根据物流订单号查询物流地址组件
订单物流样式组件
依然是业务中一个小小的需求,去uni-app插件市场,发现官方的此组件有Bug,迫不得已要自己写一个了。过程中也是出现了一些意想不到的问题,进行记录以及下次避雷。
文章目录
- 订单物流样式组件
- 一、直接上成品图
- 二、首先分析问题
-
- 1.最应当注意的问题
- 2.大纲确定,开始执行
- 总结
-
- 明天,又是充满希望的一天!
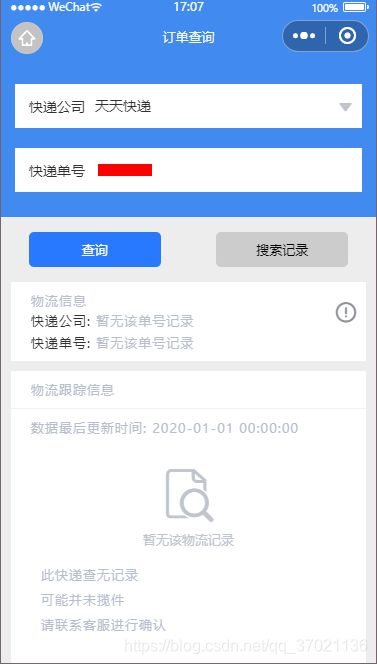
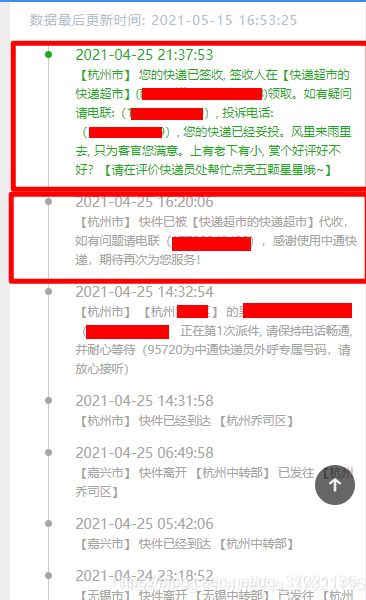
一、直接上成品图
有数据样式:
二、首先分析问题
1.最应当注意的问题
- 每一行间对应的线是上下的,要如何把它给连起来
- 最后一个的数据要进行对应的颜色变化(因为已经是最近的了),用index即可实现
- 布局的时候应该用哪种布局(当时下意识想的就是flex布局,事实证明果然没错)
2.大纲确定,开始执行
首先看一下布局,然后确定用flex布局的哪种布局进行业务实现

一下子就可以看出为了左边的线跟右边的点进行位置同步,应当使用的是flex的column进行横向布局,
那么就没什么问题了 直接上代码就可以了
HTML内容部分:
<view style="margin: 0px 20rpx ;">
<view style="height: 20rpx;">view>
<view
style="background-color: white;margin-bottom: 20rpx;margin-top: 10rpx;display: flex; padding: 20rpx 40rpx;font-size: 26rpx; "
>
<view style="flex: 3.6;position: relative;" >
<view style="color: #b7bece;letter-spacing: 2rpx;">物流信息view>
<view style="margin-top: 6rpx;letter-spacing: 2rpx;"
><text>快递公司:text>
<text v-if="options.expTextName" style="margin-left: 10rpx;font-weight: bold;color: green;">
{
{ options.expTextName }}text>
<text v-else style="margin-left: 10rpx;color: #b7bece;">暂无该单号记录text>
view>
<view style="margin-top: 10rpx;letter-spacing: 2rpx;"
><text>快递单号:text>
<text v-if="options.mailNo" style="margin-left: 10rpx;font-weight: bold;font-family: kaiti;color: red;" >
{
{ options.mailNo }}text>
<text v-else style="margin-left: 10rpx;color: #b7bece;" >
暂无该单号记录 text>
view>
<view style="text-align: center;position: absolute;top:0;right: 0;">
<u-image height="80rpx" :src="options.logo" mode="heightFix" :fade="false" :lazy-load="false">u-image>
view>
view>
view>
<view >
<view
style="background-color: white;padding: 20rpx 40rpx;font-size: 26rpx;color: #b7bece;border-bottom: 1px solid #f2f2f2;letter-spacing: 2rpx; "
>物流跟踪信息
view>
<view
style="background-color: white;padding: 20rpx 40rpx;font-size: 26rpx;color: #b7bece;letter-spacing: 2rpx;"
>
<text>数据最后更新时间:text>
<text style="letter-spacing: 2rpx;margin-left: 10rpx;">{
{
options.updateStr
}}text>
view>
<view v-if="options.dataSize!==0" class="jk-step" style="background-color: white;">
<view
:class="[direction === 'column' ? 'jk-step__column' : 'jk-step__row']"
>
<view
:class="[
direction === 'column'
? 'jk-step__column-text-container'
: 'jk-step__row-text-container',
]"
style="overflow: hidden;"
>
<view
v-for="(item, index) in options.data"
:key="index"
style="display: flex;flex-flow: row-reverse;padding: 14rpx; "
>
<view style="flex: 1500;">
<view>
<text
:style="{
color: index <= active ? activeColor : deactiveColor,
}"
:class="[
direction === 'column'
? 'jk-step__column-title'
: 'jk-step__row-title',
]"
>{
{ item.time }}text
>
view>
<view>
<text
:style="{
color: index <= active ? activeColor : deactiveColor,
}"
:class="[
direction === 'column'
? 'jk-step__column-desc'
: 'jk-step__row-desc',
]"
>{
{ item.context }}text
>
view>
view>
<view
style="flex: 310;align-items: center;justify-items: center;"
class="right-text"
>
<view
:class="[
direction === 'column'
? 'jk-step__column-check'
: 'jk-step__row-check',
]"
v-if="index === active-1"
>
view>
<view
:class="[
direction === 'column'
? 'jk-step__column-circle'
: 'jk-step__row-circle',
]"
v-else
:style="{
backgroundColor:
index <= active ? activeColor : deactiveColor,
}"
>view>
view>
view>
view>
view>
view>
<view v-else style="background-color: white;padding: 20px;" >
<view >
<u-empty text="暂无该物流记录" style="height: 300rpx;" mode="search">u-empty>
view>
<view
style="background-color: white;padding: 20rpx 20rpx;font-size: 26rpx;color: #b7bece;letter-spacing: 2rpx;font-family:sans-serif;"
>
<view>此快递查无记录view>
<view style="margin-top: 16rpx;" >可能并未揽件view>
<view style="margin-top: 16rpx;" > <text v-if="options.expTextName" >如需帮助,请联系【{
{ options.expTextName }}】客服电话text>
<text v-else >请联系客服进行确认 text>
<text style="color: blue;font-weight: bold;margin-left: 10rpx;" >{
{ options.tel}}text> view>
view>
view>
<view style="text-align: center;padding: 20rpx; 0" v-if="options.data !='' " >
<u-image height="80rpx" :src="options.logo" mode="heightFix">u-image>
view>
view>
view>
JS内容部分:
<script>
/**
* Steps 步骤条
* @property {Number} active 当前步骤
* @property {String} direction = [row|column] 当前步骤
* @value row 横向
* @value column 纵向
*/
export default {
name: "jk-step",
props: {
direction: {
// 排列方向 row column
type: String,
default: "row",
},
activeColor: {
// 激活状态颜色
type: String,
default: "#1aad19",
},
deactiveColor: {
// 未激活状态颜色
type: String,
default: "#a6a6a4",
},
active: {
// 当前步骤
type: Number,
default: 0,
},
options: {
type: Object,
default() {
return {
};
},
}, // 数据
},
data() {
return {
};
},
filters:{
expressFilter(value){
switch(value){
//根据快递公司数据不一样,在页面上显示不同的手机号
case '中通快递':return '95311';break;
case '申通快递':return '95543';break;
case '圆通快递':return '95554';break;
case '顺丰快递':return '95338';break;
case '邮政快递':return '11183';break;
case '韵达快递':return '95546';break;
default: break;
}
},
}
};
</script>
CSS内容部分:
<style lang="scss" scoped>
.jk-step {
display: flex;
width: 100%;
}
.jk-step__row {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
}
.jk-step__column {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row-reverse;
}
.jk-step__row-text-container {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
align-items: flex-end;
margin-bottom: 8px;
}
.jk-step__column-text-container {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
flex: 1;
}
.jk-step__row-text {
/* #ifndef APP-NVUE */
display: inline-flex;
/* #endif */
flex: 1;
flex-direction: column;
}
.jk-step__column-text {
padding: 14rpx 0px;
border-bottom-style: solid;
border-bottom-width: 2rpx;
border-bottom-color: $uni-border-color;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
}
.jk-step__row-title {
font-size: $uni-font-size-base;
line-height: 32rpx;
text-align: center;
}
.jk-step__column-title {
font-size: $uni-font-size-base;
text-align: left;
line-height: 36rpx;
}
.jk-step__row-desc {
font-size: 24rpx;
line-height: 28rpx;
text-align: center;
}
.jk-step__column-desc {
font-size: $uni-font-size-sm;
text-align: left;
line-height: 36rpx;
}
.jk-step__row-container {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
}
.jk-step__column-container {
/* #ifndef APP-NVUE */
display: inline-flex;
/* #endif */
width: 60rpx;
flex-direction: column;
}
.jk-step__row-line-item {
/* #ifndef APP-NVUE */
display: inline-flex;
/* #endif */
flex-direction: row;
flex: 1;
height: 28rpx;
line-height: 28rpx;
align-items: center;
justify-content: center;
}
.jk-step__column-line-item {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
flex: 1;
align-items: center;
justify-content: center;
}
.jk-step__row-line {
flex: 1;
height: 2rpx;
background-color: $uni-text-color-grey;
}
.jk-step__column-line {
width: 2rpx;
background-color: $uni-text-color-grey;
}
.jk-step__row-line--after {
transform: translateX(2rpx);
}
.jk-step__column-line--after {
flex: 1;
transform: translate(0px, 2rpx);
}
.jk-step__row-line--before {
transform: translateX(-2rpx);
}
.jk-step__column-line--before {
height: 12rpx;
transform: translate(0px, -2rpx);
}
.jk-step__row-circle {
width: 10rpx;
height: 10rpx;
border-radius: 50%;
background-color: $uni-text-color-grey;
margin: 0px 6rpx;
}
.jk-step__column-circle {
position: relative;
width: 14rpx;
height: 14rpx;
border-radius: 50%;
background-color: $uni-text-color-grey;
margin: 12rpx 0px 0rpx 0px;
display: flex;
margin-left: 56rpx;
z-index: 3;
// 调整圆点对应层级
}
.jk-step__row-check {
margin: 0px 12rpx;
}
.jk-step__column-check {
height: 28rpx;
line-height: 28rpx;
margin: 4rpx 0px;
}
.right-text {
position: relative;
}
.right-text::before {
position: absolute;
top: 0rpx;
bottom: -36rpx;
margin-left: 62rpx;
border-left: 2rpx solid #cccccc;
content: "";
}
style>
![]()
总结
好记性不如烂笔头
随时随地给自己对项目的状态进行实时的记录,想来以后回忆起来也是极美的
明天,又是充满希望的一天!
如有一些看不懂的地方,请留言或者加我,此博客不为讲解技术点,只为留个记录.