一、 前言
很多公司都会搭建自己的错误监控系统。我自己想尝试搭建监控系统,源于我们公司内部小程序线上报错,不能及时定位问题,刚好看到有博文在推荐sentry,于是我饶有兴趣去关注它。
二、注册服务
- 在官网上注册服务
- 搭建自己的服务
1、在官网上注册服务
1)注册个人或公司信息
官网传送门
依照个人或公司需求填写如上信息。因为我是个人项目测试,填写的是自己相关的信息
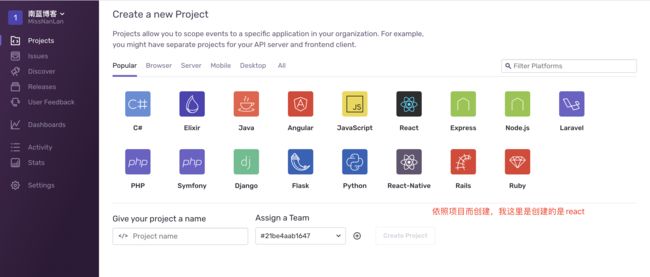
2)创建项目
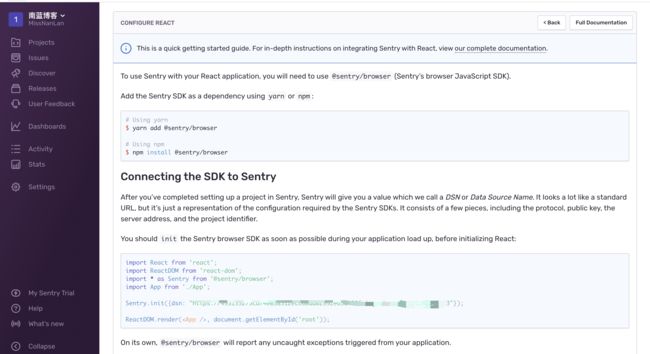
创建之后会有个快速的指导
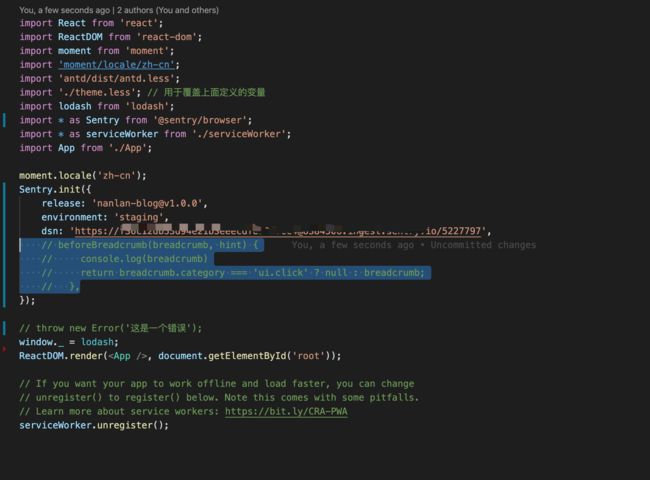
我这里是react项目,在index.jsx的文件里面输入,直接拷贝过来即可
3)根据指导的提示,测试错误
return ;
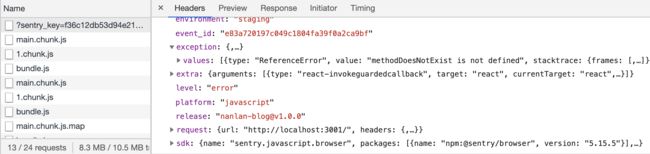
4) 验证错误,会看到控制台已经发送sentry请求了
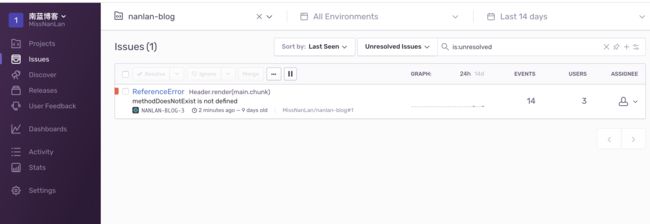
打开sentry后台就可以看到错误已经上报了
2、自己搭建服务(docker)
官网镜像传送门
要求
Docker 17.05.0+
Compose 1.23.0;
最小的储存空间
2400RMB
其实方法很简单的。就是git clone仓库,然后./install.sh,这个步骤很耗时间,因为它依赖非常多。如果顺利的话,安装成功直接运行
docker-compose up -d
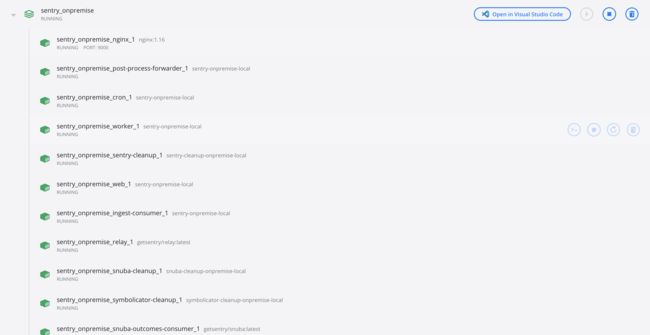
sentry-onpremise启动成功
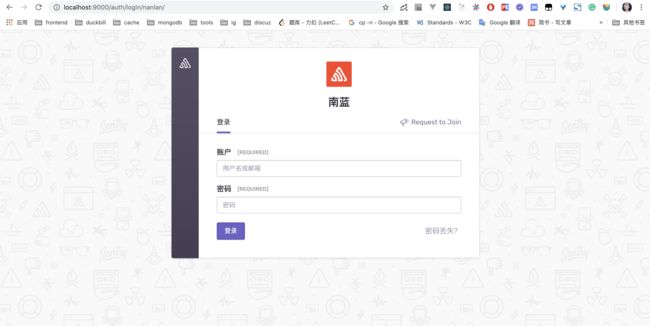
打开localhost:9090就可以和在官网上一样
安装的时候可能会报,我还给官网提了一个issue。提完之后发现,已经有类似的issue了https://github.com/getsentry/onpremise/issues/490
Connection to Kafka failed
解决办法就是
docker-compose down
docker volume rm sentry-kafka sentry-zookeeper
docker volume rm sentry_onpremise_sentry-kafka-log sentry_onpremise_sentry-zookeeper-log
./install
最后我顺利跑起来了。公司的话可以叫运维在服务器上部署,记住至少需要2.4G的空间和依赖于docker
三、上传sourceMap到sentry
上传sourceMap的目的是为了出错,能够方便具体定位到哪行源代码
官网了提供了几种方式
souecemap传送门
我这里用了sentry-cli,所以下面演示用sentry-cli
1)安装sentry-cli
npm i -g @sentry/cli
sentry-cli -V 查看版本
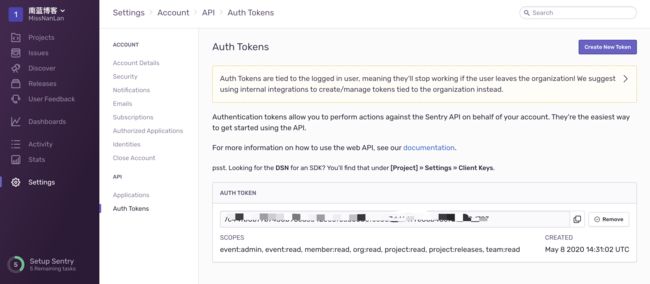
2) 登录拿到Auth Tokens
sentry-cli
默认是连接到senty.io,如果想要连接自己的输入,则
sentry-cli --url https://myserver.invalid/ login
之后打开
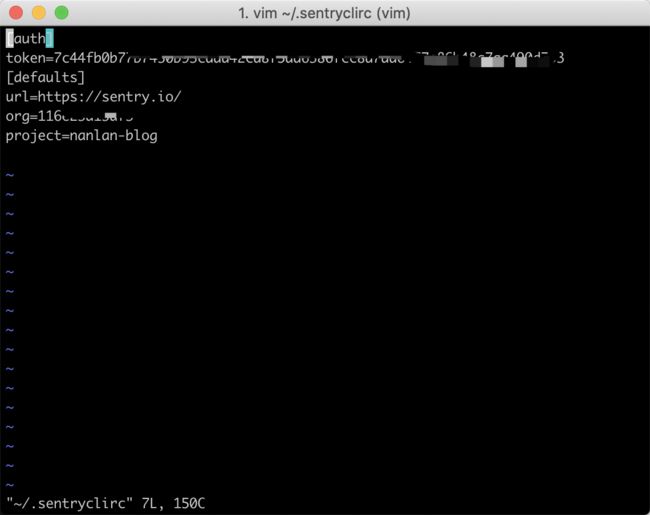
3)在自己的根目录下新建~/.sentryclirc
- mac的
~代表/user/你的用户名 - 建议用vim创建比较方便
vim ~/.sentryclirc/
i 键进入插入模式
esc 退出插入模式
:wq! 保存并退出
:q! 不保存退出
将auth token拷贝过来,其他同时也需要配置
[auth]
token=7c44fb0b77b7430b93cdad42cd8f5ad6386fcc8d7dd6477e86b48c7aa490d793
[defaults]
url=https://sentry.io/
org=116e23a13af3
project=nanlan-blog
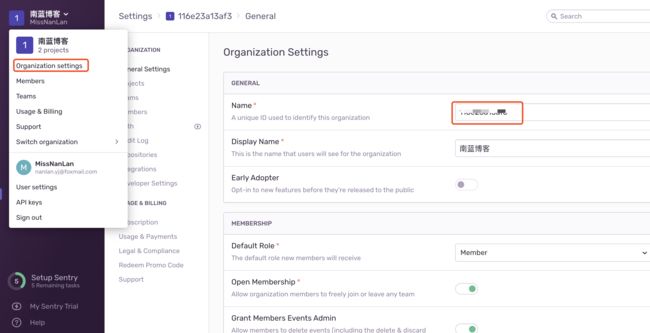
之前我纠结的org和project到底怎么查看,后面查了一些资料。
在Organzation Settings的General Settings里面查看org
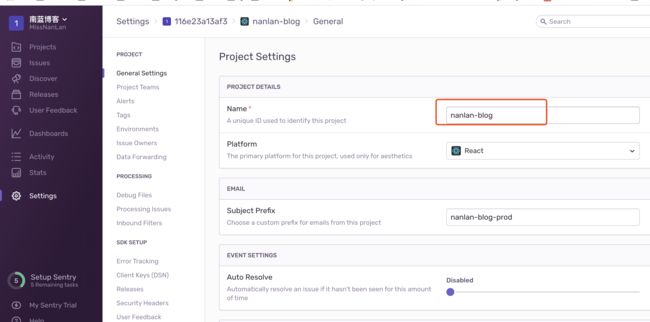
在
Project Settings的
General Settings里面查看
project
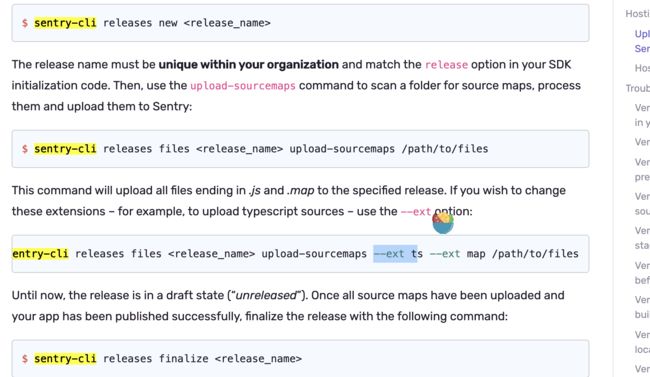
4) 上传
- 上传的时候创建一个
release名字 - 然后使用
upload-sourcemaps上传,后面的url是本地的url,即是打包后build或者dist文件加下面的js - 默认是以
.map或者.js的文件,你可以更改扩展名 - 最终发布
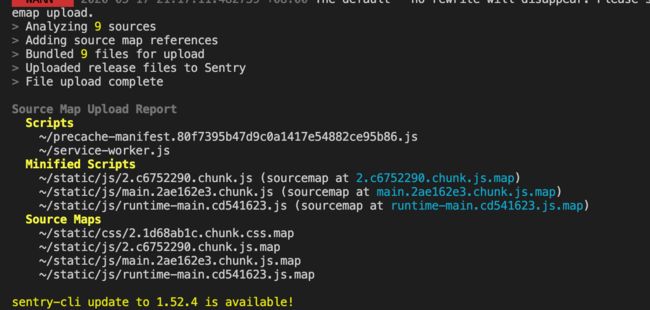
这里有个坑。当时我一直上传不上去,忘记什么问题了。 我是这么上传的
sentry-cli --log-level=debug releases files v1.0.2 upload-sourcemaps ./build --rewrite
./build是自己本地打包的文件夹
上传成功
记住免费是的40MB
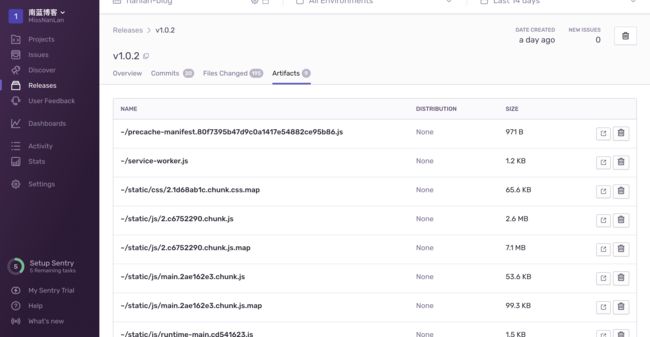
在release菜单下面,根据刚刚设置的release名字,可以查看Artifacts下面有刚刚上传的文件
官网有这种写法
sentry-cli releases files VERSION upload-sourcemaps . --url-prefix '~/scripts'
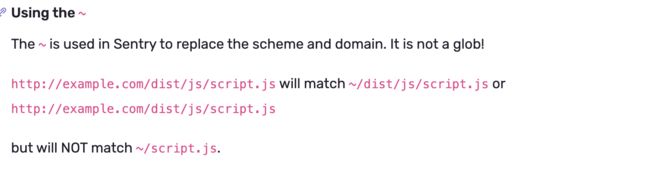
- --url-prefix是线上的url
- ~是你网站的域名,比如
http://localhost:9000
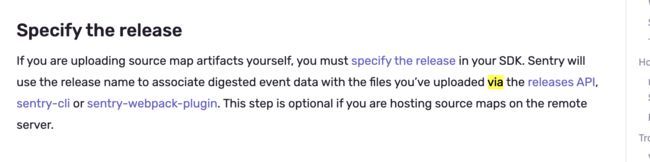
以下来自官方的截图
有个问题,到现在还没有解决,就是出错之后我并没有定位到源码的位置,不知道为啥
release是对的
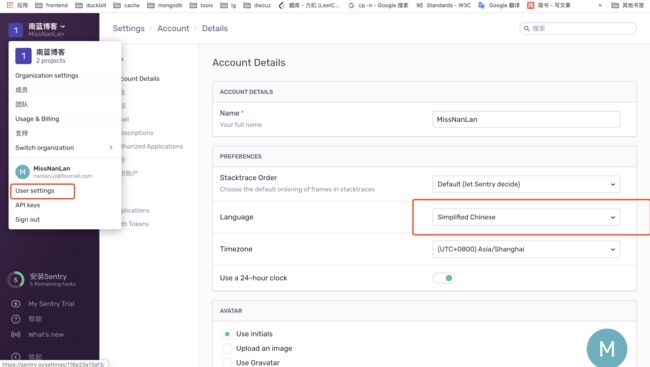
四、设置时区
篇(二)会解决上一个问题(目前还在看),以及
- 上报的规则
- 区分环境
- 与
git commit关联 - ...
才疏学浅,有什么意见或建议提出来,相互交流