概念
最近这一段时间比较繁忙,自己的一些私事加上公司业务有重大变动;搞得自己每天都累的不行,看到软软的大床就无法控制自己,好了废话唠叨完了,我们来进入正题吧!
我们本篇来讲述一下View.post和runOnUiThread函数,他俩的渊源与区别,老规矩讲解过程依旧依赖于源码,恐怕也没有其他讲解形式比源码更有说服力吧!
实例
先上一段外部写的实例代码
public class PostActivity extends Activity {
public static String TAG = PostActivity.class.getSimpleName();
private Button button_run;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
button_run = (Button) findViewById(R.id.button_run_scheduler);
viewPost();
currentHandleThread();
defaultThread();
runUiThread();
}
private void currentHandleThread() {
new Handler(Looper.myLooper()).post(new Runnable() {
@Override
public void run() {
Log.e(TAG, "handlerThread Button Width-> " + button_run.getWidth());
Log.e(TAG, "handlerThread Button Height-> " + button_run.getHeight());
Log.e(TAG, "---------------------------------");
}
});
}
private void defaultThread() {
Log.e(TAG, "defaultThread Button Width-> " + button_run.getWidth());
Log.e(TAG, "defaultThread Button Height-> " + button_run.getHeight());
Log.e(TAG, "---------------------------------");
}
private void runUiThread() {
runOnUiThread(new Runnable() {
@Override
public void run() {
Log.e(TAG, "runUiThread Button Width-> " + button_run.getWidth());
Log.e(TAG, "runUiThread Button Height-> " + button_run.getHeight());
Log.e(TAG, "---------------------------------");
}
});
}
private void viewPost() {
button_run.post(new Runnable() {
@Override
public void run() {
Log.e(TAG, "ViewPost Button Width-> " + button_run.getWidth());
Log.e(TAG, "ViewPost Button Height-> " + button_run.getHeight());
Log.e(TAG, "---------------------------------");
}
});
}
}
我们来看看代码执行的结果是怎样的:
E/PostActivity: defaultThread Button Width-> 0
E/PostActivity: defaultThread Button Height-> 0
E/PostActivity: ---------------------------------
E/PostActivity: runUiThread Button Width-> 0
E/PostActivity: runUiThread Button Height-> 0
E/PostActivity: ---------------------------------
E/PostActivity: handlerThread Button Width-> 0
E/PostActivity: handlerThread Button Height-> 0
E/PostActivity: ---------------------------------
E/PostActivity: ViewPost Button Width-> 984
E/PostActivity: ViewPost Button Height-> 144
E/PostActivity: ---------------------------------
是不是感到很意外!执行的结果毫无顺序可言,我们挨个来分析,谁也逃不过 _.
源码流程分析
[ 1 ] 对于defaultThread函数我们这里不做过多讲解它本身就是处于UI线程中,按顺序执行它是第一执行的
[ 2 ] 那么为什么runUiThread函数会第二个执行呢?我们的handlerThread函数同样获取的当前线程Looper,又在runUiThread函数之前被调用的,为什么会在handlerThread函数执行之前被执行呢?我们先来看源码
[ 2.1.1 ] 进入
Activity.java中的runOnUiThread函数,通过源码我们可知,若当前线程是UI线程则直接执行,否则将执行mHandler.post(action)
public final void runOnUiThread(Runnable action) {
if (Thread.currentThread() != mUiThread) {
mHandler.post(action);
} else {
action.run();
}
}
[ 2.1.2] 进入
Handler.java我们来看post函数做了哪些操作
public final boolean post(Runnable r)
{
return sendMessageDelayed(getPostMessage(r), 0);
}
public final boolean sendMessageDelayed(Message msg, long delayMillis)
{
if (delayMillis < 0) {
delayMillis = 0;
}
return sendMessageAtTime(msg, SystemClock.uptimeMillis() + delayMillis);
}
//重点...
public boolean sendMessageAtTime(Message msg, long uptimeMillis) {
MessageQueue queue = mQueue;
if (queue == null) {
RuntimeException e = new RuntimeException(
this + " sendMessageAtTime() called with no mQueue");
Log.w("Looper", e.getMessage(), e);
return false;
}
//将消息放入消息队列
return enqueueMessage(queue, msg, uptimeMillis);
}
private boolean enqueueMessage(MessageQueue queue, Message msg, long uptimeMillis) {
msg.target = this;
if (mAsynchronous) {
msg.setAsynchronous(true);
}
//将消息放入消息队列
return queue.enqueueMessage(msg, uptimeMillis);
}
[ 2.1 ] 总结
由此可知,由于我们的
runOnUiThread函数执行的当前线程为UI线程,所以没有进入队列进行轮询执行,直接调取了Runnable的run函数进行执行。
[2.2] 我们回过头再来看看handlerThread函数执行过程,它直接调取了handler的post函数,那么就跟我们runOnUiThread函数mHandler.post(action)执行流程相同了,需要会将当前Message放入MessageQueue队列中进行轮询执行,所以尽管handlerThread先调用,却会出现runOnUiThread函数先执行的场景.
[ 3 ] 那为什么最先调用viewPost函数,却会在最后被执行呢?又是为何在其执行的时候控件的Measure属性已被测量完了呢?我们还是在源码中找寻答案吧!!
进入
View.java查看post函数操作
private HandlerActionQueue getRunQueue() {
if (mRunQueue == null) {
mRunQueue = new HandlerActionQueue();
}
return mRunQueue;
}
public boolean post(Runnable action) {
//[ 3.1 ]何时获取的mAttachInfo
final AttachInfo attachInfo = mAttachInfo;
//若mAttachInfo不为空则放入队列中轮询执行,
//这里不再赘述其过程,我们重点来看其他两个方法
if (attachInfo != null) {
return attachInfo.mHandler.post(action);
}
//[ 3.2 ]那此处执行方法的条件就是当mAttachInfo为Null时执行,
//可以看到getRunQueue()是获取的一个HandlerActionQueue类的实例
getRunQueue().post(action);
return true;
}
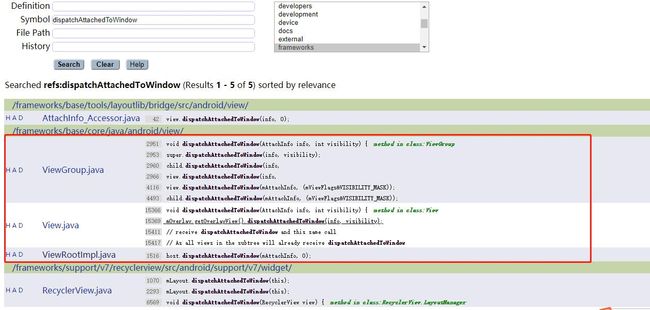
源码查找过程
寻找源码调取的过程着实难受,因为在源码好多源码之间是无法定位的,这就带来的诸多不便,而我们若直接下载源码一个个去找反而显得更傻!!
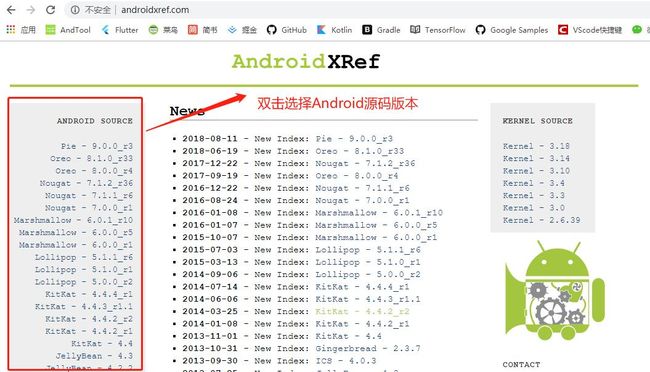
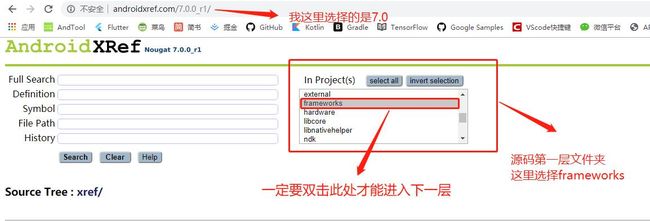
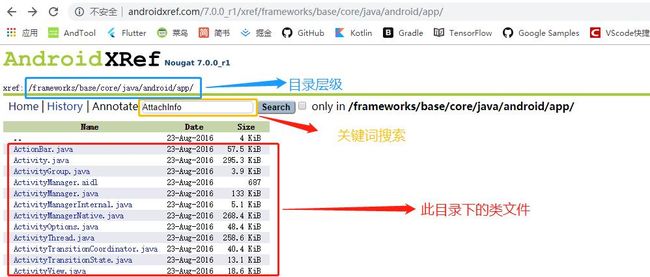
经过查询我发现了一个网站可以对源码类中的方法进行所搜,而且Android的版本也比较全乎,这一部分我们简短解说 :
- 首页网址 : http://androidxref.com/
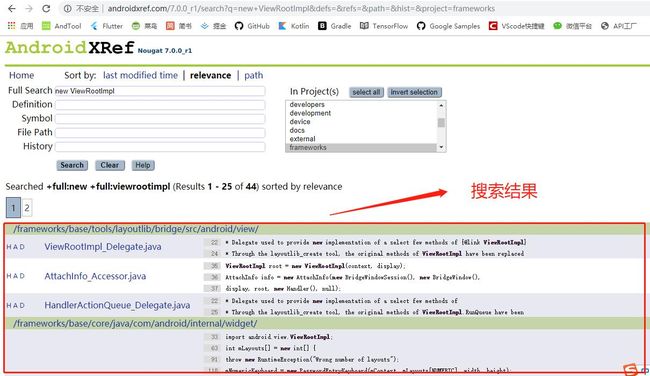
- 7.0源码页完整网址 : http://androidxref.com/7.0.0_r1/search?q=new+ViewRootImpl&defs=&refs=&path=&hist=&project=frameworks
[ 3.1 ] 我们何时创建的mAttachInfo对象,将其传进来的
我们通过全局搜索为
mAttachInfo对象赋值的地方,最终锁定了dispatchAttachedToWindow函数,在此函数中通过mAttachInfo = info为其赋值的。那么接下来就继续在View的实现类中查找此方法的调取的地方,由于源码方法不能定位我们只能采取上述查找方法,结果如下:
[ 3.1.1 ]
View类中调用我们已经分析过了是已经获取得到了,接下来我们查看ViewGroup类中的实现,可以看到依旧是以获取得到的
void dispatchAttachedToWindow(AttachInfo info, int visibility) {
mGroupFlags |= FLAG_PREVENT_DISPATCH_ATTACHED_TO_WINDOW;
super.dispatchAttachedToWindow(info, visibility);
...
}
[ 3.1.1 ]
View类和ViewGroup类中都是以获取的,那么我们只能寄希望于ViewRootImpl类了,来看源码
public final class ViewRootImpl implements ViewParent,View.AttachInfo.Callbacks, ThreadedRenderer.DrawCallbacks {
final View.AttachInfo mAttachInfo;
final IWindowSession mWindowSession;
final W mWindow;
// 3. 创建一个handler,ViewRootHandler类型的
final ViewRootHandler mHandler = new ViewRootHandler();
public ViewRootImpl(Context context, Display display) {
...
// 2. 声明mAttachInfo对象
mAttachInfo = new View.AttachInfo(mWindowSession, mWindow, display, this, mHandler, this,context);
...
}
private void performTraversals() {
// cache mView since it is used so much below...
//缓存mView实例,因为使用它的地方很多
//说明一点这里的mView是DecorView
final View host = mView;
...
if (mFirst) {
...
// 1. 此处我们可以看到 host对象是一个全局,调取了dispatchAttachedToWindow方法
host.dispatchAttachedToWindow(mAttachInfo, 0);
...
}
...
// Execute enqueued actions on every traversal in case a detached view enqueued an action
//在每次遍历时执行排队操作,以防分离视图排队操作
getRunQueue().executeActions(mAttachInfo.mHandler);
...
if (!mStopped || mReportNextDraw) {
boolean focusChangedDueToTouchMode = ensureTouchModeLocally((relayoutResult&WindowManagerGlobal.RELAYOUT_RES_IN_TOUCH_MODE) != 0);
if (focusChangedDueToTouchMode || mWidth != host.getMeasuredWidth() || mHeight != host.getMeasuredHeight() || contentInsetsChanged ||updatedConfiguration) {
//测量Root的高度和宽度
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
// 4. 执行Measure测量
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
// 实现 WindowManager.LayoutParams的比重
//获取View的高宽
int width = host.getMeasuredWidth();
int height = host.getMeasuredHeight();
boolean measureAgain = false;
//水平布局的比重
if (lp.horizontalWeight > 0.0f) {
width += (int) ((mWidth - width) * lp.horizontalWeight);
childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(width,MeasureSpec.EXACTLY);
measureAgain = true;
}
//垂直布局的比重
if (lp.verticalWeight > 0.0f) {
height += (int) ((mHeight - height) * lp.verticalWeight);
childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(height,MeasureSpec.EXACTLY);
measureAgain = true;
}
//重新测量Mesaure
if (measureAgain) {
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
}
layoutRequested = true;
}
}
...
if (didLayout) {
// 5. 执行布局绘制
//至此我们View的大小和位置都以确定
performLayout(lp, mWidth, mHeight);
//我们可以计算透明区域
...
}
}
if (!cancelDraw && !newSurface) {
// 6. 执行绘制操作
performDraw();
}
...
}
}
通过上述源码我们可以看出
- 在
RootViewImpl类中的performTraversals函数中调取了View类中的dispatchAttachedToWindow函数,此时子View通过View.post(Runnable)缓存起来,并通过mAttachInfo.mHanlder的post函数将Message存入MessageQueue,这些消息会在主线程中等待执行;而此时的参数 mAttachInfo 时ViewRootImpl类中的全局属性,那么就简单了我们来看看 mAttachInfo 这个全局属性是在哪里创建的
- 我们在
RootViewImpl类的构造方法中找到了 mAttachInfo 变量声明的地方,终于找到声明的地方了;但是我们别忘了我们查找 mAttachInfo 变量的初衷!! 没错就是为了找出 handler
- 而 handler 变量是'ViewRootHandler'类型
- 我们在接下来的操作中,相继执行 performMeasure() , performLayout() 操作;
来完成对
View的测量,那么有个疑问我们明明是首先调用了dispatchAttachedToWindow函数然后向上返回到Activity类的onCreate函数执行View.post操作,那么此时 performMeasure() 和 performLayout() 函数还未执行,那么View.post是如何获得View的相关属性的呢?我们将这个问题放到最后解答。
[ 3.2 ] 现在我们来分析若attachInfo==Null的状态,getRunQueue().post(action)做了哪些操作
private HandlerActionQueue getRunQueue() {
if (mRunQueue == null) {
mRunQueue = new HandlerActionQueue();
}
return mRunQueue;
}
public boolean post(Runnable action) {
final AttachInfo attachInfo = mAttachInfo;
if (attachInfo != null) {
return attachInfo.mHandler.post(action);
}
getRunQueue().post(action);
return true;
}
3.2.1 我们从上可知getRunQueue()是HandlerActionQueue类型对象,而post操作了什么呢?
public class HandlerActionQueue {
private HandlerAction[] mActions;
private int mCount;
public void post(Runnable action) {
postDelayed(action, 0);
}
public void postDelayed(Runnable action, long delayMillis) {
//将消息封装成HandlerAction类型
final HandlerAction handlerAction = new HandlerAction(action, delayMillis);
synchronized (this) {
if (mActions == null) {
mActions = new HandlerAction[4];
}
mActions = GrowingArrayUtils.append(mActions, mCount, handlerAction);
mCount++;
}
}
}
3.2.2通过源码发现,此时的Action会全部缓存进入HandlerAction[] 数组中,那么我们又是在何时取出的呢? 还记得
View类中的dispatchAttachedToWindow函数吗?现在我们再看一遍
void dispatchAttachedToWindow(AttachInfo info, int visibility) {
...
// 就是这里
if (mRunQueue != null) {
mRunQueue.executeActions(info.mHandler);
mRunQueue = null;
}
...
}
那就明了了,在dispatchAttachedToWindow方法中,通过执行HandlerActionQueue类的executeActions函数,来遍历HandlerAction[]数组中的Action,并通过的info.mHandler的postDelayed方法将消息添加到MessageQueue队列排队执行
public void executeActions(Handler handler) {
synchronized (this) {
final HandlerAction[] actions = mActions;
for (int i = 0, count = mCount; i < count; i++) {
final HandlerAction handlerAction = actions[i];
handler.postDelayed(handlerAction.action, handlerAction.delay);
}
mActions = null;
mCount = 0;
}
}
总结
讲了那么多我都有点蒙了,那么是时候总结一下了:
- 1.调用
View.post后在判定当前的attachInfo对象是否为空,当为Null时则将消息放入HandlerActionQueue队列中缓存起来,当获取attachInfo后再进行遍历执行;若不为Null则通过attachInfo的handle对象执行post函数添加到MessageQueue队列排队执行.- 2.我们接下来来看看获取attachInfo对象实例过程,在
View的dispatchAttachedToWindow方法是唯一赋值的地方,但是此处已获取到attachInfo对象。- 3.既然
View中已获取到了实例,那么我们再来看View的子类ViewGroup类中dispatchAttachedToWindow方法,发现依旧是已获取了- 4.介于
View中并不是声明attachInfo对象的源头,通过使用工具定位我们查找到了ViewRootImpl类,并在ViewRootImpl类的构造方法中声明了attachInfo对象,而在其performTraversals函数方法中调取了View中的dispatchAttachedToWindow方法,并完成了对[View视图]的测量和定位。
问题
明明是首先调用了dispatchAttachedToWindow函数然后向上返回到Activity类的onCreate函数执行View.post操作,那么此时 performMeasure() 和 performLayout() 函数还未执行,那么View.post是如何获得View的相关属性的呢?
原因是:首选我们要明白
Android运行机制是依托于Hanlder消息处理机制,当一个方法全部执行完后,表示这个 Message 已经处理完毕,Looper 才会去取下一个 Message。所以,View.post的 Runnable 的操作会在 performMeasure() 和 performLayout() 函数操作之后才执行,所以View.post可以得到View的宽高。