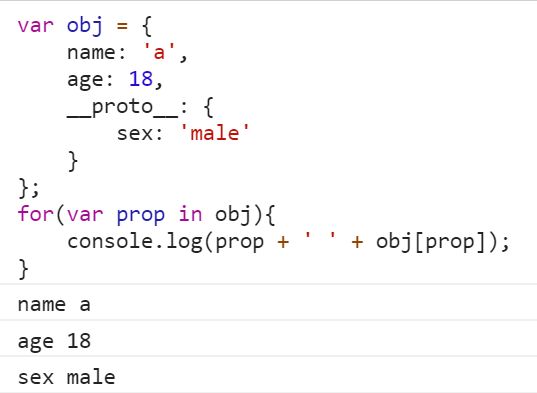
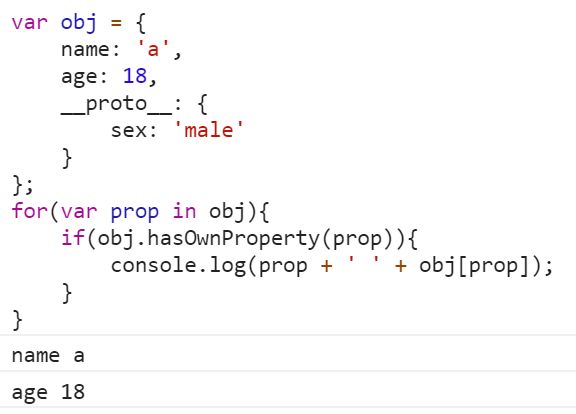
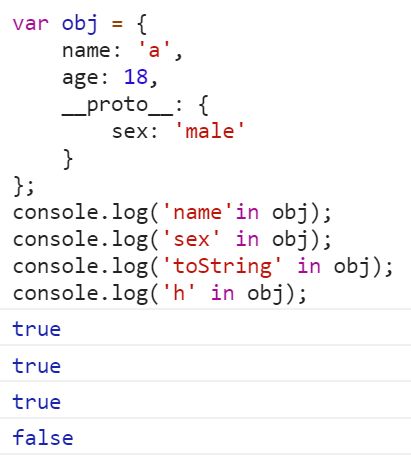
functioninitCheckBox(name){//从数据库中取出来的以逗号分隔的复选框的值varids="1,2,3";varworkdaysArr=ids.split(",");for(varj=0;j
MacOS常用命令(不断更新)
没有感情的cv攻城狮
macos
MacOS常用命令1.查询命令查询目录中的内容:ls查询所在目录位置:pwd2.切换所在目录:cd3.文件处理命令创建文件:touch创建目录:mkdir删除空目录:rmdir删除文件或目录:rm复制命令:cp剪切或改名命令:mv3.搜索命令进程搜索4.压缩和解压tar.gz格式5.杀死进程1.查询命令查询目录中的内容:lsls[选项][文件或目录]选项:-a显示所有文件,包括隐藏文件-l显示详细
颠倒二进制位
俺 也一样
LintCode
颠倒给定的32位无符号整数的二进制位。样例样例1:输入:00000010100101000001111010011100输出:00111001011110000010100101000000解释:输入的二进制串00000010100101000001111010011100表示无符号整数43261596,因此返回964176192,其二进制表示形式为001110010111100000101001
【赵渝强老师】达梦数据库的数据库对象
数据库信创
达梦数据库中包含各种数据库对象,主要分为两大类型:基本数据库对象和复杂数据库对象。下面分别进行介绍。视频讲解如下:https://www.bilibili.com/video/BV1HwffYXEu5/?aid=113888909595...一、基本数据库对象常见的基本数据库对象有:表、索引、视图、序列、同义词等。之所以叫做基本数据库对象是因为这些对象直接使用一条DDL(DataDefinitio
《Operating System Concepts》阅读笔记:p460-p4470
操作系统
《OperatingSystemConcepts》学习第36天,p460-p4470总结,总计11页。一、技术总结无。二、英语总结(生词:3)1.lifespan(1)lifespan:life+span("theperiodoftimethatsthexistsorhappens")c.也写作life-span,thelengthoftimeforwhichathingexists(寿命)。(2
使用Docker部署MySQL8.0.29
九思x
docker
第一步:拉取镜像dockerpullmysql:8.0.29作用:从DockerHub拉取MySQL8.0.29官方镜像。第二步:启动容器dockerrun--nameshare_mysql\--restart=always\-vmysql-data:/var/lib/mysql\-p3306:3306\-eMYSQL_ROOT_PASSWORD=root\-dmysql:8.0.29参数说明:-
在macOS上使用镜像文件制作安装系统U盘
YaeSaraki
macos
在macOS上制作安装系统U盘1:下载ISO文件确保您已经下载了所需的ISO文件。例如,文件名可能是ubuntu-22.04-live-server-amd64.iso。2:插入USB驱动器将您希望用来创建安装U盘的USB驱动器插入到您的macOS电脑中。3:找到USB驱动器的设备路径打开终端应用程序(您可以在Applications>Utilities中找到它)。运行以下命令以列出所有存储设备:
OpenAI API - Streaming(流) 的概念与基本使用
田园里的猫
OpenAIAPI人工智能chatgptpythonnode.js
前言此篇文章旨在通过对OpenAIAPI中Streaming(流)概念的介绍和示例,来帮助大家更好的理解和使用Streaming(流)这个功能,我之所以把Streaming(流)拿出来单独写一篇,是因为Streaming(流)方式的开发,能让我们对返回结果有更多的操作空间更多的创意空间,让我们产品有更好的体验目录1.基本概念2.主要在哪些API中使用3.流的工作原理4.基本使用示例5.应用场景示例
[代码规范]1_良好的命名规范能减轻工作负担
啾啾大学习
编程通用代码规范Java命名规范命名规范长命名方案
欢迎来到啾啾的博客,一个致力于构建完善的Java程序员知识体系的博客,记录学习的点滴,分享工作的思考、实用的技巧,偶尔分享一些杂谈。欢迎评论交流,感谢您的阅读。目录引言命名——提炼含义减少注释类名命名接口与实现类的命名方法命名的最佳实践1.方法名的结构2.参数与返回值的隐含3.避免缩写4.逻辑与副作用的体现5.条件判断方法长命名处理——实战答疑处理方法1.利用上下文环境简化名称2.使用领域术语或缩
宝塔安装mayfly-go
mayans005
数据库
mayfly-go:web版linux(终端文件脚本进程)、数据库(mysqlpgsql)、redis(单机哨兵集群)、mongo统一管理操作平台。1、终端执行命令下载程序包wgethttps://gitee.com/objs/mayfly-go/releases/download/v1.3.0/mayfly-go-linux-amd64.zip2、在宝塔新建一个MySQL数据库,将下载程序包中的
DeepSeek R1 本地部署指南 (3) - 更换本地部署模型 Windows/macOS 通用
Eric Woo X
人工智能AIDeepSeekmacoswindowsdeepseekai
0.准备完成Windows或macOS安装:DeepSeekR1本地部署指南(1)-Windows本地部署-CSDN博客DeepSeekR1本地部署指南(2)-macOS本地部署-CSDN博客以下内容Windows和macOS命令执行相同:Windows管理员启动:命令提示符CMDmacOS启动:Terminal1.查看已安装模型ollamalist如图,已安装1.5b版本:ollamarunde
基于roop/insightface将视频中包含指定人脸的视频片段提取并合并成新视频
阆遤
pythonrooppytorchinsightface
利用insightface.app.FaceAnalysis提最一个视频中包含指定人脸的视频片段,并将其合并成一个新视频,使用“buffalo_l”模型,模型需安装在代码当前目录下的.\models中。需要roop或其他支持pytorch、insightface、moviepy的环境。pytorch安装请见我其他文章。#cython:language_level=3str#-*-coding:ut
facefusion AI换脸软件的本地部署过程记录
kfrealme
人工智能
tags:AI驾驭facefusion我的环境Win10+N卡安装步骤安装Python3.10方案手动安装Python官网下载安装包安装PythonReleasesforWindows|Python.org我的蓝奏云分享https://www.lanzoub.com/i9La81s1o5gb密码:h17b命令行安装1以管理员身份打开「命令提示符」2删除Microsoft官方源wingetsourc
从指令集鸿沟到硬件抽象:AI 如何重塑手机与电脑编程语言差异——PanLang 原型全栈设计方案与实验性探索1
灏瀚星空
PanLang原型全栈设计方案与实验性探索人工智能智能手机开发语言架构机器学习语言模型模板方法模式
AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1文章目录AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1前言一、手机与电脑编程语言的核心差异二、实现语言统一的技术路径1.硬件抽象层设计(HAL2.0)2.自适应运行时系统3.跨平台UI引擎三、新型统一语言设计要素1.核心特性2.编
小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
功率(电功率)的四大计算公式
深圳市青牛科技实业有限公司 小芋圆
芯谷芯麦顶源单片机人工智能新能源嵌入式硬件光伏逆变器
电功率是衡量电能转化为其他形式能量的速率。在电力系统中,功率的计算是基础且关键的内容。以下是电功率的四大计算公式:1.功率公式(直流电)对于直流电(DC),功率(P)可以通过以下公式计算:[P=V\timesI]其中:(P)为功率(瓦特,W)(V)为电压(伏特,V)(I)为电流(安培,A)2.功率公式(交流电)对于纯阻性负载的交流电(AC),功率公式与直流电类似:[P=V\timesI]3.有效功
Flutter 用户电话号码 中间显示*
早起的年轻人
Flutter项目开发全套教程flutter前端javascript
StringmaskPhoneNumber(StringphoneNumber){if(phoneNumber.length=3&&i<7){maskedNumber.write('*');}else{maskedNumber.write(phoneNumber[i]);}}returnmaskedNumber.toString();}voidmain(){Stringphone='1380013
java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
[简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
[时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe