作为一个习惯用 html + css 的前端开发,学习 flutter 的过程有点痛苦。flutter 写页面怎么就这么难。遇到一个莫名其妙的问题,应该后面还会遇到,所以文章命名《莫名其妙的 flutter》系列。
直接说问题,我想做一个固定在页面底部的悬浮按钮。作为前端,fixed 搞定。好了,现在开始用 flutter。
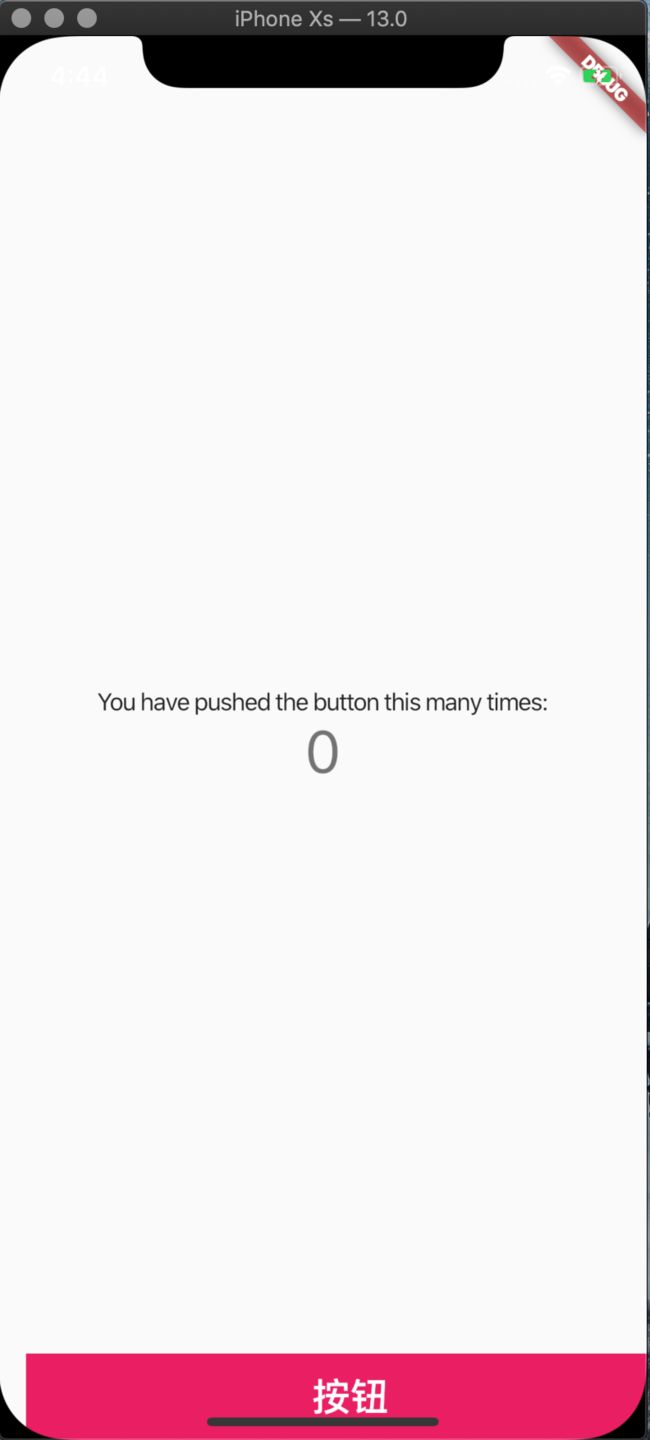
用 vs 创建一个新项目,直接 stack 嵌套一个 positioned,嵌套一个 FlatButton。不得不吐槽 flutter 嵌套确实太深。然后给一个简单的背景色,看看效果。
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return Scaffold(
body: Stack(
alignment: Alignment.topCenter,
children: [
...
Positioned(
left: 0,
bottom: 0,
child: FlatButton(
onPressed: () => {},
child: Container(
width: size.width,
height: 50,
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.pink),
child: Text(
"按钮",
style: TextStyle(color: Colors.white, fontSize: 22),
),
),
),
)
],
),
);
}
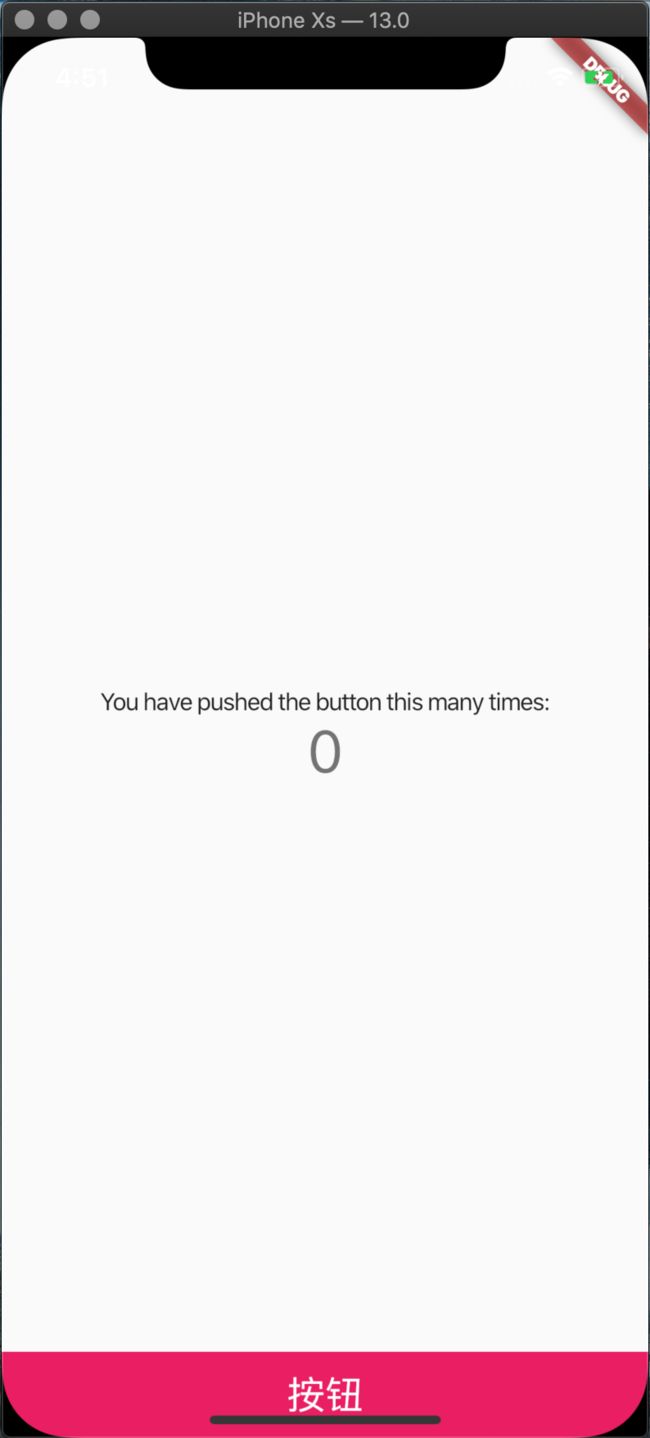
细心的我,一下子就发现了,按钮左边没有对齐啊。怎么回事,第一次用绝对定位,肯定是绝对定位不熟,哪里没写对。找了很久,没有解决。那试试 Container 伪装成一个按钮呢。看看效果:
...
Positioned(
left: 0,
bottom: 0,
child: GestureDetector(
onTap: () => {},
child: Container(
width: size.width,
height: 50,
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.pink),
child: Text(
"按钮",
style: TextStyle(color: Colors.white, fontSize: 22),
),
),
),
)
...
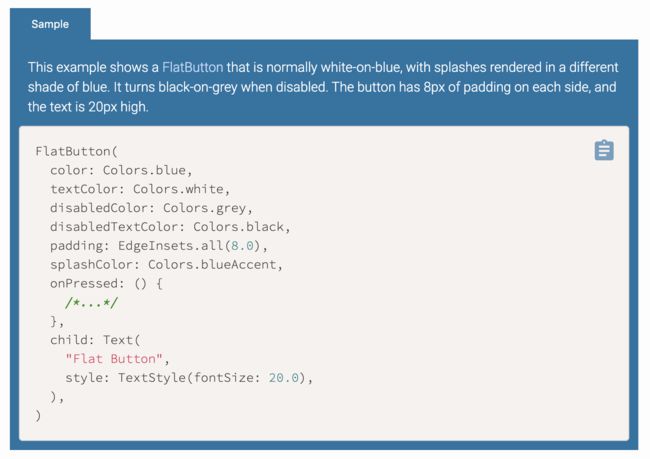
果然就这么好了,这才明白是 FlatButton 的原因。一顿思考,看看文档是不是哪里用错了。看到文档才发现,原来是 padding。FlatButton默认 padding 为 8。破案了。
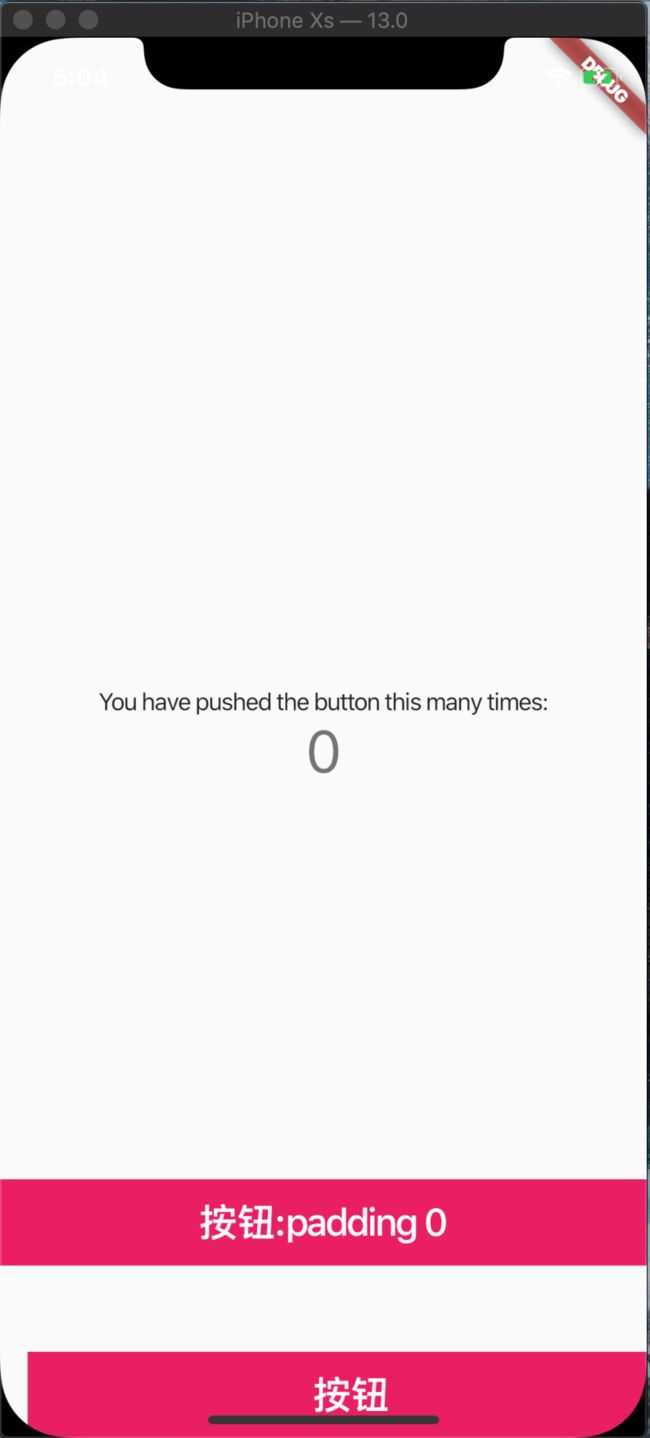
padding 设为 0 ,看看效果。
...
Positioned(
left: 0,
bottom: 100,
child: FlatButton(
padding: EdgeInsets.all(0),
onPressed: () => {},
child: Container(
width: size.width,
height: 50,
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.pink),
child: Text(
"按钮:padding 0",
style: TextStyle(color: Colors.white, fontSize: 22),
),
),
),
),
Positioned(
left: 0,
bottom: 0,
child: FlatButton(
onPressed: () => {},
child: Container(
width: size.width,
height: 50,
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.pink),
child: Text(
"按钮",
style: TextStyle(color: Colors.white, fontSize: 22),
),
),
),
)
...
一个很简单的问题,分享出来,希望对你有帮助。