- 全覆盖路径规划-精准细胞覆盖算法
码厂一粒沙
记录算法
今天,咱们来聊聊这个传统的精准细胞覆盖算法,算法的描述挺抽象的,这里尽量用易于理解的语言来讲解一下,它就像是给机器人安排一个任务,让它把一块地方仔仔细细地走一遍,下面详细说说它是怎么做的。整体思路想象你要打扫一个大房间,你得有个计划,知道先打扫哪块,再打扫哪块,最后把整个房间都打扫干净。精准细胞覆盖算法就是给机器人规划这样的“打扫路线”,让它能把给定的空间都走遍。具体步骤第一步:把空间“切块”并记
- Python 批量下载 ERA-5 Reanalysis 数据
zhe是我呀
数据下载ERA-5数据下载python
ECMWF大气再分析数据集ERA-interim已被ERA-5数据集取代,ERA-5详细信息看这里下面介绍下载的具体步骤:1.要下载ERA-5数据集,需要先注册一个CDS账号。登录之后进入ClimateDataStoreAPI页面复制自己的key和url,如下图2.创建.cdsapirc文件,windows系统就是自己的用户目录下面,linux就是根目录,内容为自己的key和url,示例如下图
- Python项目第三方库安装_pip freeze命令
zhaoxi_2021
pythonpython
项目迁移环境后,需要安装项目依赖库,可如下操作)1、在项目中打开控制台,输入pipfreeze(可查看项目所安装的第三方库)输入pipfreeze>requirements.txt(可生成requirements.txt文件,文件中包含所有安装的第三方库)2、环境迁移后,通过命令直接安装:pipinstall-rrequirements.txt(即可自动全部安装)
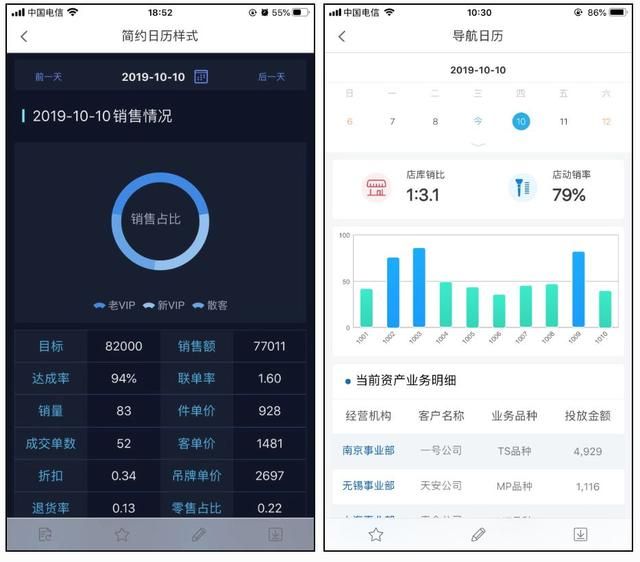
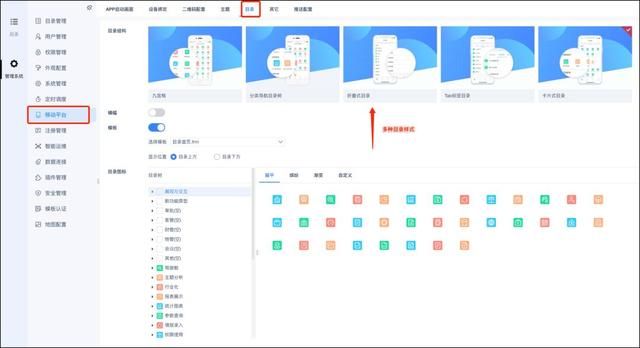
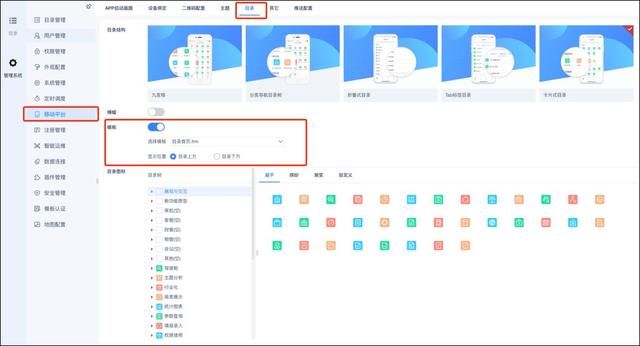
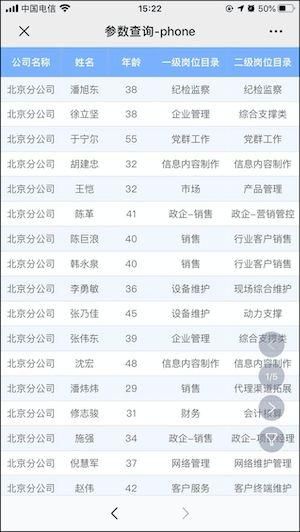
- 【产品经理修炼之道】- 导航架构设计
xiaoli8748_软件开发
产品经理产品经理
目录一、导航是什么二、导航的作用三、导航的分类四、导航菜单的广度与深度五、导航的颜色六、导航的形态七、导航的研究八、导航的设计九、导航改版案例分享总结每个网页的设计都需要包括导航,那么导航架构该如何设计?作者结合之前用户体验设计的相关经验给大家分享关于导航架构设计的思路,希望对你有所帮助。过完元宵佳节就正式进入新的一年了,告别与家人团聚的欢乐重新回归繁忙的工作生活中,今天结合之前用户体验设计的相关
- 如何在不同的Python版本中使用pip freeze命令?
若木胡
pythonpip开发语言
Python2.x版本中使用pipfreeze命令确认pip安装:在Python2.x环境中,首先要确保已经安装了pip。如果没有安装,可以通过下载get-pip.py文件(可以从官方网站获取),然后在命令行中使用pythonget-pip.py来安装pip。使用pipfreeze:安装好pip后,在命令行中(命令提示符或者终端,取决于操作系统),进入包含Python2.x解释器的目录路径,然后激
- c++揭秘2024春晚刘谦老师的魔术,快来看看吧
天若有情673
c++c++开发语言
封面:源码:#include#include#includeusingnamespacestd;structCard{intvalue;//用数字代表扑克牌,简化处理};//打印牌堆voidprintDeck(constvector&deck){for(auto&card:deck){cout&deck,intnameLength){rotate(deck.begin(),deck.begin()
- 深入理解 ThreadLocal 原理及其在 Java 多线程上下文管理中的应用
码农阿豪@新空间代码工作室
包罗万象java开发语言
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- 机试题——填坑问题
指针从不空
#hw机试题算法深度优先
题目描述这是一条被动震损坏的路,路上出现了N个土坑,坑深度为M。为了方便救灾,需要快速修复。由于填坑土方K是有限的,无法保证所有土坑百分百填满,需要确定最佳的填坑方案。车损简化计算公式:车损=SUM(第x坑的未填深度y)。坑越多,未填深度越多,则造成车损越严重。车损存在累计效应:同样深度的坑,第二个坑比第一个坑造成的车损更严重。例如:共有5个坑,实施填坑之后,第4个坑仍有2单位深度未填,第5个坑仍
- python pip常用指令(install,list,freeze)
小确幸勋章
首先,我们进入cmd命令控制界面,输入pip,查看下pip的命令集合接下来我们来整理一下pip命令:commands原指令解释翻译installInstallpackage安装python包downloaddownloadpackage下载python包uninstallUninstallpackage卸载python包freezeOutputinstalledpackageinrequireme
- pythonocc安装_PythonOCC开发-如何搭建开发环境和一个创建圆台例子
weixin_39884100
pythonocc安装
我本来是打算学习C++OCC的,但是感觉C++太难了,虽然OpenCasCAD里面有个MFC的例子,但是我连一个开发环境都没搭建出来。后来知道有个老外把C++OCC封装成了PythonOCC,就打算去研究一下。虽然网上百度到了资料,但是我还是慢慢摸索到处问别人,搞了两个多小时才成功的把环境搭建起来。转载出处,学习资料https://blog.csdn.net/weixin_42755384/art
- python input函数的应用(接收用户的输入)_python中使用input()函数获取用户输入值方式...
weixin_39550258
python
python中使用input()函数获取用户输入值方式我们编写程序最终目的还是来解决实际问题,所以必然会遇到输入输出的交互问题,python中提供了input函数用来获取用户的输入,我们可以用以下程序演示。user_gender=input("Pleaseenteryourgender(F/M):")print(f'Yourgenderis{user_gender}')要注意的是在sublime编
- Python获取能唯一确定一棵给定的树的最少数量的拓扑序列
weixin_30777913
数据结构python
称一个111~nnn的排列{p}={p1,p2,⋯ ,pn}\{p\}=\{p_1,p_2,\cdots,p_n\}{p}={p1,p2,⋯,pn}是一棵n个点、点编号为111至nnn的树TTT的拓扑序列,当且仅对于任意1≤iij>ij>i满足pip_ipi与pjp_jpj之间有连边。给定树TTT,你需要给出尽可能少的该树的拓扑序列{p1},{p2},⋯ ,{pk}\{p_1\},\{p_2\},
- 99.20 金融难点通俗解释:中药配方比喻马科维茨资产组合模型(MPT)
AI量金术师
金融资产组合模型进化论金融人工智能python机器学习大数据数据库
目录0.承前1.核心知识点拆解2.中药搭配比喻方案分析2.1比喻的合理性3.通俗易懂的解释3.1以中药房为例3.2配方原理4.实际应用举例4.1基础配方示例4.2效果说明5.注意事项5.1个性化配置5.2定期调整6.总结7.代码实现0.承前本文主旨:本文通过中药配方这一生动比喻来解释马科维茨资产组合模型的核心概念。将投资收益比作药效,风险比作苦味,资产相关性比作药材相互作用,并通过Python代码
- WebServices应用集成框架ESB(Enterprise Service Bus 企业服务总线)
songyuhong
技术service框架webservicejbossweb服务中间件
给大家介绍一个好东东,在进行系统间集成时经常利用WebService,但是从建立WebService和调用的重复性和维护性的工作量都相当大,所以接下来我将宴请大家干看不吃一顿丰盛的WebService应用框架技术大餐。首先简单介绍一下,ESB全称为EnterpriseServiceBus,即企业服务总线。它是传统中间件技术与XML、Web服务等技术结合的产物。ESB提供了网络中最基本的连接中枢,是
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 【MySQL】探索 MySQL 中的 NVL:使用 IFNULL 和 COALESCE 实现
音乐学家方大刚
MySQLmysqlandroid数据库
缘分让我们相遇乱世以外命运却要我们危难中相爱也许未来遥远在光年之外我愿守候未知里为你等待我没想到为了你我能疯狂到山崩海啸没有你根本不想逃我的大脑为了你已经疯狂到脉搏心跳没有你根本不重要邓紫棋《光年之外》什么是NVL?NVL是SQL中常用的一个函数,最早出现在Oracle数据库中,用于替换NULL值。具体来说,NVL函数接受两个参数,如果第一个参数为NULL,则返回第二个参数;否则,返回第一个参数。
- Three.js + GIS:打造三维地理信息系统的教程
全栈探索者chen
threeJSjavascript开发语言ecmascript学习three.js前端3d
Three.js+GIS:打造三维地理信息系统的教程Three.js是构建WebGL3D应用的强大工具,而结合GIS(地理信息系统)后,可以实现炫酷的三维地理可视化效果。本教程将从基础入手,教你如何用Three.js打造一个简单的三维GIS应用。一、项目规划1.目标功能我们希望实现以下功能:加载三维地图:加载全球地图或指定区域。添加三维数据:在地图上展示建筑、标注等3D数据。交互功能:用户可以缩放
- 《深度学习入门:梯度下降法全解析,小白必看!》
Lemon_wxk
深度学习
目录一、引言二、什么是梯度下降?2.1误差的计算2.2梯度的计算2.3参数更新2.4重复迭代三、梯度下降法的几种主要类型1.批量梯度下降(BatchGradientDescent)2.随机梯度下降(StochasticGradientDescent,SGD)3.小批量梯度下降(Mini-BatchGradientDescent)四、梯度下降的挑战与解决方案1.学习率的选择2.局部最小值与鞍点3.梯
- 第 3 天:Actor 是什么?创建你的第一个游戏对象!
Bluesonli
UE5C++进阶之路:从零到独立开发3A级游戏!游戏ue5学习虚幻unrealengine虚幻引擎
目标:了解UnrealEngine5中的Actor,创建并操控你的第一个C++游戏对象!1️⃣什么是Actor?在UnrealEngine5中,Actor是游戏世界(World)中的基本对象,几乎所有的游戏元素(玩家、敌人、道具、灯光、摄像机等)都是Actor的子类。Actor的主要特点可放入关卡(Level)中可以拥有组件(Components)(如网格、灯光、声音等)支持脚本控制(C++/蓝图
- Python第四课:input()函数
fightingoyo
python
一、input()函数的使用input()函数是输入函数是计算机用来收取用户答案的,用户一定要在终端输入内容。有问有达,有来有回,需要在终端处输入信息input('请在以下四个选项【X教授;魔形女;野兽;镭射眼】中,输入你认为最强的X战警:')二、input()函数结果的赋值name=input('请输入你喜欢人的名字:')print(name)input()函数依然是向用户询问,“请输入你喜欢人
- PythonOCC-Core 使用教程
陆骊咪Durwin
PythonOCC-Core使用教程pythonocc-coretpaviot/pythonocc-core:是一个基于Python的OpenCASCADE(OCCT)几何内核库,提供了三维几何形状的创建、分析和渲染等功能。适合对3D建模、CAD、CAE以及Python有兴趣的开发者。项目地址:https://gitcode.com/gh_mirrors/py/pythonocc-core项目介绍
- 【明明安装flash-attn成功,但是import的时候报错】
厂泉心
python自然语言处理
ImportError:Thismodelingfilerequiresthefollowingpackagesthatwerenotfoundinyourenvironment:flash_attn.明明安装flash-attn成功,但是import的时候报错问题描述:运行Llama2需要flash-attn,在https://github.com/Dao-AILab/flash-attenti
- python学习笔记——input()函数详解
blankcookie
学习笔记
1.input()函数概述功能:从标准输入中读取字符串,并且去掉末尾的换行符,最后返回数据数据类型:str-字符串2.input()函数的使用介绍方法1:直接使用input()函数print("Howoldareyou?")age=input()print(f"so,you're{age}old.")print(type(age))执行:2.方法2:带有提示词的使用input()函数print("
- 【文本去重】通俗易懂理解Minhash算法
凌漪_
算法数据结构大模型
Minhash算法直观理解作者:@凌漪_@板烧鱼仔@Yuxn.背景Jaccard相似度两个集合A和B,我们关心它们的Jaccard相似度J(A,B)=∣A∪B∣∣A∩B∣J(A,B)=\frac{∣A∪B∣}{∣A∩B∣}J(A,B)=∣A∩B∣∣A∪B∣Jaccard相似度描述了两个集合之间的相似程度。使用场景1:两个文档之间的相似度。注意:jaccard相似度并没有提取文档的任何语义,只是在查
- 全球司库|方向与发展趋势:政企双驱推动司库体系建设
用友智能财务
全球司库人工智能金融科技
连载导语司库体系建设是企业实现财务数字化转型和资金管理现代化的重要手段,是企业实现战略转型和高质量发展的关键支撑,也是企业应对复杂多变的全球经济环境和风险挑战的重要保障。司库承担着组织中的领导和战略引导作用,越来越多的企业以司库建设为抓手,加快推进自身财务数智化转型。用友深耕领域资金二十余年,持续研究企业司库建设的经验与运行规律,2024年发布了最新一期的司库白皮书;本期将为大家分享第1期:第一期
- 核弹级0day深信服运维安全管理系统(堡垒机)存在信息泄露漏洞
SDASDASD111asd
0day安全运维网络web安全安全架构
0x01产品概述深信服运维安全管理系统侧重于运维安全管理,集账号管理、身份认证、单点登录、资源授权、访问控制和操作审计为一体,能够对IT资产(如服务器、网络设备、安全设备、数据库等)的操作过程进行有效的运维操作审计,使运维审计由事件审计提升为操作内容审计,通过事前预防、事中控制和事后审计的能力全面解决运维安全问题,进而提高IT运维管理水平。0x02漏洞概述0x03漏洞描述漏洞为Web站点的网络安全
- 【Redis】Redis 经典面试题解析:深入理解 Redis 的核心概念与应用
阿猿收手吧!
#Redisredis数据库缓存
Redis是一个高性能的键值存储系统,广泛应用于缓存、消息队列、排行榜等场景。在面试中,Redis是一个高频话题,尤其是其核心概念、数据结构、持久化机制和高可用性方案。1.Redis是什么?它的主要特点是什么?答案:Redis(RemoteDictionaryServer)是一个开源的、基于内存的键值存储系统。它支持多种数据结构(如字符串、哈希、列表、集合、有序集合等),并提供了丰富的操作命令。主
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- 电脑玩游戏卡死屏幕不动什么原因 如何解决
惊鸿一梦q
电脑玩游戏
当电脑在玩游戏时突然卡死、屏幕不动,这通常会极大地影响游戏体验。当电脑在玩游戏时突然卡死、屏幕不动,可能的原因有多种,包括硬件问题、软件冲突、驱动程序问题等。以下是一些可能的原因及其相应的解决方法:一、硬件原因及解决方法显卡性能不足原因:显卡是电脑处理游戏画面的主要部件,当游戏对显卡的要求超出了其处理能力时,就可能出现卡顿或死机现象。解决方法:降低游戏画质设置,以减轻显卡负担。如果条件允许,可以考
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,