Flutter解决报错Incorrect use of ParentDataWidget以及边界约束问题
Flutter解决报错Incorrect use of ParentDataWidget以及边界约束问题
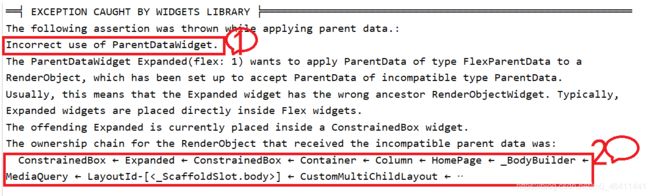
报错信息如下:

关于这种报错怎么看呢?

1处告诉我们这个错误跟父组件有关,然后看到2处,就能分析出在加载自己写的HomePage这个页面时,该页面下的Column->Container->ConstrainedBox->Expanded->ConstrainedBox这个路径下的子组件出现了问题。
解决方案是把Expanded这个控件给撤了,直接上ConstrainedBox。
原代码:
Container(
// width: MediaQuery.of(context).size.width,
height: 36.0,
child: Expanded(
flex: 1,
child: ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Stack(
alignment: AlignmentDirectional.topCenter,
children: [
Positioned(
child: Text("为你精心推荐",textDirection: TextDirection.ltr,style: TextStyle(fontSize: 20),),
left: 3.0,
top: 3.0,
),
Positioned(
right: 3.0,
top: 3.0,
child: Container(
child: Text("查看更多",textDirection: TextDirection.rtl,style: TextStyle(fontSize: 16),),
/*Padding(
padding: EdgeInsets.all(4),
child:
),*/
decoration: BoxDecoration(
border: Border.all(color: Colors.black87,width: 1.0,style: BorderStyle.solid),
borderRadius: BorderRadius.circular(20)
),
)
)
],
),
),
),
)
修改后的代码:
Container(
// width: MediaQuery.of(context).size.width,
height: 36.0,
child: ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Stack(
alignment: AlignmentDirectional.topCenter,
children: [
Positioned(
child: Text("为你精心推荐",textDirection: TextDirection.ltr,style: TextStyle(fontSize: 20),),
left: 3.0,
top: 3.0,
),
Positioned(
right: 3.0,
top: 3.0,
child: Container(
child: Text("查看更多",textDirection: TextDirection.rtl,style: TextStyle(fontSize: 16),),
/*Padding(
padding: EdgeInsets.all(4),
child:
),*/
decoration: BoxDecoration(
border: Border.all(color: Colors.black87,width: 1.0,style: BorderStyle.solid),
borderRadius: BorderRadius.circular(20)
),
)
)
],
),
)
)
为什么这样修改就对了?
经过各种百度搜索,发现Flutter 中的 widget 由在其底层的 RenderBox 对象渲染而成。渲染框由其父级 widget 给出约束,并根据这些约束调整自身尺寸大小。约束是由最小宽度、最大宽度、最小高度、最大高度四个方面构成;尺寸大小则由特定的宽度和高度两个方面构成。
具体的可参照
https://chenglu.blog.csdn.net/article/details/102481814