Sketch 58 Beta版本已于近期推出(其实最近一段时间已更新了好几个测试版),官方终于推出Smart Layout智能布局,让Symbol组件获得响应功能,变得更加灵活和强大。
之前我们只能使用第三方插件来制作响应式组件,比如之前介绍的Kitchen和Anima。不过毕竟不是官方亲生的,难免会包含一些bug和不足。
比如Kitchen插件在制作Symbol组件的时候,其自动排版功能会出错。Anima插件对上传到蓝湖的标注会有显示问题。关键是在团队协作的时候,其他使用源文件的同学也必须安装对应的插件,否则没有效果。
那么这次Sketch 58 Beta版本新推出的Smart Layout智能布局功能,能否解决长期困扰我们设计师的响应布局问题呢?一起来看下。
Sketch最新Beta版本下载
如果想知道57版本的新功能,请看这篇文章《Sketch 57 Beta版本探秘,看看都有什么新功能》。
如果想体验Sketch最新Beta版本,请进入Sketch测试版主页下载 https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。
Sketch 58要求Mac系统版本是macOS High Sierra 10.13.4及以上,下面是Sketch各大版本对应的Mac系统版本,如果遇到新版的Sketch打不开就需要检查下自己的系统版本。
Sketch52-58系列版本需要macOS High Sierra 10.13.4及以上
Sketch51系列版本需要macOS Sierra 10.12.2及以上
Sketch50系列版本需要OS X El Capitan 10.11.2及以上
Smart Layout智能布局介绍
本次Sketch 58 Beta最大的更新就是这个Smart Layout。
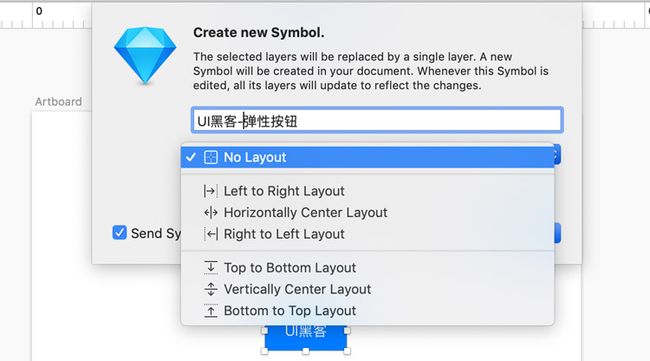
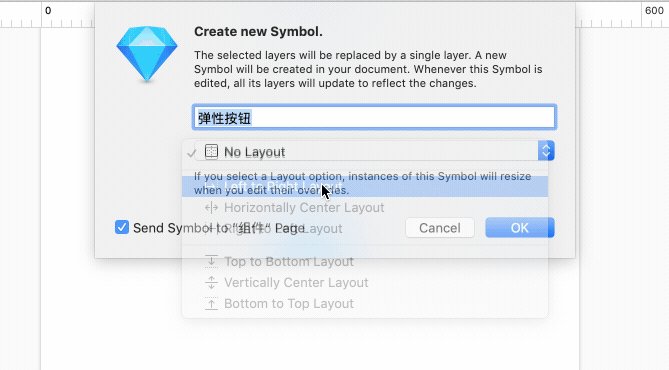
在新建Symbol组件时,弹窗新增Layout选项,总共有7个属性,分别对应不同的图标,下面是每个属性的简单介绍。
No Layout
正常布局,也就是和原先一样,没有特殊效果。
Left to Right Layout
赋予Symbol组件智能布局效果,组件尺寸会根据内容变化,方向是水平从左往右布局。
Horizontally Center Layout
同上,方向是中间往左右两端布局。
Right to Left Layout
同上,方向是从右往左布局。
Top to Bottom Layout
赋予Symbol组件智能布局效果,组件尺寸会根据内容变化,方向是垂直从上往下布局。
Vertically Center Layout
同上,方向是中间往上下两端布局。
Bottom to Top Layout
同上,方向是从下往上布局。
另外在选择好Layout属性后,Symbol页面的画板组件图标会发生变化,除了No Layout布局还是之前的画板图标之外,其余6个都有对应的新图标,看下图。
此外,选择画板后,右侧的属性面板中会新增布局选择功能,包含上面讲的7种属性,可随时对Layout布局进行更改。
看上面的描述还是比较迷惑,实际上智能布局简单说就是赋予Symbol组件内容边距的功能,尺寸随内容变化而变化,有点类似于前端CSS中的padding属性。下面用实际例子展示。
制作弹性按钮
以前我们使用过Kitchen和Anima制作过弹性按钮。需求是,文字两端的边距(即CSS中的padding)保持固定,文字数量不固定,按钮宽度随文字内容走。
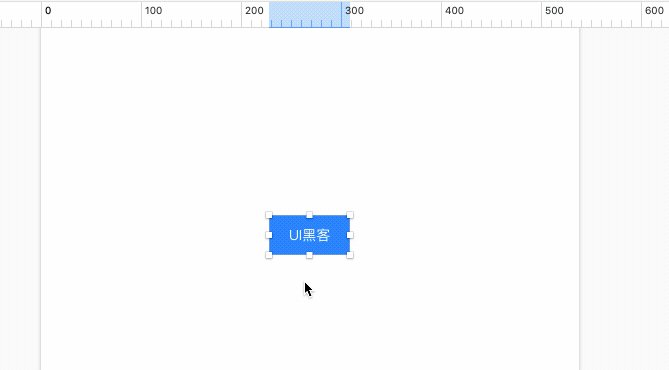
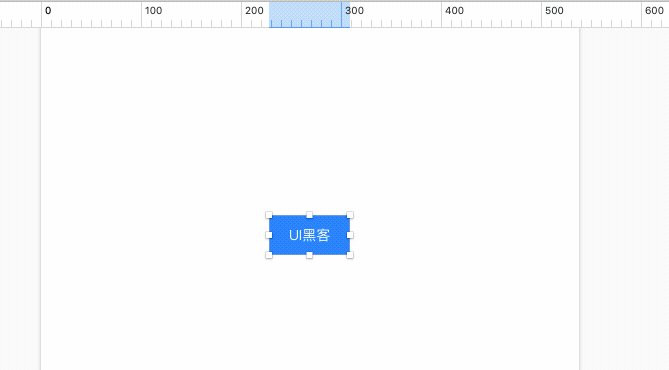
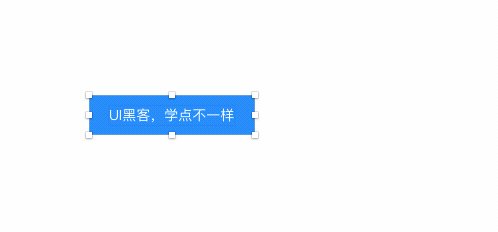
那么在Sketch 58中,我们先制作一个按钮,文字两端的边距是20。
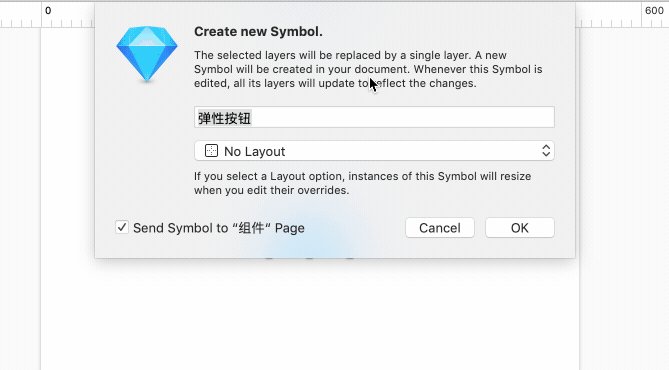
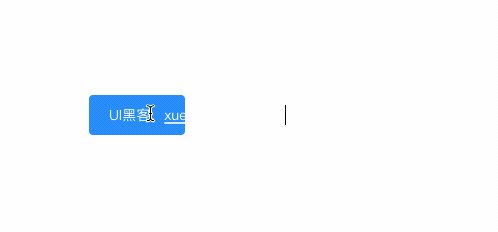
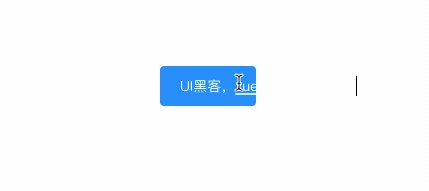
转化为Symbol,出现弹窗,在新增的Layout下拉中,选择Left to Right Layout,这样文字变化时,左边是固定不动的,内容往右边延展。
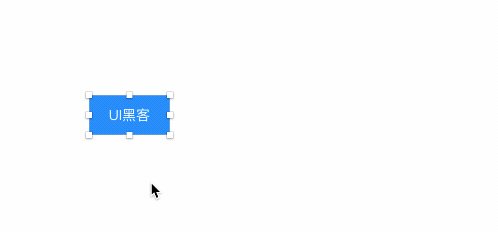
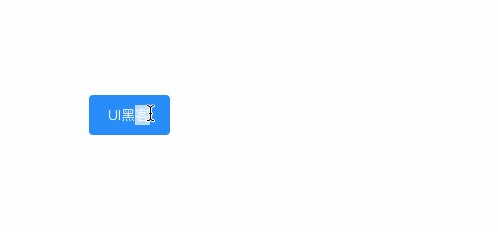
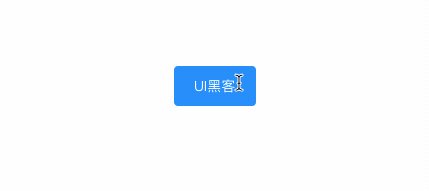
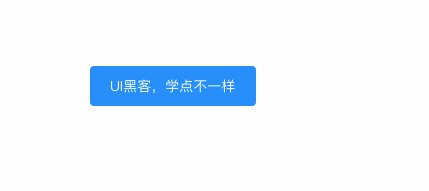
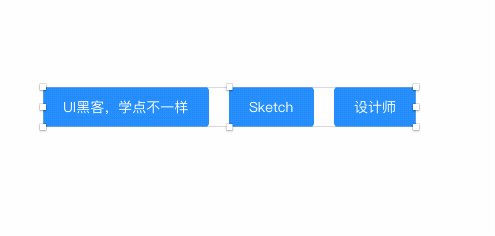
这样一个弹性按钮就做好了,不管文字有多少,两端边距永远保持固定20。和前端CSS中的padding-left和padding-right功能一样。
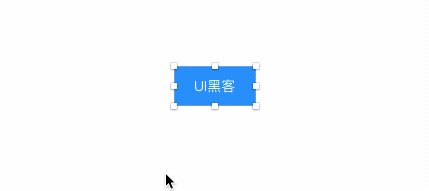
如果这个时候我们再拉伸Symbol,右侧Overrides会出现一个新的图标:缩小实例以适配内容。点击后,被拉伸的组件会还原为文字内容长度。
注意,这个和原先的重设覆盖层图标不同,不会清除覆盖的文本内容,只会还原为适合内容大小。
以上是从左往右的布局,水平两端和从右往左也是一样的道理,只是方向不一样,下图是从右往左的布局。
这就是智能布局的主要功能,赋予Symbol组件CSS代码padding属性,具备响应特征。还需要注意的是,智能布局目前只针对Symbol组件,Kitchen插件是可以作用于普通组的。
制作弹性按钮组
上面是单个组件的智能布局,如果是嵌套组件呢?也是可以的,一起试下。
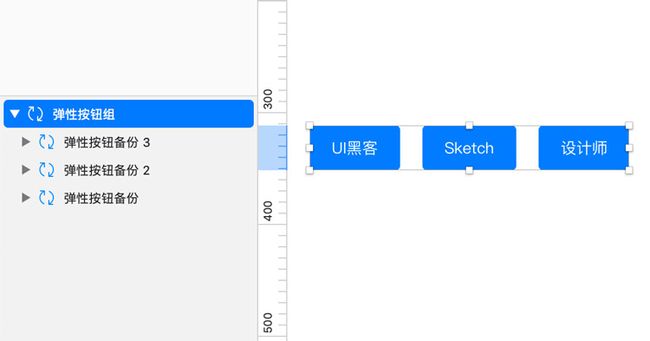
我们把刚才做的按钮横向分布三个,再一起做成新的按钮组Symbol组件,结构看下图。
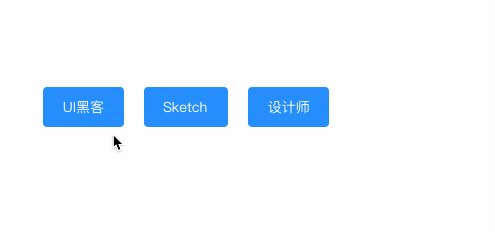
新的按钮组内,每个按钮已经是响应式的,那么做成组后就会保持组内元素的间距固定,更改下文字内容看下图。
非常棒,已经满足了我们刚开始的需求。但是不建议嵌套过多,要保持组件化设计思维。当然了,间距问题,Sketch 57已经提供了多元素间距调整功能,只多了一步,但是不用把整体再次转化Symbol,大家可以根据自己的需要灵活选择。
制作信息卡片
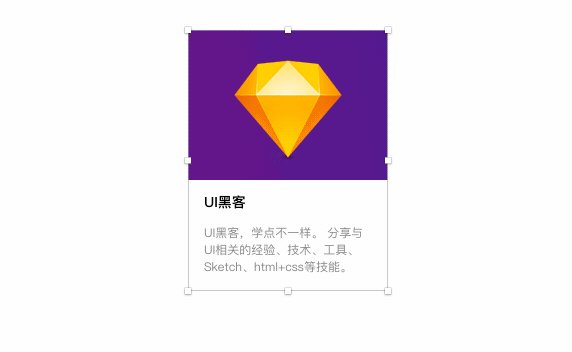
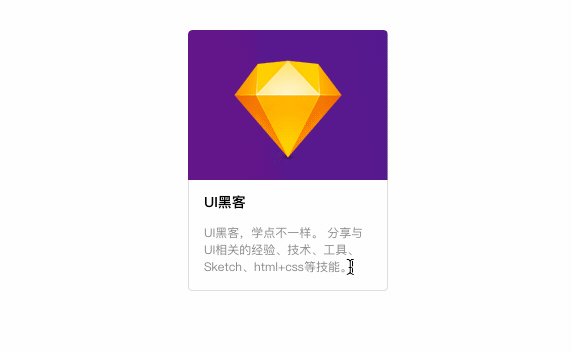
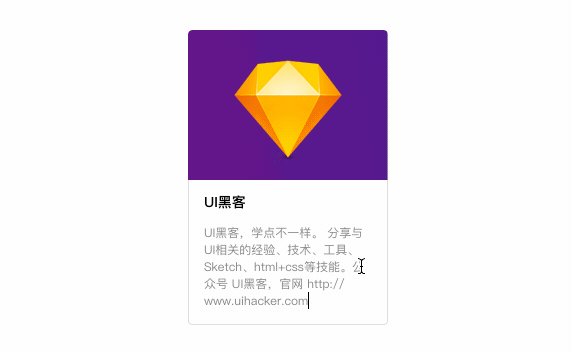
以上讲的是水平方向布局,同理垂直方向布局道理也一样,我们以最常见的信息卡片为例子。一般情况下卡片图片不变,标题和内容文字的不固定会导致卡片整体高度也会发生变化。利用智能布局我们可以让卡片变成响应式扩展。
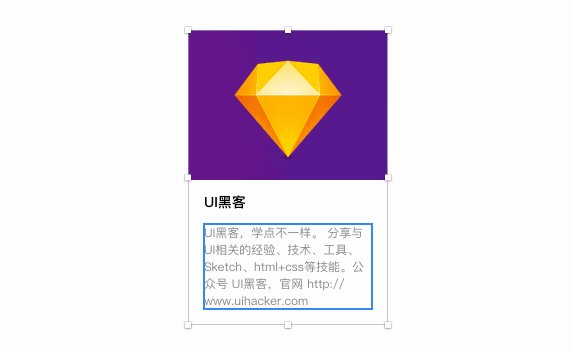
确定好上下左右的间距,例子中用的16,然后建立组件,Layout选择从上往下布局,这样标题和内容文字增多,上下的间距是保持不变的,内容高度自动增加。
总结
以上就是Sketch 58 Beta版本新增的Smart Layout智能布局介绍。关于这个新功能,我们还可以做很多响应式的组件,提升设计效。Sketch的更新速度也在加快,很多之前第三方插件才可以实现的效果也被官方一一收入囊中。希望Sketch的发展越来越好,成为设计师真正的设计利器。
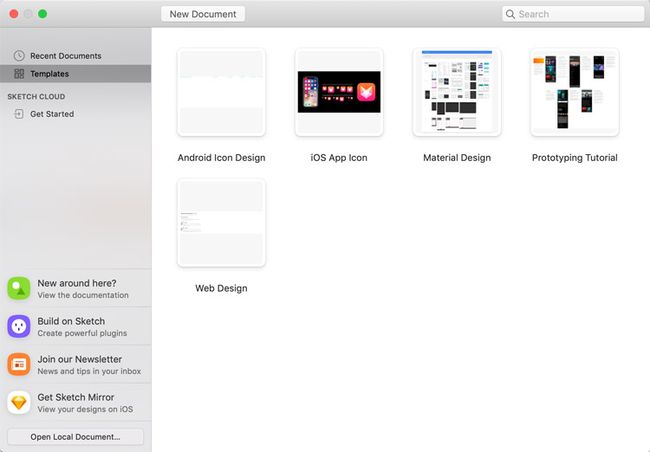
差点漏了一个点,58版本的欢迎界面也做了大更新,至于好不好看就因人而异了。最后来一睹芳容。
THE END