打个小广告:
如果你想获取更多前端干货、鹅厂工程师的前端面试指南,
欢迎关注我的个人微信公众号:
前端夜谈
可视化讲解 DOM 构建过程
前言
最近在看 Secrets of the JavaScript Ninja, 书中第二章讲到 DOM 的构建流程.
记得我之前也为理解 DOM 构建流程查阅过数次资料, 虽然每次查阅完都觉得 DOM 构建流程很简单, 看完便懂, 但是懂了又忘还是让人有些头疼.
为了给自己加深印象, 也为了为大家提供一个可视化的理解 DOM 构建过程的方式, 笔者制作了一个简单的网页来动态演示 DOM 构建过程. 希望能给大家带来一些帮助.
效果
在线查看
在线 demo (请使用 pc 访问)
前进, 后退
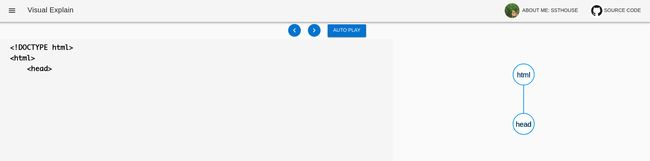
网页展示了一个简单的 HTML 页面的 DOM 渲染过程. 用户点击前进,后退按钮时, 页面左侧会显示出当前的 HTML 代码, 右侧则会显示出实时的 DOM 结构图:
自动播放
点击 Auto Play 按钮, 页面会自动播放页面的整个构建过程:
DOM 构建过程
DOM 元素的作用 & 基本构建过程:
这里直接引用一下原文:
The goal of this page-building phase is to set up the UI of a web application, and this is done in two distinct steps:
1 Parsing the HTML and building the Document Object Model (DOM)
2 Executing JavaScript code
Step 1 is performed when the browser is processing HTML nodes, and step 2 is > performed whenever a special type of HTML element—the script element (that > contains or
refers to JavaScript code)—is encountered. During the page-building phase, the browser
can switch between these two steps as many times as necessary.
浏览器 页面构建 步骤的目的是为 UI 渲染做准备, 页面构建是由下面两部分购成的:
- 解析 HTML 节点, 并且构建 DOM 元素
- 执行 JavaScript 代码
其中第一步在浏览器解析到 HTML 节点时执行, 第二步在解析到 script 标签时执行. 在页面构建的过程中, 以上两步可以无数次的交替执行.
It’s important to emphasize that, although the HTML and the DOM are closely
linked, with the DOM being constructed from HTML, they aren’t one and the same.
You should think of the HTML code as a blueprint the browser follows when > constructing the initial DOM—the UI—of the page. The browser can even fix > problems that it finds with this blueprint in order to create a valid DOM.
需要注意的是, 虽然 HTML 和 DOM 两者关系紧密(DOM 是由 HTML 文件构建而来), 但他们并不是相同的. 你应该将 HTML 看作是浏览器用来渲染 DOM 元素(页面 UI) 的蓝图. 浏览器甚至可以可以修复这个蓝图(HTML)中的问题, 并构建出有效的 DOM.
下面用可视化讲解中的步骤依次讲解:
首先看看我们想要渲染的 HTML 代码:
Web app lifecycle
head one
接下来按照浏览器的构建顺序来看:
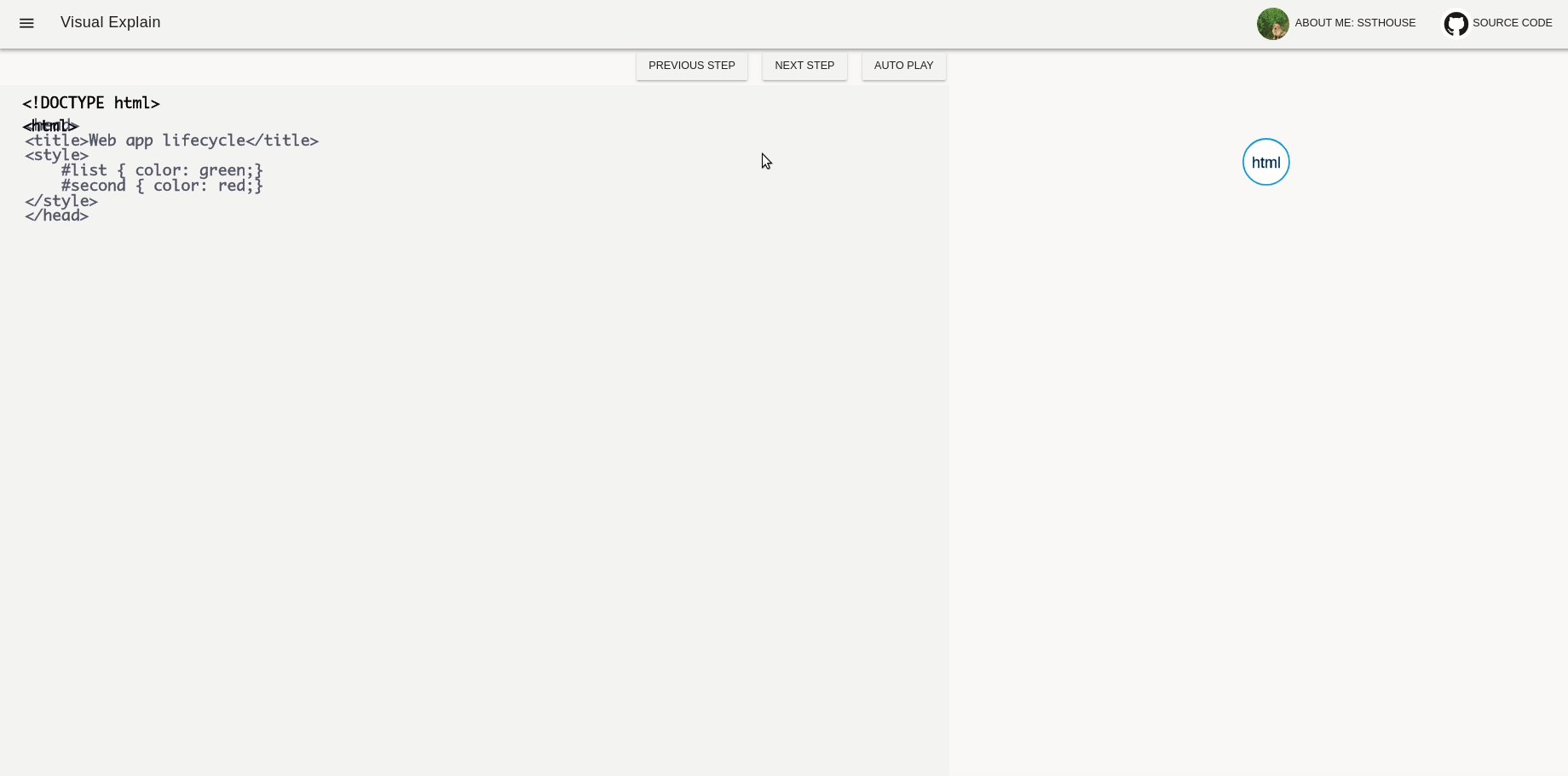
首先浏览器遇到下面这段代码, 解析出 html 节点作为 DOM 的根节点:
接下来是
继续解析, 遇到 </code> 标签, 因为其是 <code><head></code> 的子标签, 故将其放置在 <strong>head</strong> 节点下.</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 584px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/b2205876d4864c51b9f035c6961208fd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b2205876d4864c51b9f035c6961208fd.jpg" width="650" height="206" alt="可视化讲解 DOM 构建过程_第5张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
step 3
</div>
</div>
<p>然后是 <code><style></code> 标签, 类似的, 放在 <strong>head</strong> 节点下:</p>
<pre><code class="html"><style>
#list { color: green;}
#second { color: red;}
</style>
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 617px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/3ff01565f503446caf574aa3d61dd5ee.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/3ff01565f503446caf574aa3d61dd5ee.jpg" width="650" height="219" alt="可视化讲解 DOM 构建过程_第6张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
step 4
</div>
</div>
<p>接下来解析到 <code><body></code> 标签, 因其为 <code><html></code> 的子标签, 故将其放置在 <strong>html</strong> 节点下:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 587px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/662d134f32aa486e92397c011bdad74e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/662d134f32aa486e92397c011bdad74e.jpg" width="650" height="207" alt="可视化讲解 DOM 构建过程_第7张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
step 5
</div>
</div>
<p>然后是 <code><h1></code> 标签, 放置在 <strong>body</strong> 节点下:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 596px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/44fb8f11c91f4e689fc82eb164e00385.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/44fb8f11c91f4e689fc82eb164e00385.jpg" width="650" height="211" alt="可视化讲解 DOM 构建过程_第8张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
step 6
</div>
</div>
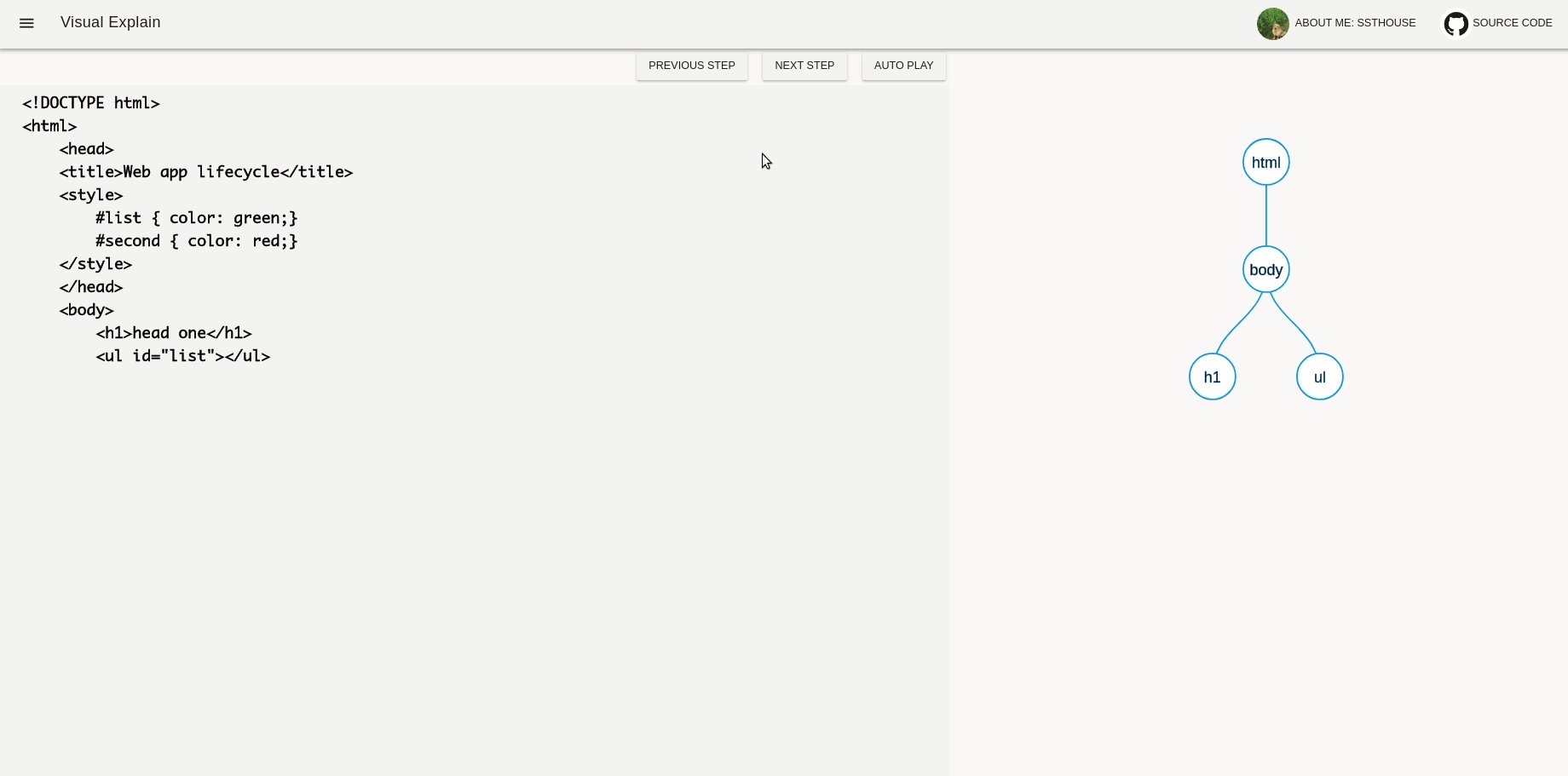
<p>继续, <code><ul></code> 标签, 同样的, 放置在 <strong>body</strong> 节点下:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 274px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/7d93a4050c854e7c8508259642557940.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/7d93a4050c854e7c8508259642557940.jpg" width="650" height="254" alt="可视化讲解 DOM 构建过程_第9张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
step 7
</div>
</div>
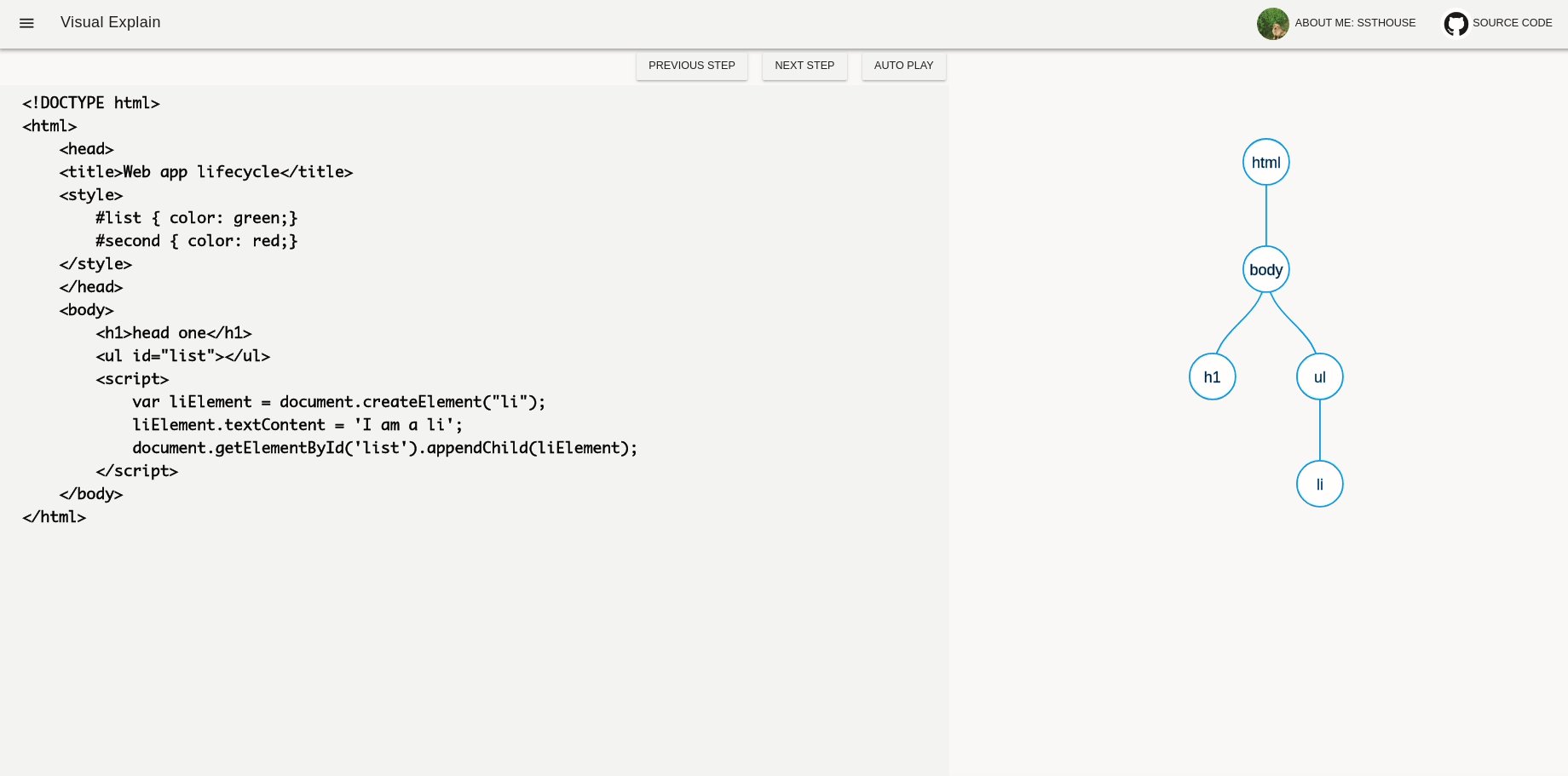
<p>接下来, 浏览器遇到了 <code><script></code> 标签, 根据前面的知识我们知道, 浏览器会停下来并执行<code><script></code> 中的代码. 所以下面这段代码会被立即执行:</p>
<pre><code class="html"><script>
var liElement = document.createElement("li");
liElement.textContent = 'I am a li';
document.getElementById('list').appendChild(liElement);
</script>
</code></pre>
<p>这段代码的逻辑是: 向 <strong>id</strong> 为 <strong>list</strong> 的 DOM 节点添加一个 <strong>li</strong> 作为子元素, 故执行完成后 DOM 树会是这样:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 274px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/992fd4124baf44a99c78cd7645dfc462.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/992fd4124baf44a99c78cd7645dfc462.jpg" width="650" height="254" alt="可视化讲解 DOM 构建过程_第10张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
step 7
</div>
</div>
<p>最后, 浏览器会解析到 <code><body/></html></code> 等标签, 结束解析过程. 最终我们得到的 DOM 结构如图:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 266px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/90328721fd5a446891ef1c706d3215bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/90328721fd5a446891ef1c706d3215bb.jpg" width="650" height="247" alt="可视化讲解 DOM 构建过程_第11张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
step 9
</div>
</div>
<h2>后记</h2>
<p>预计我会将 <em>Secrets of the JavaScript Ninja</em> 后续章节中的一些知识点也通过类似的方式进行可视化.</p>
<p>如果你也有希望能做成<strong>可视化讲解</strong>的: <strong>知识点</strong>, <strong>算法</strong>, <strong>技术原理</strong>, 欢迎在下面留言与我交流, 期待大家的反馈 :)</p>
<p>演示页面用到的技术为: Vue, D3.js, 欢迎 fork & star<br> Github 地址</p>
<h2>想继续了解 D3.js</h2>
<p>这里是我的 <em>D3.js</em> 、 <em>数据可视化</em> 相关博客的 github 地址, 欢迎 fork & star :tada:</p>
<p>D3-blog</p>
<h2>如果觉得不错的话, 不妨点击下面的链接关注一下 : )</h2>
<p>github 主页</p>
<p>知乎专栏</p>
<p>掘金</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1402258867210997760"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(可视化讲解 DOM 构建过程)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903407263658340352.htm"
title="《破局项目延期魔咒:构建全周期风险防控体系》" target="_blank">《破局项目延期魔咒:构建全周期风险防控体系》</a>
<span class="text-muted">玩转数据库管理工具FOR DBLENS</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%94%98%E7%89%B9%E5%9B%BE/1.htm">甘特图</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E7%AE%A1%E7%90%86/1.htm">项目管理</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%BC%80%E5%8F%91/1.htm">数据库开发</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>在数字化转型加速的今天,某权威机构调研数据显示:72%的IT项目存在延期交付问题,其中38%的项目实际周期超出计划50%以上。项目延期不仅造成资源浪费,更可能引发客户信任危机。当项目计划屡屡失控、风险频发时,管理者需要以系统化思维重构项目管理体系。一、项目延期的根源解构需求蔓延综合症某智能工厂项目在实施阶段新增327项需求变更,导致交付周期延长11个月隐性需求显性化过程中的认知偏差,形成"需求黑洞</div>
</li>
<li><a href="/article/1903405241336918016.htm"
title="简单工厂模式:思考与解读" target="_blank">简单工厂模式:思考与解读</a>
<span class="text-muted">智想天开</span>
<a class="tag" taget="_blank" href="/search/%E7%90%86%E8%A7%A3%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F%23/1.htm">理解设计模式#</a><a class="tag" taget="_blank" href="/search/%E5%88%9D%E7%BA%A7/1.htm">初级</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E5%8D%95%E5%B7%A5%E5%8E%82%E6%A8%A1%E5%BC%8F/1.htm">简单工厂模式</a>
<div>原文地址:简单工厂模式:思考与解读更多内容请关注:深入思考与解读设计模式引言你是否遇到过这样的问题:在一个系统中,你需要创建不同类型的对象,而这些对象之间有很多相似之处,唯一的区别可能是某些细节或行为?如果每次都手动创建对象,会导致代码重复,并且难以扩展。如何才能有效地管理这些对象的创建?你是否想过,是否有一种机制可以在不暴露对象创建过程的情况下,提供统一的接口来生成对象?这就是简单工厂模式能够帮</div>
</li>
<li><a href="/article/1903403601850593280.htm"
title="Maven简介" target="_blank">Maven简介</a>
<span class="text-muted">z迦在线</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Maven简介Maven是Apache软件基金会的一个开源项目,是一个优秀的项目构建工具,它用来帮助开发者管理项目中的jar,以及jar之间的依赖关系、完成项目的编译(.java--->.class)、测试、打包(源代码--->.jar文件)和发布等工作。Maven是如何管理项目中的jar文件的?Maven简化了Java项目中的JAR文件管理,主要通过以下几个关键点:POM文件:Maven使用po</div>
</li>
<li><a href="/article/1903402720526659584.htm"
title="将MySQL数据同步到Elasticsearch作为全文检索数据的实战指南" target="_blank">将MySQL数据同步到Elasticsearch作为全文检索数据的实战指南</a>
<span class="text-muted">格子先生Lab</span>
<a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a>
<div>在现代应用中,全文检索是一个非常重要的功能,尤其是在处理大量数据时。Elasticsearch是一个强大的分布式搜索引擎,能够快速地进行全文检索、分析和可视化。而MySQL作为传统的关系型数据库,虽然能够处理结构化数据,但在全文检索方面的性能不如Elasticsearch。因此,将MySQL中的数据同步到Elasticsearch中,可以充分发挥两者的优势。本文将介绍如何将MySQL中的数据同步到</div>
</li>
<li><a href="/article/1903397804756234240.htm"
title="基于Azure云平台构建实时数据仓库" target="_blank">基于Azure云平台构建实时数据仓库</a>
<span class="text-muted">weixin_30777913</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a><a class="tag" taget="_blank" href="/search/azure/1.htm">azure</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>设计Azure云架构方案实现AzureDeltaLake和AzureDatabricks,结合电商网站的流数据,构建实时数据仓库,支持T+0报表(如电商订单分析),具以及具体实现的详细步骤和关键PySpark代码。一、架构设计[电商网站]→[AzureEventHubs]→[AzureDatabricksStreaming]↓[AzureDeltaLake]←→[DatabricksSQLAnal</div>
</li>
<li><a href="/article/1903397047227183104.htm"
title="Nginx 在 Ubuntu 上的安装与配置指南" target="_blank">Nginx 在 Ubuntu 上的安装与配置指南</a>
<span class="text-muted">一回生二回熟</span>
<a class="tag" taget="_blank" href="/search/Ubuntu/1.htm">Ubuntu</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>Nginx在Ubuntu上的安装与配置指南Ubuntu的软件管理工具已经提供了Nginx的安装包,如果不需要借助Docker等其他容器化工具对Nginx进行管理,可以直接通过Ubuntu自带的软件管理工具轻松安装Nginx。本指南将详细介绍Nginx的安装过程、安装后的检查方法、服务的管理以及基本的配置步骤,帮助你快速上手并正确使用Nginx。1.安装Nginx安装Nginx非常简单,只需使用以下</div>
</li>
<li><a href="/article/1903396037557547008.htm"
title="YOLO算法全面改进指南(二)" target="_blank">YOLO算法全面改进指南(二)</a>
<span class="text-muted">niuTaylor</span>
<a class="tag" taget="_blank" href="/search/YOLO%E6%94%B9%E8%BF%9B/1.htm">YOLO改进</a><a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>以下是为YOLO系列算法设计的系统性改进框架,结合前沿技术与多领域创新,提供可支持高水平论文发表的详细改进思路。本方案整合了轻量化设计、多模态融合、动态特征优化等创新点,并给出可验证的实验方向。一、多模态提示驱动的开放场景检测系统1.核心创新三模态提示机制:文本提示编码器:基于RepRTA(可重参数化区域文本对齐)构建轻量级文本编码网络,将自然语言描述映射为128维语义向量。视觉提示编码器:采用S</div>
</li>
<li><a href="/article/1903394523065675776.htm"
title="[每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程" target="_blank">[每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程</a>
<span class="text-muted">ifanatic</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%91%A8%E4%B8%80%E6%9B%B4/1.htm">每周一更</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/Go/1.htm">Go</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/gin/1.htm">gin</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a>
<div>文章目录**1.Go代码示例(`main.go`)****2.`Dockerfile`多段构建**3.构建Docker镜像**4.`docker-compose.yml`直接拉取镜像****5.运行容器****6.测试API**7、配置域名访问**DNS解析:将域名转换为IP地址****DNS寻址示例**8.错误记录访问路径ip+端口:端口可以了,但是小程序中不支持该格式,还需要配置nginx代理</div>
</li>
<li><a href="/article/1903394269893292032.htm"
title="推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计" target="_blank">推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计</a>
<span class="text-muted">蓬玮剑</span>
<div>推荐开源项目:FastAPIBestArchitecture—极致的后端架构设计项目地址:https://gitcode.com/gh_mirrors/fa/fastapi_best_architecture项目简介在寻找一款基于FastAPI构建的强大且灵活的后端解决方案吗?那么,你已经找到了——FastAPIBestArchitecture。这是一个遵循前端与后端分离原则的中间件层解决方案,采</div>
</li>
<li><a href="/article/1903392252525342720.htm"
title="【HarmonyOS开发实战】鸿蒙DevEco Service开发准备与使用" target="_blank">【HarmonyOS开发实战】鸿蒙DevEco Service开发准备与使用</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99/1.htm">鸿蒙</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a>
<div>前言DevEco低代码是一个基于Serverless和ArkUI的端云一体化低代码开发平台,可通过拖拽式开发,可视化配置构建元服务。打通HarmonyOS云侧与端侧能力,轻松实现HMSCore和AGCServerless能力的调用。通过与元服务生态、HMSCore、AGCServerless平台、DevEcoStudio、开发者联盟生态市场等产品的深度打通,助力元服务快速开发与降本增效。开发准备注</div>
</li>
<li><a href="/article/1903388344516145152.htm"
title="软件代码证书怎么申请?" target="_blank">软件代码证书怎么申请?</a>
<span class="text-muted">william082012</span>
<a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a>
<div>随着软件市场的日益繁荣,软件安全问题也日益凸显。为了确保软件的真实性和完整性,防止恶意代码的入侵,代码签名证书应运而生。一、代码签名证书:软件安全的守护者代码签名证书是一种数字证书,用于对软件进行数字签名。这种签名机制确保了软件在开发、分发和安装过程中的完整性和真实性。通过代码签名,用户可以验证软件的来源是否可靠,以及软件在传输过程中是否被篡改。二、申请代码签名证书的必要性代码签名证书在PinTr</div>
</li>
<li><a href="/article/1903384812396277760.htm"
title="【GNSS原理】【差分定位】Chapter.4 GNSS定位技术分析——DGPS原理[2025年3月]" target="_blank">【GNSS原理】【差分定位】Chapter.4 GNSS定位技术分析——DGPS原理[2025年3月]</a>
<span class="text-muted">牵星术小白</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>Chapter.4GNSS定位技术分析——DGPS原理作者:齐花Guyc(CAUC)文章目录Chapter.4GNSS定位技术分析——DGPS原理一、引言二、差分定位(DGPS)1.位置差分2.伪距差分GPS单差伪距GPS双差伪距3.载波相位平滑后的伪距差分4.载波相位差分GPS单差载波相位GPS双差载波相位一、引言对于伪距单点定位来说,信号在传输过程中会受到多种误差的影响,包括:星钟误差、星历误</div>
</li>
<li><a href="/article/1903384685967372288.htm"
title="Java学习------常用类String" target="_blank">Java学习------常用类String</a>
<span class="text-muted">日暮南城故里</span>
<a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Java学习记录</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/String%E7%B1%BB/1.htm">String类</a>
<div>1.介绍Java中的String属于引用数据类型,Java专门在堆中准备了一个字符串常量池。我们在开发时,字符串使用的频率是很高的,因此将这些字符串放在常量池中可以省去对象的创建过程,提高效率。常量池属于一种缓存技术,缓存技术是一种可以提高程序执行效率的手段。Strings1=“hello”;Strings2=“hello”;System.out.println(s1==s2);//这里输出的结果</div>
</li>
<li><a href="/article/1903383678055149568.htm"
title="Python 标准库之 logging 模块" target="_blank">Python 标准库之 logging 模块</a>
<span class="text-muted">36度道</span>
<a class="tag" taget="_blank" href="/search/python%E7%B3%BB%E5%88%97%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">python系列学习笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>1.logging模块简介在软件开发过程中,了解程序的运行状态、记录重要事件以及排查错误是至关重要的。logging模块为Python提供了灵活且强大的日志记录功能。它允许开发者控制日志的输出内容、输出位置(如文件、控制台)、日志级别(用于过滤不同重要程度的日志信息)等,帮助开发者更好地监控和调试程序。2.基本使用简单配置与输出:importlogging#配置日志基本设置logging.basi</div>
</li>
<li><a href="/article/1903383047722561536.htm"
title="lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?" target="_blank">lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?</a>
<span class="text-muted">沐土Arvin</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>写在前面前面是讲解了lrz基础用法,从6开始讲解源码,使用过lrz的可以直接从6开始看,中间也掺杂了一下我自己开发过程中的踩坑和经验分享,欢迎讨论!lrz(LocalResizeIMG)是一个前端图片压缩库,主要用于在浏览器中压缩图片并上传。以下是其主要特点和功能:1.主要功能图片压缩:通过调整图片质量和尺寸来减小文件大小。保持宽高比:压缩时可保持图片原始宽高比。多格式支持:支持常见图片格式如JP</div>
</li>
<li><a href="/article/1903376112801607680.htm"
title="软件工程简答题整理" target="_blank">软件工程简答题整理</a>
<span class="text-muted">~进无止境~</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E7%AD%94%E9%A2%98/1.htm">简答题</a>
<div>软件工程考试简答题整理瀑布模型是软件工程中应用最广泛的过程模型,试述采用瀑布模型进行软件开发的基本过程,该过程有何特点?答:1.基本过程:瀑布模型规定了各项软件工程活动,包括需求分析、规格说明、设计、编码、测试和维护,并规定了它们自上而下、相互衔接的固定次序,如同瀑布流水,逐级而下。2.特点阶段间具有顺序性和依赖性;清楚区分逻辑设计和物理设计,尽可能推迟程序的物理实现;每个阶段都必须完成规定的文档</div>
</li>
<li><a href="/article/1903375103408795648.htm"
title="Python Web框架 Flask vs Django vs FastAPI" target="_blank">Python Web框架 Flask vs Django vs FastAPI</a>
<span class="text-muted">ZengDerby</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/fastapi/1.htm">fastapi</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a>
<div>如果您需要构建大型的、功能丰富的应用程序,Django可能是一个很好的选择。如果您需要更灵活的框架,可以选择Flask来定制开发。而对于追求极致性能和高并发处理的项目,FastAPI可能是一个更加理想的选择。优缺点Flask在小型项目或微服务理想的选择。Flask灵活且轻量,非常适合快速开发小型应用。Flask是一个非常灵活的框架,它允许您根据项目需求进行定制。您可以根据需要选择合适的插件和扩展。</div>
</li>
<li><a href="/article/1903375104067301376.htm"
title="使用 React 和 Cypress 进行单元测试" target="_blank">使用 React 和 Cypress 进行单元测试</a>
<span class="text-muted">pxr007</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/junit/1.htm">junit</a>
<div>每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr</div>
</li>
<li><a href="/article/1903374725015465984.htm"
title="可视化动态表单动态表单界的天花板--Formily(阿里开源)" target="_blank">可视化动态表单动态表单界的天花板--Formily(阿里开源)</a>
<span class="text-muted">hhzz</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9B%B8%E5%85%B3/1.htm">前端相关</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">可视化</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A1%A8%E5%8D%95/1.htm">动态表单</a>
<div>文章目录1、Formily表单介绍2、安装依赖2.1、安装内核库2.2、安装UI桥接库2.3、Formily支持多种UI组件生态:3、表单设计器3.1、核心理念3.2、安装3.3、示例源码4、场景案例-登录注册4.1、MarkupSchema案例4.2、JSONSchema案例4.3、纯JSX案例1、Formily表单介绍Formily是一个由阿里开源的动态表单解决方案,主要用于构建和管理复杂的表</div>
</li>
<li><a href="/article/1903374598636892160.htm"
title="OSI七层模型" target="_blank">OSI七层模型</a>
<span class="text-muted">_洛_神</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>OSI七层模型传输过程当你在微信上发送一句“你吃了吗”时,这条消息会经历一个从你的手机到接收者手机的复杂旅程。这个过程涉及到网络通信中的七层模型,即OSI(开放系统互连)模型。每一层都有特定的功能,并且在这个过程中,信息会被逐步封装成适合网络传输的形式。等到达目的地后,再一层层解开,最终呈现给接收者。一、OSI七层模型简介:物理层-负责定义物理连接的电气、机械、过程和功能特性,如电压水平、电缆规格</div>
</li>
<li><a href="/article/1903371447695372288.htm"
title="隐私保护:数据生命周期管理——从GDPR到加密存储,守护每一比特敏感信息" target="_blank">隐私保护:数据生命周期管理——从GDPR到加密存储,守护每一比特敏感信息</a>
<span class="text-muted">云计算练习生</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%AE%89%E5%85%A8/1.htm">数据安全</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F/1.htm">数据生命周期</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%AE%A1%E7%90%86/1.htm">数据管理</a>
<div>引言:一次“数据泄露”引发的连锁灾难2023年,某知名健康管理平台因未加密存储用户体检报告,导致2200万条记录泄露。攻击者在暗网以每条0.5美元的价格出售,内容包括HIV检测结果、遗传病史等敏感信息。事件直接触发欧盟GDPR(通用数据保护条例)的1.2亿欧元罚款,企业市值蒸发60%。数据是数字时代的“新石油”,而隐私保护是开采过程中的“防爆阀”。本文将系统解析数据生命周期的安全管控,从法律合规到</div>
</li>
<li><a href="/article/1903369809391841280.htm"
title="前端面试:[React] scheduler 调度机制原理?" target="_blank">前端面试:[React] scheduler 调度机制原理?</a>
<span class="text-muted">returnShitBoy</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能</div>
</li>
<li><a href="/article/1903368926893502464.htm"
title="Modbus最全最简单讲解" target="_blank">Modbus最全最简单讲解</a>
<span class="text-muted">道传科技上位机</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>一、什么是ModbusModbus是一种串行通信协议,最初由Modicon公司(现为施耐德电气的一部分)在1979年为使用其PLC(可编程逻辑控制器)而开发。Modbus已成为工业领域内广泛使用的一种通信协议,特别是对于监控和控制系统。Modbus协议支持多种通信方式,包括RTU(RemoteTerminalUnit,远程终端单元模式)、TCP/IP和ASCII(美国标准信息交换码)等。备注:C#</div>
</li>
<li><a href="/article/1903368923848437760.htm"
title="大规异构集群 混合并行分布式训练系统,解决算力不均衡问题 HETHUB" target="_blank">大规异构集群 混合并行分布式训练系统,解决算力不均衡问题 HETHUB</a>
<span class="text-muted">爱串门的小马驹</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%87%E5%8D%A1%E5%A4%A7%E8%A7%84%E6%A8%A1%E9%9B%86%E7%BE%A4%E5%A4%A7%E6%A8%A1%E5%9E%8B%E8%AE%AD%E7%BB%83/1.htm">万卡大规模集群大模型训练</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%9E%84%E9%9B%86%E7%BE%A4/1.htm">异构集群</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%A7%84%E6%A8%A1%E9%9B%86%E7%BE%A4/1.htm">大规模集群</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E8%AE%AD%E7%BB%83/1.htm">大模型训练</a>
<div>视频教程在这:3.2大规模异构集群,混合并行分布式系统,解释算力不均衡问题HETHUB_哔哩哔哩_bilibili一、大规模异构集群出现的原因:同一种GPU数量有限难以构建大规模集群:训练大规模模型依赖于大量的计算资源。例如,训练GPT-4模型(1.8万亿个参数)需要25000个A100GPU。用一种GPU加速器构建大规模集群是一个挑战。使用多种类型的GPU加速器构建大规模集群是解决同构GPU加速</div>
</li>
<li><a href="/article/1903367663409754112.htm"
title="一文看懂PCB和集成电路的关系" target="_blank">一文看懂PCB和集成电路的关系</a>
<span class="text-muted">boyueqiu9000</span>
<div>一文看懂PCB和集成电路的关系在学习电子的过程中,我们经常看到印制电路板(PCB)和集成电路(IC),很多人对这两个概念“傻傻分不清楚”。其实,他们并没有那么复杂,今天我们就来理清下PCB和集成电路的区别。什么是PCB?PCB(PrintedCircuitBoard),中文名称为印制电路板,又称印刷线路板,是重要的电子部件,是电子元器件的支撑体,是电子元器件电气连接的载体。由于它是采用电子印刷术制</div>
</li>
<li><a href="/article/1903367285406494720.htm"
title="软件工程简答" target="_blank">软件工程简答</a>
<span class="text-muted">Ruannn(努力版)</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a>
<div>什么是软件工程软件工程:将系统化的、规范的、可量化的方法应用于软件的开发、运行和维护,即将工程化方法应用于软件。支持软件工程的根基在于质量关注点。软件工程的基础是过程层,将各个技术层次结合在一起。方法层为构建软件提供技术上的解决方法。工具层为过程和方法提供自动化或半自动化的支持。通用过程模型的定义内容通⽤过程框架定义了5种框架活动——沟通、策划、建模、构建以及部署。⼀系列普适性活动——项⽬跟踪控制</div>
</li>
<li><a href="/article/1903365773410234368.htm"
title="乘法阵列器" target="_blank">乘法阵列器</a>
<span class="text-muted">2401_83299419</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%BB%84%E6%88%90%E5%8E%9F%E7%90%86/1.htm">计算机组成原理</a><a class="tag" taget="_blank" href="/search/%E4%B9%98%E6%B3%95%E7%9F%A9%E9%98%B5%E5%99%A8/1.htm">乘法矩阵器</a>
<div>不带符号的原码乘法阵列器m位×n位二进制数的计算过程A表示为a_{m-1}a_{m-2}…a_1a_0,B表示为b_{n-1}…b_1b_0每个a_i与b_j相乘得到一个部分积。最终将这些部分积相加得到结果P,表示为p_{m+n-1}p_{m+n-2}…p_1p_0。例如:带符号的乘法阵列器对二求补电路:补码的计算规则如下:当符号位为0时:如果一个二进制数的符号位(最高位)为0,表示这是一个正数,</div>
</li>
<li><a href="/article/1903359345630965760.htm"
title="brew mysql client_Mac安装mysqlclient过程解析" target="_blank">brew mysql client_Mac安装mysqlclient过程解析</a>
<span class="text-muted">weixin_39630440</span>
<a class="tag" taget="_blank" href="/search/brew/1.htm">brew</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/client/1.htm">client</a>
<div>尝试在虚拟环境下通过pip安装:pipinstallmysqlclient然后报错:OSError:mysql_confignotfound找到官方文档https://github.com/PyMySQL/mysqlclient-python,解释说安装前需安装另一个模块:brewinstallmysql-connector-c但是报错:查看报错信息,在安装mysql-connector-c前先b</div>
</li>
<li><a href="/article/1903359345157009408.htm"
title="macos安装python-nodejs_MAC平台基于Python Appium环境搭建过程图解" target="_blank">macos安装python-nodejs_MAC平台基于Python Appium环境搭建过程图解</a>
<span class="text-muted">weixin_39612038</span>
<div>前言最近笔者要为python+appium课程做准备,mac在2019年重新安装了一次系统,这次重新在mac下搭建appium环境,刚好顺带写个文稿给大家分享分享搭建过程。一、环境和所需软件概述1.1目前环境:MacOS(10.15.3)1.2所需软件:jdk-8u91-macosx-x64.dmg(jdk1.8及以上版本应该都可以)android-sdk_r24.4.1-macosx.zip(m</div>
</li>
<li><a href="/article/1903353802958893056.htm"
title="阻止 Mac 在运行任务时进入休眠状态" target="_blank">阻止 Mac 在运行任务时进入休眠状态</a>
<span class="text-muted">好好学习 666</span>
<a class="tag" taget="_blank" href="/search/macos/1.htm">macos</a>
<div>掌握`Caffeinate`命令:让您的Mac保持清醒以完成关键任务开发人员经常发现自己在Mac上运行持续时间较长的进程。无论是大量文件上传、广泛的数据分析脚本,还是复杂的构建过程,我们最不希望的就是我们的机器在任务中途进入睡眠状态。输入`caffeinate`命令–macOS的内置解决方案,可在您最需要时保持系统唤醒。##睡眠困境MacOS在设计时考虑了电源效率,这对电池寿命非常有用,但在运行时</div>
</li>
<li><a href="/article/106.htm"
title="书其实只有三类" target="_blank">书其实只有三类</a>
<span class="text-muted">西蜀石兰</span>
<a class="tag" taget="_blank" href="/search/%E7%B1%BB/1.htm">类</a>
<div>一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在</div>
</li>
<li><a href="/article/233.htm"
title="《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他" target="_blank">《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/tcp/1.htm">tcp</a>
<div>《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.</div>
</li>
<li><a href="/article/360.htm"
title="Linux—— 静态IP跟动态IP设置" target="_blank">Linux—— 静态IP跟动态IP设置</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/IP/1.htm">IP</a>
<div>一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q</div>
</li>
<li><a href="/article/487.htm"
title="Informatica update strategy transformation" target="_blank">Informatica update strategy transformation</a>
<span class="text-muted">18289753290</span>
<div>更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的</div>
</li>
<li><a href="/article/614.htm"
title="使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态" target="_blank">使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/request/1.htm">request</a>
<div>现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.</div>
</li>
<li><a href="/article/741.htm"
title="利用预测分析技术来进行辅助医疗" target="_blank">利用预测分析技术来进行辅助医疗</a>
<span class="text-muted">蓝儿唯美</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%BB%E7%96%97/1.htm">医疗</a>
<div>2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗</div>
</li>
<li><a href="/article/868.htm"
title="java 线程(一):基础篇" target="_blank">java 线程(一):基础篇</a>
<span class="text-muted">DavidIsOK</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a>
<div> &nbs</div>
</li>
<li><a href="/article/995.htm"
title="Tomcat服务器框架之Servlet开发分析" target="_blank">Tomcat服务器框架之Servlet开发分析</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的</div>
</li>
<li><a href="/article/1122.htm"
title="揭秘玖富的粉丝营销之谜 与小米粉丝社区类似" target="_blank">揭秘玖富的粉丝营销之谜 与小米粉丝社区类似</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E6%8F%AD%E7%A7%98%E7%8E%96%E5%AF%8C%E7%9A%84%E7%B2%89%E4%B8%9D%E8%90%A5%E9%94%80%E4%B9%8B%E8%B0%9C/1.htm">揭秘玖富的粉丝营销之谜</a>
<div>玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销</div>
</li>
<li><a href="/article/1249.htm"
title="Java web的会话跟踪技术" target="_blank">Java web的会话跟踪技术</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/url%E4%BC%9A%E8%AF%9D/1.htm">url会话</a><a class="tag" taget="_blank" href="/search/Cookie%E4%BC%9A%E8%AF%9D/1.htm">Cookie会话</a><a class="tag" taget="_blank" href="/search/Seession%E4%BC%9A%E8%AF%9D/1.htm">Seession会话</a><a class="tag" taget="_blank" href="/search/Java+Web/1.htm">Java Web</a><a class="tag" taget="_blank" href="/search/%E9%9A%90%E8%97%8F%E5%9F%9F%E4%BC%9A%E8%AF%9D/1.htm">隐藏域会话</a>
<div>会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码</div>
</li>
<li><a href="/article/1376.htm"
title="web.xml之Servlet配置" target="_blank">web.xml之Servlet配置</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/Servlet%E9%85%8D%E7%BD%AE/1.htm">Servlet配置</a>
<div>定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name></div>
</li>
<li><a href="/article/1503.htm"
title="利用svnsync实现SVN同步备份" target="_blank">利用svnsync实现SVN同步备份</a>
<span class="text-muted">sunjing</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/%E5%90%8C%E6%AD%A5/1.htm">同步</a><a class="tag" taget="_blank" href="/search/E000022/1.htm">E000022</a><a class="tag" taget="_blank" href="/search/svnsync/1.htm">svnsync</a><a class="tag" taget="_blank" href="/search/%E9%95%9C%E5%83%8F/1.htm">镜像</a>
<div>1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-</div>
</li>
<li><a href="/article/1630.htm"
title="【分布式数据一致性三】MongoDB读写一致性" target="_blank">【分布式数据一致性三】MongoDB读写一致性</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据</div>
</li>
<li><a href="/article/1757.htm"
title="Anychart图表组件-Flash图转IMG普通图的方法" target="_blank">Anychart图表组件-Flash图转IMG普通图的方法</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/Flash/1.htm">Flash</a>
<div>问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是</div>
</li>
<li><a href="/article/1884.htm"
title="Window 80端口被占用 WHY?" target="_blank">Window 80端口被占用 WHY?</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/%E7%AB%AF%E5%8F%A3%E5%8D%A0%E7%94%A8/1.htm">端口占用</a><a class="tag" taget="_blank" href="/search/window/1.htm">window</a>
<div>平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2</div>
</li>
<li><a href="/article/2011.htm"
title="编程之美-数组的最大值和最小值-分治法(两种形式)" target="_blank">编程之美-数组的最大值和最小值-分治法(两种形式)</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[] </div>
</li>
<li><a href="/article/2138.htm"
title="Perl正则表达式" target="_blank">Perl正则表达式</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/perl/1.htm">perl</a>
<div>首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;</div>
</li>
<li><a href="/article/2265.htm"
title="[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?" target="_blank">[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?</a>
<span class="text-muted">comsci</span>
<div>
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&</div>
</li>
<li><a href="/article/2392.htm"
title="Oracle Profile 使用详解" target="_blank">Oracle Profile 使用详解</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/profile/1.htm">profile</a><a class="tag" taget="_blank" href="/search/%E8%B5%84%E6%BA%90%E9%99%90%E5%88%B6/1.htm">资源限制</a>
<div>Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL</div>
</li>
<li><a href="/article/2519.htm"
title="How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis" target="_blank">How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis</a>
<span class="text-muted">dengkane</span>
<a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/Lucene/1.htm">Lucene</a>
<div>This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not </div>
</li>
<li><a href="/article/2646.htm"
title="循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序" target="_blank">循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div># include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i</div>
</li>
<li><a href="/article/2773.htm"
title="macbook的lamp环境" target="_blank">macbook的lamp环境</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/lamp/1.htm">lamp</a>
<div>
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s</div>
</li>
<li><a href="/article/2900.htm"
title="java ArrayList源码 下" target="_blank">java ArrayList源码 下</a>
<span class="text-muted">shuizhaosi888</span>
<a class="tag" taget="_blank" href="/search/ArrayList%E6%BA%90%E7%A0%81/1.htm">ArrayList源码</a>
<div>版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {</div>
</li>
<li><a href="/article/3027.htm"
title="Spring Security(08)——intercept-url配置" target="_blank">Spring Security(08)——intercept-url配置</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/intercept-url/1.htm">intercept-url</a><a class="tag" taget="_blank" href="/search/%E8%AE%BF%E9%97%AE%E6%9D%83%E9%99%90/1.htm">访问权限</a><a class="tag" taget="_blank" href="/search/%E8%AE%BF%E9%97%AE%E5%8D%8F%E8%AE%AE/1.htm">访问协议</a><a class="tag" taget="_blank" href="/search/%E8%AF%B7%E6%B1%82%E6%96%B9%E6%B3%95/1.htm">请求方法</a>
<div>intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n</div>
</li>
<li><a href="/article/3154.htm"
title="Linux环境下的oracle安装" target="_blank">Linux环境下的oracle安装</a>
<span class="text-muted">jayung</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7</div>
</li>
<li><a href="/article/3281.htm"
title="hotspot虚拟机" target="_blank">hotspot虚拟机</a>
<span class="text-muted">leichenlei</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E6%A1%A3/1.htm">文档</a>
<div>JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com</div>
</li>
<li><a href="/article/3408.htm"
title="读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”" target="_blank">读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”</a>
<span class="text-muted">noaighost</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍</div>
</li>
<li><a href="/article/3535.htm"
title="快速开发Android应用" target="_blank">快速开发Android应用</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决</div>
</li>
<li><a href="/article/3662.htm"
title="理解Java中的弱引用" target="_blank">理解Java中的弱引用</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div> 不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了</div>
</li>
<li><a href="/article/3789.htm"
title="关于<c:out value=""/>标签输出html标签" target="_blank">关于<c:out value=""/>标签输出html标签</a>
<span class="text-muted">xshdch</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>