- Vue 3 组合式 API 中的组件生命周期函数详解
码力无边-OEC
Vuevue.js前端javascript前端框架web
Vue3组合式API中的组件生命周期函数详解Vue3引入了组合式API(CompositionAPI),相比于选项式API(OptionsAPI),它更加灵活且易于复用。在组件的开发中,生命周期函数是必不可少的一部分,用于在特定的阶段执行逻辑操作。本文将详细讲解Vue3组合式API的生命周期函数及其相关知识点,并通过语法糖实现相关示例。什么是生命周期函数?Vue组件从创建到销毁的过程中,会经历一系
- 消息队列MQ
不辉放弃
kafka大数据开发数据库
消息队列(MessageQueue,简称MQ)是一种基于异步通信模式的中间件技术,核心作用是在分布式系统中实现消息的存储、传递和缓冲,解决不同组件/服务之间的通信耦合问题,提升系统的灵活性、可靠性和可扩展性。一、核心概念与本质消息队列的本质是一个“存储消息的容器”,但它并非简单的存储工具,而是通过一套规则(如消息路由、持久化、确认机制等)实现“生产者”和“消费者”的解耦通信:生产者(Produce
- 2022-08-30
春暖花又开
️每日精进:无趣的人,见识贫乏,认死理,言辞单调,思维固化,缺乏好奇心!有趣的人思维丰富,对世界充满好奇和探索,有见识,有观点,能反思!所谓的有趣/无趣,其实就是展现出来的不同的生命状态。️今日感悟:很喜欢的一段话:“先努力优秀,再大方拥有!所谓生活———有所为,有所爱,有所期待!”️明日提升:把艰辛的劳作看作是生命的必然,即使没有收获的希望也心平气和的继续。
- 今年B站最火的6部动漫,你都看过了吗?
觉得不是很ok
今年B站最火的6部动漫,你都看过了吗?《工作细胞》关于自身的故事,人的细胞数量,约为37兆2千亿个。细胞们在名为身体的世界中,今天也精神满满地在工作着。运送着氧气的红细胞,与细菌战斗的白细胞。这里有着细胞们不为人知的故事。《紫罗兰永恒花园》大陆南北分割的战争结束了,在战争中作为军人的薇尔莉特怀抱着对她来说无比重要之人留下的“话语”,离开军队来到了大港口城市。薇欧瑞特在街道上找到了“代写书信”的工作
- 面试挂在阿里,庆幸拿到网易offer,一位三年Java岗面试总,细节如下
小迁不秃头
前言15年毕业到现在有三年多了,最近去面试了阿里集团(菜鸟网络,蚂蚁金服),网易,滴滴,点我达,最终收到点我达,网易offer,蚂蚁金服二面挂掉,菜鸟网络一个月了还在流程中...最终有幸去了网易。但是要特别感谢点我达的领导及HR,真的非常非常好,很感谢他们一直的关照和指导。面试整体事项1.简历要准备好,联系方式一定要正确清晰醒目,项目经历按照时间倒序阐述,注意描述自己在项目中承担的职责,简历的模板
- socket网络通信TCP与UDP原理及代码实现(c++、python)
目录Socket原理通信协议原理TCPUDP代码实现TCPC++pythonUDPC++pythonSocket原理Socket(套接字)是计算机网络中用于实现进程间通信的一种机制,特别是在不同主机之间通过网络进行数据传输时。它是网络编程的核心概念之一,为应用程序提供了统一的接口,使得开发者可以通过网络发送和接收数据。可以将Socket类比为电话系统中的“电话机”。两台设备通过Socket建立连接
- 开源的大语言模型(LLM)应用开发平台Dify
概述Dify是一个开源的大语言模型(LLM)应用开发平台,结合了后端即服务(Backend-as-a-Service)和LLMOps的理念,旨在帮助开发者快速构建生产级的生成式AI应用。它通过直观的界面、强大的功能和灵活的部署方式,降低了AI应用开发的门槛,即使是非技术人员也能参与应用的定义和数据运营。本文档将指导您了解Dify的核心功能、安装部署、应用创建及常见使用场景。Dify简介Dify(D
- 三个人的友情,我选择退出
蓝空的空
这是我在微博上看到的,三个女孩的故事:女孩A挽着女孩B的胳膊和女孩B说着手机里的内容,而女孩C在旁边显得很多余。女孩A突然看见前面很热闹,二话不说就拉着女孩B跑过去,而第三个女孩看着她们跑过去的背影,默默转身,离开。看着很简单的动作,却挑明了一个很简单的事实:三个人的友情,我只能退出。小学时,我,潇潇,桂桂是能玩到一起的朋友。无论做什么事,都会在一起。初中时,我们还是在一所学校,因为学校离家远,所
- 免费小说推荐为你入狱,你却提离婚叶青高清月_为你入狱,你却提离婚(叶青高清月)完结小说推荐
狂战书楼
《为你入狱,你却提离婚》主角:叶青高清月,简介:为了爱人,入狱三年,出狱后,却被律师送来一纸离婚协议。原因,竟然仅仅是因为我太平庸,已经配不上高高在上的你。那当你看到高不可攀的我之后,会忏悔,会哭吗?神医?叶青微微皱眉,道:“不好意思,你打错了,我不是什么神医。”说完,叶青直接挂断了电话。而就在此时,江城首富,万氏集团董事长,万海鑫的家中。人过中年,人前威严无比的万海鑫此刻却焦急的看着手中的手机。
- 脸上长痤疮有炎症,用防晒霜会不会加重皮肤?
霓裳钰逸
很多人面部长了痤疮,或者鼻头有炎症,用防晒霜的时候就迟疑了,怕加重症状。事实上,他们更应该防晒,因为日光会加重痤疮!痤疮之所以会叫“青春痘”,是因为青春期以后人会产生性激素。对痤疮起促进作用的主要是其中的雄激素,它会使皮肤腺发育成熟,产生大量的油脂,毛囊皮脂腺的导管开口的地方很容易被油脂堵上。紧接着,被堵住的毛囊皮脂腺里面,逐渐有细菌开始滋生。它们以皮脂为食物,分解油脂并产生游离脂肪酸,这种游离脂
- 如何高效Bug跟踪与管理方法
海姐软件测试
缺陷管理bug
在软件测试过程中,Bug的跟踪与管理直接影响项目质量和团队协作效率。结合多年测试经验,我总结了一套完整的Bug管理流程,涵盖工具使用、团队协作和优化策略。1.Bug管理核心流程(1)Bug提交阶段标准化缺陷报告(参考我上一篇回答:缺陷报告应包含哪些内容?)工具选择:Jira(适合敏捷团队,支持自定义工作流)禅道(国产开源,适合中小团队)Bugzilla(传统但稳定,适合C/S架构项目)(2)Bug
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 画一本书《学会提问》(第四章之3)检查和判定歧义
福二姨
做这个练习的时候,你要不断地追问作者这么说是什么意思?尤其是抽象词语的使用。通常,广告词就喜欢使用这种意思模棱两可的词语,希望通过歧义词来说服你相信他们的产品比所有竞争对手的产品都要棒。在推理过程中出现的意思不明确的词最为关键,我们要避免总是认为自己想的和作者表达的就是一个意思,也不能认为术语只存在一个明显的定义。
- 网剧《夜空中最闪亮的星》大结局了
骁骁木鱼
终于看完了这部剧,还是和从前一样,想到之后又少了一部剧可以追就不爽,而且结局虽然是happyend,但是总是伴随着淡淡的忧伤在其中。图片发自App看这部剧我最大的改变大概就是对黄子韬路转粉了,全程开着弹幕看剧,一直有人说剧里的男主郑柏旭,就是现实世界里的黄子韬,如果是的话,我想我是粉没错了,因为我粉上了剧里的男主郑柏旭,在他努力坚持自己梦想的时候,在他努力做音乐的时候,在他和爸爸说我不会和你吵架的
- 2025乐彩V8影视系统技术解析:双端原生架构与双H5免签封装实战 双端原生+双H5免签封装+TV级性能优化,一套代码打通全终端生态
CH资源网ch-h点cn(测评师 )
架构性能优化
1.双端原生实现方案Android端:基于Kotlin+JetpackCompose架构,深度优化ExoPlayer内核,支持4KHDR硬解与DRM加密流iOS端:Swift+SwiftUI构建,集成AVFoundation定制播放器,实现画中画与杜比全景声支持TV专属优化:针对AndroidTV和AppleTV分别实现焦点引擎和遥控器键位映射452.双H5站免签封装方案系统创新性地实现双H5站点
- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- 2023-06-14
_清净_
助缘力就是在你需要帮助的时候,在你身边出现的贵人,这个就是你的助缘力。无论你遇到谁,他都是你生命中该出现的人,绝非偶然,他一定会教会你一些什么。你生命中出现的每个人,他不是来帮助你的,就是来成就你的,要感恩生命中的每一次遇见。人要想平安,就要学会感恩,每个人一生都离不开别人的帮助,但是现在很多人对过去别人对自己的帮助,只记住别人的缺点,而忘记别人对自己帮助的优点。…………听话听音儿,锣鼓听声儿,就
- 高仿maxmara羊绒大衣什么价格?
高端顶级奢侈品
高仿maxmara羊绒大衣什么价格?MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMara集
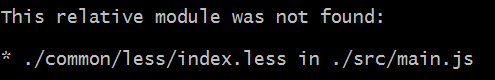
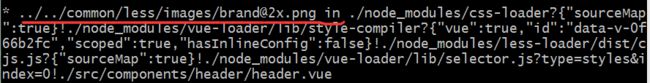
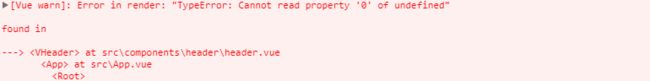
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 假冒朱民!通达OA社科院朱民ST-balance项目就是假的,被骗亏损真相揭秘,亲身亏损经历
正义青天
通达OA社科院朱民ST-balance项目不正规——杀猪盘不能提现投票骗局曝光!随着互联网的普及,数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!因此,我们有必要提高警惕,防范黑平台诈骗。针对网上素未谋面的牛散大咖,经济学家等推荐网上投资理财、数字经济,数字体育市场,人工智能项目,数字低碳,慈
- 【Git使用】关联本地与远程仓库,并推送拉取
_水杉
场景情况是这样的,公司内部测试服务器上安装了一个Git,充当项目团队中的中央服务器。现在我本地已经创建了一个仓库A,也添加了一些文档,只是还没有推送到远程仓库。事实上,连远程仓库都还没创建呢。现在我要做的事:创建远程仓库R将本地仓库A中的内容推送到远程仓库R,以供项目团队内的其他人拉取创建远程仓库因为我们不会在Git中央服务器上工作(即写代码),所以只需创建一个裸仓库即可。一个远程仓库通常只是一个
- 京东618大额券怎么领?京东有大额优惠券吗?
直返APP淘客项目
京东618购物节:解锁APP直返大额券,畅享购物狂欢京东618购物节,这场年度购物盛宴,无疑是每一位消费者心中的期盼。在这场盛宴中,大额优惠券如同宝藏一般,等待着精明的你去发掘。而掌握领取大额券的秘诀,将让你的购物之旅更加畅快淋漓,尤其是当你充分利用京东APP的优势时。一、如何在京东APP轻松领取大额券?月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)返利就用
- 完结小说推荐被家长群全员围攻后,我杀疯了沈董周昊_被家长群全员围攻后,我杀疯了沈董周昊免费阅读无弹窗
小文文斋
小说:《被家长群全员围攻后,我杀疯了》主角:沈董周昊简介:幼儿园家长群里,班主任发了张图片,并艾特我:“沈诗宁妈妈,诗宁在教室被其他小朋友打了,您快来学校一趟!”我点开图片一看,女儿被打得鼻青脸肿,衣服上还残留血迹。我气急回道:“谁打的?”一位备注为周子轩妈妈的人嚣张回复:“是我叫我儿子打的!”说完,她又发出两张图片。一张是她和我老公的婚纱照。一张是我和女儿,以及我老公的三人合照。“你个贱小三,敢
- bug复现不了开发人员不解决,遇到疑难bug该如何排查 ,这两个方法你需要知道。
雨滴测试
功能测试bug功能测试
在测试的时候,有时候经常会遇到一些难以复现的bug,比如有的线上bug在少部分用户哪里出现,但是自己复现却是没有问题的;亦或者是在测试环境上发现了一个偶现bug,然后再复现就很难以找到了;亦或者是出现一个技术问题,像环境部署,明明部署的是没有问题,按照正确的步骤来的,但是就是无法访问系统。那么,像这类问题它都属于恢复性问题,就是正常情况下,它都是没有问题的,但是在操作的过程中产生了某些微小变化导致
- 华
鲜栗子
2019年1月26日晴打糍粑的小伙子说今天很暖和我满身浸着汗水细数快乐太阳叉腰发奋展示光芒让我和人们眼里泛着金黄一个跟头下我不说话就是大笑后继续笑等到能站起来后继续出发再跌了跟头后再爬上坡一股劲儿来自无名的女侠羽毛轻盈如即将来的春花儿我是不会被埋没的蜂鸟不需要漂亮就能造出精华
- 张家港市专业亲子鉴定中心一览(附正规鉴定中心机构地址详情)
国医基因铬主任
张家港市亲子鉴定中心在哪?张家港市亲子鉴定咨询中心地址在苏州市姑苏区平海路(国医基因)。亲子鉴定作为一种科学手段,为众多家庭提供了关于亲属关系的准确答案。它不仅有助于解决家庭内部的疑问,更在司法、移民等领域发挥着重要作用。以下是2024年张家港市专业亲子鉴定中心的地址一览。张家港市专业亲子鉴定咨询中心一览张家港市亲子鉴定咨询中心咨询机构地址:苏州市姑苏区平海路(国医基因)咨询范围:DNA鉴定服务咨
- 《10倍速目标达成法》孙正义的稻草战略
明远说
你好,我是明远,今天给你分享《10倍速目标达成法》昨天讲了1根稻草换了一栋房子,今天讲一个知名故事。日本孙正义,初期做好了定位,进军无人涉足的ADSL,ADSL领域就是稻草,一个不赚钱又费劲的行业。进军后却获得500万用户,普通公司是2-3万用户,所以他以绝对压倒性优势成为细分领域冠军。然后用这根稻草先后收购日本电信和沃达丰,收购沃达丰创造日本历史上的最高记录17500亿日元。数据显示:2001年
- 亲子日记第十四天
傻瓜也有爱
早上大宝小宝上学后,我打打卫生,老妹陪小宝玩(妹妹家小宝)不知不觉到了中午。中午吃饭的时候,大宝说:“数学、语文卷子发下来了,在110分以上。”考的还行。今晚开家长会,早早把饭做好,只等大宝回家吃饭,吃完饭我和xxx妈妈一起来到学校,不一会家长会正式开始。听到每位代课老师表扬大宝的时候,作为家长既感到高兴又感到惭愧。高兴的是在老师的教诲和自己的努力下一直都保持前几名,感恩大宝遇到的每一位老师。惭愧
- 基于深度学习的语音识别:从音频信号到文本转录
Blossom.118
机器学习与人工智能深度学习语音识别音视频人工智能机器学习线性代数计算机视觉
前言语音识别(AutomaticSpeechRecognition,ASR)是人工智能领域中一个极具挑战性和应用前景的研究方向。它通过将语音信号转换为文本,为人们提供了更加自然和便捷的人机交互方式。近年来,深度学习技术在语音识别领域取得了显著进展,极大地提高了语音识别的准确率和鲁棒性。本文将详细介绍如何使用深度学习技术构建一个语音识别系统,从音频信号的预处理到模型的训练与部署。一、语音识别的基本概
- “解读《文化自信和民族复兴》”(89)“基业长青的的八个要点"之“暗合道妙”】(2042)
周安柱
一位事业蒸蒸日上的朋友,其业绩增长的秘诀就是不断的给敬老院捐赠,在日行一善群发红包,在各种群推广正能量……他说:“既然积善之家必有余庆,一有空就做点好事,应该就会越来越好。”于是,他老老实实为客户提供更有营养、口感更好的产品与更为体贴的服务,专注于让客户、供方、员工及合作伙伴都持续受益……真正在心上用功,必可迎来积善成德的回馈。如稻盛和夫总是致力于创造高附加值的客户价值及社会价值那样,距离暗合道妙
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc