Hexo博客搭建全攻略系列文章:
Hexo博客搭建全攻略(一):基于Hexo+Github环境搭建
Hexo博客搭建全攻略(二):NexT主题配置
Hexo博客搭建全攻略(三):三方服务集成
Hexo博客搭建全攻略(四):高级应用
Hexo博客搭建全攻略(五):基于Github Issue搭建评论系统
Hexo博客搭建全攻略(六):博文图片处理
前言
相信每个小伙伴在写文章时,多多少少都会放点图片在里面。在 Hexo博客搭建全攻略(四):高级应用 (以下简称“前文”) 里曾简单介绍过图片引用的一些方式,但没有展开详述,因此还有不少朋友私下问起这方面的问题。现在我就把自己的博客站点管理图片的方法介绍给大家。抛砖引玉,希望能够给大家带来些许帮助。
我的选择
如 前文 所述,Hexo 在图片引用方面提供的方案比较多,而且还有大神开发的各种插件及工具方便大家。有时面对这种“幸福”却是比较“恼人”的,特别是对新人,面对的选择多了,反倒有些茫然无措。之前说过,我是个“懒人”,凡事都想“一劳永逸”。期间在这几种方案间折腾了多次,目前网站图片管理基本定型。那么,我是如何选择的呢?相信大家应该猜到了,我选择是 七牛云 ,具体原因这里就不再详述了,感兴趣的读者可以移步 前文 。
创建图床
注册七牛云账号
首先我们注册七牛云账号,可以点击快速通道进行注册 快速注册 :
选择个人注册,进入注册页面,根据实际情况填写信息,点击 下一步 :
账号注册成功后,系统向注册邮箱发送验证邮件,登录注册邮箱,查收验证短信,按邮件指导进行邮箱验证,完成注册。
注册成功后,系统会提示进行 实名认证 ,大家懂得_。实名认证审核还是比较耗时的,不过我们暂时只是使用基本功能,可以先放放。
创建对象存储
选择 稍后认证,先去体验 ,进入控制台首页:
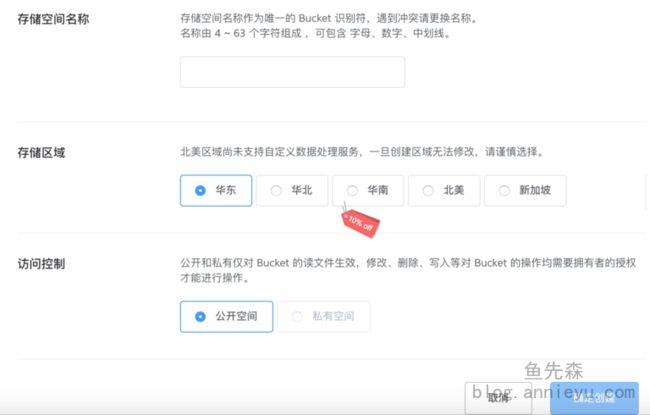
添加对象存储,进入 对象存储空间 创建页面:
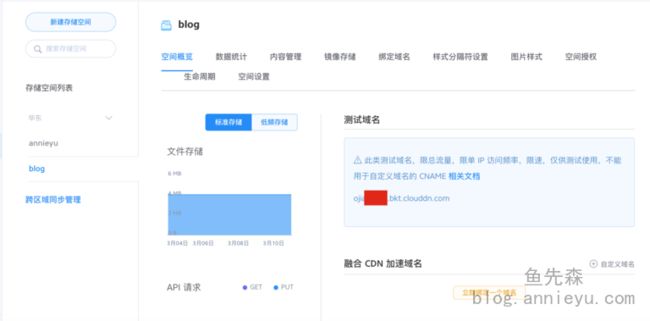
填写空间名称,按要求取个自己比较好识别的名字(如:blog),区域如果不理解或者没特殊要求就选择默认,访问控制暂时选择 公开空间,点击创建 确定创建 ,完成存储空间创建后自动跳转至对象存储控制台首页:
如此,我们完成图床环境的创建。
上传内容
手动上传
创建存储空间后,我们就可以向空间上传图片啦,细心的读者朋友可能已经在刚才的空间管理首页发现了 内容管理 页签了,没错,我们点击此页签进入内空管理页面:
点击 文件上传 :
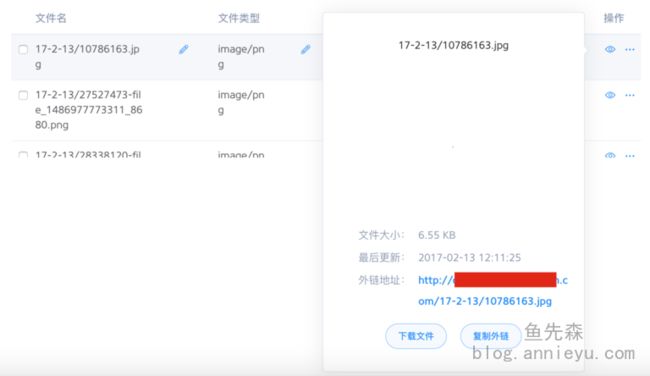
文件上传成功中,可以在内容页面的文件列表找到文件,点击右边的“小眼睛”(预览按钮),打开图片预览:
在弹出的预览框下方找到 复制外链 ,点击完成图片链接复制,将链接粘贴到自己的博文中,完成图片引用。
工具上传
上面我们已经基本完成图片的上传与引用了,大家应该会发现,在图片比较少的情况下,我们完成可以手动进行管理,但对于那些图片比较多或者经常写博客的人来说,手动管理效率还是比较低下的。
我们有没有更高效的选择呢?正如刚说过的,我们的选择不但有,而且还有不少呢!前文 提供的图床式具是我比较推荐的(上手简单操作方便)。当然七牛云官方也有不少 工具插件 ,感兴趣的可以去看看。
这些工具都有比较详尽的文档,感兴趣、爱折腾的朋友可以挑着试试,这里就不展开啦!
七牛云Hexo插件
安装
相信读者里面肯定也有不少“懒人”,偶尔在脑海里产生一个这样的想法:是否有一个工具,让我们在预览或部署自己博文的时候,自动将需要引用的图片上传,并在文章里面自动添加引用链接,省得我们在写博客时,不断在工具与博文编辑之间切换?
要实现刚才设想的效果,我们需要用到七牛云的 Hexo同步插件 : hexo-qiniu-sync , 这不是七牛云的官方插件,细心的读者可能已经发现,在提才提供的七牛云官方插件里面找不到找它的身影。
我们执行以下指令安装插件:
npm install hexo-qiniu-sync --save
插件的官方教程比较简单,对新手不是很友好,下面我就以自己的博客站点配置为例向大家介绍用法。
配置
复制配置信息
将官方指定的配置信息复制到站点的配置文件(即博客根目录的 _config.yml )中:
获取访问KEY
打开七牛云 个人中心 ,进入 密钥管理 ,点击 创建密钥 :
配置访问KEY
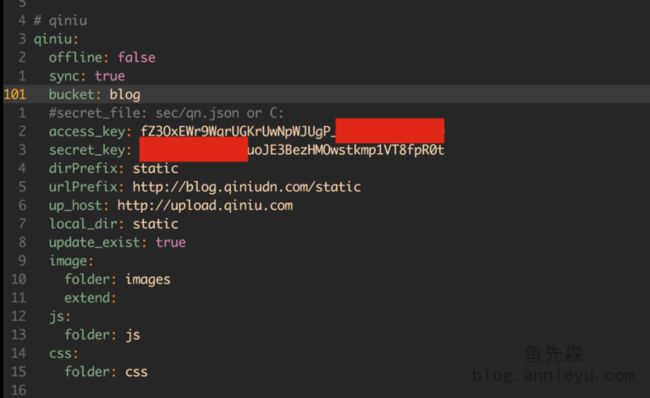
在站点配置文件中,将刚才获取的KEY分别对应填入 qiniu 配置中的 access_key 和 sercret_key 中,并将“bucket_name” 换成自己的空间的名字,将“secret_file”注释,其他采用默认,如此就完成了插件的基本配置:
注意:不要将
qiniu信息对外开放,特别是 访问KEY 的信息!
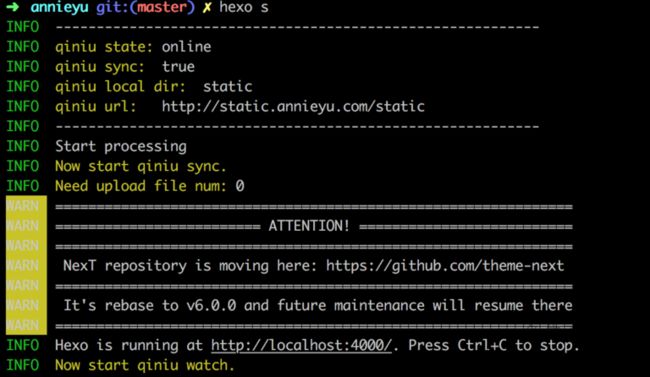
生成预览,插件将会自动生成相关目录,并在终端显示以下信息:
使用
在文章中此用图片处添加 qnimg 标签:
{% qnimg demo.png title:图片标题 alt:图片说明 'class:class1 class2' extend:?imageView2/2/w/600 %}
标签最终会网页上自动生成如下格式的代码:

在 qnimg 标签中,“title” “alt”和“extend”都是可选的,所以,图片引用完全可以简写成
{% qnimg demo.png %}
然后,将“demo.png”图片放入“images”目录下,在执行 Heox 指令时,插件会自动检测“iamges”目录下文件,并自动判断哪些文件需要上传,并自动将这样文件上传,终端显示类似如下信息:
高级使用
图片自动处理
上面介绍 qnimg 标签时,示例里面有个 extend 属性,它可以自动为图片引用链后面添加处理参数,在最终显示时,七牛云会自动帮我们处理,详细说明可以参见 七年云图片处理,如下:
?imageView2/2/w/768|watermark/2/text/ICAgICDpsbzlhYjmo64KYmxvZy5hbm5pZXl1LmNvbQ==/fontsize/480/dissolve/32/dx/16/dy/16
上面的参数代码会将图片压缩成宽度为768像素并添加水印(text与fontsize之间的内容就是水印文字的base64编码)。
如果想对站点博客所有图片做同样的处理,我们没有必要对每个 qnimg 标签都添加同样的 extend 属性,只需要在站点配置文件的 qiniu 配置添加添加如下信息:
添加统一样式后,若想对某个图片显示效果做特殊处理,我们可以在 qnimg 标签里面添加 extend 属性,标签的 extend属性会覆盖配置文件的。
添加统一样式后,如果某个图片引用想显示原图,我们可以在 qnimg 标签里面添加 normal 属性,如下:
{% qnimg demo.png normal:yes %}
忽略文件
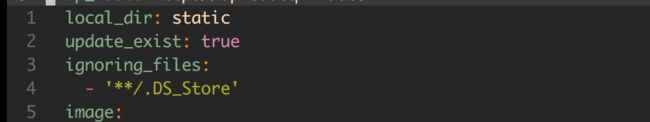
在使用过程中,细心的读者可以发现, images 目录下所有文件,插件默认都会上传,使用 MAC 的读者,目录下经常会自动生成 “.DS_Store” 文件,如果不做特殊处理,此文件也会上传,为避免插件将无意义的文件自动上传图床,我们可以在站点配置文件的为 qiniu 添加忽略配置,如下:
这样,以后目录包括子目录下的 “DS_Store” 就不会自动上传了。
自定义域名
在创建 存储空间 时,七牛云为每个空间自动生成一个测试域名,我们可以为每个存储空间绑定一个自己的域名。绑定域名前,需要完成实名认证。
进入 个人实名认证页面,建议选择支付宝认证,然后按要求手执身份证拍照上传,提交信息后,七牛云会进行人工审核,这会耗时较久,审核后会发送短信通知到绑定手机上。
接到认证成功短信后,进入存储空间管理页面,点击 立即绑定域名 :
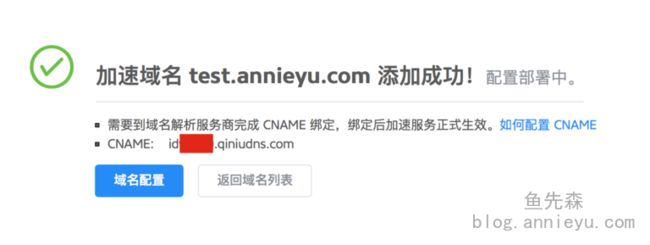
填写自己可用的域名,其他默认(当然也可以开启https,但https流量收费),点击创建:
按照页面指导,到自己的域名管理后台,完成域名解析配置,使刚才选定的域名指向要求的七牛云域名。最后将站点配置文件的 qiniu 的相关信息修改如下:
urlPrefix: http://yourdomain/static
重新生成页面,预览发现,引用链接全部改成刚才设定的域名,在存储空间的内容管理,也可以将默认域名选为自定义域名。
原图保护
我们在图片处理章节,对图片显示添加水印,细心的读者会发现,如果我们将 extend 删除,还是可以查看下载原图的。是否可以限制其他人下载使用原图呢?
答案当然是可以,在七牛云后台,在空间设置页签里,找到原图保护,开启:
开启原图保护后,图片对应链接将无法访问,即使在链接后面添加 extend 参数。访问图片的惟一方式就是通过 图片样式 ,进入 图片样式 页签,点击 新建图片样式
七牛云的图片样式创建功能还是比较友好的,大家自行创建自己所需的样式,这里不展开。
图片样式 创建成功后,通过“ 图片链接 + -(默认分隔符,可自行设定) + 样式名称 ”的方式访问图片。在文章里面,我们要如何使用 图片样式 呢?
方法很简单,将 extend 设置成 -样式名 即可。
图片版本控制
放入 images 目录的图片可以提交到 git 上管理,博客源码项目一般不会对外开放,采用私有管理, Github 免费服务是无法创建私有项目的,但国内的 Coding 和 码云 是免费提供私有项目托管的,而且项目空间还比较大,完全可以对图片进行版本管理。这样,我们就再也不担心文章的图片丢失啦!
版权声明:本文为原创,欢迎转载,转载请注明出处,勿用于商业用途!
Hexo博客搭建全攻略系列文章:
Hexo博客搭建全攻略(一):基于Hexo+Github环境搭建
Hexo博客搭建全攻略(二):NexT主题配置
Hexo博客搭建全攻略(三):三方服务集成
Hexo博客搭建全攻略(四):高级应用
Hexo博客搭建全攻略(五):基于Github Issue搭建评论系统
Hexo博客搭建全攻略(六):博文图片处理