这15个HTML/CSS错误我不信你没犯过(网站规范)
之前帮我朋友检查他们的HTML/CSS项目时注意到一些错误在项目中重复出现。所以我决定写这篇文章,这样大家就可以对照检查你是否也会犯同样的错误。希望看完这篇文章对您有所帮助。
1.使用占位符属性而不是标签元素
我经常看到的流行错误是使用占位符属性而不是标签元素。但屏幕阅读器的用户在这种情况下无法填充字段,因为屏幕读取器无法从占位符属性读取文本。
因此,我建议使用字段名称的标签元素和占位符属性作为用户需要填写的数据示例。
别这样
<input type="email" placeholder="Enter your email">
您可以使用此代替
<label>
<span>Enter your emailspan>
<input type="email" placeholder="e.g. [email protected]">
label>
2.使用 img 元素创建装饰图形
如今,开发人员经常将装饰图形与内容图像混淆。例如,他们使用 img 元素标记社交图标。
但是社交图标是一个装饰图标,它可以帮助用户更快地理解元素的含义,而无需阅读文本。如果我们删除图标,我们不会失去元素的含义,因此我们可以使用背景图像属性。
别这样
<a href="https://www.csdn.net/" class="social">
<img class="social__icon" src="csdn.svg" alt>
<span class="social__name">CSDNspan>
a>
您可以使用此代替
<a href="https://www.csdn.net/" class="social">
<span class="social__name">CSDNspan>
a>
.social::before {
background-image: url("csdn.svg");
}
3.使用大小:无
我每次开发人员制作小文本区域时都会遭受损失,我无法更改它,因为他们禁用了调整大小。他们在添加调整大小时不会考虑:没有表单可访问性变差,用户无法轻松输入数据。
如果您想要限制文本区域的大小,您可以使用最小宽度、最大宽度、最小高度和最大高度属性。但是,你应该拿起高度值,以便用户可以填补领域一个舒适的方式为自己。
别这样
textarea {
width: 100%;
height: 200px;
resize: none;
}
您可以使用此代替
textarea {
min-width: 100%;
max-width: 100%;
min-height: 200px;
max-height: 400px;
}
4.使用空元素
在 Web 中,使用空 HTML 元素造型元素的做法很差。例如,汉堡包标记使用空 div 或跨度元素。
但这个问题应该用伪元素之前和之后来解决。在这种情况下,HTML看起来更干净。此外,最主要的是为屏幕阅读器添加文本,以便用户可以与此按钮进行交互。
别这样
<button class="hamburger">
<span>span>
<span>span>
<span>span>
button>
.hamburger {
width: 60px;
height: 45px;
position: relative;
}
.hamburger span {
width: 100%;
height: 9px;
background-color: #d3531a;
border-radius: 9px;
position: absolute;
left: 0;
}
.hamburger span:nth-child(1) {
top: 0;
}
.hamburger span:nth-child(2) {
top: 18px;
}
.hamburger span:nth-child(3) {
top: 36px;
}
您可以使用此代替
<button class="hamburger" type="button">
<span class="hamburger__text">
<span class="visually-hidden">Open menuspan>
span>
button>
.hamburger {
width: 60px;
height: 45px;
position: relative;
}
.hamburger::before,
.hamburger::after,
.hamburger__text::before {
content: "";
width: 100%;
height: 9px;
background-color: #d3531a;
border-radius: 9px;
position: absolute;
left: 0;
}
.hamburger::before {
top: 0;
}
.hamburger::after {
top: 18px;
}
.hamburger__text::before {
top: 36px;
}
.visually-hidden {
position: absolute !important;
clip: rect(1px, 1px, 1px, 1px);
width: 1px !important;
height: 1px !important;
overflow: hidden;
}
5.合理内容和对齐项如何使用户遭受损失
当我们解决对齐问题时,我们喜欢使用对齐属性,如合理内容或对齐项目。但很少有人知道这些属性会导致数据丢失,尤其是在垂直对齐时。
这是因为这些属性的工作原理。此过程包括两个术语。第一,对齐容器是您声明对齐属性的一个元素。
第二,对齐主体是对齐容器内的元素。对齐属性会影响它们。
因此,当对齐主体的尺寸大于对齐容器的大小时,就会出现这种情况。在默认的对齐模式下,它会导致数据溢出和丢失。因此,用户将看到裁剪的元素。
我创建了一个具有模式元素的示例来显示此行为。起初,文本很短。但是,当我们使它更多,我们失去了标题和关闭按钮。
我们可以使用自动边距修复它,因为它使用额外的空间来对齐元素,不会导致溢出。看看元素是如何不再丢失的。
别这样
<div class="modal">
<div class="modal__main">div>
div>
.modal {
display: flex;
justify-content: center;
align-items: center;
}
您可以使用此代替
<div class="modal">
<div class="modal__main">div>
div>
.modal {
display: flex;
}
.modal__main {
margin: auto;
}
6.您使文本不可用
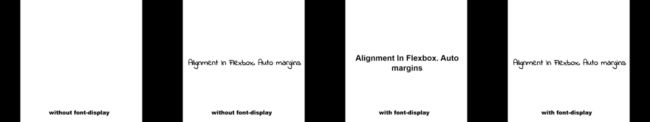
现在,我们经常使用自定义字体,使我们的界面看起来更加独特。自定义字体不在我们的系统中,因此我们必须加载它们,但这需要一些时间,问题是此时要显示什么。
默认情况下,浏览器在加载字体时等待,因此它不显示任何内容。但是,我们可以更改浏览器使用回退显示文本。
有字体显示描述符,根据是否下载并准备使用字体表脸来确定字体脸的显示方式。
我们可以使用交换值指示浏览器使用回退显示文本,直到自定义字体完全下载。
此技巧可帮助用户更快地开始与界面交互并实现其目标。
别这样
@font-face {
font-family: "Baloo Tamma";
src: url("balotamma.woff2") format("woff2"),
url("balotamma.woff") format("woff");
}
您可以使用此代替
@font-face {
font-family: "Baloo Tamma";
src: url("balotamma.woff2") format("woff2"),
url("balotamma.woff") format("woff");
font-display: swap;
}
7.您的SVG图标会破坏您的界面
当您在 HTML 文档中使用 SVG 图标时,请注意设置宽度和高度属性。如果你不这样做,你依靠你设置的宽度和高度属性在CSS你的界面将被打破。
您的CSS可能未加载,此时,图标将尝试填充所有可用空间。所以错误发生了。只需设置宽度和高度属性,即可轻松入睡。您的接口将是防弹的!
别这样
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 448 512">
<path fill="currentColor" d="...">path>
svg>
svg {
width: 0.875rem;
height: 1rem;
}
您可以使用此代替
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 448 512"
width="0.875rem"
height="1rem">
<path fill="currentColor" d="...">path>
svg>
8.您不需要为任何类型的设备使用重图像
我们的用户在查看网站时会面临过重的图像。如果他们有高速互联网不是一个重要的问题,但用户往往留在有互联网的问题。可能是地铁、大自然或者别的国家我认为我们必须帮助用户使用我们的应用程序。
好主意是帮助浏览器不加载沉重的图像与手机或其他移动设备。我想分享的解决方案,将做到这一点。
此解决方案称为图片元素,允许定义一组图像的源路径,以便浏览器可以加载设备最合适的图像。
例如,我们可以创建 2 个源元素并定义宽度介质功能以检测垫和桌面。此外,我们将使用手机的img元素。然后浏览器将选择最适合用户的图像。
注意,我使用移动第一的方法,所以如果图片没有浏览器支持或用户使用手机来显示小图像。
别这样
<img
src="ferrari-1920x1080.jpg"
alt="yellow ferrari F8 spider on the background of the ocean">
您可以使用此代替
<picture>
<source
srcset="ferrari-1200x960.jpg"
media="(min-width: 641px) and (max-width: 1200px)">
<source
srcset="ferrari-1920x1080.jpg"
media="(min-width: 1201px)">
<img
src="ferrari-640x480.jpg"
alt="yellow ferrari F8 spider on the background of the ocean">
picture>
此外,您还可以使用显示密度描述符和 scrset 属性来建议哪个图像更适合特定设备,同时考虑像素密度。
例如,如果手机的像素密度为 2 倍或更多,浏览器将使用 2x 描述器加载法拉利-640x480-2x.jpg图像。但是,如果它有1倍像素密度法拉利-640x480-1x图像将被加载。此外,此规则将适用于垫和桌面设备。
别这样
<img
src="ferrari-1920x1080.jpg"
alt="yellow ferrari F8 spider on the background of the ocean">
您可以使用此代替
<img
src="ferrari-1x.jpg"
srcset="ferrari-2x.jpg 2x"
alt="yellow ferrari F8 spider on the background of the ocean">
<picture>
<source
srcset="ferrari-1200x960-1x.jpg,
ferrari-1200x960-2x.jpg 2x"
media="(min-width: 641px) and (max-width: 1200px)">
<source
srcset="ferrari-1920x1080-1x.jpg,
ferrari-1920x1080-2x.jpg 2x"
media="(min-width: 1201px)">
<img
src="ferrari-640x480-1x.jpg,
ferrari-640x480-2x.jpg 2x"
alt="yellow ferrari F8 spider on the background of the ocean">
picture>
9.缺少主要元素
每个网页都有主要内容,但开发人员会以某种方式忘记它。他们不使用主要元素。因此,辅助技术认为网页没有主要内容。
别这样
<div class="main-content">
div>
您可以使用它代替
<main class="main-content">
main>
10.使用标题太多
使用 h1-h6 元素进行副标题有一种不良做法。当您这样做时,您忘记了标题可以帮助屏幕阅读器的用户更快地在网页上导航。如果你有标题太多,它阻止人们。因此,在需要的地方使用标题。
别这样
<h2>iPhone 11h2>
<h3>Just the right amount of everything.h3>
您可以使用它代替
<h2>
<span>iPhone 11span>
<span>Just the right amount of everything.span>
h2>
11.替代属性具有不正确的值
如果开发人员正确使用,alt 属性可能非常有用。不幸的是,他们中的许多人并没有试图描述图像,使视觉障碍的人能够理解图片的内容。
别这样
<img src="picture.jpg" alt="adidas Originals Superstar">
您可以使用它代替
<img src="picture.jpg" alt="adidas Originals Superstar Bold platform trainers in black and white">
12.使用div元件而不是跨度元件
这是我在很多网站上看到的最多的错误。在规范中,div 元素有以下描述:
div元素根本没有特殊意义。它代表它的孩子。它可以用于类、朗和标题属性,以标记一组连续元素常见的语义。 ⠀
可以使用此元素的上下文:预期流量内容的位置以及作为 dl 元素的孩子。
流内容是文档和应用程序主体中使用的大多数元素。那不是文字
跨度元素是标记文本的最佳元素,没有特殊意义。它在规范中具有以下描述:⠀
跨度元素本身并不意味着什么,但当与全球属性(如.class、lang 或 dir)一起使用时,它可以是有用的。它代表它的孩子。 ⠀可以使用此
元素的上下文:预期措辞内容的位置。
措辞内容是文档的文本,以及在段内级别标记该文本的元素。
因此,只需使用文本的跨度,您就会获得有效的HTML。
别这样
<div>some textdiv>
您可以使用它代替
<span>some textspan>
13.缺少社交媒体块的地址元素
通常,我们需要在我们的项目中标记社交媒体块或其他联系信息。通常,开发人员使用 div 元素。
但是,WHATWG 规格包含此任务的特殊地址元素。规格中写的内容。
地址元素表示其最近文章或身体元素祖先的联系信息。如果这是主体元素,则联系信息适用于整个文档。
因此,如果您想要有效的HTML,则应使用地址元素。
别这样
<div class="my-social">
<ul>
<li><a href="github.com">Fork me on Githuba>li>
<li><a href="twitter.com">Follow me on Twittera>li>
<li><a href="linkedin.com">My LinkedIna>li>
ul>
div>
您可以使用此代替
<address class="my-social">
<ul>
<li><a href="github.com">Fork me on Githuba>li>
<li><a href="twitter.com">Follow me on Twittera>li>
<li><a href="linkedin.com">My LinkedIna>li>
ul>
address>
14.没有 ol 元素的面包屑
有一个最佳做法,使用列表来标记导航元素,如面包屑,包纸等。通常,开发人员使用ul元素。但规格包含一个更合适的元素,此元素是 ol 元素。
此元素在 WHATWG 规范中具有以下描述:
ol 元素表示项目列表,其中项目是有意订购的,因此更改订单将更改文档的含义。
因此,如果我们要更改面包屑中元素的顺序,那么我们将更改网站导航的含义并混淆用户。因此,此列表已订购,即ol元素。
别这样
<nav class="breadcrumbs">
<ul>
<li><a href="#">Homea>li>
<li><a href="#">Design Patternsa>li>
<li><a href="#">Breadcrumb Patterna>li>
ul>
nav>
您可以使用此代替
<nav class="breadcrumbs" aria-label="breadcrumbs">
<ol>
<li><a href="#">Homea>li>
<li><a href="#">Design Patternsa>li>
<li><a href="#">Breadcrumb Patterna>li>
ol>
nav>
15.没有时间元素的日期
我认为每个开发人员都使用跨度元素进行日期。我也是但这是一个错误,因为 WHATWG 规格包含了可用于它的时间元素。这就是 Whatwg 规格所告诉我们的:
时间元素表示其内容,以及日期属性中这些内容的机器可读形式。内容类型仅限于各种日期、时间、时区偏移和持续时间。
因此,我们应该使用时间元素,而不是创建日期的跨度元素。
别这样
<span>October 5span>
<span>two days agospan>
<span>a Saturdayspan>
您可以使用此代替
<time datetime="2019-10-05">October 5time>
<time datetime="2019-01-29">two days agotime>
<time datetime="2019-09-23">a Saturdaytime>
更多相关文章及我的联系方式我放在这里:https://gitee.com/haiyongcsdn/haiyong
最后,不要忘了❤或支持一下哦