Webpack构建多页应用Mpa(二):实现基础框架,单独打包样式文件
在MVVM框架大行其道的时代,考虑Mpa来实现一个应用实在有些落伍,但是不免还是有一些应用场景,正如 Webpack构建多页应用Mpa(一) 提到:
如果团队没有专职前端,并且项目预留时间也很紧张,没足够时间去系统学习工程化Vue项目,但是却也想让html、css、js这些代码被打包压缩,尽可能减少文件大小。并且想让项目导出的文件结构尽可能清晰、规整;
一、概要
1、最终要达到的目标是
- 源代码统一存放在
src目录下,打包后的html、css、js等文件统一存放在dist目录 - 压缩
html、css、js代码 html代码中静态资源,如js、css、jpg、gif、ttf等自动检测打包到dist/static/image、dist/static/font、dist/static/js
2、改用淘宝镜像仓
直接运行npm i xxx -S,可能安装会很慢甚至安装失败;可以修改镜像地址,提供多种方式:
-
执行命令修改配置
npm config set registry https://registry.npm.taobao.org -
安装cnpm,支持全部npm命令。
npm install cnpm -g --registry=https://registry.npm.taobao.org
3、搭建本地调试环境
搭建本地服务器方法比较多,可以使用iis、wamp、phpstudy等;node环境下,我们可以使用http-server来搭建。
在正式的开发过程中,我们可以开启webpack自带的devServer做热更新调试。热更新调试不会时时导出文件到
dist目录,而是把最新的文件更新到内存。这里为了方便观察,我们采用http-server。
4、注意
在整个实现过程中,经常会出现打包报错的情形,很多是由于各个插件版本差异导致,所以务必安装教程中指定的插件版本,避免不必要的麻烦;
二、创建Mpa
下面我们开始一步步实现,let’s go…
1、新建一个简单的webpack应用
- 进入
Mpa项目目录,初始化项目npm init - 根目录新建一个文件夹
Mpa,进入后运行以下命令:
npm i -D [email protected]
npm i -D [email protected] - 根目录创建
src目录,并在目录下新建index.js文件,文件内容如下:
console.log("hello world"); - 根目录创建
webpack.config.js文件,配置内容如下:
module.exports = { mode: "development" }; - 执行打包命令
npx webpack,会在项目根目录生成dist目录,并生成main.js文件
- 修改打包命令
修改package.json,在scripts字段添加一行配置。执行npm run dev来打包,效果等同于npx webpack。
代码如下:
...
"scripts": {
"dev": "npx webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
...
2、支持自动生成html页面
不光要支持自动生成dist/main.js文件,还要支持将dist/main.js插入到对应的html页面,这里借助html-webpack-plugin插件;
- 安装插件:
npm i -D [email protected] - 在
src目录下新建index.html
src/index.html 代码如下:
这是首页
首页
- 配置
webpack.config.js
分别设置 入口文件(entry)、出口文件(output)、插件(plugins)。需要注意的是,在配置文件路径的时候,如果采用相对路径,默认是在根目录。
entry: 设置入口文件是./src/index.js
output.path: 设置导出最终导出js文件的路径
output.filename: 设置最终导出js文件的名称
plugins: 插件清单,是数组类型。
webpack.config.js代码如下:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
filename: "index.js",
path: path.resolve(__dirname, "dist")
},
mode: "development",
plugins: [
new HtmlWebpackPlugin({
title: "首页", //导出html文件的title
filename: "./index.html", //导出的文件名
template: "./src/index.html" //导出文件的模板
})
]
};
- 执行打包
npx webpack,自动生成dist文件件,里面有index.js、index.html两个文件;
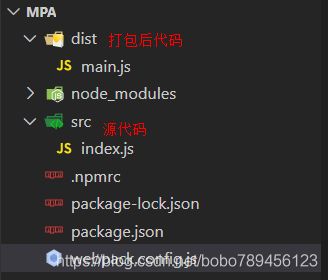
文件结构如图:

我们看到dist目录中自动生成了index.html文件,并且将最终生成chunk(自动生成的index.js文件)引入了body标签底部,;
dist/index.html 代码如下:
这是首页
首页
- 打包时自动清理
dist目录
安装清理插件:npm i -D [email protected],修改output导出文件名称为main.js,执行打包npx webpack,我们看到dist目录下之前的index.js文件被自动删除了。
生成文件如图:

webpack.config.js 代码如下:
...
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist")
},
plugins: [
new CleanWebpackPlugin(),
...
]
};
3、识别css样式文件
识别css、less、sass等样式文件时,我们需要使用对应的xxx-loader。
loader是干什么用的,webpack官网给的解答是:webpack 支持使用 loader 对文件进行预处理。你可以构建包括 JavaScript 在内的任何静态资源。并且可以使用 Node.js 轻松编写自己的 loader。
- 安装
npm i -D [email protected] - 安装
npm i -D [email protected] webpack.config.js添加css-loader、style-loader
webpack.config.js 代码如下:
...
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader","css-loader"]
}
]
},
...
};
- 新建
src/index.css,并在index.js头部引入import "./index.css";
src/index.js 代码如下:
import "./index.css";
console.log("hello world");
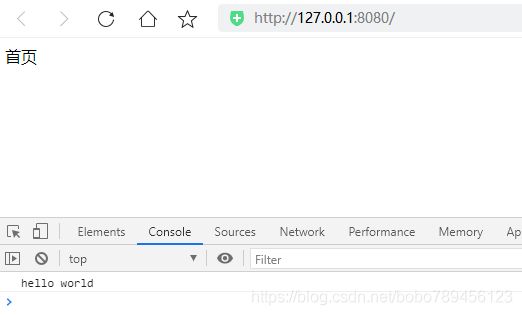
执行npm run dev打包后,刷新http://127.0.0.1:8080/,我们看到样式被内嵌到了head标签中,如图:

4、将css样式文件单独打包
使用css-loader和style-loader之后,并不是想要的效果,最好是把引入的css也单独打包出来,然后在dist/index.html引入。这需要使用mini-css-extract-plugin插件;
- 安装
npm i -D [email protected] - 配置webpack.config.js
webpack.config.js 代码如下:
...
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
]
},
plugins: [
...
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[name].css"
})
]
};
执行npm run dev打包后,刷新http://127.0.0.1:8080/,我们看到css文件被引入到了head标签中,如图:

三、总结
到这里,实现了整个项目中的基础功能:
1、创建页面必须的html、css、js文件,打包时自动将chunk和css引入到html文件body标签底部
2、打包时自动清除dist文件夹
3、使用http-server和npm run dev,搭建简易的调试环境
后面章节,将实现如下功能:
1、css兼容
2、js语法兼容、es6新特性加绒
3、多页面架构搭建
4、自动打包html中静态资源