App 的设计从0到1(ios篇)
一款 App 从无到有:项目立项启动----设计产品原型----设计效果图----进入开发阶段----进入测试阶段----测试将问题反馈给开发人员进行调试----多次测试确认无bug----提交市场、正式上线。
一、界面设计篇
1、设计稿尺寸
在 iphone 6还没出的时候都是用 640 x 1136px 来做设计稿的,自从 iphone 6发布,所有的设计稿尺寸都以 750 x 1334px 来进行设计。
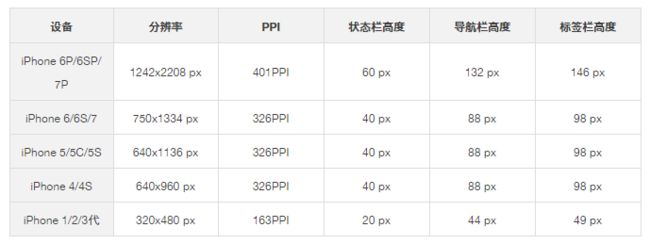
iphone 界面尺寸
iphone 界面设计规范
以 750 x 1334 作为设计稿标准尺寸的原由:
1、从中间尺寸向上或向下适配的时候界面调整的幅度最小,最方便适配;
2、大屏幕时代依然以小屏幕
3、设计安卓版本时只需做最小的设计调整,提升设计效率
ipad 设计规范
2、图标设计规范
iPhone 图标尺寸
3、设计规范
经研究页面内左右距离最好为 24px,当然 30px 也可以,并没有明确的规定
字体大小
字体大小范围:24-36px
顶部操作栏文字大小:36px 左右两侧文字大小:32px
标题文字大小:28-36px
正文文字大小:26-30px
Tab bar文字大小:20-22px
二、切图标注篇
1、切图
2、标注工具
PxCook(像素大厨),是一款切图标注设计工具软件。自2.0.0版本开始,支持PSD文件的文字,颜色,距离自动智能识别。
优点在于将标注、切图这两项设计完稿后集成在一个软件内完成,支持Windows和Mac双平台。标注功能包括:支持长度,颜色,区域,文字注释;从2.0.0版本开始,整体效率有了很大的提高,值得推荐的是自动智能识别标注。
Parker 和 cutterman 是同一家的,Parker能够自动计算尺寸、距离、文字大小、阴影、描边圆角、行高等信息,并按照你的需要进行标注, 它极大节省你标注的时间,大幅度提升设计效率。
但是,parker并不是免费的,而是一款付费软件,需要60RMB
3、界面切图
切图需要切几套
理论上我们需要切三套图,是为了更好的适配
实际工作中 ios 只需要切两套图:@2x 和 @3x
切图需要注意以下几点
切图输出模式必须要有 png24 位、png8 位和 jpg 三种格式
同一模块内,切图大小需保持一致
切图输出大小必须保持为偶数
为了减小包的大小,所有切图尽量压缩后再给开发
三、视觉还原篇
我们都知道,无论设计师的标注稿多精确,开发出来的产品,多多少少都会有误差,专业来说就是视觉效果落地还原度,视觉还原度越高,与设计稿越接近,APP 就越精细;反之,就越差。
所以,就需要我们在这个时候,去配合开发对 UI 进行调整,来更加的接近我们做的效果图了。
1、设计视觉调整文档
视觉调整优化文档,要一目了然,需要注明和效果图不一样的地方是哪里,应该改成什么样,是 iOS 调整、Android 调整还是 h5 调整等,输出为 png 和 jpg 图片格式,最好输出为PDF 格式,开发看起来也方便,比如你写了一个颜色值,开发就可以直接复制了。
2、规范的视觉界面设计
必须按照各平台的UI设计规范去规范的设计界面,用设计规范去知道开发,才是提高视觉还原的的基本前提
3、视觉 UI 控件的规范输出
在绝大多数情况下,为了赶项目进度,都是界面先行,设计规范后出,所以要尽可能的保持界面设计和视觉规范同步进行
设计过程中,可以先输出基础控件元素规范,包括(颜色、文字、图标、蒙板、投影、按钮、输入框、或个别控件),规范是一个庞大而繁琐,极需耐心的工作;过程中注重每一个细节的精准与合理性。
4、规范的切图和精确的标注
我们的切图和标注,是否规范和精确,直接影响视觉效果的还原度,所以切图和标注一定要做的细致,这样更加有利于提升还原度
5、多和开发沟通交流
四、上线准备篇
当一款 App 开发完毕,测试通过,这时候就需要准备提交正式上线了,但是在上线之前,我们设计师还需要配合,做一些上线前的工作
1、应用图标
因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸:
1024×1024 Retina APP Icon for APP Store(高清屏的APP Store)
512×512 APP Icon for APP Store(普通屏幕的APP Store)
120×1206 以及以下的主屏幕尺寸
180×180 6 plus的主屏幕图标尺寸
58×58 Settings on devices with retina display
87×87 Settings on iPhone 6 Plus
80×80 Spotlight on devices with retina display
注意:ios 系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方的 png 格式即可
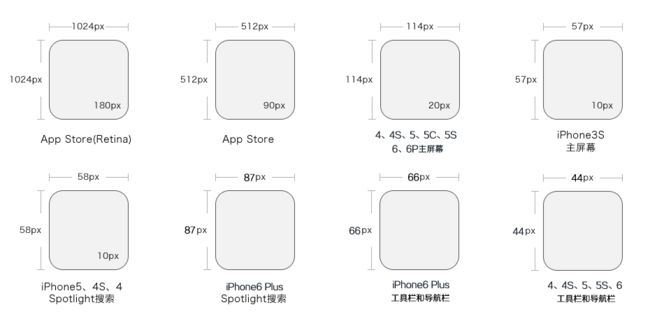
我们来看看苹果官方的APP icon规范:
2、启动页
我们需要提供4种尺寸给的开发工程师:
640x960px iPhone 4/4s
640x1136px iPhone 5/5s/5c/SE
750x1334px iPhone 6/6S/7
1242x2208px iPhone 6 plus/6S plus/7 plus
2208x1242px iPhone 6 plus/6S plus/7 plus的横屏尺寸,
如果我们的APP支持横屏模式,你就需要做一张横屏的启动页
注意:启动页面一定要是 png 格式的,建议给开发之前将图片压缩一下
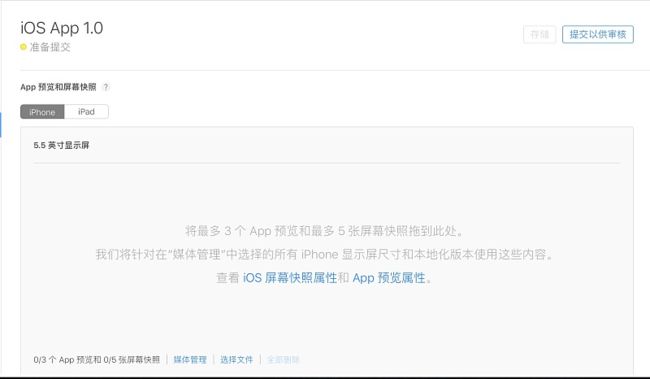
3、商店页
这里就是需要添加商店页的地方,商店页最多为5张,格式为 png 或 jpg 文件格式,并且还支持视频格式
商店页尺寸要求
ios:750 X 1334px
安卓:480 X 854px 720 X 1280px
参考自:人人都是产品经理 - @U妹儿----《一款APP设计的从0到1之:iOS篇(精华版)