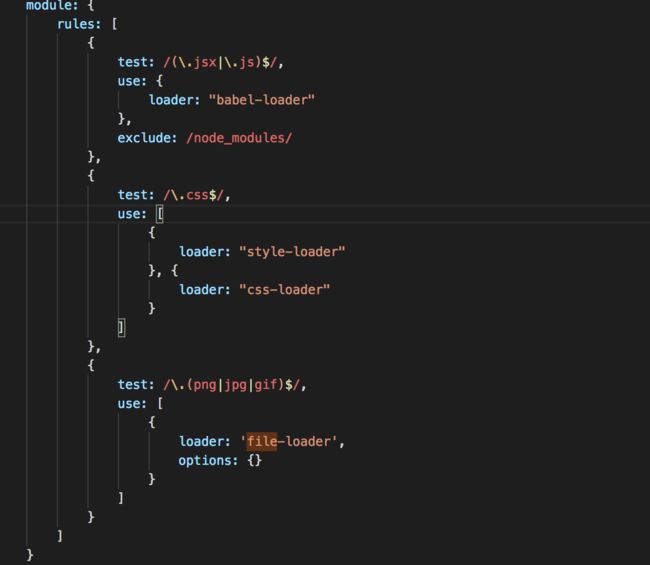
引入Loader
完成这里之后启动项目,前端报了很多css、png、gif引用相关的错误,后来查阅之后才知道需要引入这些loader,使react项目有处理这些文件的能力。
npm install --save-dev style-loader css-loader file-loader
//在webpack.config.js中增加如下规则:
{
test: /\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader"
}
]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {}
}
]
}
结尾
基本上到这里之后就可以在react项目中直接import UE了,具体的使用可以查看EdmundChen的react+ueditor中的源码,也可以查看我写的那个项目,传送门,不确定之后会不会继续扩展和改进。