走势图是彩票中综合多期开奖结果得出每个投注号码的遗漏值、出现次数、平均遗漏、最大遗漏等值然后展示的表格视图。这里只做了双色球蓝球的走势图,其它彩种的走势图与此类似。
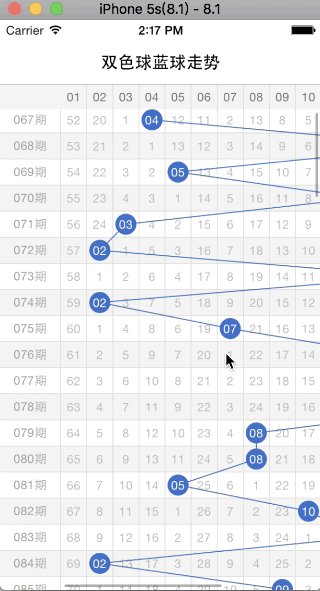
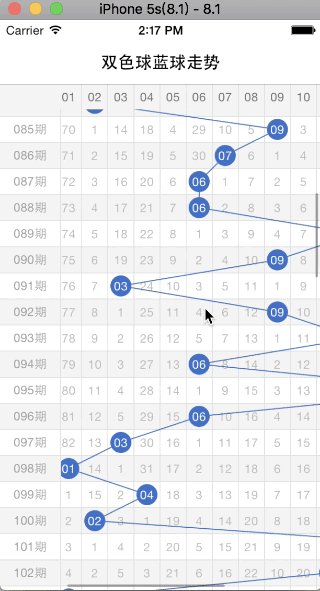
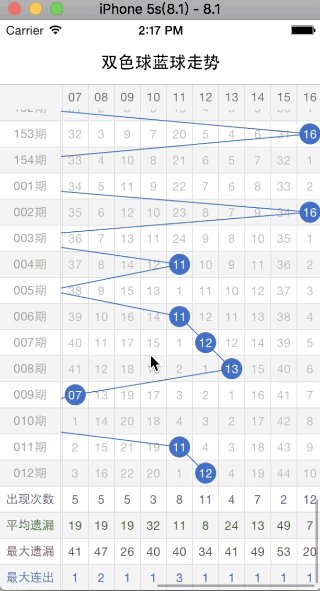
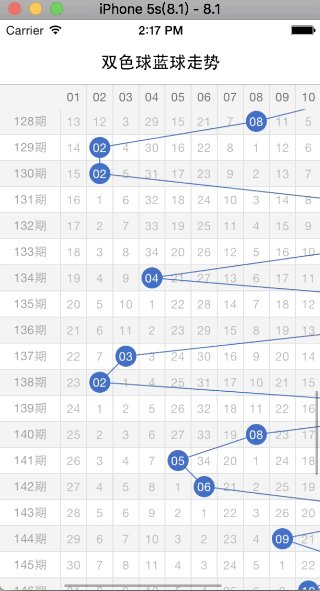
先看效果图:
布局
布局分三部分:
1.顶部号码区 -- 使用UIScrollView
2.左侧期号区 -- 使用UITableView
3.右侧号码区 -- 使用UICollectionView
细节处理
1.滑动时需要使三大块在 x/y 轴偏移量保持一致
可以在 scrollViewDidScroll 中进行控制
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGPoint offset = scrollView.contentOffset;
if (scrollView == self.issueList) { // 左
self.numberList.contentOffset = CGPointMake(self.numberList.contentOffset.x, offset.y);
}else if (scrollView == self.numberList){ // 右
self.issueList.contentOffset = CGPointMake(self.issueList.contentOffset.x, offset.y);
self.ballsPagView.contentOffset = CGPointMake(self.numberList.contentOffset.x, self.ballsPagView.contentOffset.y);
}else if (scrollView == self.ballsPagView){ // 上
self.numberList.contentOffset = CGPointMake(self.ballsPagView.contentOffset.x, self.numberList.contentOffset.y);
}
}
2.右侧号码区布局
右侧 UICollectionView 的 contentSize 已经超出了默认布局的范围,而且默认布局也不到达到图示中双向滑动的效果,所以这里使用 layout自定义布局。
创建继承自UICollectionViewLayout的SSQTrendLayout类进行自定义布局。
#import "SSQTrendLayout.h"
@implementation SSQTrendLayout{
NSMutableArray *_attributes;
NSInteger _itemCount;
}
- (void)prepareLayout{
[super prepareLayout];
_itemCount = [self.collectionView numberOfSections];
_attributes = [NSMutableArray array];
for (int index = 0; index < _itemCount; index ++) {
NSInteger pSec = [self.collectionView numberOfItemsInSection:index];
for (int i = 0; i < pSec; i ++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:index];
UICollectionViewLayoutAttributes *pAttri = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
CGFloat x = 0;
CGFloat y = 0;
// 每个item的宽高
x = i * (1 + kItemSize.width);
y = 1 + index * (1 + kItemSize.height);
pAttri.frame = CGRectMake(x, y, kItemSize.width, kItemSize.height);
[_attributes addObject:pAttri];
}
}
}
// 设置内容区域的大小
- (CGSize)collectionViewContentSize{
// sections
NSInteger sec = [self.collectionView numberOfSections];
return CGSizeMake((self.cols + 1) * 1 + self.cols * kItemSize.width, sec * (kItemSize.height + 1));
}
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect{
return _attributes;
}
@end
3.右侧号码区cell处理
通常文本的显示用UILabel就可以了,但这里由于页面内cell数量众多,并且部分cell上还需要圆形背景,使用UILabel会造成明显的卡顿,这里直接在cell上绘制所需的背景和文字。
- (void)drawRect:(CGRect)rect{
// 创建画布
CGContextRef context = UIGraphicsGetCurrentContext();
// 设置填充色
CGContextSetFillColorWithColor(context, self.bgColor.CGColor);
// 圆形直径
CGFloat w = MIN(kItemSize.width, kItemSize.height) - 4;
// 园点坐标
CGPoint center = CGPointMake(rect.origin.x + rect.size.width / 2.0,
rect.origin.y + rect.size.height / 2.0);
if (self.shapeType == ShapeWithBackgroundViewRound) { // 圆形背景
CGContextAddArc(context, center.x, center.y, w / 2.0, 0 , 2 * M_PI, 0);
CGContextDrawPath(context, kCGPathFill);
[self drawShowText];
}else if (self.shapeType == ShapeWithNoBackgroundView){ // 无背景
[self drawShowText];
}
}
// 绘制文字
- (void)drawShowText{
UIFont *font = [UIFont systemFontOfSize:12];
CGSize textSize = [self.number sizeWithAttributes:@{NSFontAttributeName:font}];
CGRect textRect = CGRectMake((self.frame.size.width - textSize.width) / 2.0, (self.frame.size.height - textSize.height) / 2.0, self.frame.size.width, self.frame.size.height);
[self.number drawInRect:textRect withAttributes:@{NSFontAttributeName:font,NSForegroundColorAttributeName:self.textColor}];
}
考虑到cell的重用特性,需要在UICollectionView代理方法获取cell时重新绘制:
[cell setNeedsDisplay];
return cell;
4.开奖号码连接线
开奖号码连接线需要直接添加于UICollectionView的layer图层上,以保证线段与列表cell相对位置的正确,而线段可以采用 UIBezierPath与CAShapeLayer 结合的方式绘制。
// 绘制折线
- (void)drawBrokenLines{
// 计算线段开始点与结束点
NSMutableArray *ballsPoints = [NSMutableArray array];
for (int sec = 0; sec < self.listSource.count; sec ++) {
SSQTrendModel *tm = self.listSource[sec];
NSArray *showBalls = tm.trends.lastObject;
for (int row = 0; row < showBalls.count; row ++) {
TrendPerBall *pb = showBalls[row];
CGFloat x = 0;
CGFloat y = 0;
// 每个item的宽高,需要与layout中item的frame保持一致
x = row * (1 + kItemSize.width);
y = 1 + sec * (1 + kItemSize.height);
CGRect pFrame = CGRectMake(x, y, kItemSize.width, kItemSize.height);
CGPoint pCenter = CGPointMake(pFrame.origin.x + pFrame.size.width / 2.0,
pFrame.origin.y + pFrame.size.height / 2.0);
pb.realRect = pFrame;
pb.center = pCenter;
if (pb.isAwardNumber) {
[ballsPoints addObject:pb];
}
}
}
// 节点圆形半径
CGFloat r = (MIN(kItemSize.width, kItemSize.height) - 4) / 2.0;
// 计算绘制线段的开始点和结束点
for (int index = 0; index < ballsPoints.count - 1; index ++) {
TrendPerBall *fm = ballsPoints[index];
TrendPerBall *tm = ballsPoints[index + 1];
// 节点间距
CGFloat dis = sqrt(pow(tm.center.x - fm.center.x, 2.0) + pow(tm.center.y - fm.center.y, 2.0));
if (tm.center.x <= fm.center.x) { // 下个节点位于第上个节点左侧
fm.startPoint = CGPointMake(fm.center.x - r * ((fm.center.x - tm.center.x) / dis),
fm.center.y + r * ((tm.center.y - fm.center.y) / dis));
tm.endPoint = CGPointMake(tm.center.x + r * ((fm.center.x - tm.center.x) / dis),
tm.center.y - r * ((tm.center.y - fm.center.y) / dis));
}else{ // 下个节点位于第上个节点右侧
fm.startPoint = CGPointMake(fm.center.x + r * ((tm.center.x - fm.center.x) / dis),
fm.center.y + r * ((tm.center.y - fm.center.y) / dis));
tm.endPoint = CGPointMake(tm.center.x - r * ((tm.center.x - fm.center.x) / dis),
tm.center.y - r * ((tm.center.y - fm.center.y) / dis));
}
UIBezierPath *path = [[UIBezierPath alloc] init];
[path moveToPoint:fm.startPoint];
[path addLineToPoint:tm.endPoint];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = path.CGPath;
layer.strokeColor = kBLUE_COLOR.CGColor;
layer.fillColor = [UIColor clearColor].CGColor;
layer.lineWidth = 1;
layer.lineCap = kCALineJoinRound;
layer.lineJoin = kCALineJoinRound;
[self.numberList.layer addSublayer:layer];
}
}
以上即为走势图中较重要的部分,完整的Demo地址:https://github.com/HuberyYang/LotteryTrend.git
如果本篇文章能帮到您,请您随手丢个star