IDEA配置skywalking开发环境
前言
最近需要对skywalking做一些功能扩展,整理了一下在自己的idea上配置开发环境的步骤。官网上提供的有在IntelliJ IDEA上安装的步骤:https://skywalking.apache.org/docs/main/v8.5.0/en/guides/how-to-build/,但是比较零碎,并且其中可能因个人环境问题,存在的一些不预期的情况,在此分享下。
环境
- 电脑:MacBook Pro (16-inch, 2019)及原装系统
- OS:"mac os x", version: "10.15.7", arch: "x86_64"
- IntelliJ IDEA: 2020.2终极版本
- WebStorem: 2020.3
- JDK: 1.8.0_271
- maven: Apache Maven 3.6.3
- npm: 7.13.0
- git: 2.15.0
- skywalking: 8.5.0
环境问题很重要,比如不是mac OS,则下面执行的部分命令要根据自己环境适当调整。如果IDEA的版本比较老,比我使用的版本老,可能有些自动识别配置的功能不够友好,导致我下面记录的步骤可能不完全适用。
源码地址说明
虽然skywalking主要分为多个部分,如:后端OAP、UI、agent等等。但是后端代码和UI主要在两个git仓库:
后端在:https://github.com/apache/skywalking
UI部分在:https://github.com/apache/skywalking-rocketbot-ui
UI是作为后端仓库的submodule。
从idea可以直接构建前后端的发布包,但是开发的话,需要分别配置前后端的开发环境。
后端配置步骤
1. 克隆代码
git clone --recurse-submodules https://github.com/apache/skywalking.git实际总代码文件的体积并不小,如果连接github网络不稳定克隆失败的话,可以考虑设置代理等其它方案。
下载完成,先不用idea打开项目。
2. 编译
在工程根目录下打开命令行,执行如下命令:
mvn compile -Dmaven.test.skip=true我编译完成用了5min。
也可以直接执行package打包下,测试下自己环境能否成功打包发布:
mvn package -Dmaven.test.skip=true如果在执行过程中,出现npm install node或者npm run build等相关错误,可能是网络问题,解决方案如下:
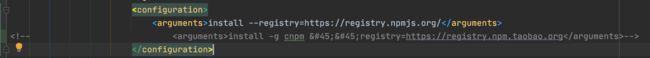
先修改apm-webapp模块下的pom.xml中的frontend-maven-plugin,修改为如下配置:
install -g cnpm --registry=https://registry.npm.taobao.org然后重新执行打包命令,等到执行完毕或者报错:但是该插件已经执行完了,恢复过来,重新执行上面的命令:
3. 使用idea打开项目,引入依赖等可能要花点时间等下
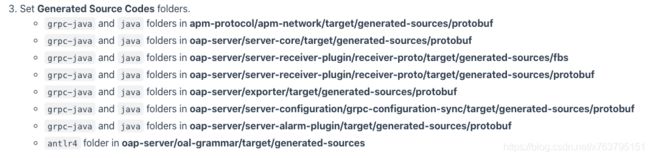
得益于IDEA的智能识别配置,第2步生成的源码已经配置好了,不需要我们额外操作
如果idea没这么智能,参考官方文档配置这些源码包
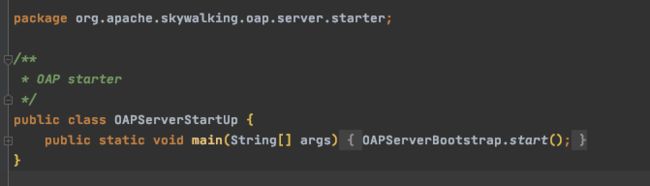
4. 运行OAP的server启动类,在oap-server模块下的server-starter模块,默认是h2数据库,不是es的
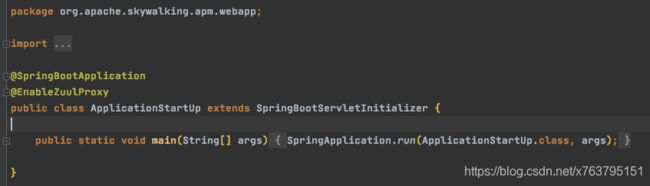
5. 运行web启动类,在apm-webapp模块,默认启动日志不输出控制台
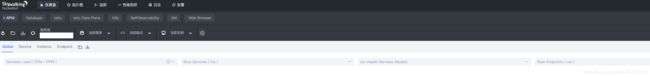
6. 访问:http://localhost:8080/,出现如下,说明启动完成
如果只是开发调试后端代码,这样已经可以了。但是涉及前端的话,就需要单独配置前端开发环境了。
UI配置步骤
1. 克隆代码并install
git cloen https://github.com/apache/skywalking-rocketbot-ui.git
cd skywalking-rocketbot-ui
npm install2. 用webstorm打开项目
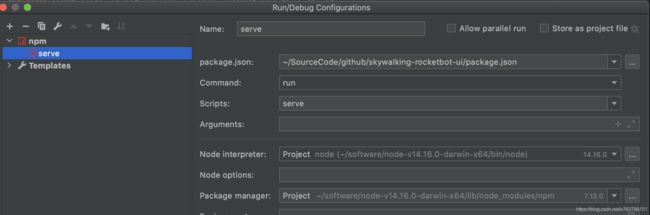
3. 运行配置
4. 运行,后端的web服务提前停掉,只运行一个OAP server就行,后端的web就是个网关,把请求转发到oap上,这里前端默认配置直接请求oap的端口
默认端口是8080,访问:http://localhost:8080/
正常出现页面,配置完成,可以愉快的开发了。