前端页面开发浅谈:PC 端设计如何“完美”迁移到移动端?
文章目录
- 前言
- 一、我真的需要一个登录页面吗?
-
- 1.1、用户眼中不确定持续使用的系统
- 1.2、免登陆实现的功能可以满足用户需求
- 二、举个移动端登陆例子
- 三、前端学习不是造火箭
- 四、前端的布局设计
- 五、PC 端迁移到移动端的问题与挑战
-
- 5.1、手机屏幕的展示方式
-
- 5.1.1、尺寸更小、宽度更窄
- 5.1.2、页面的内容更大
- 5.1.3、滚动实现的内容更长
- 5.1.4、适应用户的“短耐心”
- 5.2、用户与设备的控件交互差异
-
- 5.2.1、拇指操控
- 5.2.2、特殊样式
- 5.3、编码
-
- 5.3.1、form 标签
- 5.3.2、label 标签
- 5.3.3、button 标签
- 5.4、兼容性
- 六、充满陷阱的输入框
-
- 6.1、输入框太多
- 6.2、focus 后效果不佳
- 6.3、错误提示不可见
- 6.4、强制重复输入
- 6.5、保存已填项
- 6.6、预览确认
- 6.7、input 不仅仅是个输入框
-
- 6.7.1、属性
- 6.7.2、样式
- 6.7.3、自带检查
- 六、“云层之下”-代码的逻辑流程
-
- 6.1、性能检查
- 6.2、页面打开流程
- 6.3、资源请求
-
- 6.3.1、请求数量
- 6.3.2、请求时间
- 6.4、浏览器渲染
- 6.6、开始浏览、交互
- 6.7、后续行为
- 总结
-
- 对于页面布局
- 对于设计编码
- 对于结构流程
- 程序员的目标
前言
作为开发工程师与产品经理,我们需要站在产品本身与用户的角度对系统进行设计与思考,而非仅仅是为了满足某一项“迫切”的功能。如何才能使产品、程序员和用户都对 H5 页面满意?本文我们将从登陆页面开始,体会移动端开发的典型特征。一、我真的需要一个登录页面吗?
登录注册页面是绝大多数系统的门面担当,是用户看到和使用当前系统的第一个页面,无论对于产品经理还是前端设计的工程师,这是我们必须要打赢的第一场战争。然而在前期需求的考察中与设计应用之前,我们需要思考:这个系统真的需要一个登录页面吗? 那我们就需要进行更深层次的思考。
1.1、用户眼中不确定持续使用的系统
在不确定是否会后期持续使用某个系统之前,作为用户本身是不愿意去进行注册与登录操作的。
虽然现在信息的透明度很高,每个人几乎是“穿着裤衩在互联网上奔跑”,然而随着个人隐私信息保护的逐渐普及与完善,大家更加注重信息安全、保护个人信息隐私,“谨慎能捕千秋蝉,小心驶得万年船”,保护自己身上仅存的“裤衩”。
在此情况下,如果该系统强制的要求用户注册登录,那么极有可能会损失大量的潜在用户。
这个反面教材就很多,比如广大学生党,偶尔上网查个资料,刚好看到了原题,心花怒放,然而该网站却要求你登陆之后才可以查看答案,在登陆又需要你注册并完善一系列的个人信息,这个时候的你会心生反感,甚至厌恶,“老子换个网站看!”
应对方式:我们只需在关键的功能步骤处做一个卡点的提示,对该系统感兴趣的用户自然会转化力+1。在这一点百度文库就做得很好。
1.2、免登陆实现的功能可以满足用户需求
当用户能够免登录就可以查看我们所需的内容时,那自然也就更没必要去进行注册与登录。
运营者与开发者应明晰真正要获取的东西。这里为广大用户安利-华为云官网:
华为云官网超过 100 W 张页面,均可以在不登陆的情况下通过浏览器或华为云 APP 访问海量信息和知识,只等着你去获取。
二、举个移动端登陆例子
请仔细观察如下登录界面布局情况以及代码实现,想一想你发现的问题:
实现代码如下:
<body>
<div class="phone-screen">
<div class="form-title">
华为云社区
div>
<div id="login-form" class="login-form">
<div class="login-form-item">
<span class="login-form-item-label">手机号span>
<input class="login-form-item-input">
div>
<div class="login-form-item">
<span class="login-form-item-label">密码span>
<input class="login-form-item-input">
div>
<div class="login-form-btn">提交div>
div>
div>
body>
可能现在有很多人已经有了吐槽的想法,哈哈,别急,我们往下面走!
我们将分别从页面布局、编码和流程几个方面对上面的例子进行分析。
三、前端学习不是造火箭
对于前端内容的学习,可能有人会说,前端内容太难了,技术点与层出不尽的框架太多、太杂了。

但是呢,搞前端不是造火箭,不需要你是天才选手,只要掌握了一定规律,一样可以上天入地。
四、前端的布局设计
设计师提供的只是设计稿,真正的布局要程序员自己实现。
更何况要是遇到可以自由发挥的项目,种种样式可不要太“精彩”。
五、PC 端迁移到移动端的问题与挑战
绝大多数同学对于 H5 的初步学习与应用是基于 PC 端,而 PC 端迁移到移动端是存在一些轻微的修改与更正的,我们将在如下的内容中结合上面的案例进行分析。
5.1、手机屏幕的展示方式
手机屏幕的展示方式较于 PC 端的改变我们将其归类为小、大、长、短四类。
5.1.1、尺寸更小、宽度更窄
随着时代的发展与科技的进步,现在的手机厂商已经摒弃了当初的 pad 大屏,转向相较于 PC 机小巧很多的 cellphone,这就限制了手机屏幕所承载的内容是有限的。
5.1.2、页面的内容更大
为了大大提升用户与系统的交互性,PC 端到移动端的迁移,就需要将原本在 PC 端上的内容做更大的调整。比如我们常见的在 PC 端的字号为 12、14 号字,而在移动端就需要再放大 2 号以满足用户的阅览需求。当然,我们可以在 CSS 根节点的的样式里面进行统一调整。
而页面内容更大的挑战不仅仅存在于字号、字体方面,其他的诸如对齐方式、线条、图标等等,一些在 PC 端很小的瑕疵可能会在移动端被用户无限放大甚至是产生新的问题,这都是完全有可能的,这就对开发人员提出了更深层次的要求。
5.1.3、滚动实现的内容更长
竖向使用的手机屏幕导致阅读效果是从上到下的以及手机所特有的手指滑动操控效果,为防止误触,这就要求用户所浏览的移动端内容是在手机上屏幕的 Safe Area,而不同手机也是存在不同的差异,如对刘海屏的适应等。
5.1.4、适应用户的“短耐心”
高效率、快节奏的时代,作为研发者我们只能去适应用户的“没耐心”。如果你了解设计,那么你一定知道“尼尔森十大可用性原则”,里面有一条就是“优美且简约原则”——对话中的内容应该去除不相关的信息或几乎不需要的信息。任何不相关的信息都会让原本重要的信息更难被用户察觉。在界面设计中,我们可以对重点内容加大、加粗,非重点内容采用折叠菜单,隐藏消息内容的方式来处理。
例如:在当前版本华为云 APP(3.0.1)中,控制台界面,标题明显很大,而正文部分相对较小,同时做了折叠菜单的处理,这就是优美简约原则的体现,如下图所示:
5.2、用户与设备的控件交互差异
5.2.1、拇指操控
原本在 PC 机上,用户使用鼠标对页面进行操控,对于整个页面每个部分的操控性是一致的,而用户在手机上,绝大对数人习惯于大拇指滑动屏幕进行操控,由于大拇指本身与其他手指相比与屏幕的接触是最大,容易误触之外,对于屏幕内容的操控也很难达到一致,屏幕下方总是比上方更容易操控。
这就需要我们开发者对于屏幕内容(菜单等信息)做出处理,扩大可操作范围,以满足用户的需求。
我们不仅需要在开发设计的阶段考虑这些问题,在项目上线之前也一定要在真机环境下测试,而非仅仅在浏览器中点点即可。

例如:我们日常所使用的微信,虽然底部 4 个菜单的占用位置不大,但是可触控的范围却是很大的,大家可以试一下,如下图所示:
5.2.2、特殊样式
实现多种特殊控件的交互,如多选、下拉菜单等等。
例如:如下图所示,在华为云官网的弹性云服务器的控制台这里就做了一个很好的处理,我们可以看到在 PC 端和移动端的交互方式也是不一样的。
PC 端的控制台如下图所示:

小结:曾经的我们是以简单的自适应来满足对系统功能的需求,而现在简单的自适应已经无法满足日益增长的用户移动端需求了。很多开发商都是专门做两套不同端的应用以满足用户。
5.3、编码
编码是开发人员的立足之本,只是“会写”是不行的,更要结构坚固、形式优美……
对于上面例子的表单内容,我们在代码方面做如下分析:
我们使用了如下几个熟悉的前端标签:
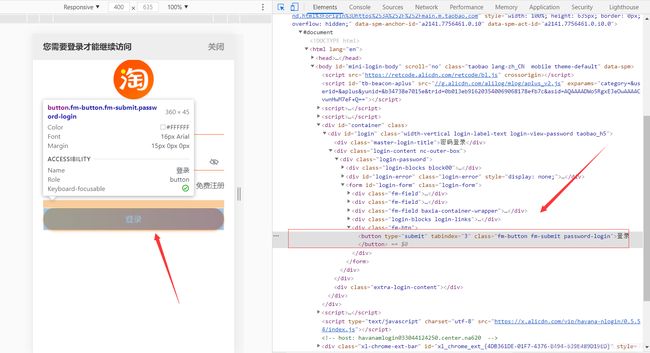
可能有人会说,“哎你为什么不直接用 只谈技术,国内前端的标杆目前还是淘系团队。如下图所示,淘宝目前登录页使用的还是 form 标签,这就说明 form 承载淘宝这种大用户量级别的登陆需求是完全没问题的。 label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 注意: 标签的 for 属性应当与相关元素的 id 属性相同。 注释:“for” 属性可把 label 绑定到另外一个元素。请把 “for” 属性的值设置为相关元素的 id 属性的值。 上面代码的运行结果如下图所示: AIRA 功能帮助具有阅读障碍的人群,提供包括 screen reader 在内的朗读功能。反之如果使用 div 则较难实现。 button 标签内的内容全可以自定义,如添加图标。同时其最佳的地方就是我们可以将其设置 submit。 需要进行多个测试,甚至包括但不局限于使用抖音等内置浏览器来测试运行。 减少不必要的输入框,我们可以对大量的输入框表单做分屏处理。 输入框太多导致部分内容被遮挡。常见的如键盘挡住了表单的提交按钮,如下图所示: 错误提示不可见的话就会导致用户以为当前页面无响应。用户输入信息之后毫无反应。 PC 端直接照搬到移动端是不可取的,PC 端打字的成本要比移动端低很多。 现在的很多厂商,在用户输入密码后显示几秒钟之后自动进行加密处理,将明文转换为密文。既满足了提示用户的功能,也对用户的隐私安全做足了保障。或者摒弃密码输入,让用户通过手机验证码进行登录。 通过 cookie 来在本地实现,通过 session 来在远程服务期实现。在获取用户权限的情况下无需再次重复输入,如“记住登录密码”。 用户在表单信息填写完成之后添加预览选项,供用户进行二次信息确认,这个要根据实际情况来决定,如票务系统、志愿填报系统等。 具有 type、autocomplete 、autofocus 、name 、placeholder、… 等等一系列重要属性,开发者要将属性设置在该设置到的地方。 如用户重置密码不需要自动填充 autocomplete,autofocus 指引用户定位、进行操作。 而 placeholder 导致用户容易遗忘,要谨慎使用,减少用户的记忆负担,提升用户体验。 可以设置整体尺寸、padding、margin、border、… :invalid、:not(:placeholder-shown)、… 我们还可以使用 required 达到对输入框快速检查的一个效果。而用户输入的信息校验,正则表达式任是首选。 对于数字的限定我们应采用 inputmode 而非 number。 更多关于标签的具体内容多去查看 mdn 文档。 用户访问资源的流程如下图所示: 根据上面的页面打开流程我们可以发现,资源请求主要在于请求数量和请求时间这两个部分的优化,它们之间是属于正相关关系。这时我们提升访问速度的着重内容,对此《人月神话》对这个工作量计算有明确的介绍和说明,建议大家观看,同时可以对企业管理的工作量有一个新的认知。 相同的资源,请求的数量越大,时间越短,用户的体验也就越好! 增加请求数量可以从下面着手: 我们通过 Akamai 来测试相同网络环境下,不同 http 的加载区别:https://http2.akamai.com/demo 效果显而易见,如下图所示: 减少请求时间可以从下面着手: 关于 abtest 奥巴马团队的操作就是一个亮点,在选举网站上修改的竞选标语提高了民众支持率,如下图所示: 在以下我们分别从布局、编码、流程和目标方面对 H5 页面的注意事项进行一个总结。 做前端程序员不是只写代码就可以。我们编写的也不仅仅是 H5 页面、小程序,而是一个和用户沟通,产生价值的产品,甚至是一个改变世界的梦想。比如,把数字世界带入每个人、每个家庭、每个组织,构建万物互联的智能世界,这是我们的追求! 我是白鹿,一个不懈奋斗的程序猿。望本文能对你有所裨益,欢迎大家的一键三连!若有其他问题、建议或者补充可以留言在文章下方,感谢大家的支持!5.3.1、form 标签
可以最大限度的保证功能的正常执行。它具有 div+js+jquery 无法满足的功能,具有 action、method,同时 form 标签可以保证页面在 js 与 jquery 无法加载成功的前提下表单正常提交,而不依赖于整个前端框架的加载,这是一个分离的思想。5.3.2、label 标签
标签可以实现点击聚焦,并且提供了 screen reader 等 AIRA 功能。<body>
<p>请点击文本标记之一,就可以触发相关控件:p>
<form>
<label for="phone">手机号label>
<input type="radio" name="sex" id="phone" />
<br />
<label for="password">密码label>
<input type="radio" name="sex" id="password" />
form>
body>

这就在之前的基础上大大增加了手指可触控的范围,提升用户体验。5.3.3、button 标签
明确含义,天生强大,为点击而生。5.4、兼容性
六、充满陷阱的输入框
6.1、输入框太多
6.2、focus 后效果不佳

而华为云 APP 就很好的解决了这个问题,如下图所示:
我们点击任意模块,屏幕都会自行调整到当前最合适的位置,如下图所示:6.3、错误提示不可见
6.4、强制重复输入
6.5、保存已填项
6.6、预览确认
6.7、input 不仅仅是个输入框
6.7.1、属性
6.7.2、样式
6.7.3、自带检查
六、“云层之下”-代码的逻辑流程
6.1、性能检查
6.2、页面打开流程
6.3、资源请求
6.3.1、请求数量
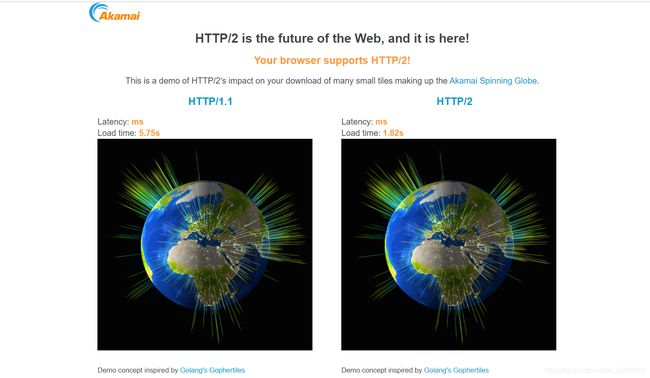
6.3.2、请求时间
6.4、浏览器渲染
6.6、开始浏览、交互
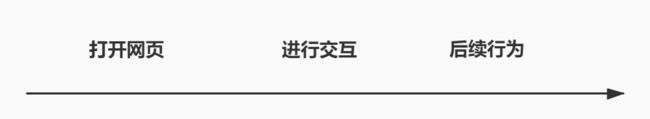
6.7、后续行为
总结
对于页面布局
对于设计编码
对于结构流程
程序员的目标
![]()