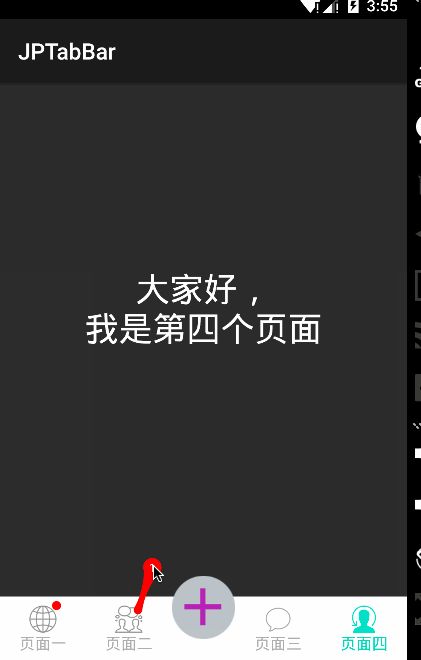
TabBar这个名字相信很多学过一点IOS程序员都知道它是用来干嘛的,但本人也并非擅长开发IOS程序员,只是略懂略懂....这是一个很强大的TabBar,可满足很多需求。用起来也非常简单,在oncreate只调用一行代码就把UI布局和切换页面功能基本都实现了。具体实现的功能,请看效果图:
使用方法:
1.引入Gradle依赖
repositories {
jcenter()
}
dependencies{
compile 'com.jpeng:JPTabBar:1.0.4'
}
2.在你的主页面XML,在适当位置添加下面代码
android:layout_alignParentBottom="true" android:id="@+id/tabbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff" app:TabHeight="56dp" app:BadgeDraggable="true" app:TabAnimate="Jump" app:BadgePadding="4dp" app:BadgeMargin="5dp" app:BadgeTextSize="10dp" /> 3.在你的Activity里面声明注解变量。(seleIcons和BadgeModes可以不声明,还有你要确保你全部数组的长度是一样的) //设置标题@Titlesprivate static final String[]mTitles={"微信","通讯录","发现","我"}; //设置选中图标@SeleIconsprivate static final int[]mSelectIcons={R.mipmap.al_,R.mipmap.al8,R.mipmap.alb,R.mipmap.ald}; //设置未选中图标@NorIconsprivate static final int[]mNormalIcon={R.mipmap.ala,R.mipmap.al9,R.mipmap.alc,R.mipmap.ale}; 经过上面的设置后,基本上就可以把一个底部的UI搭建了! 但还有一步,想达到Wechat那种渐变和自动切换ViewPager就使用这个方法: mTabBar.setContainer(mVp); //mVp是ViewPager对象 方法和节点说明: JPTabBar主要方法: /** * 设置自定义Tab切换动画 */ public void setCustomAnimate(Animatable customAnimate); /** 显示BadgeView ,传入字符串 * 当然还有一个重载方法,第二个参数为int,设置消息数量 * 传入""字符串显示圆点 */ public void ShowBadge(int position,String text); /** * 隐藏BadgeView */ public void HideBadge(int position); /** * 切换Tab页面,是否带动画 */ public void setSelectTab(int index, boolean animated); /** * 设置点击TabBar事件的观察者 */ public void setTabListener(OnTabSelectListener listener); /** * 设置badgeView消失的回调事件 */ public void setDismissListener(BadgeDismissListener listener); 结点说明: 结点名字 结点说明 参数类型 默认值 TabHeight TabBar的高度,将会覆盖layout_height的设置 dimension 56dp TabNormalColor 字体和图标的未选中颜色 color 0xffAEAEAE(灰色) TabSelectColor 字体和图标的选中的颜色 color 0xff59D9B9(青色) TabTextSize Tab底部文件大小 dimension 14sp TabIconSize Tab图标的大小 dimension 24dp TabIconFilter 设置图标是否随着字体颜色而改变 boolean true TabMargin 设置图标距离上面和文字距离下面的距离 dimension 8dp TabSelectBg 设置TabBarItem选中的背景颜色 color 透明 TabDuration Tab切换的动画时间 Integer 500 TabAnimate Tab切换的动画类型 enum Flip TabMiddleIcon Tab中间的图标 drawable 无 BadgeColor 徽章的背景颜色 color #f00(红色) BadgeDraggable 徽章是否可以拖动 boolean false BadgePadding 徽章的背景扩展距离 dimension 4dp BadgeTextSize 徽章显示的字体大小 dimension 11dp BadgeMargin 徽章距离右边边缘的间隔 dimension 9dp 注意事项 1.假如你已经给TabBar setContainer,不要setOnPageChangeListener给ViewPager /** *如果你前面已经给TabBar设置了容器,然后调用这个方法的话,类似WeChat那种拖动渐变效果以及自动切换页面将会失效 *假如你要监听页面改变事件,可以使用TabListener */ mPager.setOnPageChangeListener(this); 2.假如你要实现中间凸出的按钮,必须要在主界面最外围的父结点设置 android:clipChildren="false",否则会遮盖 xmlns:android="http://schemas.android.com/apk/res/android" xmlns:jp="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false" android:gravity="bottom" android:orientation="vertical" > 下面是实现微信底部导航栏的完整代码: activity的xml代码: xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" tools:context="com.cf.android_navigtionbottombar.MainActivity"> android:id="@+id/vp" android:layout_above="@+id/tabbar" android:layout_width="match_parent" android:layout_height="match_parent"/> android:layout_alignParentBottom="true" android:id="@+id/tabbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff" app:TabHeight="56dp" app:BadgeDraggable="true" app:TabAnimate="Jump" app:BadgePadding="4dp" app:BadgeMargin="5dp" app:BadgeTextSize="10dp" /> activity的java代码: import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentStatePagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import com.jpeng.jptabbar.JPTabBar; import com.jpeng.jptabbar.anno.NorIcons; import com.jpeng.jptabbar.anno.SeleIcons; import com.jpeng.jptabbar.anno.Titles; import layout.HomeFragment; public class MainActivity extends AppCompatActivity { private static final int ITEMPAGER = 4; private ViewPager mVp; private JPTabBar mTabBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); ViewPagerAdapter adapter=new ViewPagerAdapter(getSupportFragmentManager()); mVp.setAdapter(adapter); mTabBar.setContainer(mVp); } private void initView() { mVp = (ViewPager) findViewById(R.id.vp); mTabBar = (JPTabBar) findViewById(R.id.tabbar); } //设置标题 @Titles private static final String[] mTitles={"微信","通讯录","发现","我"}; //设置选中图标 @SeleIcons private static final int[] mSelectIcons={R.mipmap.al_,R.mipmap.al8,R.mipmap.alb,R.mipmap.ald}; //设置未选中图标 @NorIcons private static final int[] mNormalIcon={R.mipmap.ala,R.mipmap.al9,R.mipmap.alc,R.mipmap.ale}; //Fragment适配器 private class ViewPagerAdapter extends FragmentStatePagerAdapter{ public ViewPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int position) { Bundle bundle=new Bundle(); bundle.putInt("position",position+1); HomeFragment fragment = new HomeFragment(); fragment.setArguments(bundle); return fragment; } @Override public int getCount() { return ITEMPAGER; } } } Fragment Java代码: public class HomeFragment extends Fragment { public HomeFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment View view = inflater.inflate(R.layout.fragment_home, container, false); initView(view); return view; } private void initView(View view) { TextView tvShow = (TextView) view.findViewById(R.id.tvShow); Bundle bundle = getArguments(); int position = bundle.getInt("position"); tvShow.setText("第"+position+"个Fragment"); } } Fragment Xml代码: xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="layout.HomeFragment"> android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:id="@+id/tvShow" android:text="@string/hello_blank_fragment" /> 效果图: