- 基于MySQL8.0安装部署MHA集群(一主两从)
收买神的欢心
mysql数据库大数据
写在前面之前搭建过MySQL5.7版本的MHA集群,因为一些需要,现进行MySQL8.0版本的MHA集群搭建,搭建步骤基本与5.7版本相似,所以某些测试部分、问题解决、安装包、mha的IP漂移配置文件可以参照我之前写的博文,但是有部分配置文件做了改动,且8.0版本的某些命令与5.7版本的也不尽相同,需要注意。基于MySQL5.7安装部署MHA集群(一主一从)可查看MySQL高可用集群搭建(一主一从
- MHA架构部署
凰玥
MySQLmysql
一、**简介MHA(MasterHA)是一款开源的MySQL的高可用程序,它为MySQL主从复制架构提供了automatingmasterfailover功能。MHA在监控到master节点故障时,会提升其中拥有最新数据的slave节点成为新的master节点,在此期间,MHA会通过于其它从节点获取额外信息来避免一致性方面的问题。MHA还提供了master节点的在线切换功能,即按需切换master
- 大模型GUI系列论文阅读 DAY4:《PREDICT: Multi-Agent-based Debate Simulation for Generalized Hate Speech Detecti》
feifeikon
论文阅读
摘要虽然已经提出了一些公共基准用于训练仇恨言论检测模型,但这些基准之间的标注标准差异为模型的泛化学习带来了挑战,限制了其适用性。先前的研究提出了通过数据整合或扩充来泛化模型的方法,但在克服数据集之间的标注标准差异方面仍然存在局限性。为了解决这些挑战,我们提出了PREDICT,一种基于多代理(multi-agent)概念的仇恨言论检测新框架。PREDICT包括两个阶段:(1)PRE(基于视角的推理)
- Solon Cloud Gateway 开发:Helloword
组合缺一
SolonJavaFrameworkgatewayjavasolon
SolonCloudGateway,是一个可Java编程的分布式接口网关(或,代理网关)。有没有注册与发布服务。都可以用。不管是php或者node.js或得java,只要是http服务。也都可互通。下面,演示给一个服务(比如:https://www.baidu.com)配置代理网关呢?1、新建个空的solon-lib项目,添加maven依赖:生成空的solon-lib项目https://solon
- C++异常机制:构建健壮代码的艺术
Main. 24
c++开发语言
1.异常的概念及应用1.1.异常的概念异常处理机制允许程序中独⽴开发的部分能够在运⾏时就出现的问题进⾏通信并做出相应的处理,异常使得我们能够将问题的检测与解决问题的过程分开,程序的⼀部分负责检测问题的出现,然后解决问题的任务传递给程序的另⼀部分,检测环节⽆须知道问题的处理模块的所有细节。C语⾔主要通过错误码的形式处理错误,错误码本质就是对错误信息进⾏分类编号,拿到错误码以还要去查询错误信息,⽐较⿇
- 2025-1-21-sklearn学习(43) 使用 scikit-learn 介绍机器学习 楼上阑干横斗柄,寒露人远鸡相应。
汤姆和佩琦
sklearn机器学习sklearn学习python人工智能scikit-learn
文章目录sklearn学习(43)使用scikit-learn介绍机器学习43.1机器学习:问题设置43.2加载示例数据集43.3学习和预测43.4模型持久化43.4规定43.4.1类型转换43.4.2再次训练和更新参数43.4.3多分类与多标签拟合sklearn学习(43)使用scikit-learn介绍机器学习文章参考网站:https://sklearn.apachecn.org/和https
- 图神经网络系列论文阅读DAY1:《Predicting Tweet Engagement with Graph Neural Networks》
feifeikon
神经网络论文阅读人工智能
摘要翻译:社交网络是全球范围内分享内容的重要在线渠道之一。在这种背景下,预测一篇帖子在互动方面是否会产生影响,对于推动这些媒体的盈利利用至关重要。在现有研究中,许多方法通过利用帖子的直接特征来解决这一问题,这些特征通常与文本内容以及发布该帖子的用户相关。在本文中,我们认为互动的增加还与另一个关键因素相关,即社交媒体用户发布的帖子之间的语义关联。因此,我们提出了一种基于图神经网络(GraphNeur
- NPM 包管理问题汇总
yqcoder
npm前端node.js
一、npmlogin问题当使用npmlogin登录时报错403Forbidden-PUThttps://registry.npmmirror.com/-/user/org.cou1.解决方法切换npm源,打开npmconfigsetregistryhttps://registry.npmjs.org二、npmpublish问题当使用npmpublish发布包时报错403Forbidden-PUTh
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- Rust入门实战 编写Minecraft启动器#3解析资源配置
首发于Enaium的个人博客在上一篇文章中,我们已经建立了资源模型,接下来我们需要解析游戏的配置文件。首先我们添加serde_json依赖和model依赖。model={path="../model"}serde_json="1.0"之后我们在lib.rs中添加解析的trait。pubtraitParse:Sized{typeError;fnparse(value:T)->Result;}之后将所
- docker 快速入门
小黄失业ing
dockerlinux
你好,欢迎来到我的博客!今天我要和大家分享一下如何在CentOS中使用Docker安装常用服务。Docker是一个非常强大的容器技术,它可以让我们轻松地部署和管理各种应用程序,而不用担心环境的差异和依赖的问题。Docker的安装和使用也很简单,只需要几个步骤就可以完成。下面我就来具体介绍一下。安装docker首先,我们需要在CentOS上安装DockerEngine。DockerEngine是Do
- 电商行业中 API 接口的常见问题和解决方法
前端后端运维数据挖掘api
在电商行业蓬勃发展的今天,API接口作为不同系统之间数据交互与功能调用的桥梁,扮演着举足轻重的角色。从商品信息展示、订单处理到物流追踪,电商业务的各个环节都离不开API接口的支持。然而,在实际应用中,API接口常常会出现各种问题,影响电商业务的正常运转。本文将深入探讨电商行业中API接口的常见问题,并提供详细的解决方法,同时结合代码示例,帮助开发者更好地理解和应对这些挑战。数据准确性问题数据不一致
- Docker操作指南
梦想的边缘
运维docker容器运维
Docker操作指南概念解释:镜像(Image):Docker将应用程序及其所需的依赖、函数库、环境、配置等文件打包在一起供运行启动,称为镜像。容器(Container):镜像中的应用程序运行后形成的进程就是容器,容器之间是隔离,容器对外也是不可见的镜像托管平台(DockerHub):DockerHub是一个Docker镜像的托管平台。这样的平台称为DockerRegistry。国内的网易云镜像服
- Linux系统(Ubuntu)上安装单机版Redis详细指南
一休哥助手
数据库linuxubunturedis
目录安装前的准备工作下载与安装Redis配置Redis启动RedisRedis基本操作配置Redis开机自启动常见问题及解决方案总结<
- Kimi 阅读助手
云连山
AI编程ai
Kimi阅读助手Kimi阅读助手Chrome浏览器扩展可总结视频,编辑常用语针对这篇文章提炼以下内容:1.元数据:标题,作者,链接,标签2.作者主张,亮点3.逐层加深理解4.关键术语/概念5.文章内的无用信息6.摘要核心信息7.金句8.总结9.根据文章内容给我问问题,引发我思考
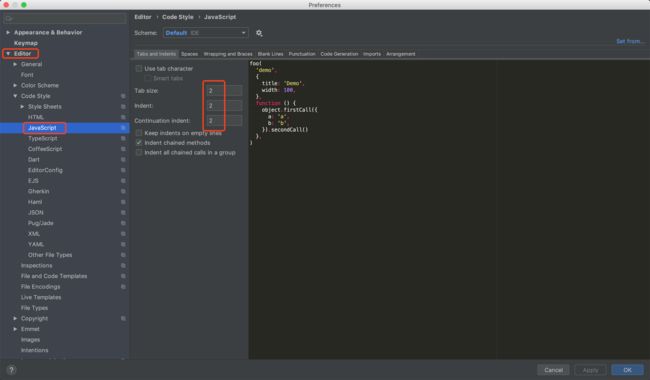
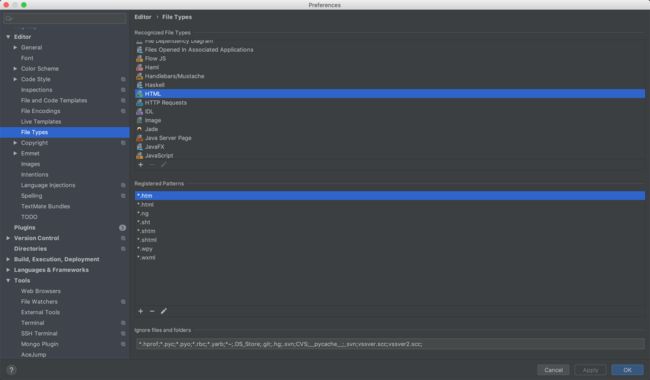
- pycharm快捷键
bluee1966
开发工具python
常用快捷键快捷键功能Ctrl+Q快速查看文档Ctrl+F1显示错误描述或警告信息Ctrl+/行注释(可选中多行)Ctrl+Alt+L代码格式化Ctrl+Alt+O自动导入Ctrl+Alt+I自动缩进Tab/Shift+Tab缩进、不缩进当前行(可选中多行)Ctrl+C/Ctrl+Insert复制当前行或选定的代码块到剪贴板Ctrl+D复制选定的区域或行到后面或下一行Ctrl+Y删除当前行Shift
- 禁止使用Date类的替代办法
Y_FQY
java
为什么现在连Date类都不建议使用了?一、有什么问题吗java.util.Date?java.util.Date(Date从现在开始)是一个糟糕的类型,这解释了为什么它的大部分内容在Java1.1中被弃用(但不幸的是仍在使用)。设计缺陷包括:它的名称具有误导性:它并不代表一个日期,而是代表时间的一个瞬间。所以它应该被称为Instant——正如它的java.time等价物一样。它是非最终的:这鼓励了
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- 浅谈 redis
BigDeng_2014
工作redis数据库java
redis特点:单进程多线程。主线程只有一个,还有两个副线程,用于文件和IO处理。可以集群部署,数据在各个机器上都有备份,挂了一台机器,可以从其他机器上找到数据。集群带来主从节点机制,一般至少需要3个节点来选举出主节点,也可以指定主节点。主从同步问题,会导致数据不一致。保证了分布式P和可用性A,牺牲了一致性C,可以保证最终一致性。比如数据恢复。把数据存放到内存,从内存查找数据比较快一些。有key-
- pwn7(利用格式化字符串泄露libc)
再劝
网络安全算法linux服务器数据库
题目[HNCTF2022WEEK4]ezcanaryint__fastcallmain(intargc,constchar**argv,constchar**envp){chars[96];//[rsp+0h][rbp-170h]BYREFcharbuf[264];//[rsp+60h][rbp-110h]BYREFunsigned__int64v6;//[rsp+168h][rbp-8h]v6=
- 命令模式 - 命令模式的设计思想
w(゚Д゚)w吓洗宝宝了
C++从0到1命令模式c++
引言在软件开发中,设计模式是解决常见问题的经典解决方案。命令模式(CommandPattern)是行为型设计模式之一,它将请求封装为对象,从而使你可以用不同的请求对客户进行参数化,并且支持请求的排队、记录日志以及撤销操作。本文将详细介绍命令模式的设计思想,并通过C++代码示例帮助读者深入理解。命令模式的定义命令模式的核心思想是将一个请求封装为一个对象,从而使你可以用不同的请求对客户进行参数化。命令
- 2024.3.26 腾讯魔方工作室—golang后台开发面经
2301_79125642
java
题解|#将两个SELECT语句结合起来(一)#selectprod_id,quantityfromOrderItemswherequanti2024.3.26腾讯魔方工作室—golang后台开发面经全程拷打,深挖项目,几乎不问八股,有些问题想不太清楚了,只是凭着模糊记忆把大体问题写下。做了三个项目题解|#求int型正整数在内存中存储时1的个数#importjava.util.Scanner;//注
- 9.1 GPTs 应用商店介绍:解锁定制化 AI 的无限潜能
少林码僧
AI大模型应用实战专栏人工智能chatgpt
GPTs应用商店介绍:解锁定制化AI的无限潜能引言:迈入AI应用的新时代随着OpenAI的GPT模型不断进化,GPTs应用商店的推出标志着AI定制化的一个新纪元。它是一个开放平台,允许用户轻松创建、共享和探索各种定制化GPT应用程序。无论是自动化日常任务、提供行业解决方案,还是开发个性化的智能助手,GPTs应用商店都提供了强大的支持,让AI成为每个人触手可及的工具。1.什么是GPTs应用商店?GP
- npm:升级自身时报错:EBADENGINE
落日弥漫的橘_
Node.jsnpm前端node.js
具体报错信息如下:1.原因分析npm和当前的node版本不兼容。//当前实际版本:Actual:{"npm":"10.2.4","node":"v20.11.0"}可以通过官网文档查看与自己node版本兼容的是哪一版本的npm,相对应进行更新即可:Node.js—Node.js版本2.解决方法升级一下node版本。//需要node的版本号为^20.17.0以上,Required:{"node":"
- kafka内部工作机制
一只叫狗的猫
#kafka
集群中成员关系kafka使用zookeeper来维护成员信息。没个broker都有唯一的id,这个标识可以在配置文件中配置,在broker启动的时候,它会创建临时的节点把id注册到zookeeper中,当有其他broker加入集群中时,会判断是否已经有这个id,如果有相同的id则会注册失败。当broker宕机的时候,broker创建的临时节点会从zookeeper中移除,其它的kafka组件也都会
- Maven 在尝试连接到 Maven Central 仓库超时的解决方案和排查步骤
天之涯上上
mavenjava
Maven在尝试连接到MavenCentral仓库时超时。以下是一些可能的解决方案和排查步骤:1.检查网络连接确保你的网络连接正常,并且能够访问外网。Ping测试:pingrepo.maven.apache.orgTelnet测试:telnetrepo.maven.apache.org4432.配置代理如果你在公司网络中使用代理服务器,需要配置Maven使用代理。编辑settings.xml找到或
- JAVA开发 在 Spring Boot 中集成 Swagger
天之涯上上
javaspringboot开发语言
Swagger是一个广泛使用的API文档生成工具,可以帮助你自动生成和维护RESTfulAPI的文档。在不同的框架中集成Swagger通常需要添加相应的依赖项。以下是几种常见Java框架(如SpringBoot)中集成Swagger的依赖配置。在SpringBoot中集成SwaggerSpringBoot结合Swagger可以通过springfox-swagger2和springfox-swagg
- 将类成员函数变为普通函数
HVACoder
笔记c++
最近遇到一个需求,拿到一个库里面的接口注册一个回调函数,但是该注册函数的形式为typedefvoid(*FUNC)(void*msg);voidregListener(FUNCcallbak);即需要一个普通的函数但是我们需要在类内解析回调传过来的数据voidClassName::interface(void*msg){}直接将interface传给regListener则会报错。解决://1.定
- Python3【字符串】:文本操作的瑞士军刀
李智 - 重庆
Python精讲精练-从入门到实战python开发语言经验分享编程实战趣味编程编程技巧
Python3【字符串】:文本操作的瑞士军刀内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解决方案,帮助
- 学不会设计模式?来看看这些简单又实用的手写代码!
程序员小续
javascript开发语言ecmascript前端框架前端react.jsvue.js
1.单例模式(Singleton)特点:确保一个类只有一个实例,并提供全局访问点。用途:常用于全局状态管理、配置管理等。classSingleton{constructor(name){if(Singleton.instance)returnSingleton.instance;//如果已有实例,返回该实例this.name=name;Singleton.instance=this;//保存实例}
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多